「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その5」。
前回は、プラグインの設定まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回からは数回に渡って、トップページのコンテンツを作成します。
ブロックエディター(Gutenberg)を使って作っていきます。
見る側はブロックエディターの基本的操作は出来るという前提で解説していきます。
ただし、最初のブロックのみ詳細に説明します。
目次
トップページのコンテンツを作成
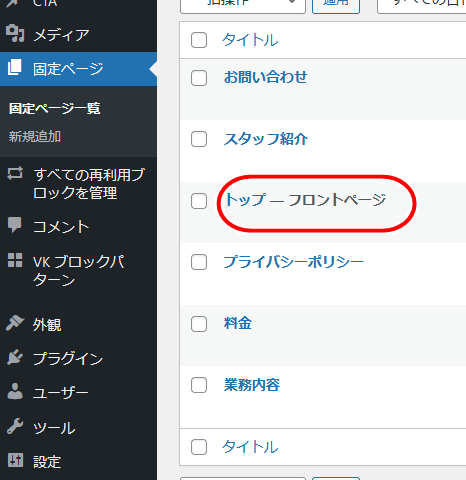
トップページの編集画面を開きます。
WordPress管理画面より、
「固定ページ」⇒「固定ページ一覧」⇒「トップ」

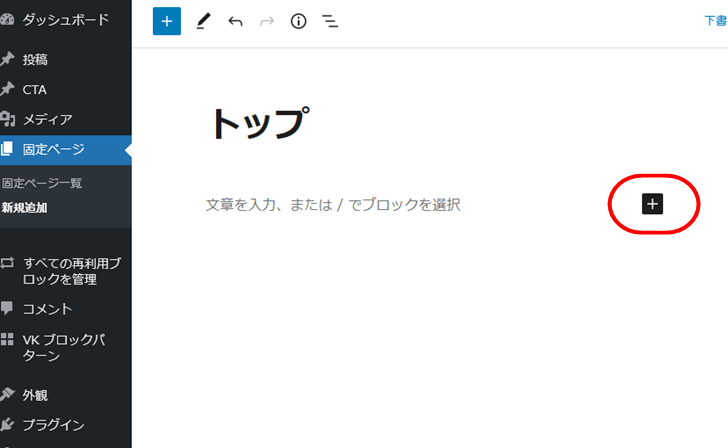
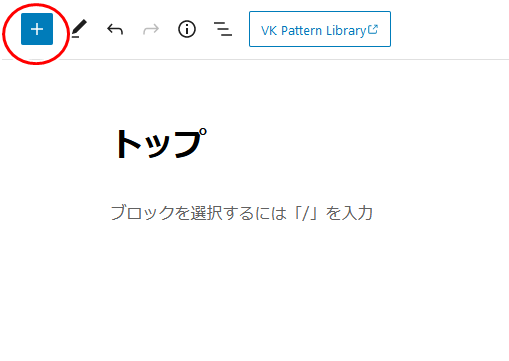
ページを開くと、まだコンテンツ内には何も無い状態です。

「+」をクリックして、ブロックを一つ一つ追加していきます。
もし、「+」が下に出てこない場合は、
画面左上の「+」をクリックしてください。

「フルスクリーンモード」は解除した方が便利
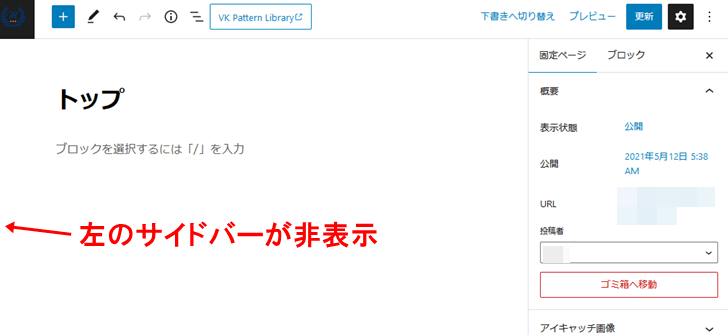
WordPressは各ページの編集画面は、初期状態では「フルスクリーンモード」になっています。
(*左サイドバーが非表示の状態)

