「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その9」。
前回はトップページのコンテンツを完成させました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回は、
「2つのカスタム投稿の作成」
「カラム設定」
「サイドバーのウィジェット設定」
これの解説です。
投稿系のページを完成させます。
目次
カスタム投稿とは
カスタム投稿、つまり「セミナー情報」と「税理士ブログ」の作成について解説します。
このサイトには、以下の3つの投稿系ページがあります。
- インフォメーション(投稿ページ)
- セミナー情報(カスタム投稿ページ)
- 税理士ブログ(カスタム投稿ページ)
「インフォメーション」は、WordPressの投稿ページをそのまま使っています。
これがトップページに一覧形式で表示されます。
「セミナー情報」と「税理士ブログ」は、カスタム投稿の機能を使います。
そもそもカスタム投稿とは何か?
よく分からない人は下記の解説ページを参照されてください。
*Web担当者必見!カスタム投稿の意味や設定方法を詳しく解説
*【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
簡単に言うと、
「WordPress固有の投稿ページとは別系統の投稿ページ」
ということ。
ビジネスサイトでは
◇施工実績
◇製品一覧
◇お客様の声
等々、こういう使われ方が多いです。
「セミナー情報」の作成
では早速、作っていきましょう。
まずは「セミナー情報」から。
WordPress管理画面より、
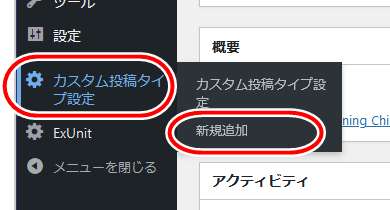
「カスタム投稿タイプ設定」⇒「新規追加」

ちなみに、この「カスタム投稿タイプ設定」が表示されてない人は、「その4」で解説した「VK All in One Expansion Unit」の設定を間違ってる可能性があります。
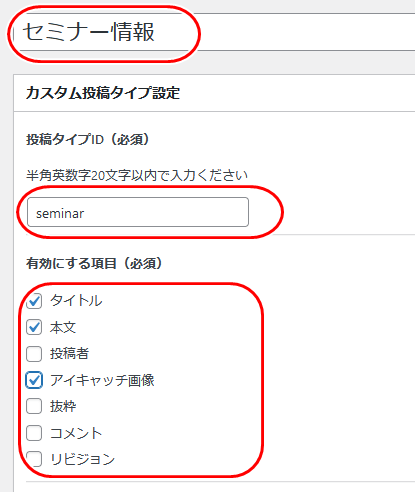
で、新規投稿の設定欄が開きます。
◇タイトル欄⇒「セミナー情報」
◇投稿ID⇒「seminar」
◇有効にする項目⇒「タイトル」「本文」「アイキャッチ画像」をチェック
(*それ以外は初期設定のままで大丈夫です)

そして「公開」ボタンをクリック。

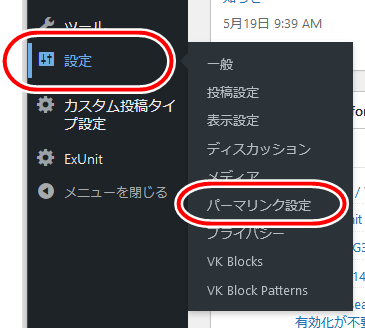
さらに、WordPress管理画面より、
「設定」⇒「パーマリンク設定」

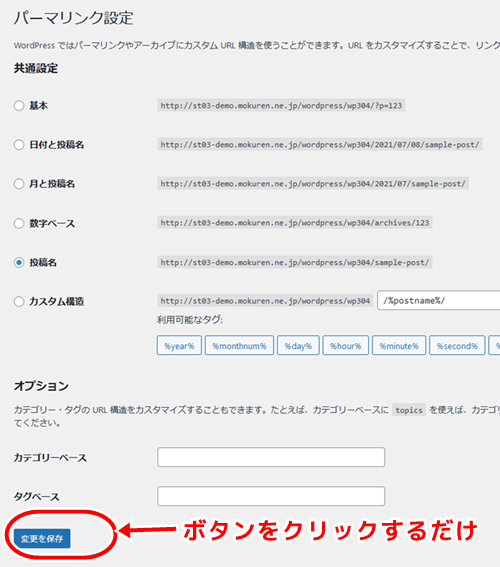
パーマリンク(URLの表示構造)の設定欄が開くので「変更を保存」をクリック。
(ボタンをクリックするだけで大丈夫です)

