「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その2」。
前回は、テーマ・子テーマをインストールしたところまで進みました。

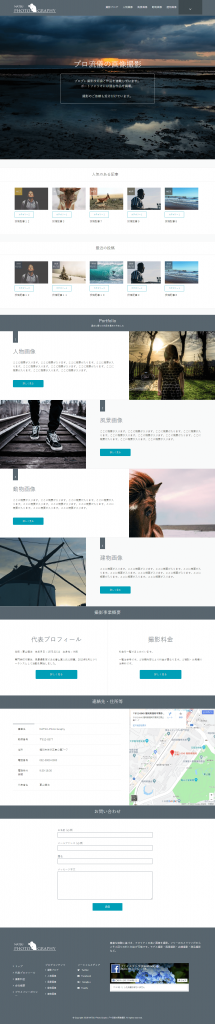
これを最終回までに、以下の状態にまでカスタマイズします。
*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)

今回は、
◇サイトのページ構成・配色などの構想
◇初期設定
この2つです。
~ 目次 ~
- ページ構成
- レイアウト
- 配色を考える
- 初期設定
- トップページのロゴ設定
- トップページのメタタグの設定
- 今回はここまで
ページ構成
最初にサイトのページ構成を考えておきます。
当サイトでは、トップページ以外に以下の固定ページを追加します。
◇各ポートフォリオページ(ジャンル別に4ページ)
◇代表プロフィール
◇撮影料金
◇事業概要
◇プライバシーポリシー
◇撮影ブログ:投稿(ブログ)用トップページ
フリーのカメラマンサイトなので、過去作品を掲載する「ポートフォリオ」ページは必須です。
まあ、ここらへんはそれぞれの事業内容に合わせて作成してください。
通常のWEBサイトに定番の「地図」ページと「お問合せ」ページは、トップページ下部にGoogleマップとメールフォームを配置するので不要です。
また、投稿のトップページとして「撮影ブログ」という固定ページも作成します。
投稿用トップページを作成する理由は、
これを作っておかないと
「WEBサイトのトップページ」がイコール「ブログのトップページ」と見なされてしまうからです。
ブログはブログのトップページがほしいため、それ用の固定ページが1ページ必要です。
各ページの作成
このページ構成を基に、各固定ページをWordPress作成画面にて作成しておきます。
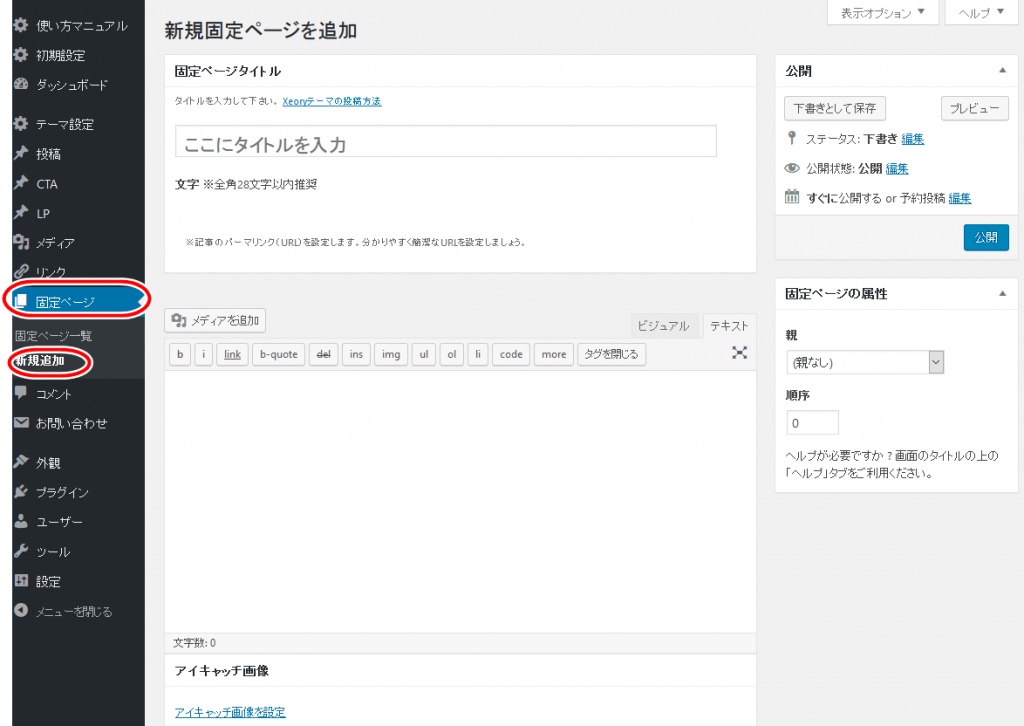
WordPress管理画面
「固定ページ」⇒「新規追加」

