「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その12」。
前回は、トップ以外の各固定ページのコンテンツを作成しました。
これを以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回は最終回。
応用編として小規模なCSSカスタマイズを施します。
目次
CSSカスタマイズ:4つの方法
まず、CSSのカスタマイズ手順を書いておきます。
LightningでのCSSの記述方法は4つあります。
- サーバ上の子テーマ「style.css」に直接記述する
- WordPress管理画面:外観⇒テーマファイルエディターから記述
- WordPress管理画面:外観⇒カスタマイズ⇒追加CSSから記述
- WordPress管理画面:プラグイン「VK All in One Expansion Unit」のCSSカスタマイズから記述
4つもあってややこしいですが、「その1」で手順どおり子テーマをインストルールして有効化済みの人は「2」が一番良いでしょう。
逆に子テーマを入れてない人は「3」がいいでしょう。
当サイトでは「2」の手順で記述します。
CSSをテーマファイルエディターから記述する
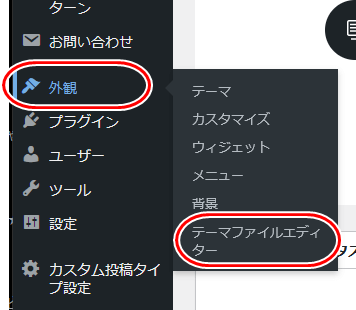
WordPress管理画面より、
「外観」⇒「テーマファイルエディター」を開きます。

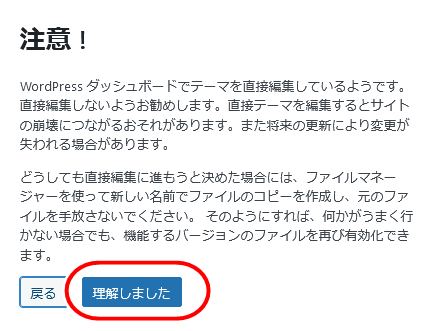
注意書きが表示されるので、

いろいろ恐ろしげなことを書いてますが(^_^;)
「理解しました」をクリック。
編集欄が開きます。

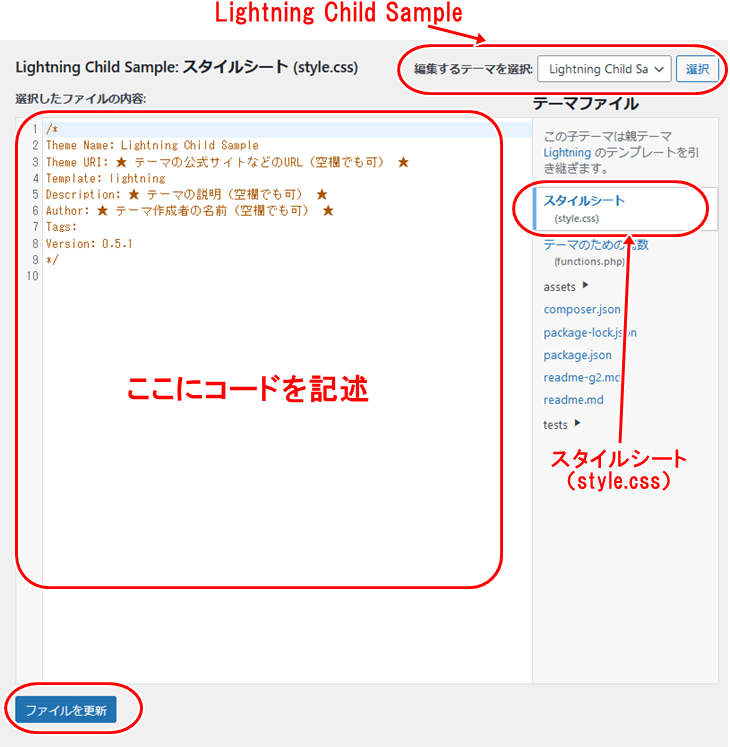
◇編集するテーマを選択⇒「Lightning Child Sample」(*子テーマ)
◇テーマファイル⇒「スタイルシート(style.css)」
おそらく初期状態から、すでにこの2つが選択されていると思います。
違っていたら設定し直してください
この時、間違って「functions.php」などに記述してしまうと、後で泣く羽目になるのでご注意ください。
真ん中の記述欄にCSSのコードを追加していきます。
初期状態9行目あたりまではコードが書かれてますが、これは必ず残しておいて、10行目か11行目あたりから記述してください。
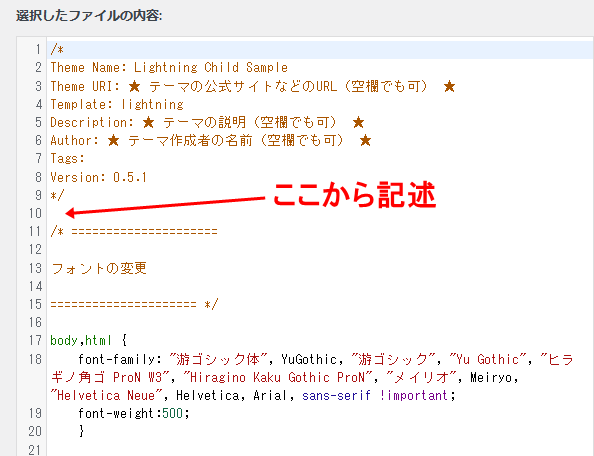
記述例としてはこんな感じ↓