左サイドバーを常に表示しておきたい場合は「フルスクリーンモード」を解除してください。
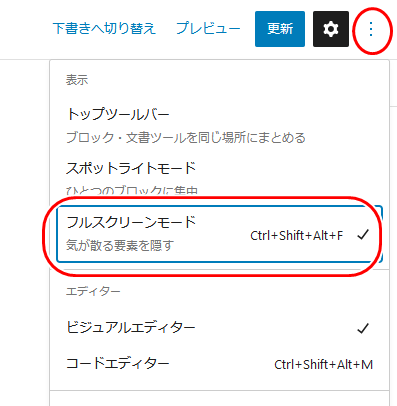
解除の方法は、

画面右上の「オプション」をクリックし、
「フルスクリーンモード」をクリックしてチェックを外します。
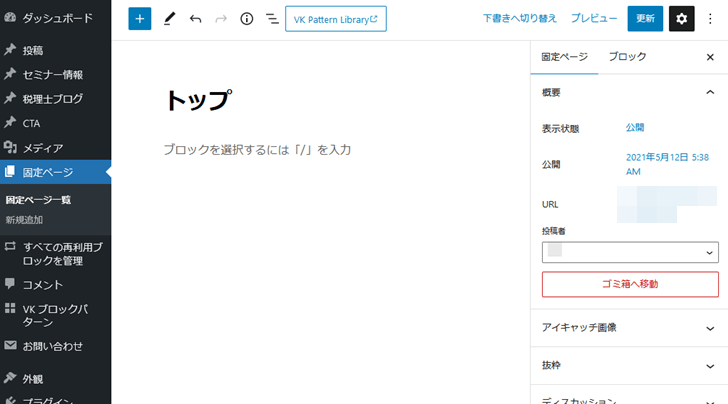
すると、左サイドバーが表示されます。

当ブログでは、この状態で解説していきます。
事務所の郵便番号・住所・電話番号を記載
最初に「税理士事務所の郵便番号・住所・電話番号」をブロックで入れます。
通常、ビジネス用のサイトにはヘッダーに住所・電話番号が入っていることが多く、サイトを開いた人に真っ先に表示されるようになっています。
Lightningではこれが出来ないため、それを補う意味でスライドショーの下の位置に入れています。
(有料のPRO版はヘッダーに住所等を入れることは可能です)
「段落」ブロックで住所等を入れる
では、入れていきましょう。
「+」をクリックし、ブロックを全て表示させ、

このうち「段落」を選択。
「段落」ブロックは、普通に文章を入れる際に使います。
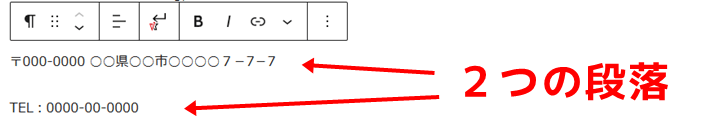
郵便番号及び住所と電話番号を2つの段落で入れます。

段落ごとにブロックが形成されているのが分かると思います。
上と下で2つの文字列で段落が分かれます。
一旦、編集画面を「更新」して、確定させましょう。

「プレビュー」を押すと、ページがどう表示されるのかが分かります。

「デスクトップ」(*PC)
「タブレット」
「モバイル」(*スマホ)
この3パターンで、見る端末ごとの表示を切替えられます。
「新しいタブでプレビュー」をクリックで表示されます。

文字を中央寄せに
このままだと左寄せのままなので、中央寄せに変えます。
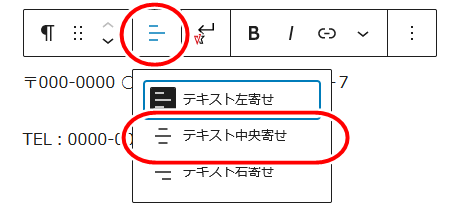
2つの段落それぞれで「テキスト中央寄せ」をクリック。

中央寄せに変わりました。

文字の大きさ・太さ・色を変更
このままだと、いまいち目立たないため修正を加えます。
特に電話番号の文字列。
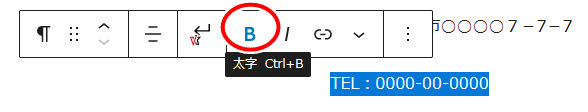
電話番号の文字列にマウスのカーソルを合わせて選択した状態で、

太字に変更。
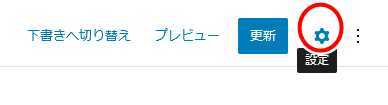
さらに画面右上の「設定」マークをクリックすると、

右側に「ブロック」の設定欄が表示されます。
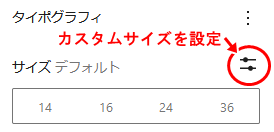
この中の「タイポグラフィ」⇒「カスタムサイズを設定」

