「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その8」。
前回は、トップページのコンテンツ作成の途中まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回もコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
今回でトップページのコンテンツ作成は完成させます。
目次
事務所ご紹介(テーブル・カスタムHTML・等々)
前回に続いて、今回は「事務所ご紹介」の箇所からブロックで入れていきます。
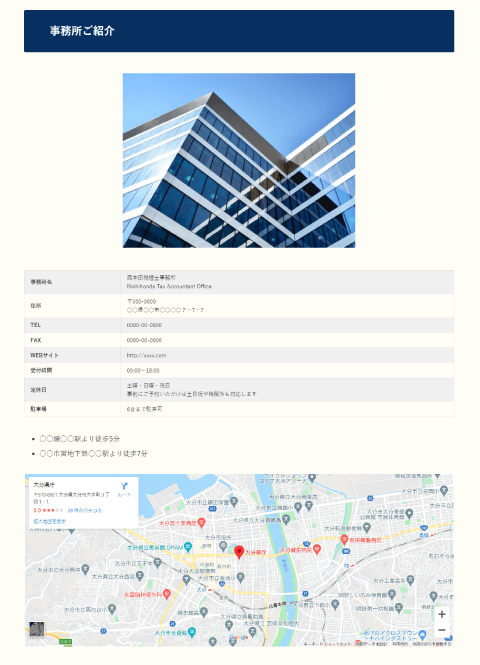
この箇所。

ここは、
◇「見出し」ブロック
◇「画像」ブロック
◇「テーブル」ブロック
◇「リスト」ブロック
◇「カスタムHTML」ブロック
を使います。
見出し
見出しは、「見出し」ブロックで作成します。
「見出し」ブロックは前々回の「その6」で作りましたので、そちらを参照されてください。
見出し名は「事務所ご紹介」と入れます。

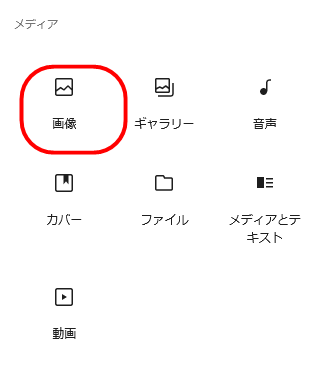
画像
画像の箇所は、そのまま「画像」ブロックで作成します。

「画像」は、WordPressの超基本的なブロックなので、詳細には解説しません。
事前に用意しておいた画像を中央寄せで入れてください。
サイズは当サイトでは「600×450」pxで入れています。

テーブル
事務所の各情報を、項目別に表形式で記載します。
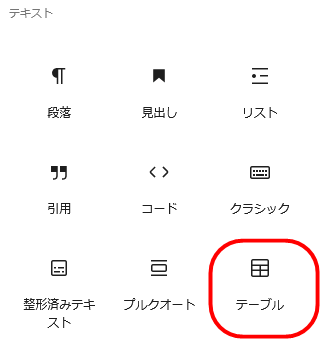
ここは「テーブル」ブロックを使用。

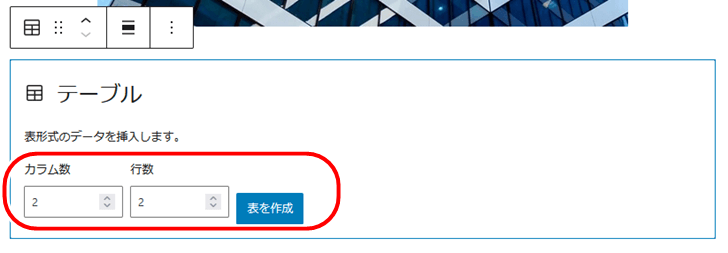
テーブルを入れると、まず「カラム数」と「行数」の入力を求められます。

◇「カラム数」が横のセルの数
◇「行数」が縦のセルの数
当サイトでは
カラム数:2
行数:8
で、作成しています。
ここは各自のサイトに合わせて作成してください。
最後に「表を作成」ボタンをクリック。
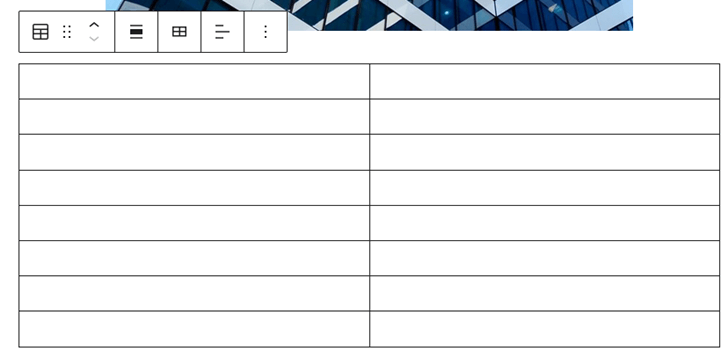
すると以下のような表示になるので、