ページのみの作成で、内容は後回しでかまいません。
全固定ページが作成できたら
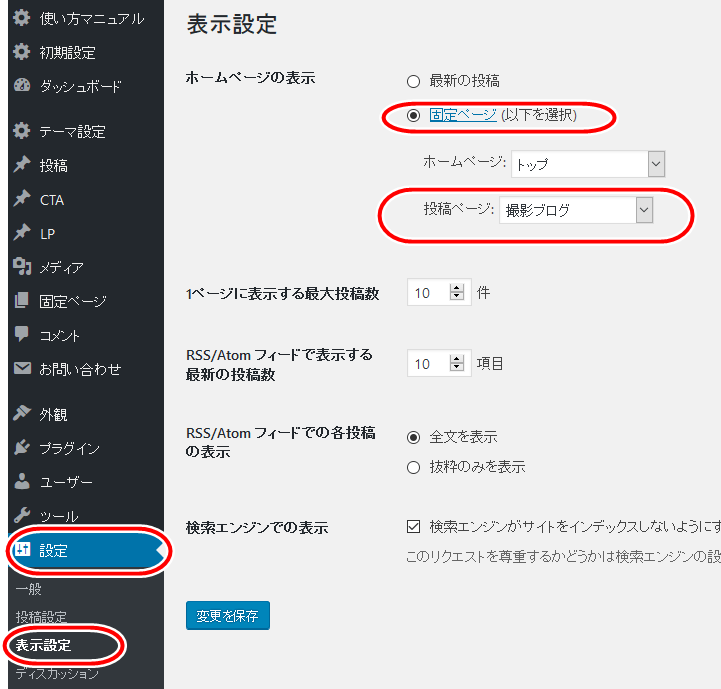
WordPress管理画面「設定」⇒「表示設定」
「ホームページの表示」⇒「投稿ページ」にて
「撮影ブログ(*任意のページ)」を選択しておいてください。

これで
「WEBサイト全体のトップページ」
「ブログのトップページ」
これを分離できます。
レイアウト
次に、レイアウト。
トップページは1カラムで固定されてますが、
固定ページ・投稿ページはカラムの変更が可能です。
このサイトでは、
固定ページ:1カラム
投稿ページ:2カラム(右サイドバー)
でいきます。
また、SNSとの連携を重視して
フッターにはFacebookページのヘッダー、
投稿ページサイドバーにInstagram(インスタグラム)のフィードを入れます。
配色を考える
さらに配色も考えておきます。
配色はWEBサイトのイメージを左右し、見る人の心理に大きな影響を与えるものなので、かなり重要です。
ここは事前にしっかり考えた方が良いでしょう。
WEBサイトに使う色は以下の3パターンが基本。
◇背景色
◇メインカラー
◇アクション(アクセント)カラー
メインカラーは基軸となる色です。
法人サイトだとコーポレートカラーとして固有の色が決まっていたりします。
アクションカラーは何らかの行動を誘発する(させたい)色です。
特に注目して欲しい箇所とか、お問合せボタンとかに使ったりします。
「このボタンをクリックしてほしい」
「ここに注目してほしい」
こんな箇所はアクションカラーを使います。
で、ここで色選びの方法をああだこうだと解説する気はないので、詳しくは下記サイトなどを参照されてください。
*WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
また、WEB上には便利な配色ツールもあるので、使ってみてください。
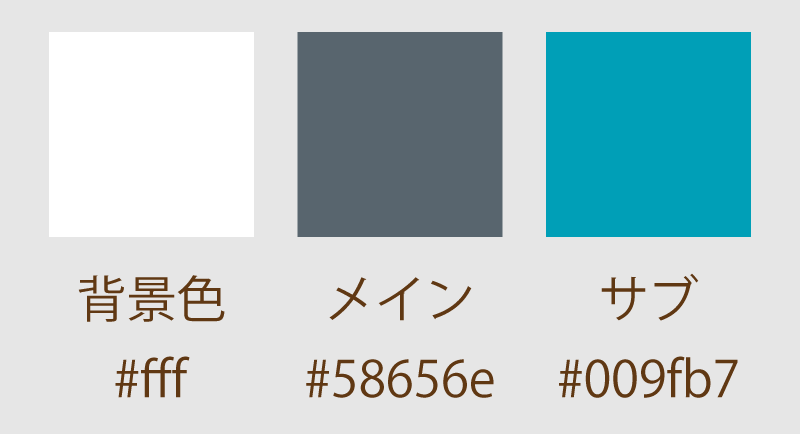
このWEBサイトは以下の配色で作成します。

