「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その4」。
前回は初期設定まで終わりました。

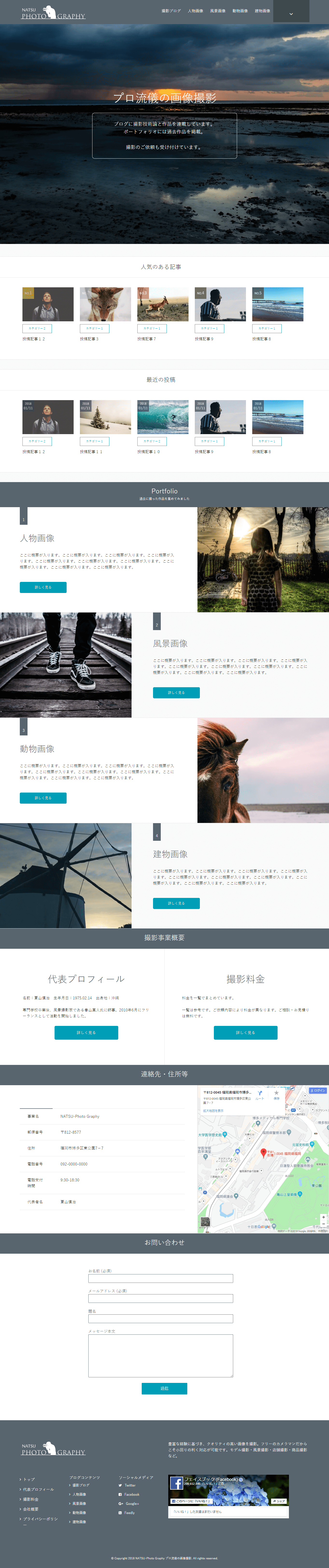
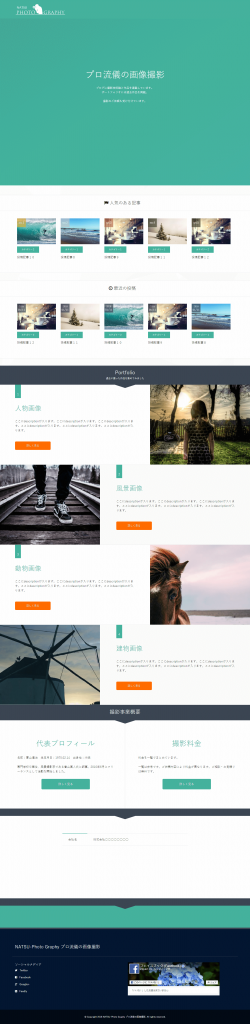
これを最終回までに、以下の状態にまでカスタマイズします。
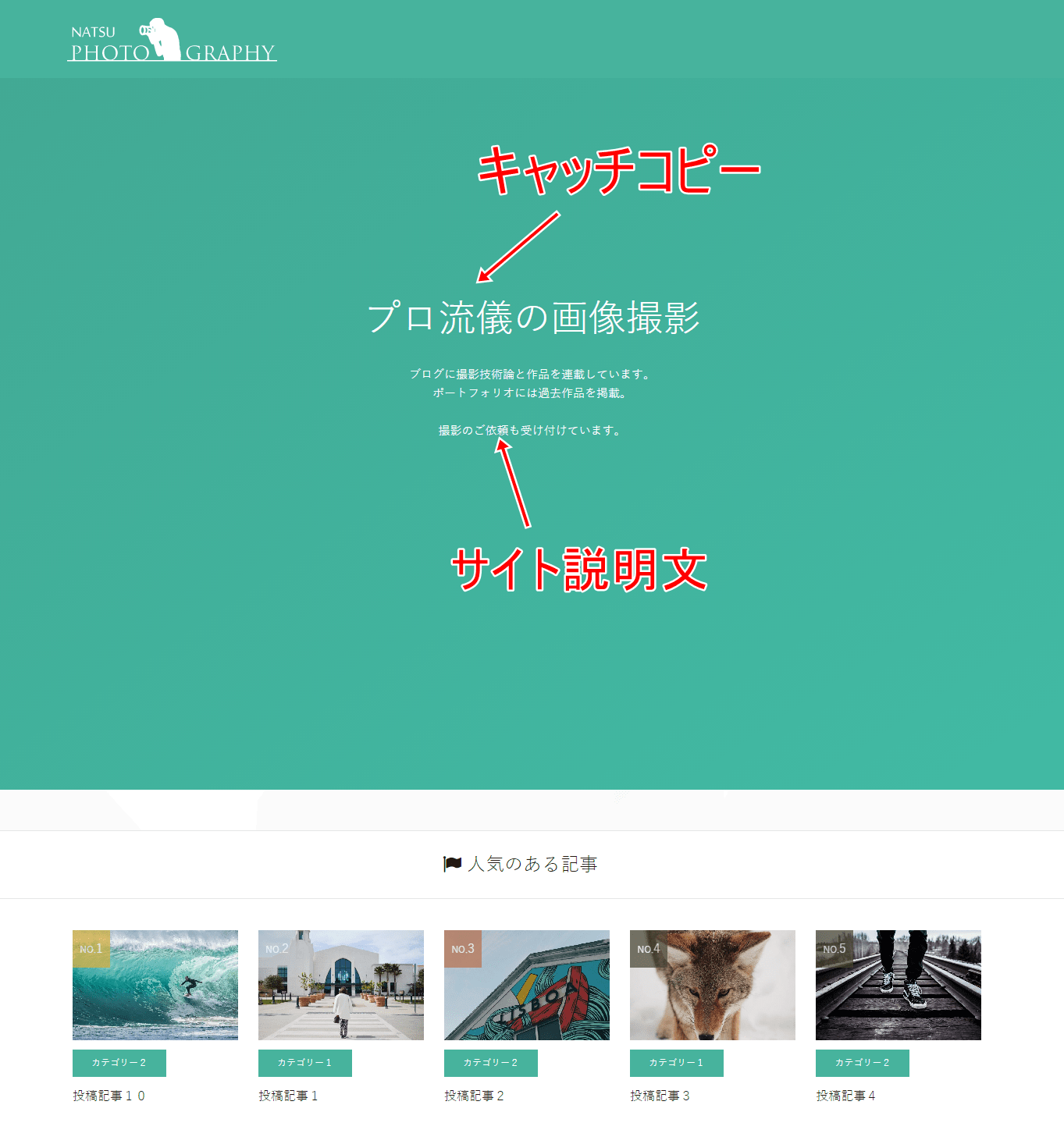
*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)