カスタム投稿を新規に作成したり、設定を変更した場合は、必ずパーマリンク設定で「変更を保存」をクリックだけしておいてください。
これをやっておかないと設定が反映されません。
ちなみに、パーマリンクの表示形式は、それぞれのサイトにもよります。
各自のサイトの性格に合わせて選んでください。
ちなみに当サイトでは「投稿名」にしています。
これで「セミナー情報」のカスタム投稿設定は完了です。
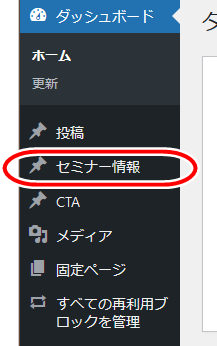
WordPress管理画面の左を見ると、

あらたに「セミナー情報」の項目が追加されたのが分かると思います。
ここから普通の投稿ページと同じように「セミナー情報」の記事を投稿していきます。
「税理士ブログ」の作成
次に「税理士ブログ」をカスタム投稿で作成します。
これの手順は、上記「セミナー情報」とほぼ同じです。
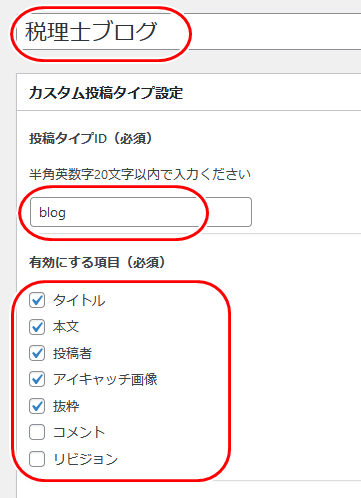
◇タイトル欄⇒「税理士ブログ」
◇投稿ID⇒「blog」
◇有効にする項目
⇒「タイトル」「本文」「投稿者」
「アイキャッチ画像」「抜粋」をチェック

セミナー情報と違って「投稿者」「抜粋」にもチェックを入れてください。
またコメント機能も必要ならば「コメント」にもチェックを入れてください。
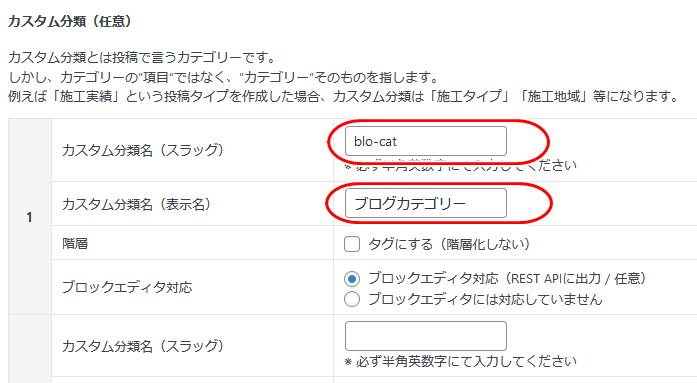
セミナー情報との一番の違いは、その下の「カスタム分類」の項目です。

◇カスタム分類名(スラッグ)⇒「blo-cat」
◇カスタム分類名(表示名)⇒「ブログカテゴリー」
カスタム分類とは何か?
(カスタムタクソノミーとも言います)
普通の投稿ページで言うところの「カテゴリー」のことです。
セミナー情報と違って、「税理士ブログ」は多種多様な情報を載せることを前提にしているため、カテゴリー分けが出来るようにしておきます。
そして最後はセミナー情報と同じく、「公開」ボタンをクリックし、パーマリンク設定を保存しておいてください。
これで「税理士ブログ」のカスタム投稿設定は完了です。
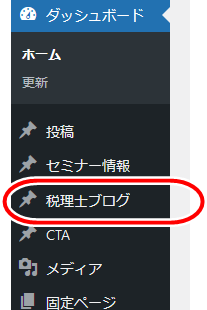
WordPress管理画面の左を見ると、

