「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その10」。
前回は投稿系ページの設定を完了させました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回は、
「メニュー」「フッター」「CTA」
この3つの作成です。
目次
メニューの作成
前回で「セミナー情報」と「税理士ブログ」が作成したので、ここでようやくメニューを作成します。
メニュー自体はWordPressの超基本的な機能なので、作成手順の説明は割愛します。
分からない人は下記解説サイトを参照されてください。
*誰でも簡単にできる!WordPressにメニューを追加する方法と便利な設定まとめ
Lightningのメニューの特性
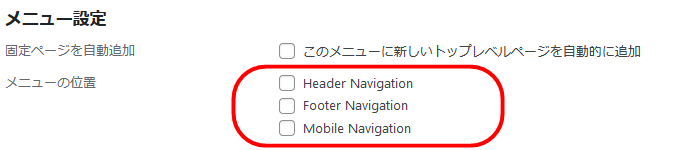
Lightningのメニューは、
「Header Navigation」*ヘッダーに表示
「Footer Navigation」*フッターに表示
「Mobile Navigation 」*ヘッダーに表示(スマホ表示のみ)
の3箇所に作成可能です。

このうち「Mobile Navigation 」は、特に必要無ければ作成しなくてもかまいません。
作成しない場合は、スマホ表示時は「Header Navigation」がヘッダーにハンバーガーメニューで表示されます。
当サイトのメニューの場合は、
- トップ:固定ページ
- 業務内容:固定ページ
- 料金:固定ページ
- スタッフ紹介:固定ページ
- セミナー情報:一覧ページ・カスタムリンク
- 税理士ブログ:一覧ページ・カスタムリンク
- お問い合わせ:固定ページ
- プライバシーポリシー:固定ページ
と、しています。
「セミナー情報」「税理士ブログ」の一覧ページURL
ちなみに「Header Navigation」には「セミナー情報」と「税理士ブログ」の一覧ページへのリンクが入っています。
一覧ページのURLは、
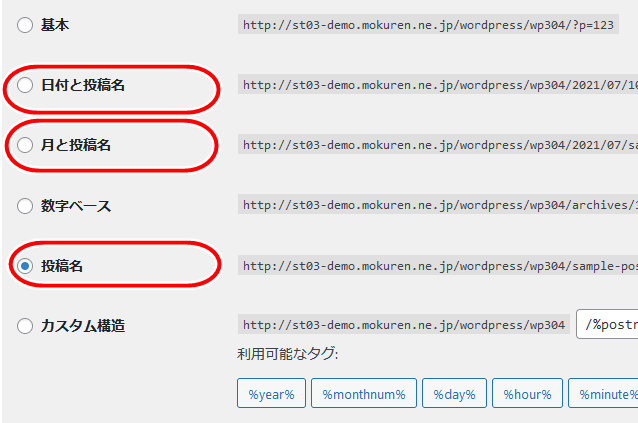
パーマリンクを
「日付と投稿名」
「月と投稿名」
「投稿名」
この3パターンのいずれかで選択した場合、

サイトのURL/投稿タイプID/
となります。
当サイトの場合は、
セミナー情報
https://seigetsu-demo.com/wordpress03/wp507/seminar/
税理士ブログ
https://seigetsu-demo.com/wordpress03/wp507/blog/
です。
フッターの作成
次は「フッター」の作成です。
フッターはウィジェットで作ります。
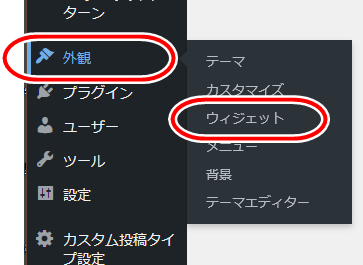
WordPress管理画面より、
「外観」⇒「ウィジェット」