今回は「テーマ設定」について解説します。
~ 目次 ~
- テーマ設定:ファーストビューの設定
- 追記:ファーストビューの背景画像設定について
- クローズアップ記事とは?
- クローズアップ記事の設定
- クローズアップ記事の応用
- サービス記事設定とは?
- サービス記事の設定
- 今回はここまで
テーマ設定:ファーストビューの設定
では、テーマ設定について。
この「テーマ設定」とは、基本的にトップページの設定のことです。
ここでトップページの内容を形成していきます。
唯一、最下部の「フッター」の設定項目のみが全ページ対象です。
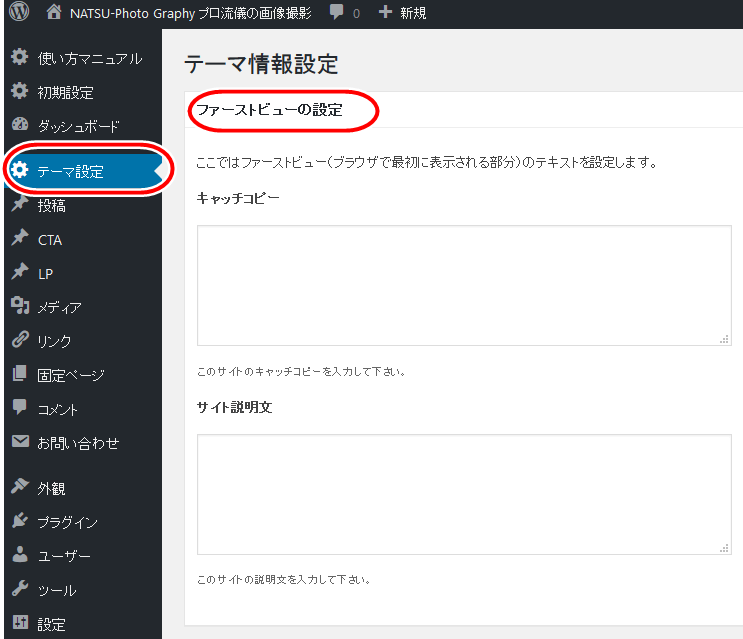
WordPress管理画面⇒「テーマ設定」