あらたに「税理士ブログ」の項目が追加されたのが分かると思います。
後は、普通の投稿ページと同じように記事を投稿していきます。
ダミー記事でも良いので、数記事ほど投稿しておいてください。
カラム設定
さて、2つのカスタム投稿の設定が完了しました。
次は「カラム設定」です。
ページをPCで見た場合に、1カラムにするか、2カラムにするか、の設定です。
ここは「その3」で途中まで解説してました。
(トップと固定ページのみを設定)
WordPress管理画面より
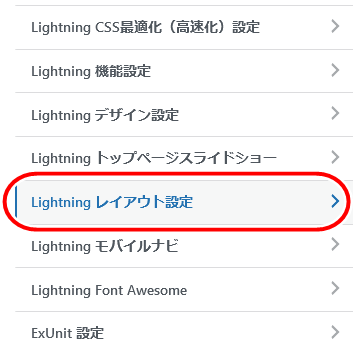
「外観」⇒「カスタマイズ」⇒「Lightning レイアウト設定」

さらに「カラム設定」

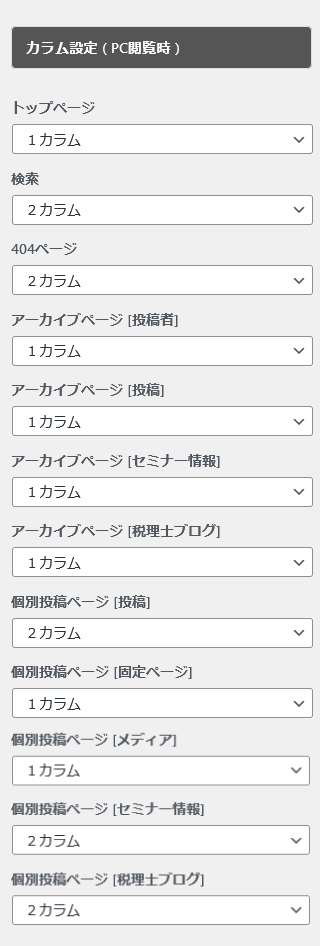
設定画面が開くので、

◇トップページ⇒1カラム
◇検索⇒2カラム
◇404ページ⇒2カラム
◇アーカイブページ(投稿者)⇒1カラム
◇アーカイブページ(投稿)⇒1カラム
◇アーカイブページ(セミナー情報)⇒1カラム
◇アーカイブページ(税理士ブログ)⇒1カラム
◇個別投稿ページ(投稿)⇒2カラム
◇個別投稿ページ(固定ページ)⇒1カラム
◇個別投稿ページ(メディア)⇒1カラム
◇個別投稿ページ(セミナー情報)⇒2カラム
◇個別投稿ページ(税理士ブログ)⇒2カラム
と設定して、

「公開」ボタンをクリック。
これで「カラム設定」は完了です。
基本的に、3つの投稿ページでは
◇アーカイブページ(一覧ページ):1カラム
◇個別投稿ページ(個別の記事ページ):2カラム
としています。
サイドバーのウィジェット設定
ここでは3つの投稿系(インフォメーション・セミナー情報・税理士ブログ)の個別ページのサイドバーに、ウィジェットを設置します。
2021年7月21日のWordPress「5.8」へのバージョンアップにより、ウィジェットに大幅な変更がありました。
ウィジェットは旧来の方式から、ブロックで管理する新方式に変更になりました。
本記事も新方式に沿って内容を記載します。
すでに旧方式でウィジェット箇所を作成済の方は、WordPressを「5.8」以降にバージョンアップされても大丈夫です。表示に変化が有るわけではありません。
また、WordPress「5.7」までのバージョンをそのまま使い続けたい方は、解説画像と設定画面が異なってきます。ですが、ウィジェットエリアや入れるウィジェット自体は同じなので、なんとなく理解は出来ると思います。
WordPress管理画面より、
「外観」⇒「ウィジェット」

