「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その6」。
前回は、トップページのコンテンツ作成の途中まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回もコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
目次
事務所の理念やPR(段落)
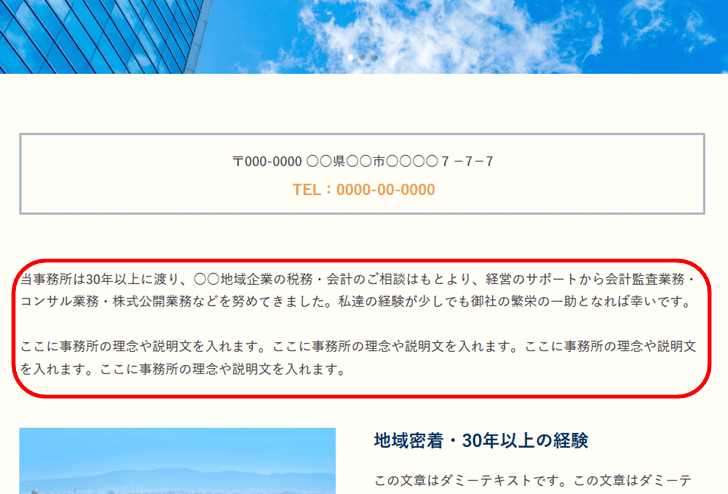
前回の住所・電話番号に続いて、今回は「税理士事務所の理念やPRの文章」からブロックで入れていきます。
この箇所。

ここは「段落」ブロックを使います。
「+」をクリックし、ブロックを全て表示させて「段落」をクリック。

「当事務所は30年以上に渡り、云々・・・」
これらの理念やPRの文章を入れます。
当サイトでは段落ブロックを2つ使って入れました。
ここは、それぞれの業種の特性に合わせた文章を入れてください。
3つの特長(PR Content)
次に、税理士事務所の「3つの特長」を入れます。

ここは「PR Content」ブロックを使います。
「+」をクリックして「PR Content」。

「PR Content」がここに表示されてない人は、「その4」のVK Blocksの設定で非表示のままにしている可能性があります。
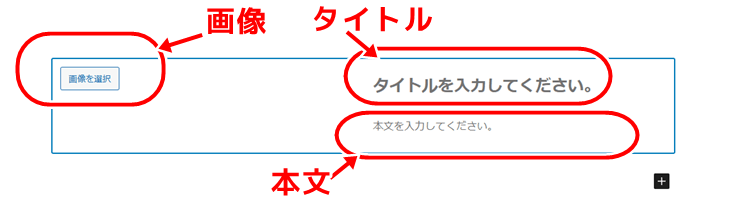
それぞれ画像・タイトル・本文を入れてください。

ここも、それぞれの業種の特性に合わせた画像・文章を入れてください。
その下にも同様に「PR Content」ブロックを2つ入れ、それぞれに画像・タイトル・本文を入れます。
PR Contentのタイトル(見出し)色を変更
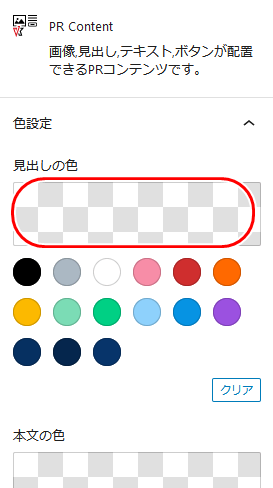
そして右のブロック設定欄から、この3つの「PR Content」ブロックのタイトル(見出し)色を変更します。
ちなみに、「タイトル」と言ったり、「見出し」と言ったり、Lightningは用語が統一されてなくてややこしいですけど、要は同じことです。
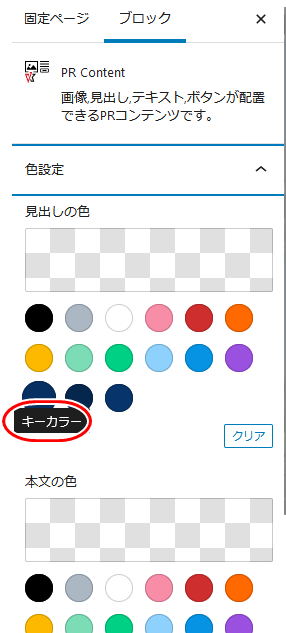
「色設定」⇒「見出しの色」