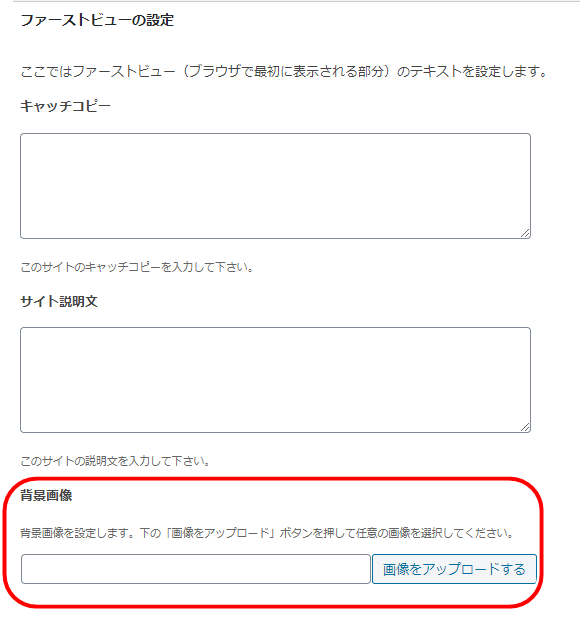
最初に「ファーストビューの設定」という項目があります。
ここではそれぞれ、トップページのヘッダーの下、
「ファーストビュー」の位置に文章を入れます。
「キャッチコピー」と「サイト説明文」の2種類があります。
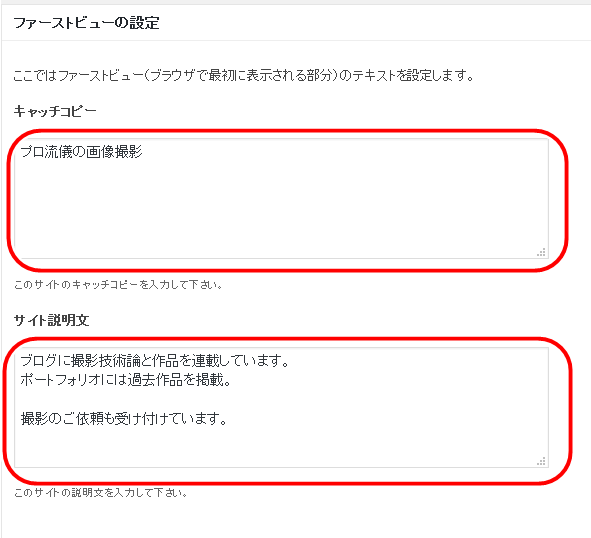
ま、試しに入れてみましょう。


設定の変更後は必ず最下部の「変更を保存」をクリックします。
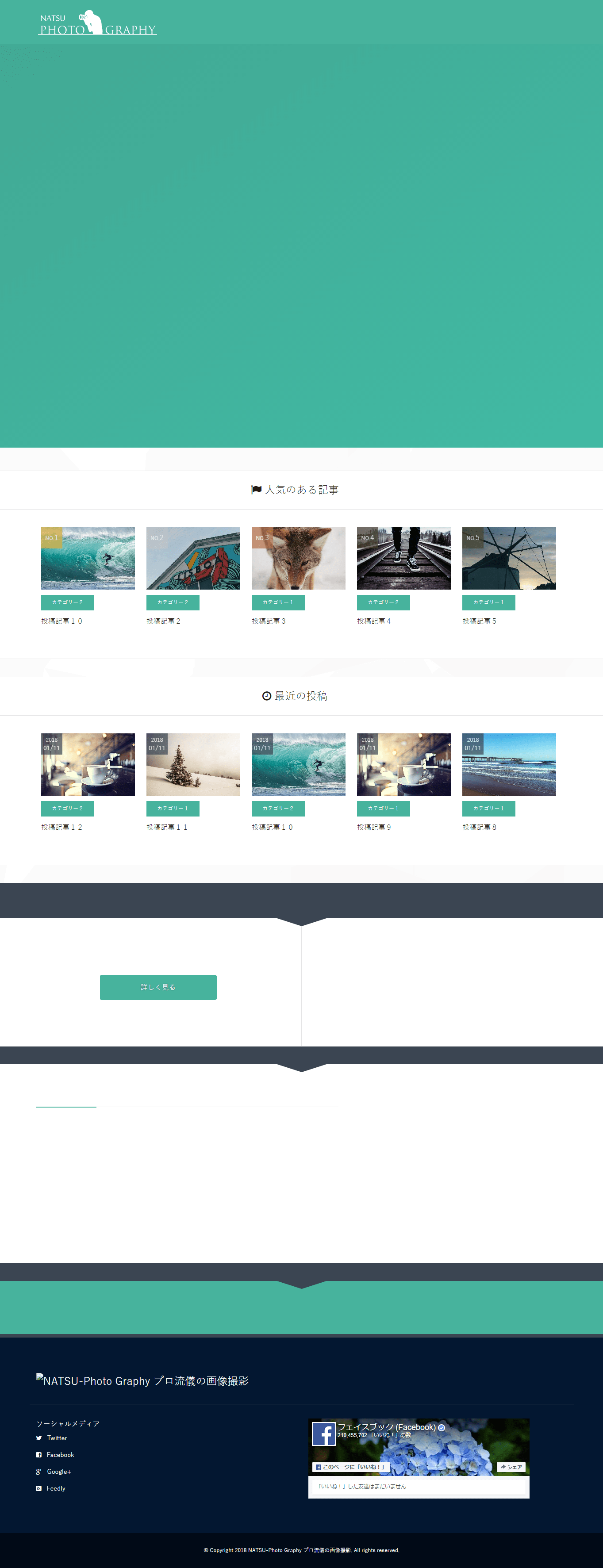
すると、以下のようにトップページに文字が表示されます。