ウィジェットの設定画面が開きます。

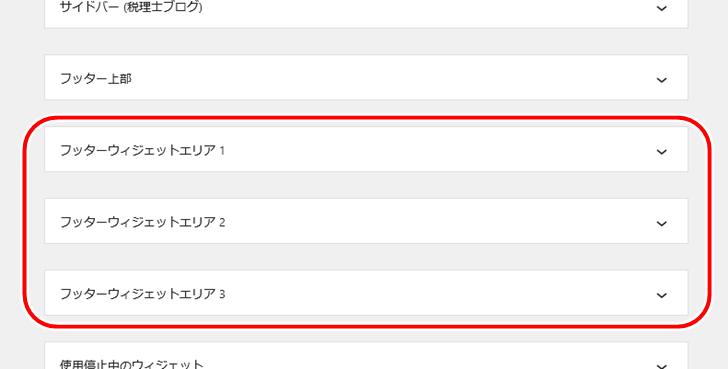
このウィジェットエリアのうち、フッター系の3つを設定します。
フッターウィジェットエリア1
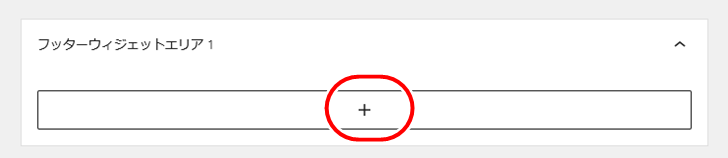
まず、「+」をクリックし、

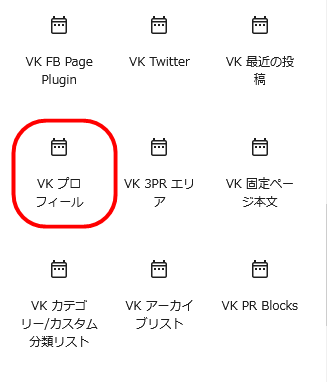
「VK プロフィール」のウィジェットを入れます。

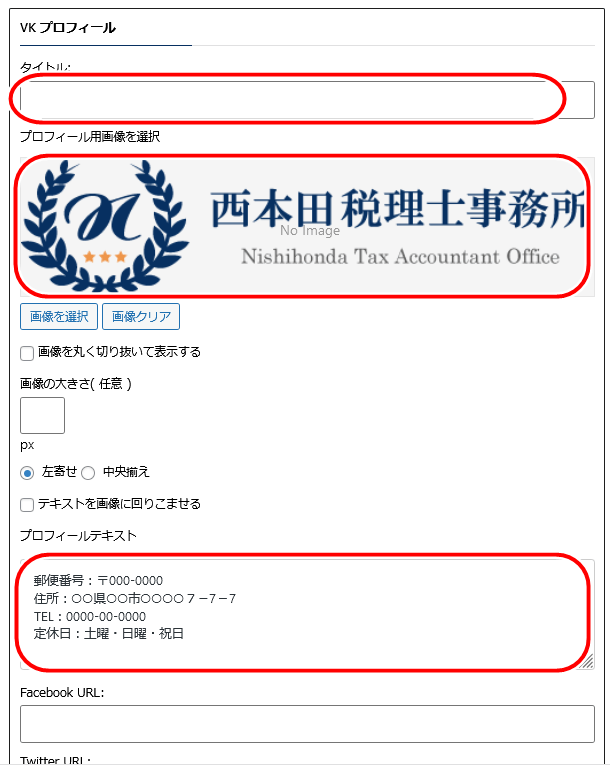
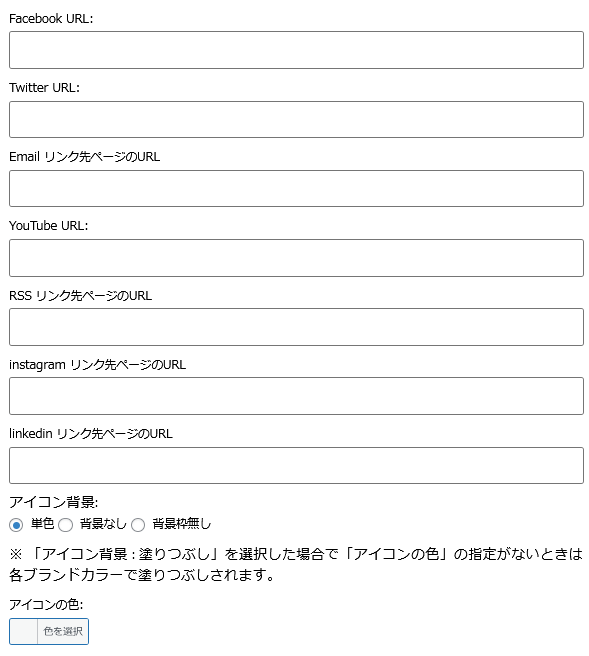
「VK プロフィール」の設定は、