ウィジェットの設定画面が開きます。

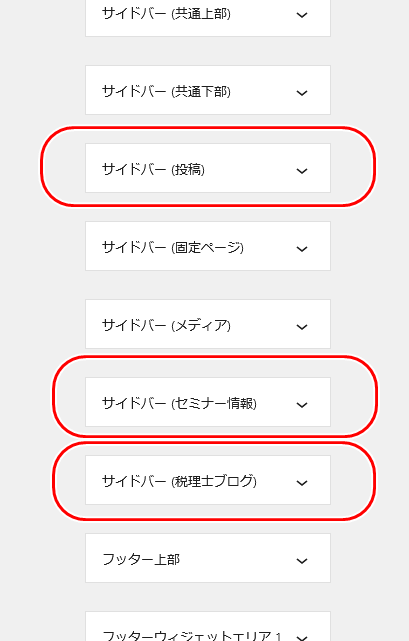
このウィジェットエリアのうち、3つを設定します。
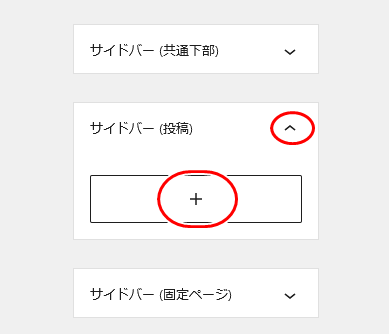
サイドバー(投稿)エリア
ここは「インフォメーション」個別記事のサイドバーエリアです。
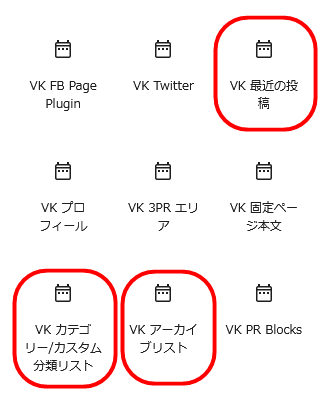
エリアを開き、「+」をクリックして、一つづつブロックを入れていきます。