広い単色のファーストビューの真ん中に
「キャッチコピー」
「サイト説明文」
が、それぞれ表示されました。
ちなみに、このただっ広いだけのファーストビューはXeory Extensionの特徴の一つです。
また同時に短所「その2」です。
単色の広い画面に文字が載ってるだけで、背景画像などを表示できる機能は付いてません。
こういうデザインって海外のサイトではたまに見かけます。
単色の広い余白にアルファベットは、けっこう今風で格好良かったりします。
ところが、ここに日本語が載ると、いまいち格好良く感じないんです。
何故なんでしょう?
日本人の感覚だとこの単色余白は単なる手抜きに見えますね(^_^;)
当カスタマイズシリーズでは、ここにCSSを使って背景画像をはめ込みますがそれはまた後の回で解説します。
追記:ファーストビューの背景画像設定について
*この項目は2020/10/6に追加しています。
「Xeory Extension」のバージョンアップ(Ver0.2.3)に伴い、ファーストビューに背景画像を設定できる機能が付きました。

・・・・のはずでした。
ところがこの設定、全く機能しないんですね(^_^;)
設定欄から画像を入れても反映されません。
そんな馬鹿なと思い、最初は自分のPC環境を疑いましたが、どうやら公式の設定ミスのようです。
いずれ修正してくれることを信じて、この箇所に画像を入れるには当面はCSSによるカスタマイズしか無さそうですね。。
クローズアップ記事とは?
さて、続けていきましょう。
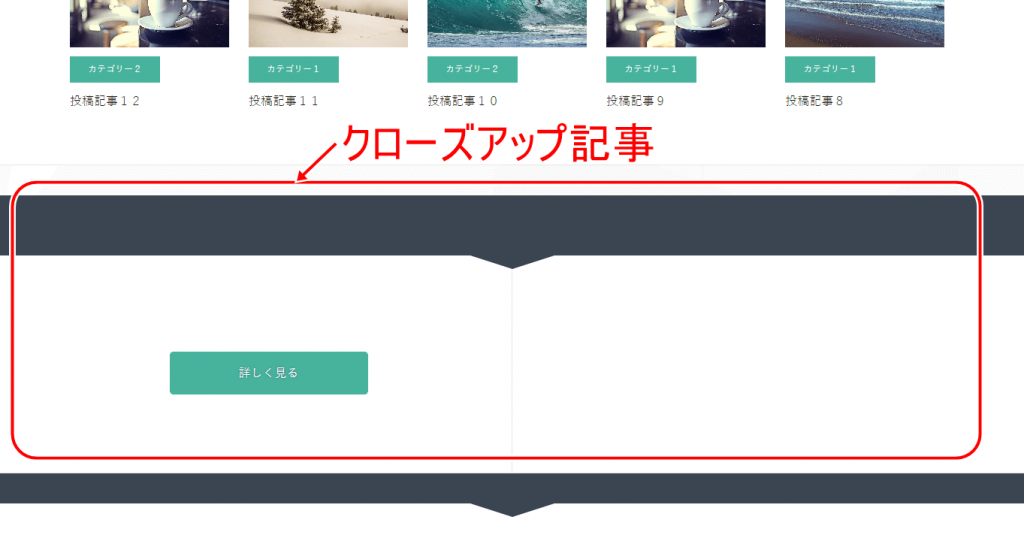
次の項目、「クローズアップ記事」とはトップページの「最近の投稿」の下の欄のことです。

あんまりこの「クローズアップ記事」という名称に、とらわれる必要はありません。
要は、この欄の中に何を配置するかという設定項目です。
このサイトでは、ここに写真家さんの作品集(ポートフォリオ)ページのリンクを貼ります。
「クローズアップ記事」設定全般の解説は後述するとして、まずはこのサイトの完成例どおりに進めていきます。
クローズアップ記事の設定
以下、その手順です。
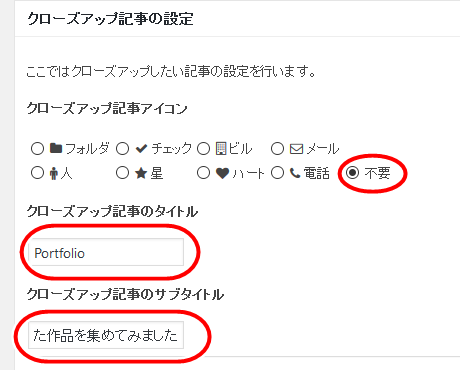
「クローズアップ記事アイコン」
⇒不要にチェック
「クローズアップ記事のタイトル」
⇒「Portfolio」と記入
「クローズアップ記事のサブタイトル」
⇒「過去に撮った作品を集めてみました」と記入