◇タイトル⇒空欄にする
◇プロフィール画像⇒ロゴ画像を入れる
◇プロフィールテキスト⇒
郵便番号・住所・電話番号・定休日、等を入れる
最後に画面右上の「更新」ボタンをクリック。
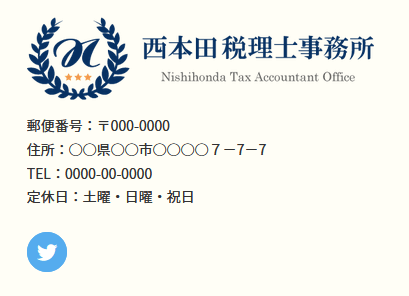
すると、フッターの左側(PC表示の場合)に表示されます。

ちなみに、ビジネス用にSNSのアカウントを持っている人は、

この箇所を有効活用してもいいかもしれません。
例えばTwitterのページを登録すると、以下のようなリンク付きアイコンが表示されます。

フッターウィジェットエリア2
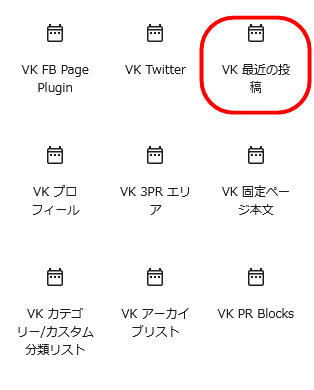
このエリアには「VK 最近の投稿」のウィジェットを入れます。

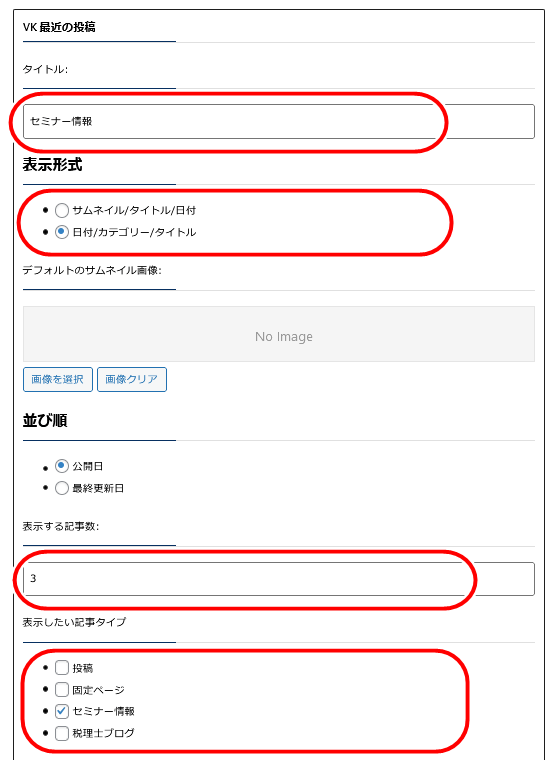
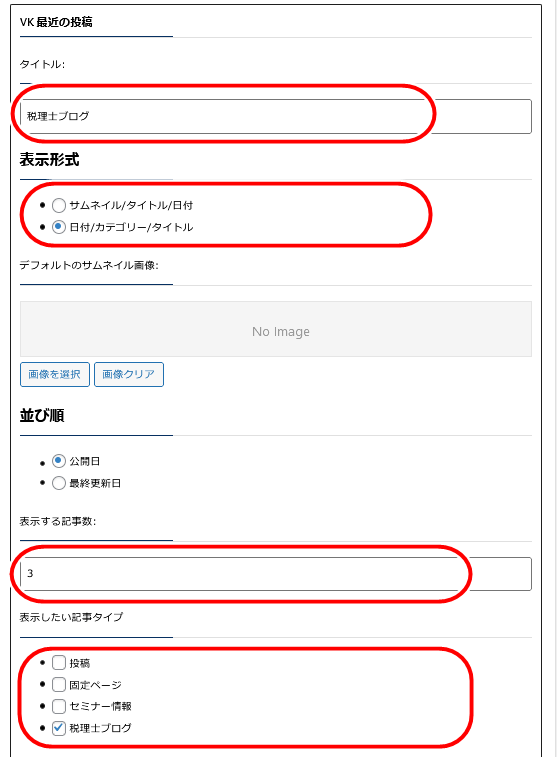
「VK 最近の投稿」の設定は、