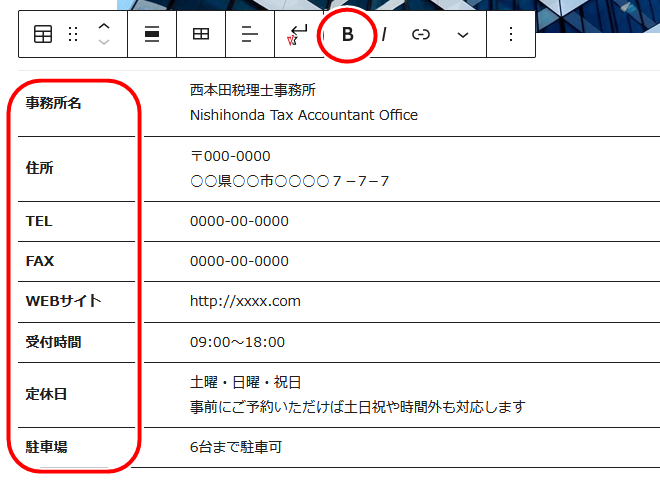
各セル内に、必要事項を記入してください。
項目名を記載した左のセルは、全て太字に変更。

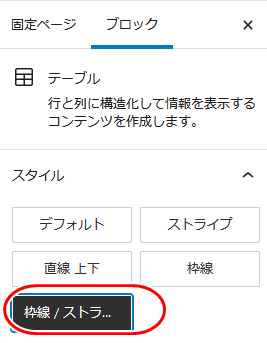
右側のブロック設定欄から、
◇スタイル⇒「枠線/ストライプ」

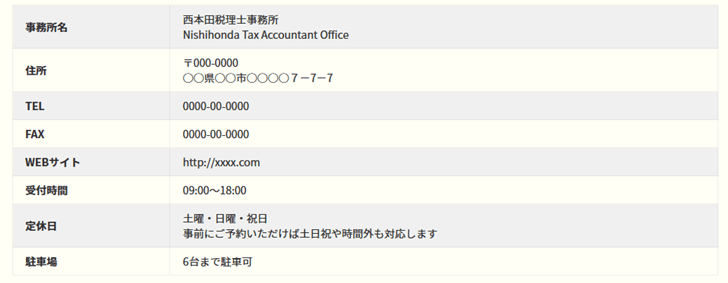
ページの「更新」ボタンをクリックすると、以下のような表示になります。

テーブルを修正するには?
テーブルでセルの数を間違って作ってしまい、後で修正したくなることもあります。
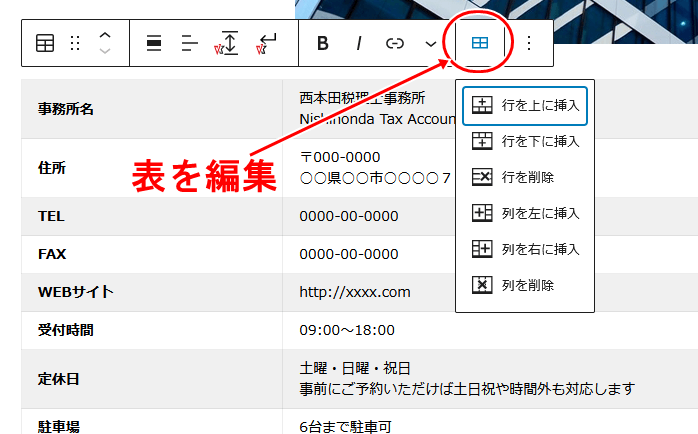
その場合は「表を編集」ボタンをクリックし、