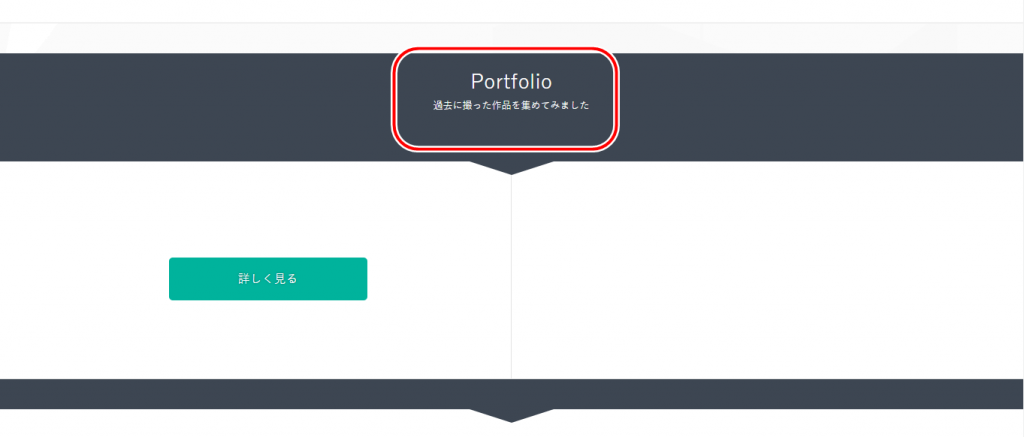
すると紺色の帯の中にタイトルとサブタイトルが表示されます。

次に、事前に作っておいたポートフォリオの4つの固定ページへのリンクを貼ります。
まず、
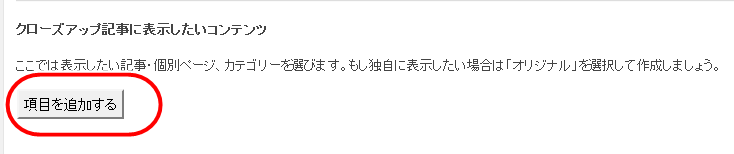
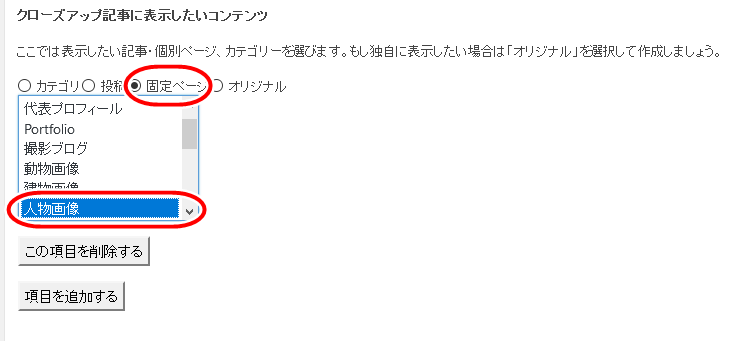
「クローズアップ記事に表示したいコンテンツ」
⇒「項目を追加する」をクリック。

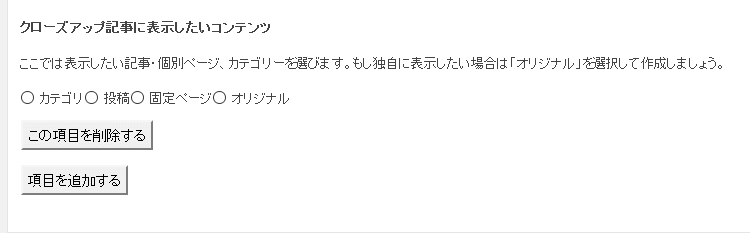
すると表示が切り替わるので、

この中の「固定ページ」にチェックを入れると、さらに表示が切り替わります
ここでリンクを貼りたいページを選択します。
このサイトでは「人物画像」のページとなります。