◇タイトル⇒「セミナー情報」
◇表示形式⇒日付/カテゴリー/タイトル
◇表示する記事数⇒3(*半角で)
◇表示したい記事タイプ⇒「セミナー情報」
最後に画面右上の「保存」ボタンをクリック。
すると、フッターの中央(PC表示の場合)に表示されます。

フッターウィジェットエリア3
このエリアには、上記「2エリア」と同様に、「VK 最近の投稿」のウィジェットを入れます。

ここの「VK 最近の投稿」の設定は、

◇タイトル⇒「税理士ブログ」
◇表示形式⇒日付/カテゴリー/タイトル
◇表示する記事数⇒3(*半角で)
◇表示したい記事タイプ⇒「税理士ブログ」
最後に画面右上の「保存」ボタンをクリック。
すると、フッターの右側(PC表示の場合)に表示されます。

これでフッターの作成は完了です。
CTA(Call To Action)の作成
最後に「CTA」を作成・設置します。
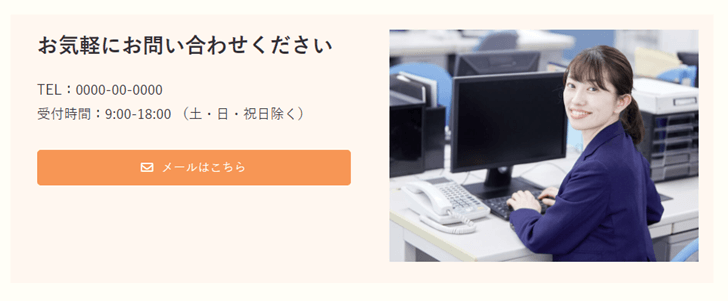
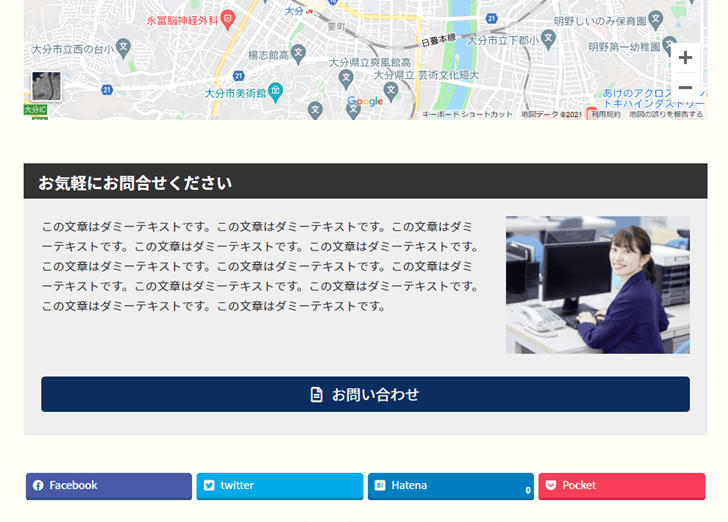
この箇所です。