記述後には必ず「ファイルを更新」をクリックしてください。
では早速、カスタマイズしていきましょう。
フォントの変更
Lightningは設定からはフォントの変更ができません。
(有料のPRO版ならば可能です)
Lightningのデフォルトのフォントは
「Noto Sans JP」(*Googleフォント)
が使われています。

このフォントはオールマイティに使えて、GoogleフォントなのでPCやスマホまで同一のフォントで表示されるメリットがあります。
ですが、士業事務所のサイトとしては少し軽すぎるようにも感じます
もっと真面目系のフォントを使いたいところです。
で、ここは「游ゴシック」に変更します。
ただし、PC表示の場合のみで、スマホではスマホ固有のフォントが表示されます。
以下のコードを、先ほどの記述欄に貼り付けてください。
/* =====================
フォントの変更
===================== */
body,html {
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "Helvetica Neue", Helvetica, Arial, sans-serif !important;
font-weight:500;
} フォントが変更されました。

フォントを変更するか否かは、各自サイトの性格に合わせてご判断ください。
文字サイズの変更(段落など・PC表示時)
PCで表示した場合、文字サイズのデフォルト値が小さすぎるので変更します。
中・高齢層には見づらいように感じました。
文字サイズは設定から変更は可能です。
ただ、「PCから見た場合」と「スマホから見た場合」の切り分けが出来ないため、ここはPC表示のみCSSで変更します。
ちなみにPC表示のみ、というのは具体的に端末の画面幅が「992px以上」の場合です。
/* =====================
文字サイズの変更(PC表示時・段落など)
===================== */
@media (min-width: 992px) {
#main .entry-body {
font-size:18px;
}
}大きさが変更されました。

スタッフ紹介ページ:人名の文字サイズ変更(小型スマホ表示時)
同じく小型スマホ表示時の「スタッフ紹介」ページの人名を小さくします。
「iPhone SE 第2世代」などの小型のスマホで見た場合、
変更前だと、

なんか人名が大きすぎて、変なとこで改行されて笑っちゃいますよね。
/* =====================
「スタッフ紹介」ページ:人名の文字サイズ変更(小型スマホ表示時)
===================== */
@media (max-width: 768px) {
.vk_staff .vk_staff_text .vk_staff_text_name {
font-size: 1.4rem;
}
}小さく変更しました。