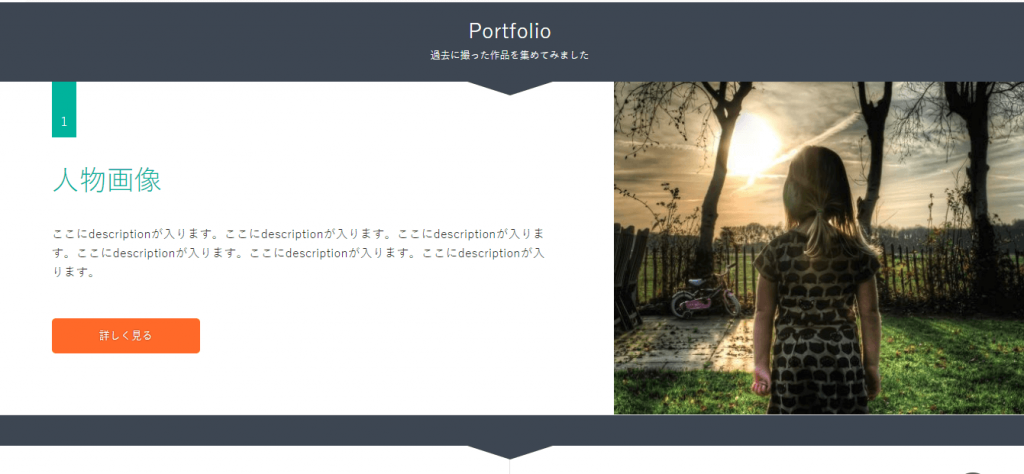
ここで一旦、変更を保存すると、サイトには以下のように表示されます。

左には、「人物画像」ページのタイトル、
ページのメタディスクリプション、が表示され、
ボタンにはページへのリンクが貼られます。
この「ページのメタディスクリプション」については、また後の回で解説します。
右には、ページのアイキャッチ画像が表示されます。
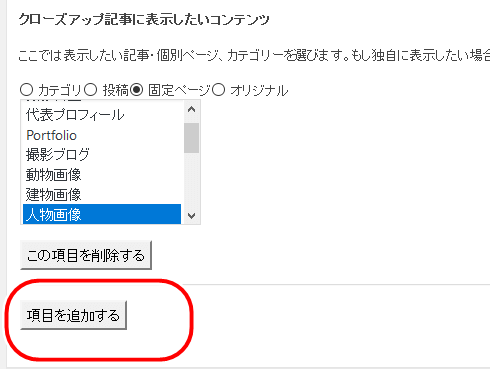
あとは「項目を追加」をクリックして

同様の手順で、
残りの3つのポートフォリオページ、
「風景画像」
「動物画像」
「建物画像」
のリンクを設定していきます。

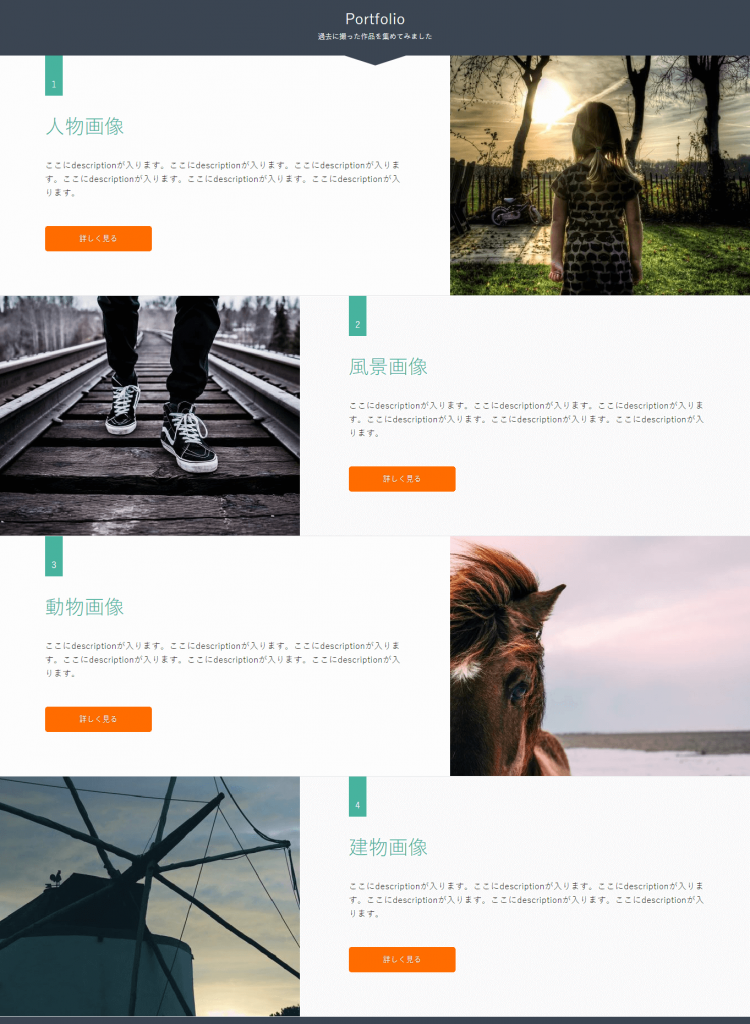
一気にサイトが格好良くなりましたね^^
クローズアップ記事の応用
このクローズアップ記事の設定では、
固定ページ以外に
「カテゴリー」
「投稿ページ」
「オリジナル」
の3パターンの設定が可能です。
![]()
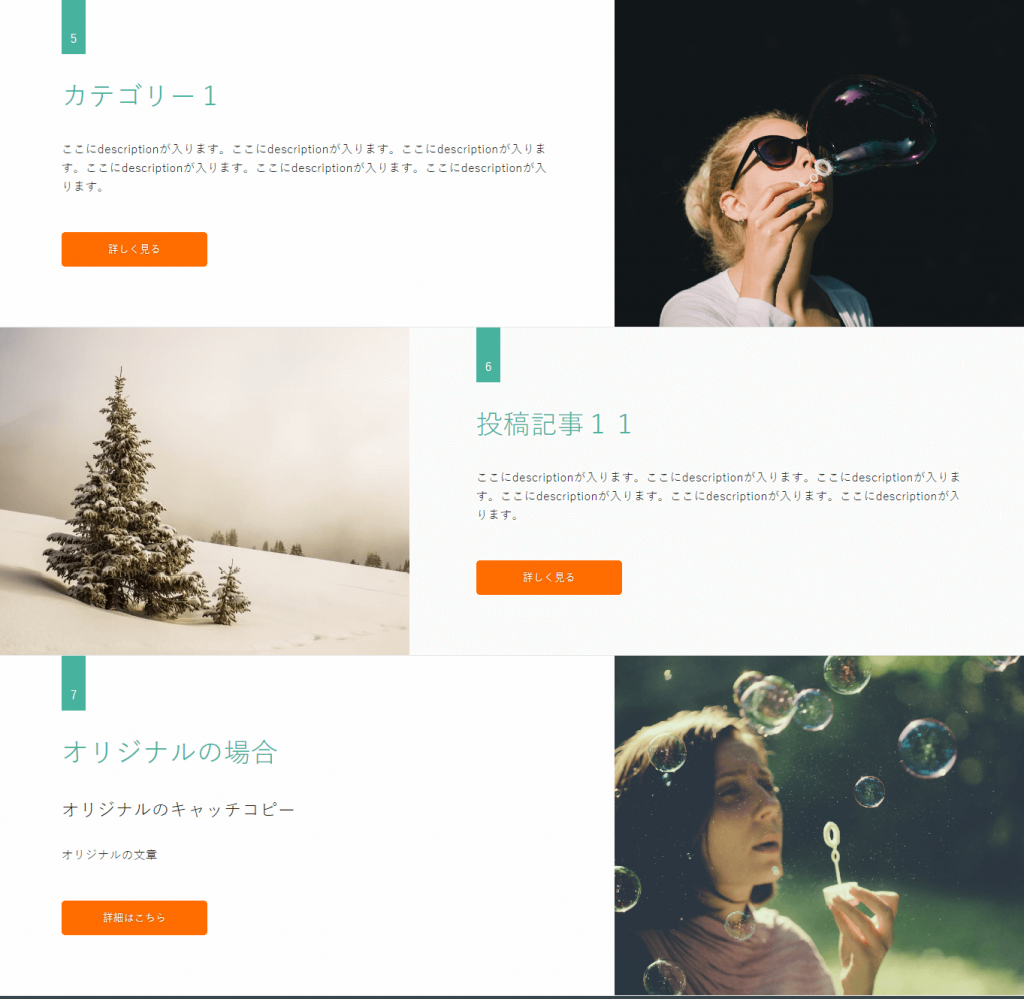
それぞれがどんな表示になるかというと、