色はキーカラー(メインカラー#073061)に。
*色の上にマウスをホバーさせると「キーカラー」の名称が浮かび上がります。
もし、任意の色が表示されない場合は、上の透明部分をクリック。

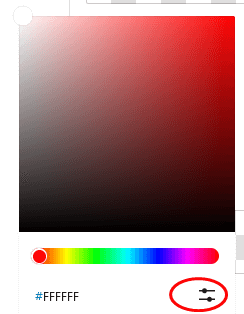
ポップアップが表示されるので、

右側のアイコンをクリック。
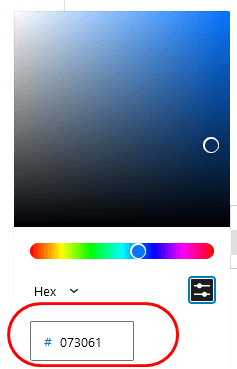
カラー番号が表示されるので、

ここにキーカラー(メインカラー)の色番号「#073061」を入れます。
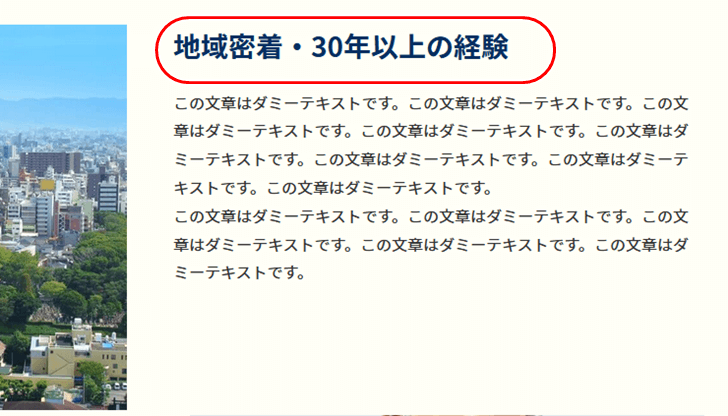
これでタイトル(見出し)の色が変更されました。

PR Contentのレイアウトを変更
さらに、真ん中の「PR Content」ブロックのみを、右のブロック設定欄からレイアウトを変更します。
「レイアウト設定」⇒「レイアウトタイプ」⇒「右」

これで真ん中のブロックのみ、画像が右側になりました。

インフォメーション(見出し・最新の投稿)
次に「インフォメーション」のエリア。

ここは、
「見出し」
「最新の投稿」
の、2つのブロックで作成します。
見出し
見出しは、字のまま「見出し」ブロックで作成します。

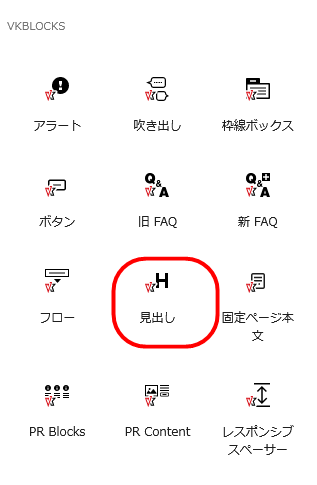
ちなみに、全く同じ名称の「見出し」ブロックがもう一つ存在します。

こっちはプラグイン「VK Blocks」によって追加されたブロックです。
名前が同じなのでややこしいですね。
(名前ぐらい分けてください。ベクトル社様(^_^;))
2つ共に見出し(H2~H6)を作成するためのブロックです。
この両者の違いは、
- スタイルの切替が可能
- 設定は少なめ
- 設定が多めで多機能
- Font Awesomeのアイコンを入れられる
- サブテキスト表示可能
となります。
ここはそれぞれのサイトによって、使い分けて良いかと思います。
で、当サイトでは元々の本家「見出し」ブロックの方を使います。
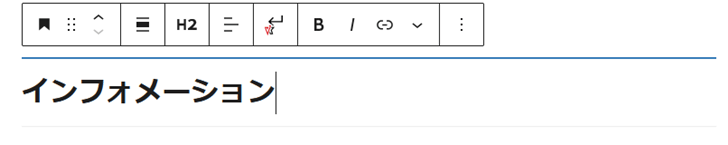
まず、見出しを入れて、