ここから修正してください。
リスト
次は「リストブロック」です。

リストを入れると以下のように表示されるので、

ここに事務所までの最短経路や、道案内になりそうな路線名・駅名などを記載します。
1つ目を記入して、リターンキーを押して改行し、

2つ目を記入します。
ページを「更新」すると以下のように表示されます。

カスタムHTML(地図入れ)
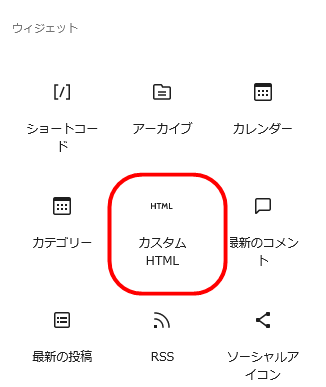
最後に「カスタムHTML」ブロックで、事務所住所のGoogleマップを入れます。

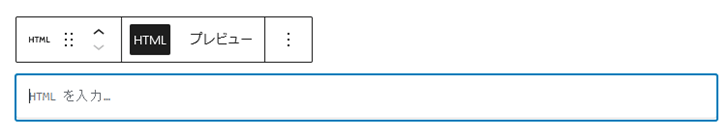
「カスタムHTML」ブロックを入れ、

記入欄に、事務所のGoogleマップのコードを入れていきます。
Googleマップのコード取得
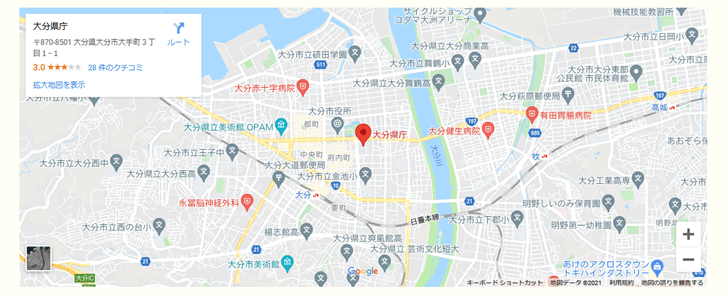
コードを取得するには、まずGoogleマップで事務所の住所を開き、

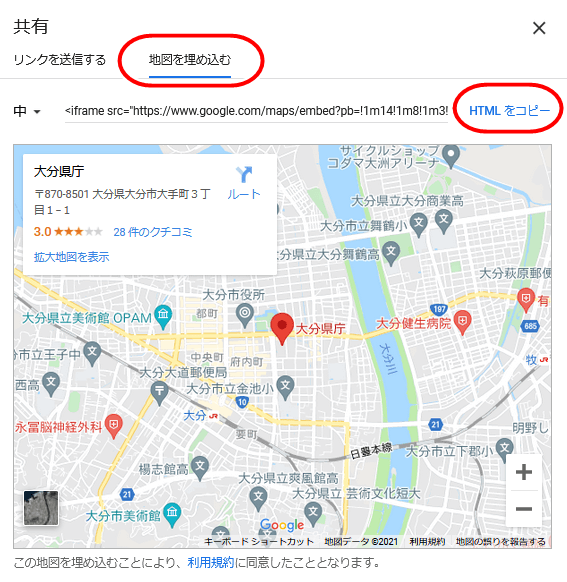
マップ左横の「共有」ボタンをクリック。

地図を埋め込む⇒HTMLをコピー

以下のようなコードがコピーされました。
(例:某県の県庁所在地のコードです)
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d13347.992392683735!2d131.60563628354498!3d33.240353234695!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x1a55a7a0ab1cf110!2z5aSn5YiG55yM5bqB!5e0!3m2!1sja!2sjp!4v1625291650968!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>このコードの中の「width=”600″」の箇所を
「width=”100%”」に書き換えます(必ず半角で!)。
コードをブロックに貼り付け
そして、コードを「カスタムHTML」ブロックに貼り付けます。
ページの「更新」ボタンをクリックすると以下のような表示となります。

コードを「width=”100%”」に書き換えたので、Googleマップは常に幅100%で表示されます。
つまりレスポンシブ化です。
ブロックとブロックの間の間隔を調整
さて、これでトップページのコンテンツは全て配置しました。
で、現段階で改めてトップページのコンテンツを見てみると、

ブロック同士が間隔無くビッチリ配置されていて、どうにも見苦しい状況です。
とにかく読みづらいですね(^_^;)
そのため、ブロックとブロックの間に、余白用のブロックを入れて、間隔を調整します。
「レスポンシブスペーサー」ブロックを使用
余白用のブロックは2種類あります(またか、という感じですがw)。
◇スペーサー
◇レスポンシブスペーサー