全ページのコンテンツ下に配置されています。
「CTA」とは何か?
そもそも「CTA」とは何ぞや?
正式名称は「コールトゥアクション(Call To Action)」です。
WEBサイトやブログなどで、訪問者に「とってもらいたい行動に誘導」する仕掛けのことです。
よくあるのが、
- お問い合わせページへの誘導リンク
- 商品の購入
- お試しセットの申込み
- メルマガの登録
- セミナーの申込み
- 資料請求
ここらへんですね。
以前は、投稿ページのコンテンツ下のみに設置されていることが多かったのですが、最近では固定ページの方にも設置されるようになりました。
詳しくは下記を参照されてください。
*CTA(Call To Action)の意味を理解してページの効果を上げる方法
このサイトのCTAの場合は、税理士事務所の業務内容などを説明した後に、
「お気軽にお問い合わせください」
と、リンクボタンでお問い合わせページに誘導。
そこからの顧客確保を意図しています。
ここはそれぞれのサイトの特性に合わせてリンク先を決めてください。
自社商品の販売ということでアマゾンや楽天の商品販売ページにつなげたり、メルマガの登録サイトにつなげたりと、工夫は自由自在です。
CTAの新規追加
では、具体的にCTAを作成していきます。
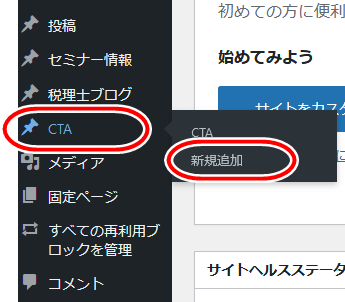
WordPress管理画面より
「CTA」⇒「新規追加」
これが表示されてない場合は「その4」の VK All in One Expansion Unit の設定が間違っている可能性があります。

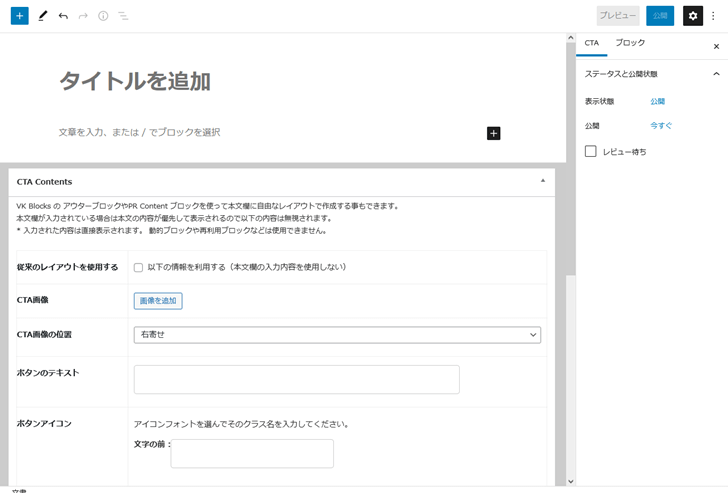
設定画面を開くと、以下のようになってると思います。

「CTA Contents」は使わない
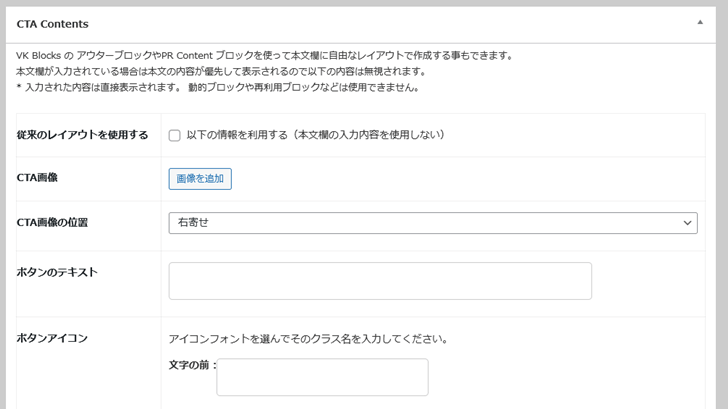
ちなみに設定画面下部には「CTA Contents」の箇所があります。