上から「カテゴリー」「投稿」「オリジナル」です。
基本的に構造は同じです。
カテゴリーの場合は、
カテゴリータイトル、
カテゴリーのメタディスクリプション、
カテゴリーのイメージ画像、
が、それぞれ表示されます。
オリジナルは、それぞれのタイトル・文章・画像、さらにリンク先を任意で設定することが可能です。
サービス記事設定とは?
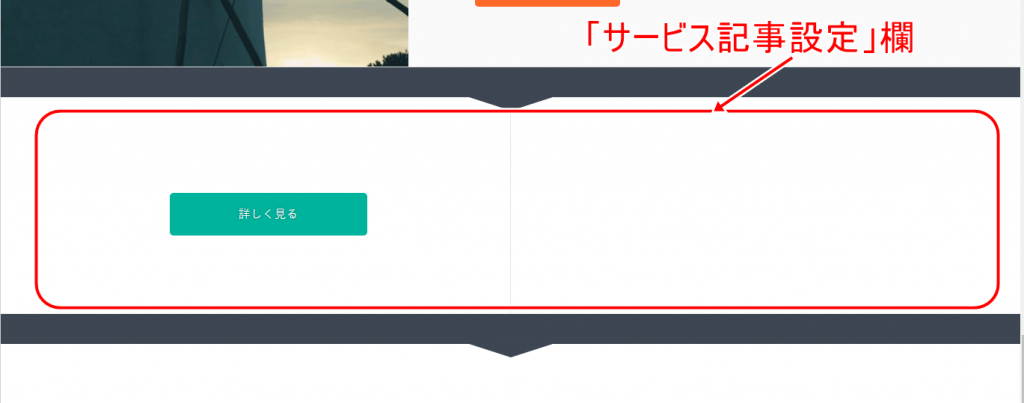
さて、次に「サービス記事設定」です。
クローズアップ記事の下の欄の設定です。

ここも「クローズアップ記事」と同じく、あまり名称にとらわれる必要はありません。
設定方法は基本的に「クローズアップ記事設定」と同じです。
ただし、サービス記事設定は
左、右、左、右、の順でコンテンツを掲載していきます。
また、「カテゴリー」「投稿」「固定」の3つは、タイトルとリンクボタンが表示されるだけです。
サービス記事の設定
ま、百聞は一見にしかず。
実際に設定していきましょう。
このサイトではこの欄は、写真家さんの撮影事業概要です。
具体的にはプロフィールと撮影料金の2つを左右に載せます。
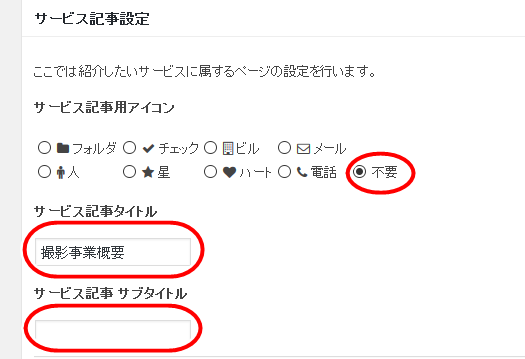
「サービス記事用アイコン」
⇒不要にチェック
「サービス記事のタイトル」
⇒「撮影事業概要」と記入
「サービス記事のサブタイトル」
⇒空欄のまま