右側のブロック設定欄より、
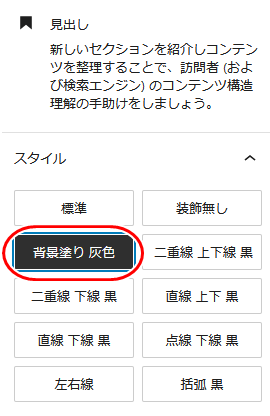
「スタイル」⇒「背景塗り 灰色」を選択。

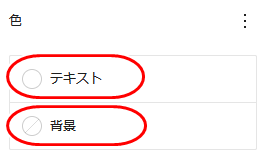
「色」で、

「テキスト」⇒「白」を選択。
「背景」⇒「キーカラー(メインカラー#073061)」に変更。
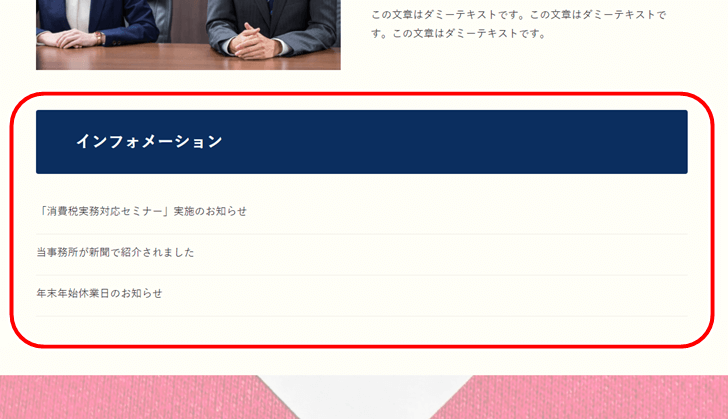
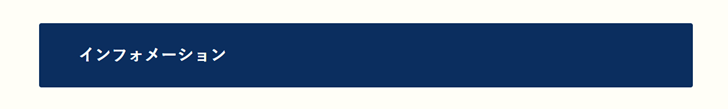
ページの「更新」ボタンをクリックすると、以下のようになります。

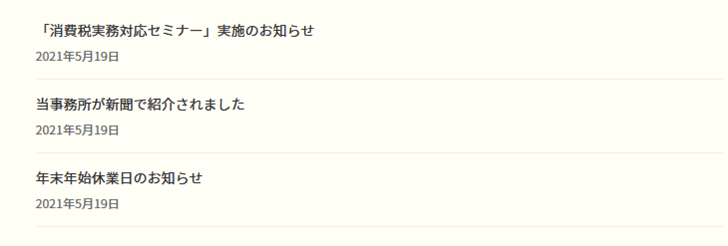
最新の投稿
インフォメーションの新着情報を表示させます。
トップページにインフォメーションを表示するのは、ビジネスサイトではよくあるパターンです。
インフォメーションは、WordPressの投稿機能をそのまま使います。
投稿した記事タイトルが、そのままここに表示されるので、事前にダミーでも良いので幾つか記事を入れておいてください。
ここは「最新の投稿」ブロックを入れます。

右側のブロック設定欄は、ほぼデフォルトのままです。
ただ、当サイトでは「項目数」のみ「3」に変更。

ここはそれぞれのサイトに合わせて数を決めてください。
そしてページの「更新」ボタンをクリックで、以下のように表示されます。

ちなみに、ブロック設定欄にて「投稿日を表示」をONにすると、

以下のような表示になります。

「記事タイトル」
「投稿日」
と、2行になっています。
このゴチャゴチャした感じが、個人的に好きでは無いので、当サイトでは「更新日」は入れてません。
ですが、ここはそれぞれのサイトに合わせて設定してください。
全幅サイズの帯の画像を入れる(カバーブロック)
次に、全幅サイズの背景画像を入れます。
この箇所です↓

ここはトップページのメリハリ用の仕掛です。
説明やPRのコンテンツばかりがズラズラ並ぶと、見る側は飽きてしまうので、途中でこういう背景画像を挟んで変化を作ります。
ただ、ここがあんまり目立ってしまって、他のコンテンツが霞んでしまうと困るので、
◇目立ちすぎず
◇メリハリを感じる程度
このぐらいがちょうど良いと思います。
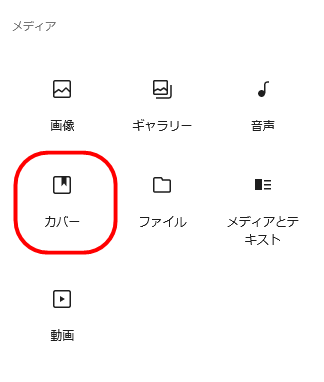
で、ここは「カバー」ブロックを使います。