「CTA Contents」を使うと、CTAの作成が超簡単になるのですが、色の変更やパーツの配置が調整できないので当サイトでは使いません。
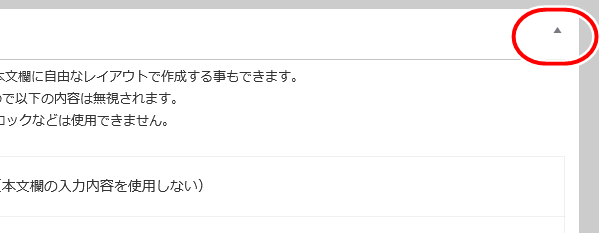
画面の邪魔になるので、「CTA Contents」の右上の「▲」マークをクリックして、折りたたんでおいてください。

ブロックエディターでCTAを作成
ここから通常のコンテンツと同様に、ブロックエディターでCTAを作成していきます。
ページ内のコンテンツを作るのと同じ要領で作っていきます。

タイトル⇒「CTA01」と記載。
(タイトルはサイトには表示されません)
その下の「+」ボタンをクリック。
「PR Content」ブロックを入れます。

「PR Content」がここに表示されてない人は、「その4」のVK Blocksの設定で非表示のままにしている可能性があります。
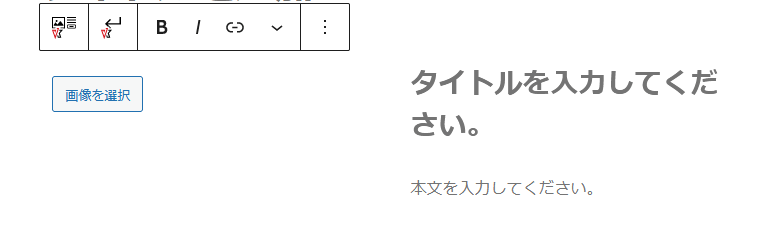
こういう画面になるので

◇画像⇒あらかじめ用意した画像を入れます
◇タイトル⇒「お気軽にお問い合わせください」
◇本文⇒電話番号と受付時間を入れます
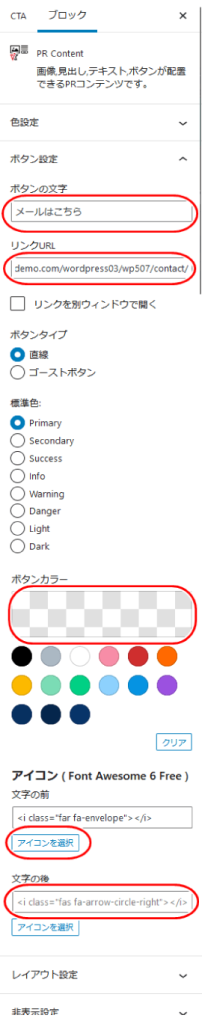
そして右側のブロック設定欄から「ボタン設定」

◇ボタンの文字⇒「メールはこちら」
◇リンクURL⇒お問合せページのURLを記入
◇ボタンの色⇒カスタムカラー(透明の欄をクリック)⇒アクションカラー(#ee964b)
◇アイコン:文字の前⇒「アイコンを選択」をクリック

