WordPressのメニュー(ナビゲーション)には「詳細設定」というものがあり、これが意外に知られてない機能です。
けっこう使える機能でもあります。
今回はこれの解説。
詳細メニュー設定の表示方法
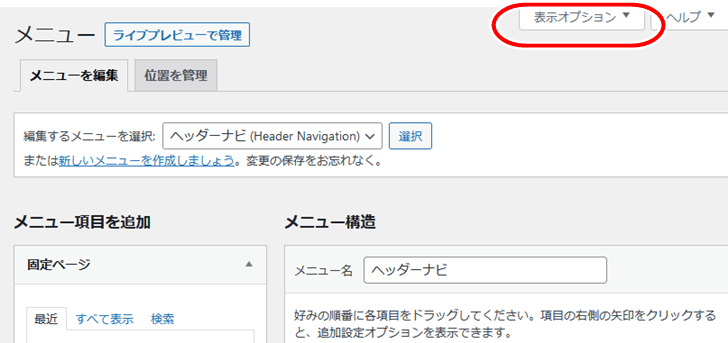
まず、WP管理画面⇒「外観」⇒「メニュー」を開きます

メニューの編集欄が開くので、その右上「表示オプション」をクリック。

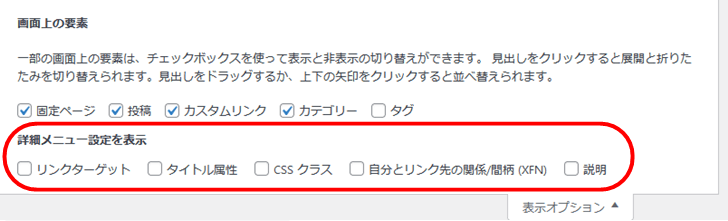
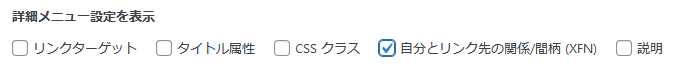
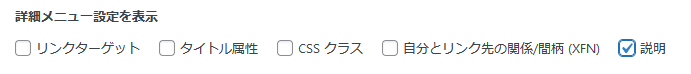
開いた表示オプションの下段に「詳細メニュー設定」があります。

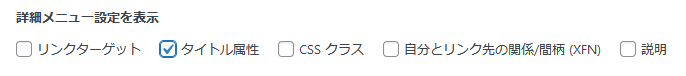
デフォルトでは、何もチェックが入って無い状態になってると思います。
以下、個別に解説していきます
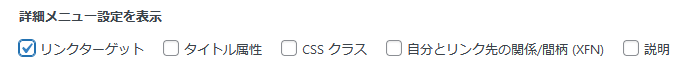
リンクターゲット

メニューの中に
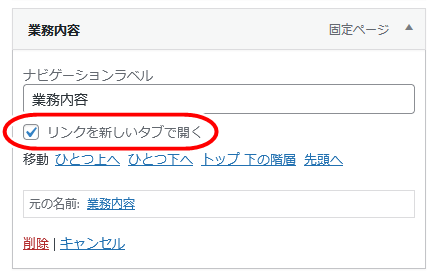
「リンクを新しいタブで開く 」
という項目が表示されるようになり、
ここにチェックを入れると、メニューが別タブで開くようになります。

つまりコード的には、a要素に「target=”_blank”」が付くようになります。
タイトル属性

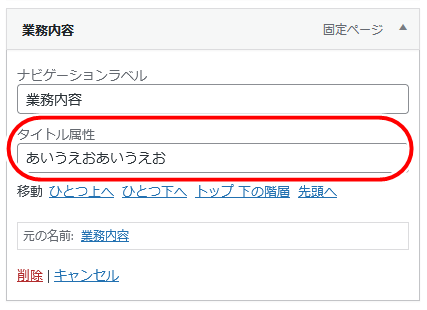
メニューの中に
「タイトル属性」
という項目が表示されるようになります。
例えば、ここに何か適当な文字を入れると、

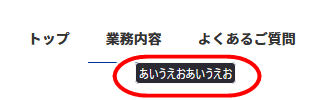
メニューにマウスを当てると、文字がポップアップされるようになります。

コード的には、a要素に「title=”あいうえおあいうえお”」のタイトル属性が付くようになります。
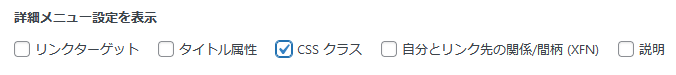
CSSクラス

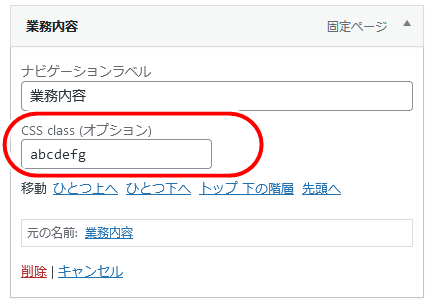
メニューの中に
「CSSクラス」
という項目が表示されるようになります。
例えば、ここに何か適当なクラス名を入れると、

コード的には、li要素に「class=”abcdefg”」が付くようになります。
CSSで、メニューのli要素に装飾を施す際に便利です。
自分とリンク先の関係/間柄 (XFN)

メニューの中に
「自分とリンク先の関係/間柄 (XFN)」
という項目が表示されるようになります。
この「XFN」とは何ぞや?
いろいろ調べてみましたが、自分とリンク先の関係を表す機能で、XFN とは「XHTML Friends Network」の略称とのこと。
何のこっちゃという感じですが、さらにググってみると、今ではほとんど使われてない機能のようですね↓
*WordPress管理画面にある「リンク」とは?:自分とリンク先の関係/間柄 (XFN)
現状ではサポート外の機能であるため、使うと(SEO的に)悪い評価をされる可能性もあるとのこと。
好奇心を抑えて、ここは無視しましょう。
(そもそも、サポート外の機能は入れるな、という気もしますが・・)
説明

メニューの中に
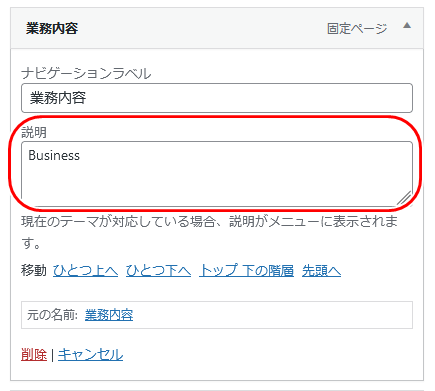
「説明」
という項目が表示されるようになります。
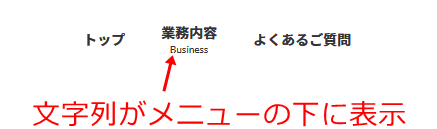
例えば、ここに何か適当な文字列を入れると、

文字列がメニューの下に表示されるようになります。
サブメニューみたいな感じですね。

ただし、表示するのはこの機能に対応しているテーマのみです。
試してみると、古い公式テーマなどでは表示されませんでした。
国産テーマだと、例えば「Lightning」や「Swell」では表示されました。

なんだ、君のブログはノリが軽いから、年末関係なく31日までガンガン更新するのかと思ってたw

・・・勘弁してくださいよ。年末ぐらいノンビリします(^_^;)
たぶん新年は2日か3日に一発目の記事を上梓します。皆さん良いお年を!























当ブログは、年内の更新はこれで最後となります。