アップロード又はメディアライブラリから、あらかじめ用意した画像を入れます。

入れる画像は、イメージ的な画像が良いでしょう。
サイズは横長で「横2:縦1未満」ぐらい。
横のサイズは当サイトでは2200pxにしています。
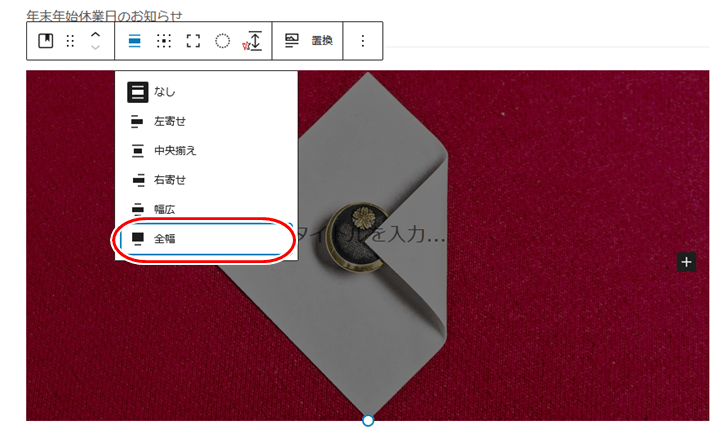
そして、画像は「全幅」に指定します。

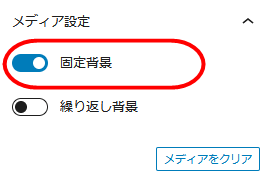
メディア設定
右側のブロック設定欄から
「メディア設定」⇒「固定背景」⇒「ON」

こうするとパララックス効果というやつで、画像がスクロールに連動せず、常に固定されてるように表示されて格好良くなります。
ただ、iOSの端末(iPhoneやiPad)で見ると、固定背景の機能はONになりません。おそらく、これはiOSのバグ対策かと思います。諦めてください。
そして、IE11(Lightningではサポート外)で見ると、スクロールすると画像が微妙にカクつくようになります。
これが嫌な人は、固定背景はONにしないでください。
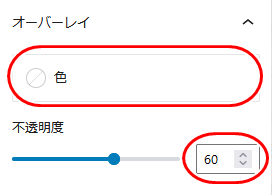
オーバーレイ
ここは画像の上に、ワザと薄い色を載せてボカシ気味にします。
あまり画像が目立ちすぎると困るためです。
「色」⇒「白」
「不透明度」⇒「60」

あと、当サイトでは行なってませんが、画像の上に文字やボタンを置くことも可能です。その場合に文字やボタンの視認性確保のためにも、あえて画像にボカシをかけます。
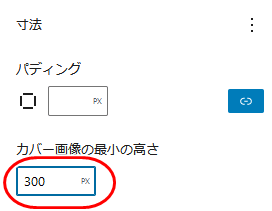
寸法
画像の高さを指定します。
「寸法」⇒「カバー画像の最小の高さ」⇒「300」px

最後にページの「更新」ボタンをクリック。
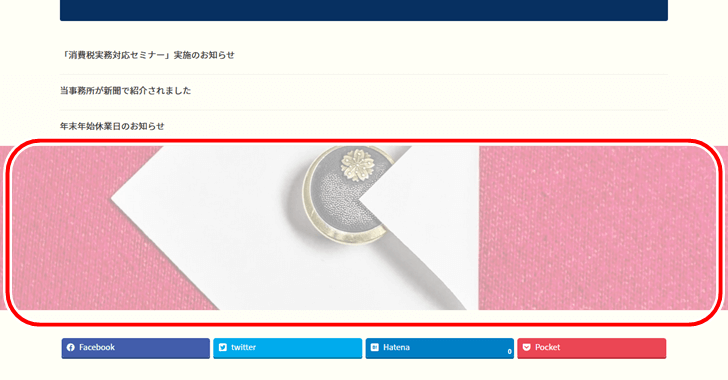
すると以下のような表示になります。

余白は最後に入れます
今回はここまでになります。
トップページのコンテンツ作成が半分ほど進みました。

こうやって見てみると、コンテンツ同士が間隔が無く配置されていて、全体に余白が少なく、すごく見づらく感じると思います。
ご安心ください。
余白は、トップページのコンテンツ作成の最後に入れます。
(たぶん「その7」か「その8」で解説します)