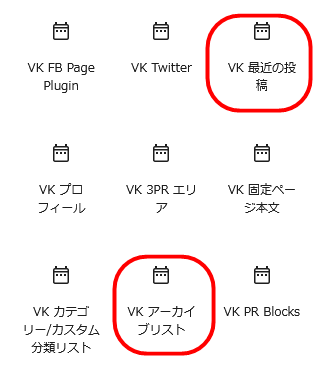
「サイドバー投稿」エリアには2つのブロックを入れます。

◇VK 最近の投稿
◇VK アーカイブリスト
それぞれ以下のように設定します。
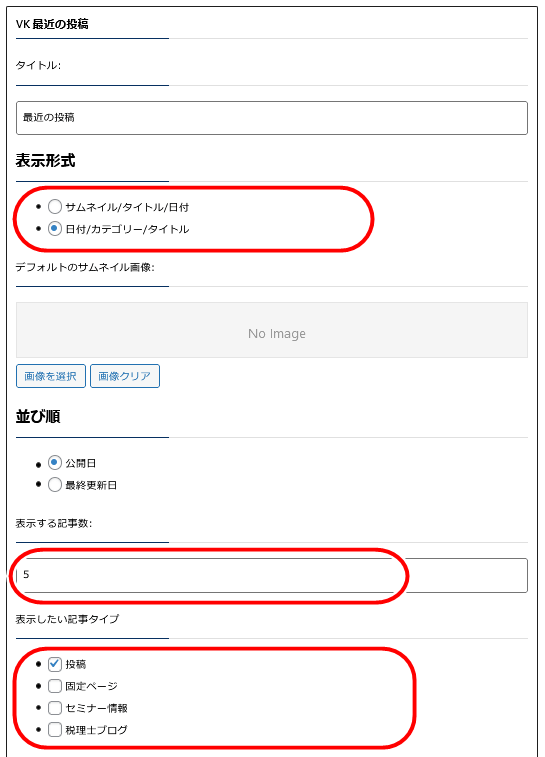
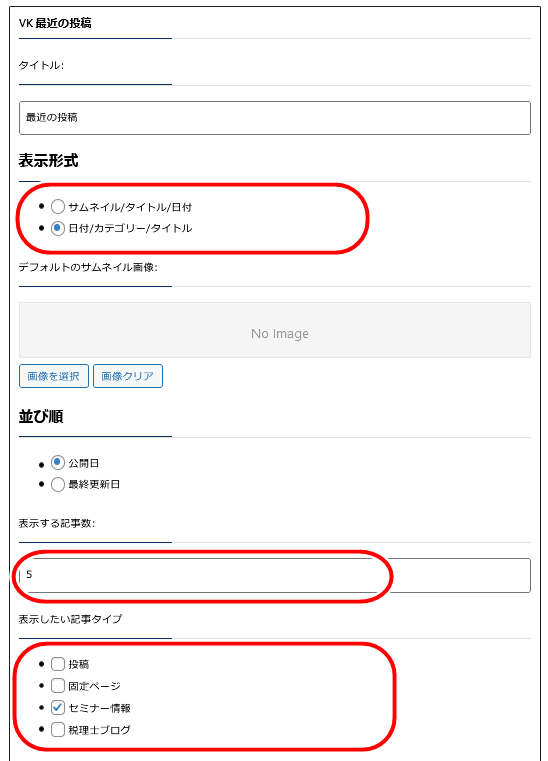
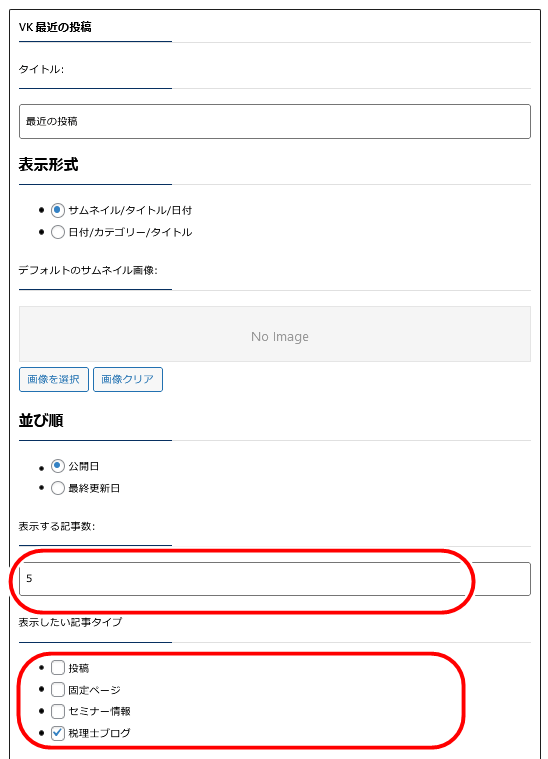
VK 最近の投稿

◇表示形式⇒日付/カテゴリー/タイトル
◇表示する記事数⇒5(*半角)
◇表示したい記事タイプ⇒「投稿」のみにチェック
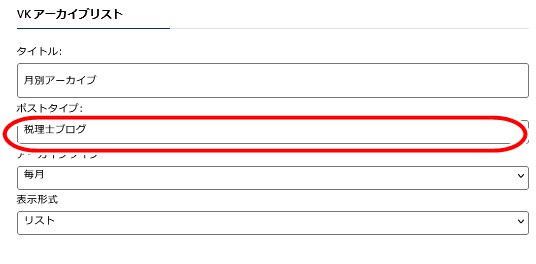
VK アーカイブリスト
ここはデフォルト設定のままで大丈夫です。
最後に画面右上の「更新」ボタンをクリック。
サイドバー(セミナー情報)エリア
ここは「セミナー情報」個別記事のサイドバーエリアです。
こちらもインフォメーションと同じく、