- WordPress固有のブロック
- シンプルな機能のみ

- プラグイン「VK Blocks」で追加されたブロック
- 3つの端末(PC・タブレット・スマホ)ごとに、異なるサイズの余白を挿入可能
- レスポンシブ対応
当サイトでは「レスポンシブスペーサー」の方を使います。
では早速、入れていきましょう。
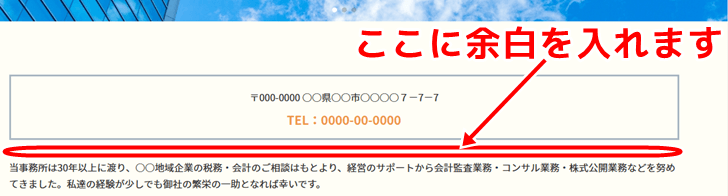
例として、ページ上部の「住所・電話番号」の下に入れてみましょう。

編集画面にて、ブロックとブロックの間にマウスのカーソルを当てると、

「+」のマークが表示されます。
これをクリック。
で、ここから「レスポンシブスペーサー」ブロックをいれていきます。
ブロックを入れて、

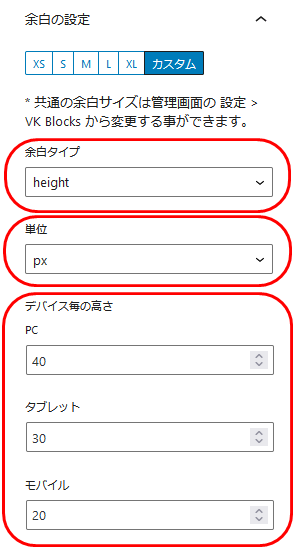
右側のブロック設定欄より、
◇余白の設定⇒カスタム

余白のタイプと、余白の高さを調整できるので

◇余白タイプ⇒height
◇単位⇒px
デバイス毎の高さ
◇PC⇒40
◇タブレット⇒30
◇モバイル⇒20(*スマホ)
で、ページを更新。
以下のように表示されます。

ぎっしり詰まっていたブロック間に余白が入りました。
他の箇所にも余白を入れる
後は、各自のサイトに合わせて、ブロック間が詰まり気味の箇所に余白を入れていってください。
余白の高さは、その箇所に合わせて設定してください。
当サイトでは「レスポンシブスペーサー」の高さは、
◇PC⇒40px
◇タブレット⇒30px
◇モバイル⇒20px
このパターンで入れることが多かったです。
ただ、箇所によっては、
◇PC⇒100px
◇タブレット⇒75px
◇モバイル⇒50px
あるいは、
◇PC⇒20px
◇タブレット⇒15px
◇モバイル⇒10px
などのパターンも使いました。
高さは基本的に、
◇PC⇒2
◇タブレット⇒1.5
◇モバイル⇒1
この配分比が一番良いように感じました。
余白の「XS」「S」「M」「L」「XL」の初期値は設定可能
ちなみに「レスポンシブスペーサー」の余白の「XS」「S」「M」「L」「XL」は、初期値の設定が可能です。
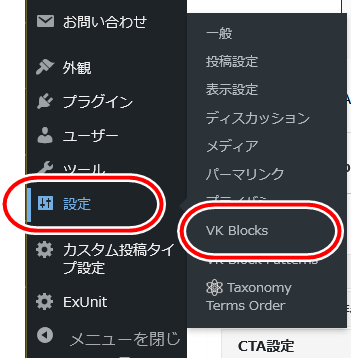
WordPress管理画面より
「設定」⇒「VK Blocks 」

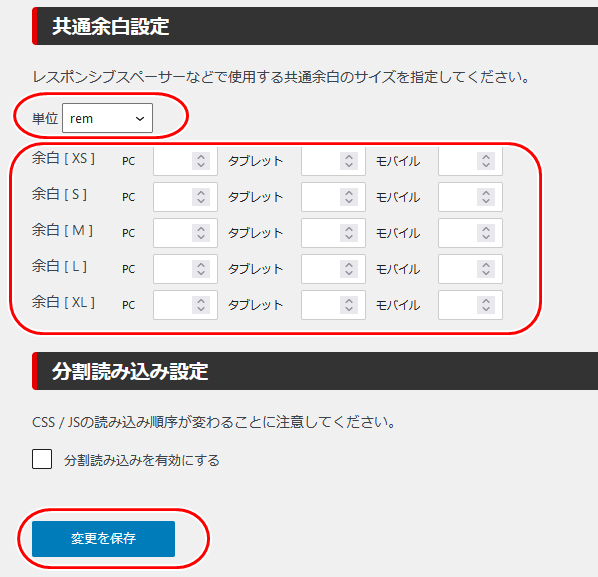
設定画面の「共通余白設定」から、「XS」「S」「M」「L」「XL」の単位と高さが設定できます。