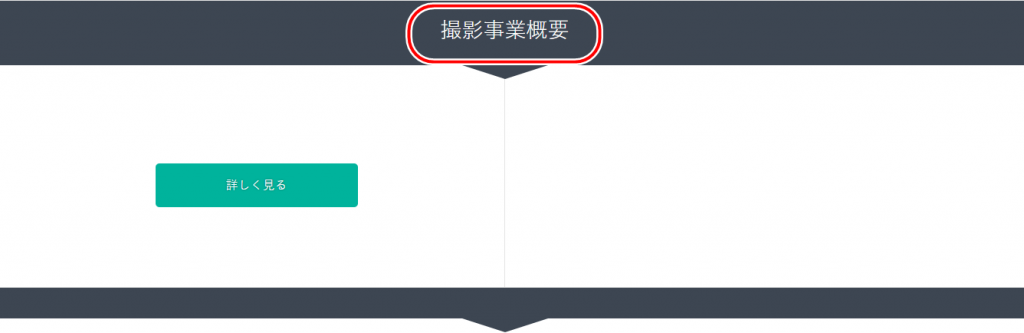
すると紺色の帯の中にタイトルが表示されます。

次に「項目を追加」をクリックし、

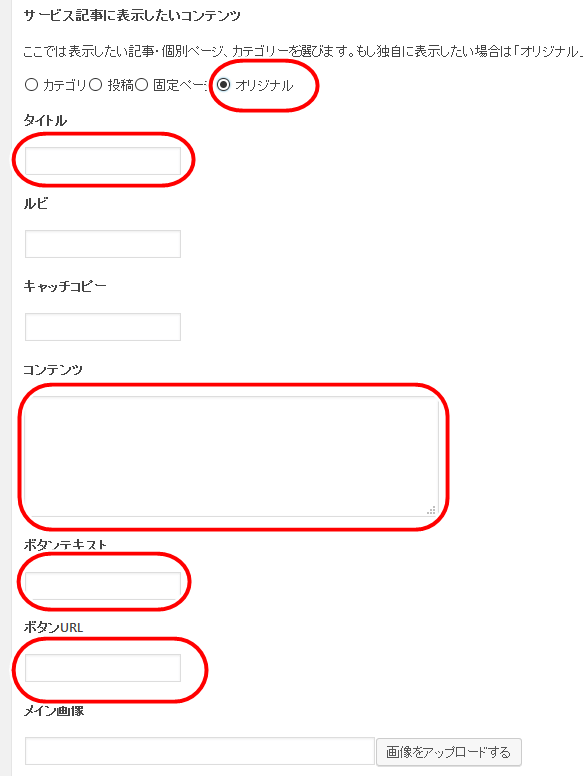
オリジナルを選択して、
以下の項目を設定にします。
「タイトル」⇒代表プロフィール
「ルビ」⇒空欄
「キャッチコピー」⇒空欄
「コンテンツ」⇒*写真家さんのプロフィール文章を入れます
「ボタンテキスト」⇒詳しく見る
「ボタンURL」⇒固定ページ「代表プロフィール」ページのURL
「メイン画像」⇒空欄

ここの設定、固定ページへのリンクなので
「オリジナル」ではなく「固定」を使った方がよさそうにも思えます。
しかし、サービス記事設定で「固定」「投稿」「カテゴリー」を選択すると、タイトルとリンクボタンのみの貧相な表示になるので、「オリジナル」一択で設定したほうがいいです。
これでサービス記事欄の左側に「代表プロフィール」が表示されました。

さらに、同様に「項目を追加」をクリックし、右側にもう一つ「オリジナル」で設定します。
「タイトル」⇒撮影料金
「ルビ」⇒空欄
「キャッチコピー」⇒空欄
「コンテンツ」⇒*撮影料金の概要文章を入れます
「ボタンテキスト」⇒詳しく見る
「ボタンURL」⇒固定ページ「撮影料金」ページのURL
「メイン画像」⇒空欄
これでサービス記事欄は完成です。

今回はここまで
さて、今回はここまでにしておきます。
テーマ設定の最後は必ず、設定欄最下部の

「変更を保存」ボタンをクリックしておいてください。
今回でトップページが以下のように変化しました。

ページ中段の
「クローズアップ記事」
「サービス記事」
の2欄の設定完了により、一気に格好良くなりましたね。
さて、次回はテーマ設定の後半を解説します。




