メールマークをクリック。
◇アイコン:文字の後⇒空欄にします
同じく右側のブロック設定欄から「レイアウト設定」

◇レイアウトタイプ⇒「右」
「PR Content」ブロックをグループ化
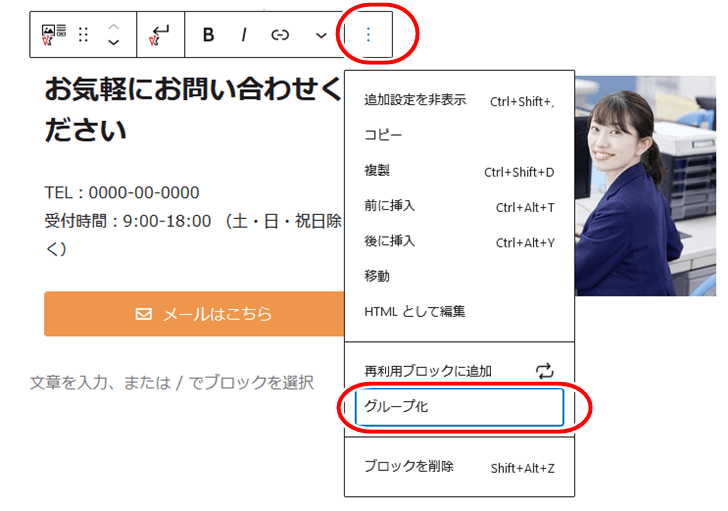
さらに「PR Content」ブロックにて、
◇オプション⇒「グループ化」をクリック

これで「PR Content」ブロックがグループ化されます。
このグループ化したブロックを、右側のブロック設定欄にて
色

◇背景色⇒カスタムカラー(上部の透明の欄をクリック)⇒薄いアクションカラー(#fff7ef)
間隔

◇パディング⇒20(*半角で)
で、画面の右上「公開」ボタンをクリック。

これでCTAの作成は完了。
何故わざわざ「グループ化」するかというと、「PR Content」ブロックでは背景色を設定できないからです。
グループ化することによって、それに一回り大きなブロックを被せて、そのブロックに背景色を付けたわけです。
CTAを設置
次に、各ページにCTAを設置します。
WordPress管理画面より、
「EXUnit」⇒「メイン設定」
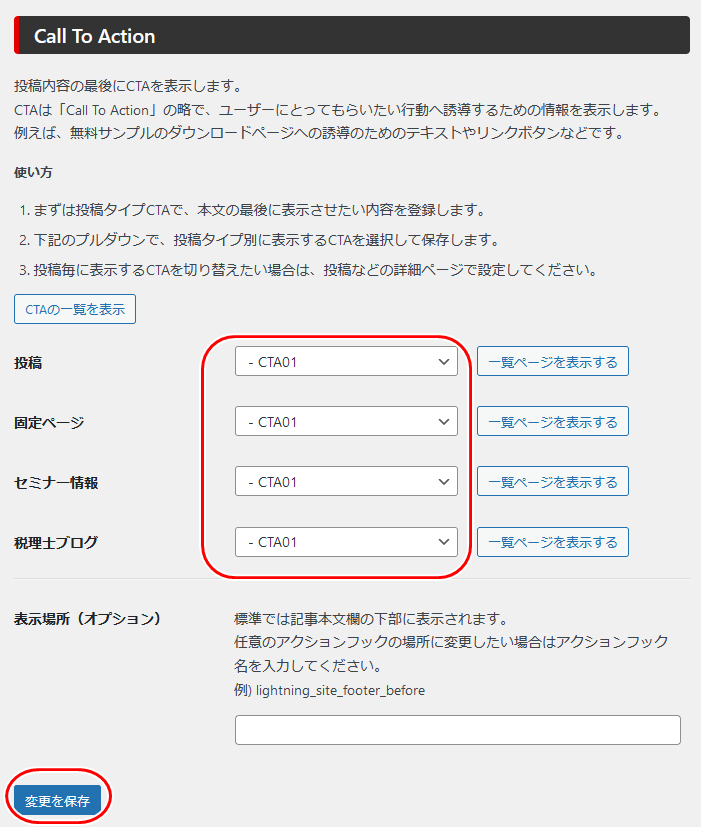
「Call To Action」
(これが表示されてない場合は「その4」の VK All in One Expansion Unit の設定が間違っている可能性があります)