◇VK 最近の投稿
◇VK アーカイブリスト
この2つのウィジェットを入れて、それぞれ以下のように設定します。
VK 最近の投稿

◇表示形式⇒日付/カテゴリー/タイトル
◇表示する記事数⇒5(*半角)
◇表示したい記事タイプ⇒「セミナー情報」のみにチェック
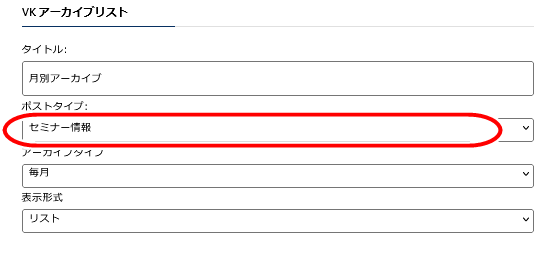
VK アーカイブリスト

◇ポストタイプ⇒セミナー情報
最後に画面右上の「更新」ボタンをクリック。
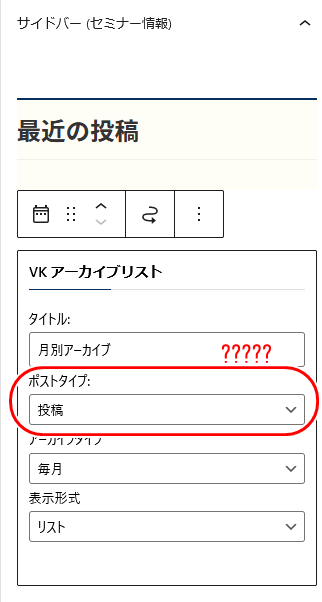
ちなみに、ここの「ポストタイプ」の設定ですが、選択肢が「投稿」以外に表示されない場合があります。

その場合は慌てず騒がず、「セミナー情報」にダミー記事でもいいので何か新規投稿してみてください。
その上で、ウィジェットを更新。
そうすると選択肢に「セミナー情報」が表示されるようになります。
(下記の「税理士ブログ」も同様です)
サイドバー(税理士ブログ)エリア
ここは「税理士ブログ」個別記事のサイドバーエリアです。
ここは、

◇VK 最近の投稿
◇VK カテゴリー/カスタム分類リスト
◇VK アーカイブリスト
この3つのウィジェットを入れて、それぞれ以下のように設定します。
VK 最近の投稿

◇表示する記事数⇒5(*半角)
◇表示したい記事タイプ⇒「税理士ブログ」のみにチェック
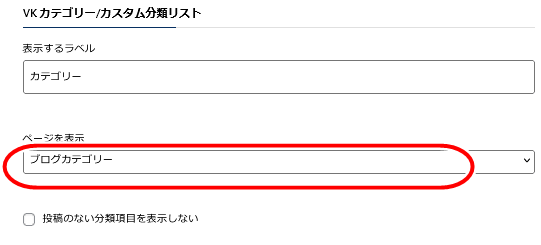
VK カテゴリー/カスタム分類リスト

◇ページを表示⇒ブログカテゴリー
VK アーカイブリスト

◇ポストタイプ⇒税理士ブログ
最後に画面右上の「更新」ボタンをクリック。
これでサイドバーのウィジェットは、全ての設定は完了です。
補足:インフォメーションのカテゴリーについて
インフォメーションの個別記事ページを開くと、

こういう表示になります。
ここの「*カテゴリー」という箇所に、その記事のカテゴリー名が表示されます。
ご自身でインフォメーションのカテゴリーを作成されている人は、問題ありません。
ただ、何もカテゴリーを作ってない人は記事を見ると、

おそらく「未分類」と表示されてるはずです。
・・・・なんか格好悪いですね(^_^;)
そういう方は「インフォメーション」というカテゴリーを新たに作り、

全ての記事をそこに割り当ててください。
以下のような表示になります。

ちなみに、カスタム投稿の「セミナー情報」と「税理士ブログ」は、該当箇所は常に、
◇セミナー情報:「セミナー情報」と表示
◇税理士ブログ:「税理士ブログ」と表示
となります。
今回はここまで
今回は、
「2つのカスタム投稿の作成」
「カラム設定」
「サイドバーのウィジェット設定」
を行ないました。
これで投稿系ページの設定は全て完了です。
あとは各自で中の投稿記事を入れていってください。
次回は「メニュー」「フッター」「CTA」を作成します。

たぶん「12」か「13」まで続きそうです。
まあ、いつものことなので言い訳はしません(^_^;)