初期設定
さて、ここから本格的な制作に入ります。
まず、初期設定を行います。
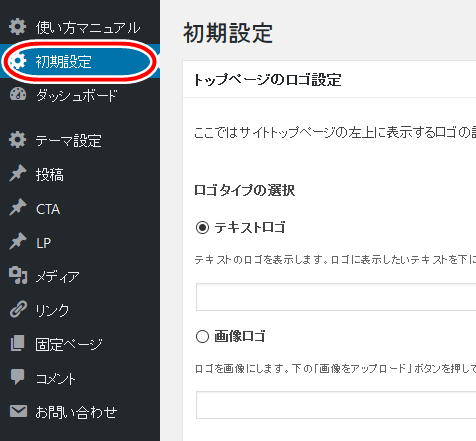
WordPress管理画面⇒「初期設定」

Xeory Extensionは初心者の人には優しく、「初期設定」という設定項目が配置されています。

ここでサイトの基本的な設定がまとめて行えるようになっています。
また、各項目の下には詳細な説明文も付いています。

設定の方法や手順が分からない人には重宝すると思います。
以下、各項目を個別に解説します。
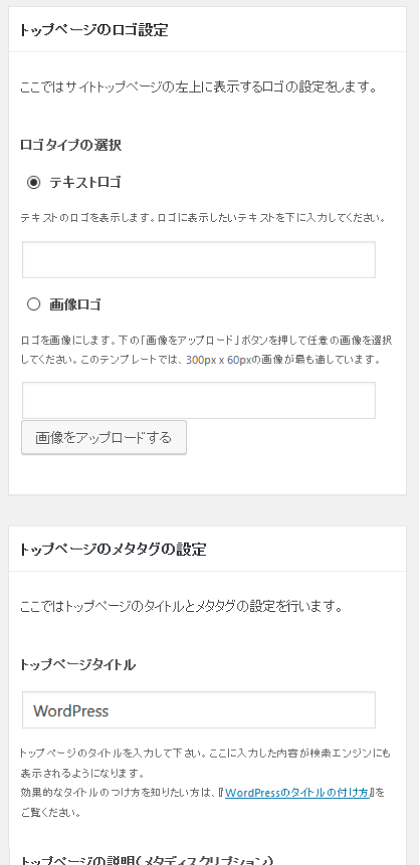
トップページのロゴ設定
ここでロゴの設定をします。
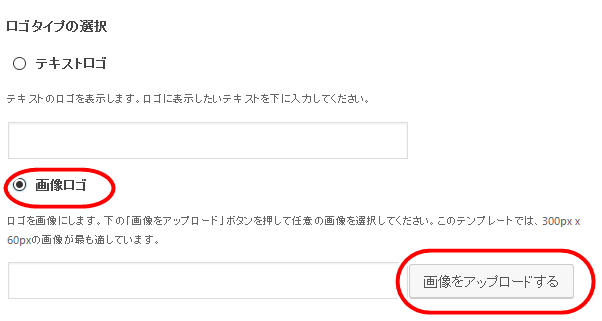
「ロゴタイプの選択」⇒「画像ロゴ」
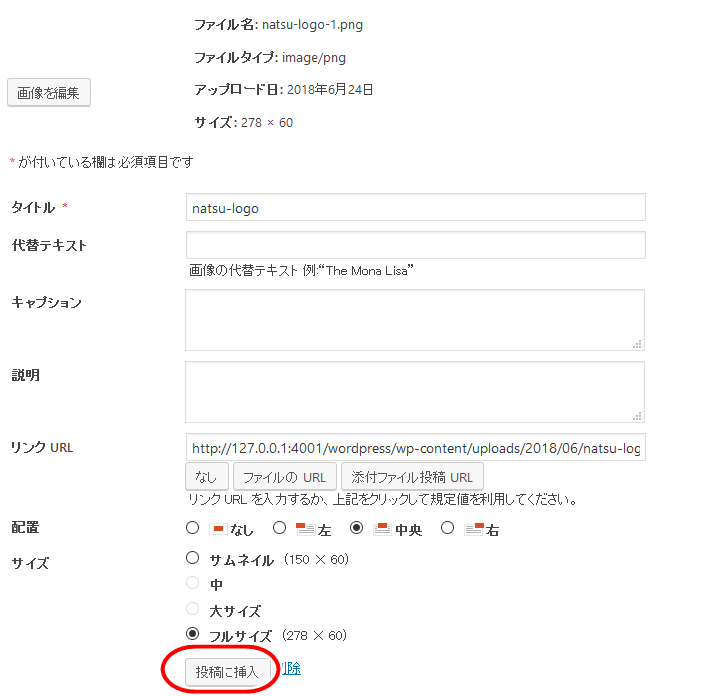
⇒予め用意しておいたロゴ画像を入れます