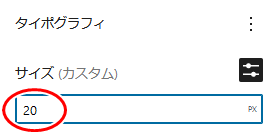
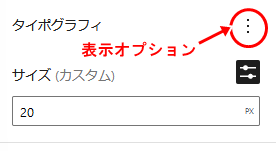
サイズ(カスタム)を「20」pxと入力

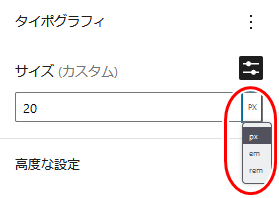
ちなみに、ここの「px」の単位ですが、クリックすると

「px」「em」「rem」の3単位を切り替えることも可能です。
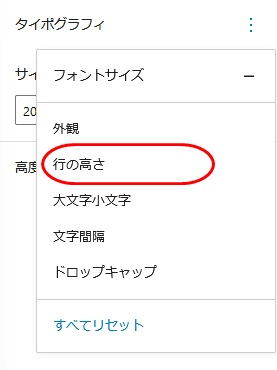
続いて、タイポグラフィの右上の「表示オプション」をクリック

小さなウィンドウが開くので、

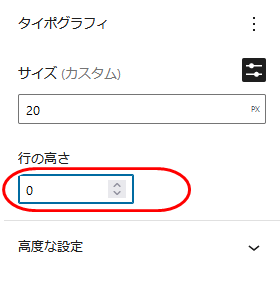
「行の高さ」をクリック

「行の高さ」を「0」に変更。
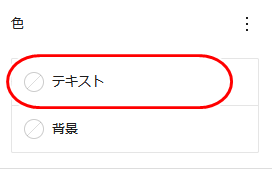
次に、同じ「ブロック」設定欄
「色」⇒「テキスト」をクリック

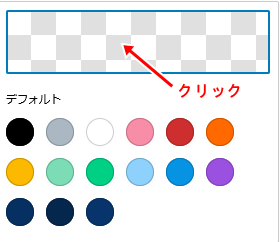
小さな色ウィンドウが開くので、

上部の透明部分をクリック。
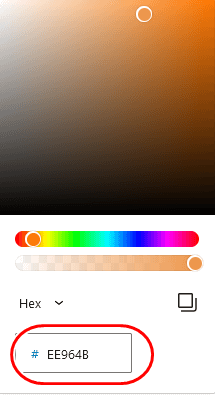
さらに、色番号ウィンドウが開きます。

アクションカラー(#EE964B)に変更。
これで電話番号の文字列の太さ・大きさ・色が変わりました。
で、ページを更新。
これで電話番号が目立つようになりました。

2つの行をグループ化する
だいぶ目立つようになってきましたが、もう少し工夫が必要かな~と。
この住所・電話番号に「囲い」を付けます。
2つの「段落」ブロックに囲いを付ける方法はただ一つ。
ブロック全体を「グループ化」します。
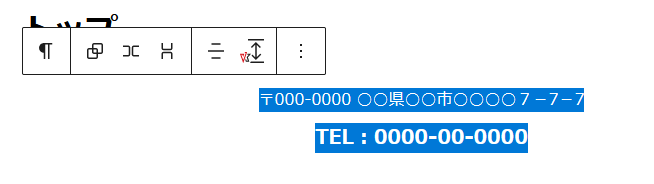
郵便番号・住所と電話番号の2つの行をドラッグ。
すると、2行一緒に選択状態になります。