*初期設定では単位は「rem」になってるので、ご注意ください。
余白は重要
余白は意外に軽視できない要素で、見る側の心理に大きな影響を与えます。
◇美しさ
◇読みやすさ
この2つの観点から余白を入れていけばいいと思います。
また、サイトの性格によっても、余白の大きさは違ってきます。
例えば、のんびり・まったりムードを重視するサイトほど、余白が大きくなる傾向があります。
実際にPCやスマホで見るなり、ブラウザの画面幅を変更するなりして、見た目を確認しながら余白を入れていってください。
ブロックで困ったときは(その2)
たまにブロックで、間違って上下の順が逆になったりすることがあります。

その場合は慌てず騒がず、ブロックの「移動ボタン」をクリックして、上下順を移動させてください。

この「移動ボタン」は全てのブロックに付いています。
ブロックで困ったときは(その3)
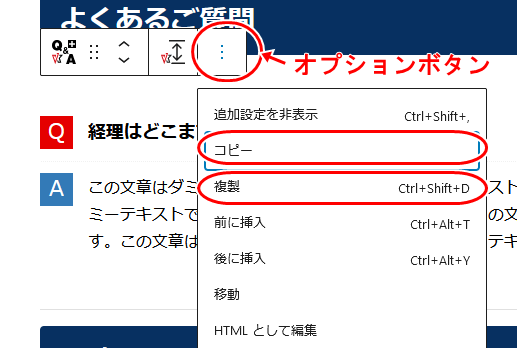
同じブロックをサクッと入れたいときには「コピー」又は「複製」という機能も使えます。
たとえば、前回作成した「よくあるご質問」などでは同じものが続くので、ブロックを複製して中の文章だけ書き換えると効率良いです。
オプションボタン⇒「コピー」又は「複製」

「コピー」はクリップボードへのコピー。
「複製」は同一のブロックがもう一つ作成されます。
どちらでも似たようなものですが、私は「複製」の方が分かりやすいのでこちらを使っています。
「コピー」や「複製」は、どのブロックにも付いています。
ブロックで困ったときは(その4)
ブロック作成中などに操作を間違ってしまった場合は、「元に戻す」ボタンで前の手順に戻ることも出来ます。
編集画面の左上に付いています。

この機能はけっこう重宝すると思います。
ブロックで困ったときは(その5)
ブロックを入力する際に、入力用の「+」の記号が下に出てこない場合は、
画面左上の「+」をクリックしてください。

ここから入力可能です。
ブロックで困ったときは(その6)
ブロックエディターを使っていて、
「あの機能が付いてないと不便だな~」
「なんで、この機能が付いてないの?必須だろ!」
と思うこともあります。
たいてい、そういう機能はすでに付いてますw
ブロックエディターも登場以来1年が経ち、日々進化しています。
超基本的な機能ならば、すでに付いていると判断した方がいいです。
今回はここまで
今回はトップページに
「事務所ご紹介」
「余白」
を入れました。
これでトップページのコンテンツは完成です。
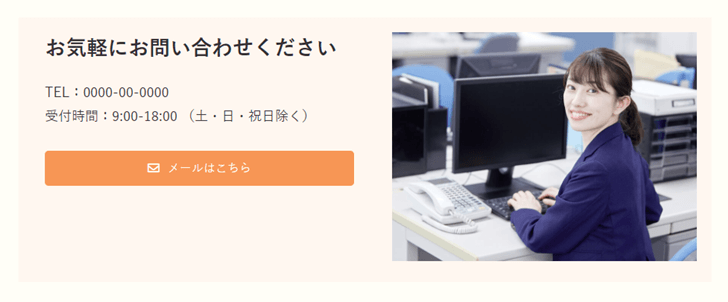
あとは、ページ下部に「CTA」という箇所がありますが、

この箇所は、固定ページ・投稿ページなど全てのページで、コンテンツの下に入れてある「集客用の特別な仕掛」です。
また後の回で作成方法を説明します。
次回はカスタム投稿、つまり「セミナー情報」と「税理士ブログ」の作成について解説します。