スタッフ紹介ページ:説明文の文字サイズ変更(PC表示時)
今度は逆に、PC表示時での「スタッフ紹介」ページの説明文の文字サイズを大きくします。
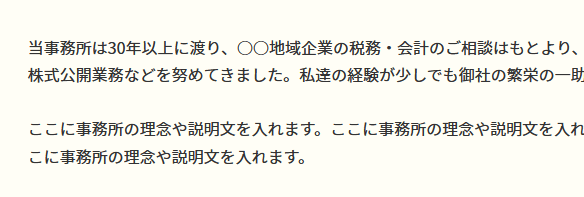
変更前だと、

ちょっと見づらいです。
/* =====================
「スタッフ紹介」ページ:説明文の文字サイズ変更(PC表示時)
===================== */
@media (min-width: 992px) {
.vk_staff .vk_staff_text .vk_staff_text_profileText {
font-size: 16px;
}
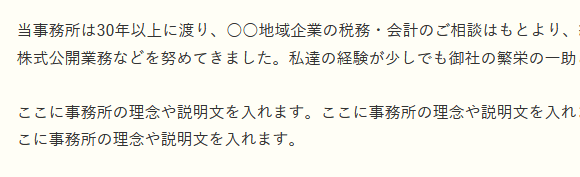
}若干ですが、大きく変更しました。

西本田さんもご満悦ですw
文字のリンク色を変更
文字にリンクを貼った場合の色を変更します。
特に投稿系ページなどで、文章にリンクを貼ることは多いと思います。
リンクの部分は目立たせたいものです。
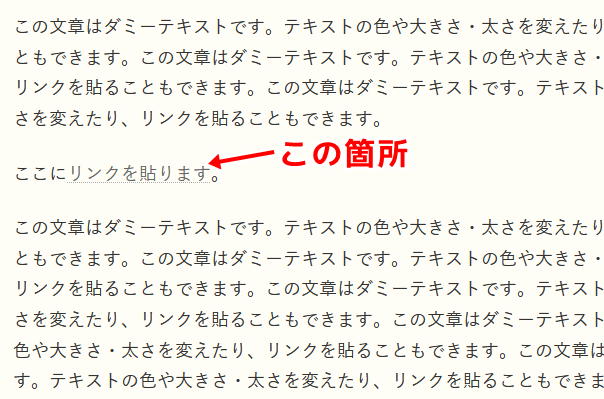
変更前は、

こんな感じで、リンクなのに他の文字よりも地味な色になってます。
当サイトの場合は、おそらく設定の「キーカラー」がここにそのまま適用されているのでしょう。
/* =====================
文字のリンク色を変更
===================== */
#main .entry-body p a {
color:#8E3E03;
}
#main .entry-body p a:hover {
color:#EE964B;
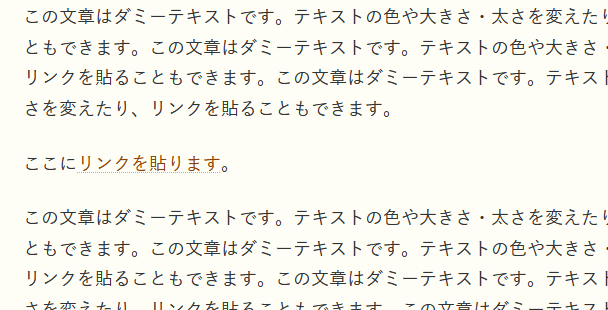
}リンク色を濃いアクションカラーに変更しました。