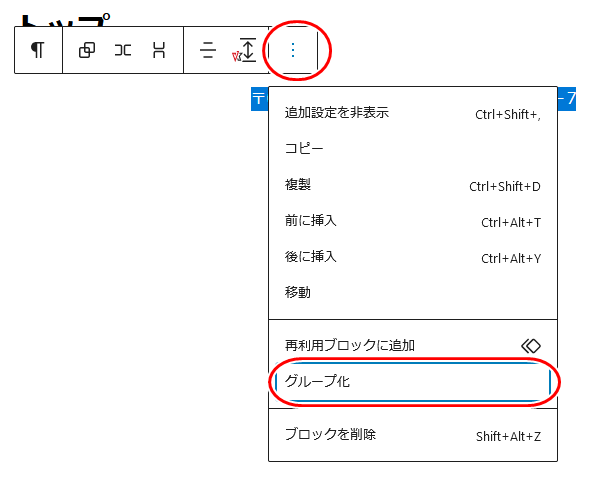
「オプション」⇒「グループ化」をクリック。

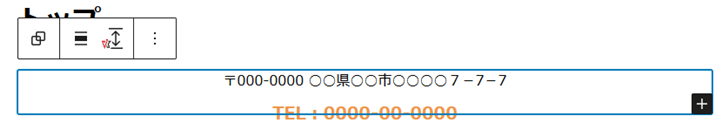
すると2つの行がグループ化された状態となりました。

つまり、1つのブロックとなったわけです。
グループ化したブロックに囲いを付ける
そして右側の「ブロック」設定欄から
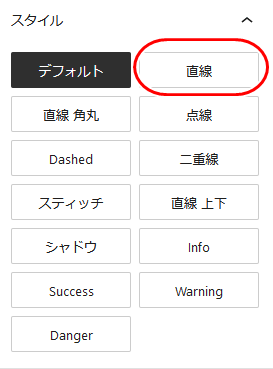
「スタイル」⇒「直線」をクリック。

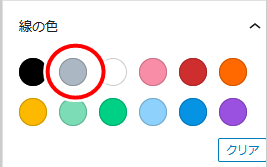
さらに「線の色」⇒「灰色(シアンブルーグレー)」をクリック。

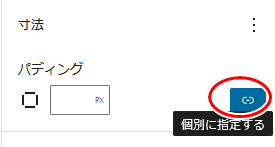
続いて「寸法」⇒「個別に指定する」のマークをクリック。

ここでブロック内の間隔を指定します。
数字を入力してください。
CSSでいうところの「padding」の設定になります。
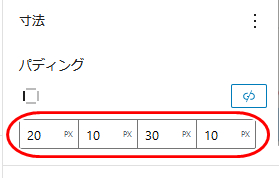
左から「20」「10」「30」「10」の順で入力。

これが
上(*padding-top)
右(*padding-right)
下(*padding-bottom)
左(*padding-left)
の順となります。
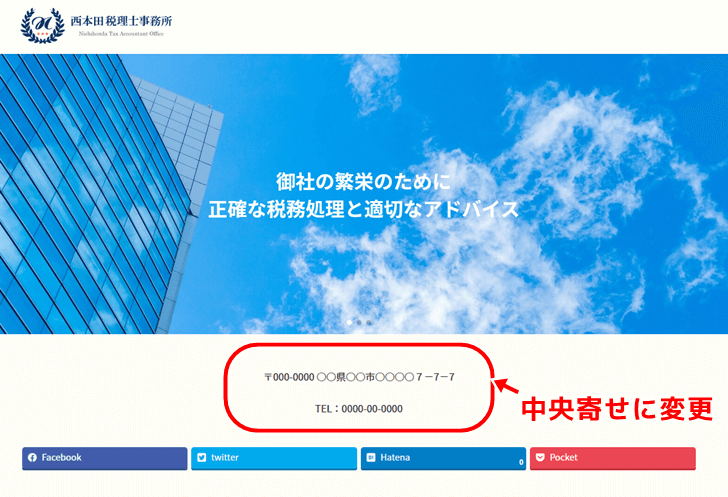
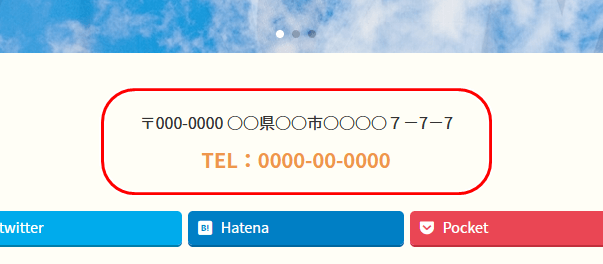
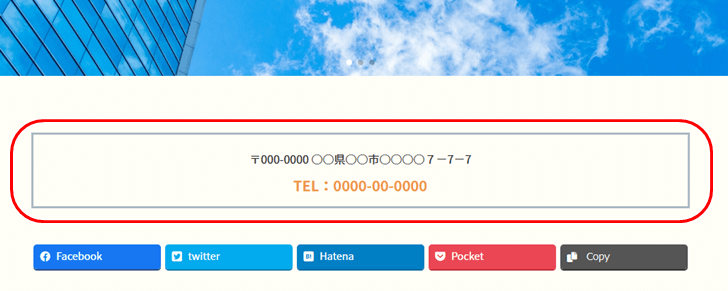
で、最後に「更新」ボタンをクリックし、表示を見てみると以下のように変わりました。