「投稿に挿入」をクリック。
当サイトでは以下のロゴ画像を使います。
(*実際の背景色は透明です)

ロゴ画像の推奨サイズは「300×60px」。
当サイトでは「278×60px」で作成しています。
ちなみに、ロゴの格好良さでサイトの見た目が大きく左右されます。
ロゴをPhotoshopやIllustratorなどで自前で作るのが難しい人は、以下のような作成用ジェネレーターを活用してみてください。
*ロゴ作成が無料のサイト24選!おしゃれなロゴジェネレーター
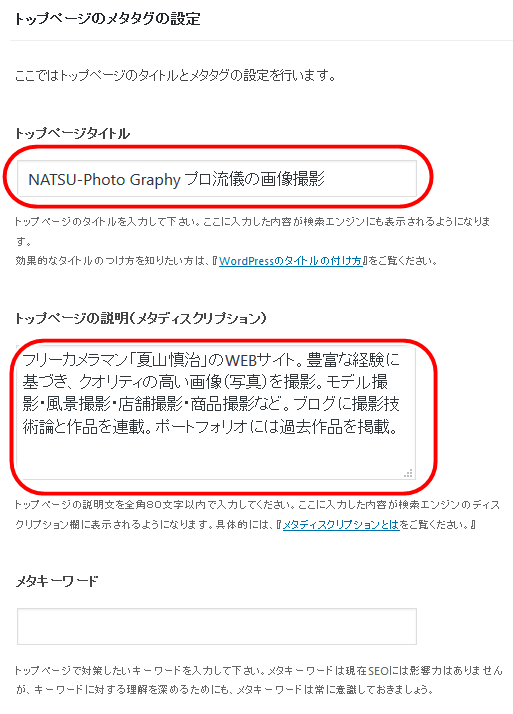
トップページのメタタグの設定
ここでトップページのタイトルとメタディスクリプション(説明文)の設定を行います。

「タイトル」と「メタディスクリプション」とは何ぞや?
「タイトル」は文字通り、そのページのタイトル。
「メタディスクリプション」はそのページの説明文・概要です。
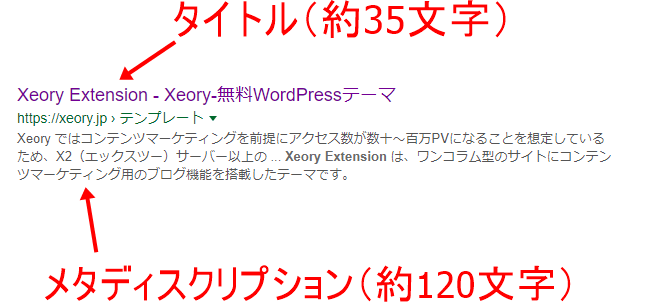
Googleなどでサイトを検索すると
例えばXeory Extensionの公式サイトは以下のように表示されます。

タイトルが約35文字、
メタディスクリプションが約120文字です。
字余りの文字は省略されてしまいます。
この文字数は時期によって変動します。
Googleのさじ加減一つで変化するので、だいたいの目安と思ってください。
この2つは検索対策上、重要なので必ず入力してください。
ちなみに「メタキーワード」は入力する必要はありません。
入力してもGoogleはこれは無視します。
他の固定ページや投稿ページの
「タイトル」と「メタディスクリプション」の設定については後述します。
今回はここまで
さて、初期設定の説明が長くなったので今回はここまでにしておきます。
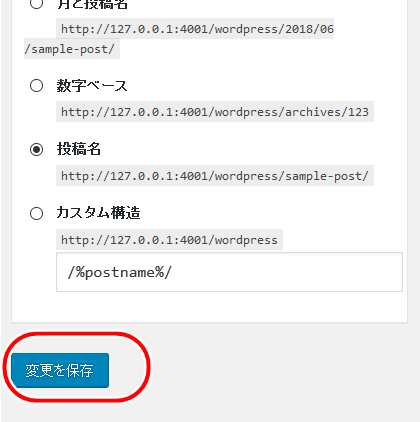
初期設定の最後は必ず、設定欄最下部の

「変更を保存」ボタンをクリックしておいてください。
残りの初期設定はまた次回に解説します。