◇投稿⇒CTA01
◇固定ページ⇒CTA01
◇セミナー情報⇒CTA01
◇税理士ブログ⇒CTA01
最後に「変更を保存」をクリック。
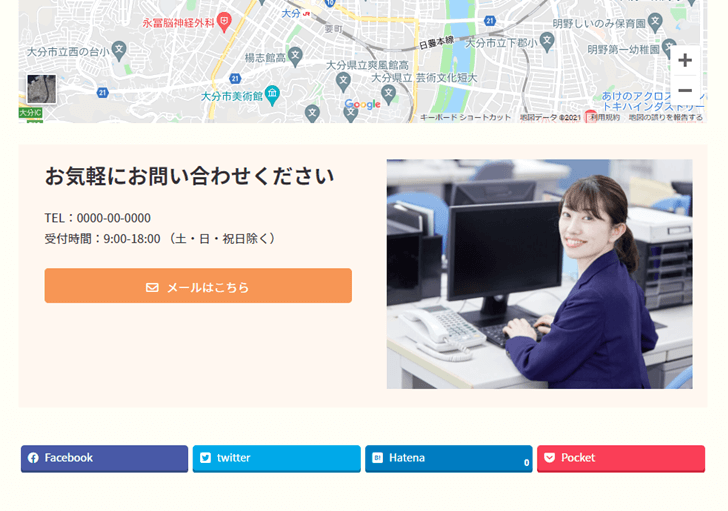
すると、全ページにてページ下部にCTAが表示されました。

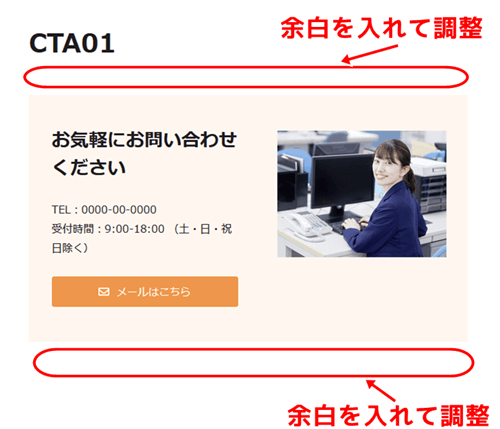
後は必要に応じて、各人の好みでCTAの前後に余白を入れて調整してください。

「CTA Contents」でCTAを入れた場合
ところで上記で、折りたたんで使わなかった「CTA Contents」ですが、これを使ってCTAを作成した場合、以下のような表示になります。

こちらの方が作成自体は超簡単なのですが、ちょっと地味です(^_^;)
やはりCTAはアクションカラーで目立たせたいので、当サイトでは使いませんでした。
ですが、簡単作成が好みの方はこちらを使ってみるのも良いかと思います。
CTAを使い分けるのも可
CTAは複数種類作成することが可能です。
ページの種類に応じてCTAを使い分けるのも良いかと思います。
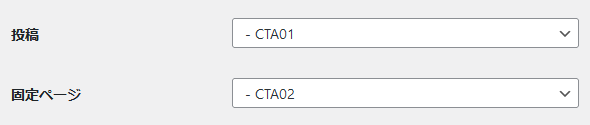
例えば、CTAを
「CTA01」
「CTA02」
と、2つ作って

投稿ページは「CTA01」、固定ページは「CTA02」を使うなど。
また、CTAをブロックエディターで作成できるため、どういう内容にして、どこにリンクを貼るのか、そこらへんは自由自在です。
それぞれのサイトに合わせて、いろいろと工夫してみてください。
今回はここまで
今回は、
「メニュー」
「フッター」
「CTA」
を作成しました。
次回は、トップ以外の固定ページのコンテンツを作成します。
ここは簡潔に解説します。