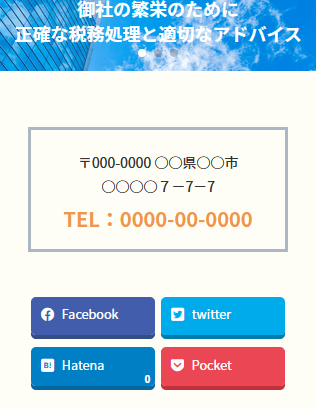
スマホ表示のみ改行を入れる
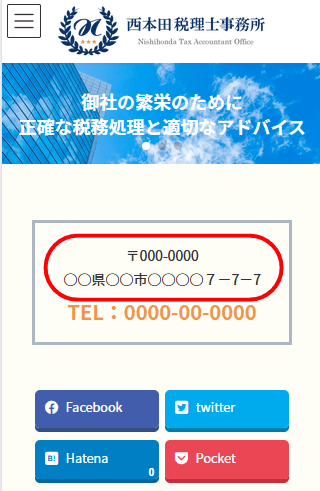
ところが、この住所と電話番号のブロックを小さなスマホなどで見ると、

1行目が長いせいで、住所の途中で改行されていて、なんかダサいですね(^_^;)
出来れば、スマホで見たときは
「郵便番号」
「住所」
こういう感じで整然と改行されてほしいものです。
そこで、スマホ表示時のみ、指定の位置で改行するように設定します。
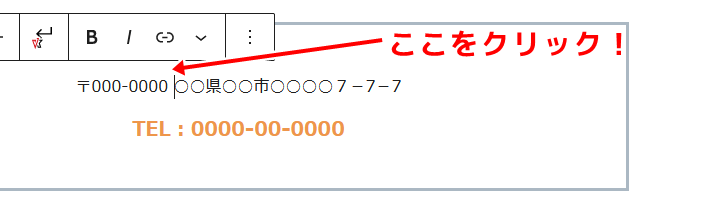
1行目の「郵便番号」と「住所」の間、つまりスマホで改行してほしい位置をクリック。

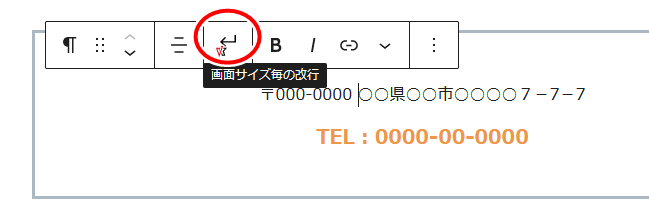
「画面サイズごとの改行」をクリック。

そして、
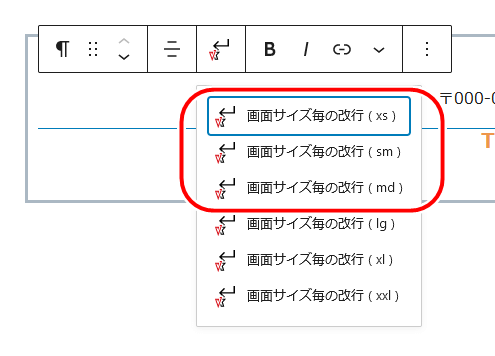
「画面サイズごとの改行(xs)」
「画面サイズごとの改行(sm)」
「画面サイズごとの改行(md)」
この3つを順次クリック。

文字列の間に「br-xs」などのショートコードが3つ入ったのが分かると思います。
(間違えて記入した場合は、このショートコードを削除してください)
で、ページを更新。
すると画面サイズが991px以下の端末(タブレットやスマホなど)で見ると、指定位置で改行するようになりました。

ちなみに、この「画面サイズごとの改行」の記号は、
- xs:画面サイズ 575px以下
- sm:画面サイズ 576~767px
- md:画面サイズ 768~991px
- lg:画面サイズ 992~1199px
- xl:画面サイズ 1200~1400px
- xxl:画面サイズ 1401px以上
という意味となります。
ご参考までに。
今回はここまで
今回はトップページに「郵便番号・住所」「電話番号」を入れました。
コンテンツ作成の最初回ということもあり、詳細に解説しました。
次回からはトップページのコンテンツ作成を加速させていきます。
今回ほど詳細には解説せず、要点のみとなります。