リンク色と、それにマウスを載せたときのホバー色も変えています。
ヘッダーの背景色を変更
Lightningの背景色は「その3」で解説したように設定で変更可能です。
WordPress管理画面
「外観」⇒「カスタマイズ」⇒「色」
ですが、ヘッダーだけはデフォルト値の白(#ffffff)のままで変更出来ません。
これをCSSにてヘッダーの背景色を変更します。
他の背景色と同様に#fffef6に変えます。
/* =====================
ヘッダーの背景色を変更
===================== */
.site-header {
background-color:#fffef6;
}
.header_scrolled .site-header {
background-color:#fffef6;
}元々「fffef6」は限りなく白に近い色なので、よ~く見ないと変化は実感できませんw
なので画像は載せません。
ヘッダーメニューの文字色と下線色を変更
当サイトではヘッダー背景色は白っぽい色ですが、濃い色に変更したいという人もいると思います。
その場合、ヘッダーメニューの文字色が黒のままだと、メニューが見づらくなります。
例えば、ヘッダーの背景色を青に変更すると、

メニューの文字が異様に見づらくなります。
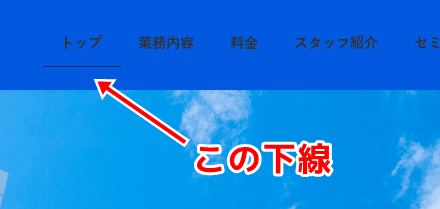
また、メニューの各ページタイトル下の、
現ページだと常に表示、他ページだとマウスをホバーさせると表示される下線、

これも見づらくなります。
そこで背景色を濃い色にした場合のみ、メニューの文字色と下線を白に変更します。
/* =====================
ヘッダーメニューの文字色と下線色を変更
===================== */
.global-nav .nav li a {
color:#fff;
}
.global-nav-list > li::before {
border-bottom: 1px solid #fff;
}変更されました。

この場合、ロゴ画像も目立たなくなってますが、これは画像自体を取り替えるしかないです。
それと「ヘッダーメニューの文字色と下線色の変更」はPC表示のみです。
スマホ表示には適用されません。
スマホ表示のヘッダーメニューは、
「ハンバーガーメニュー」をクリック⇒メニュー表示が開く
というパターンです。
開いたメニュー表示画面ではデフォルト色の「白背景」「黒文字」がそのまま使われます。
フッターのライセンス表記(コピーライト)を非表示に変更
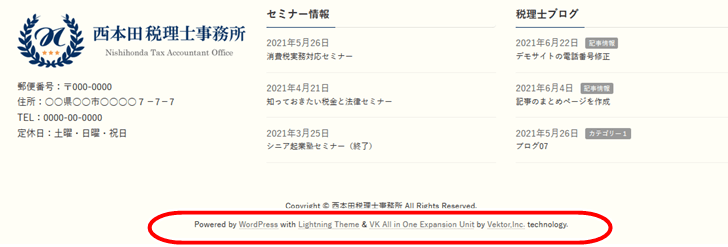
Lightningのフッター下部には、

「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.」
と、ライセンス表記が記載されています。
これを非表示に変更します。
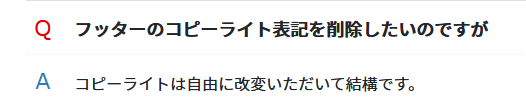
そもそもこの表記を消してしまって権利的に大丈夫なのか?
Lightningの運営元であるベクトル社は公式サイトで以下のように返答しています。

OKとの返答です。
/* =====================
フッターのライセンス表記を非表示に変更
===================== */
.site-footer-copyright p:nth-child(2) {
display:none;
}非表示になりました。

ライセンス表記をCSSをいじらずに非表示にしたい場合
このライセンス表記、消したいけどCSSはいじりたくないという人には、非表示用のプラグインを購入するという選択肢もあります。
*Lightning Copyright Customizer
これは運営元ベクトル社の有料プラグインです。
価格は1,650円(税込)。
ベクトル社へのお布施代わりに検討して良いかもしれませんね(^_^)
本シリーズはここまで
今回の「その12」で本シリーズは終了です。
予想に反してというか、いつもどうりというか、またまた長いシリーズとなってしまいました(^_^;)
最後まで読んでいただき、ありがとうございました!