「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その4」。
前回は、テーマの設定まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回はプラグインの設定について。
目次
「VK All in One Expansion Unit」の設定を解説
今回、主に解説するのは2つのプラグイン、
◇「VK All in One Expansion Unit(略称:ExUnit)」
◇「VK Blocks」
の設定です。
あと、本記事の最後でプラグイン「VK Block Patterns」にも少しだけ触れています。
他の必須プラグイン、
「WP Multibyte Patch」
「Contact Form 7」
これらは「Contact Form 7」以外は設定は必要ありません。
「Contact Form 7」は、問合せフォーム用のプラグインですが、超有名なので今シリーズでの解説は割愛させてもらいます。
各機能の有効化
では、「VK All in One Expansion Unit」の設定に入ります。
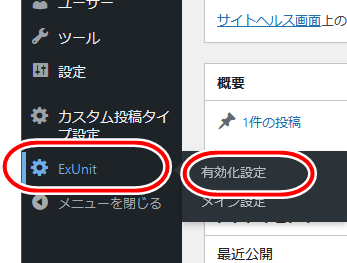
WordPress管理画面⇒「ExUnit」⇒「有効化設定」

設定欄を見ると分かりますが、もの凄い多機能です。
よくこんなの作ったなあと感心させられます(^_^;)

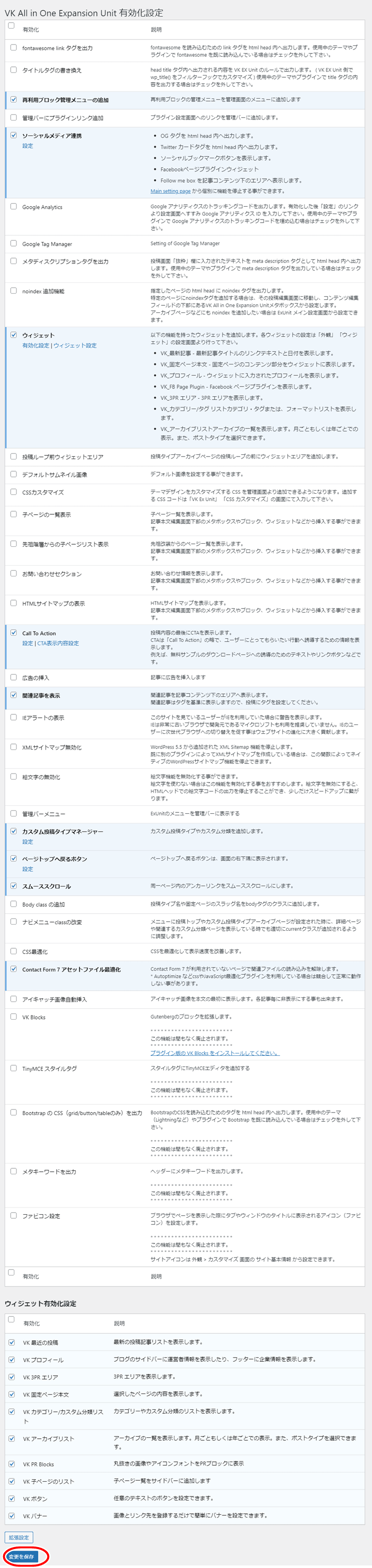
デフォルトでは、幾つかの機能にチェックが入ってますが、このサイトでは以下の機能のみにチェックを入れ直して有効化します。
- 再利用ブロック管理メニューの追加
- ソーシャルメディア連携
- ウィジェット
- Call To Action
- 関連記事を表示
- カスタム投稿タイプマネージャー
- ページトップへ戻るボタン
- スムーススクロール
- Contact Form 7 アセットファイル最適化
- ウィジェット有効化設定(全部)
この中でサイト制作上、最低限必要なのは
◇ソーシャルメディア連携
◇ウィジェット
◇Call To Action
◇カスタム投稿タイプマネージャー
この4つのみとなります。
「ソーシャルメディア連携」はSNS連携・OGタグやTwitter カードタグの出力機能。
「ウィジェット」は多種のウィジェットの追加機能。
「Call To Action」はCTAの表示機能。
「カスタム投稿タイプマネージャー」はカスタム投稿の追加機能。
ここはそれぞれのサイト制作に合わせて、他の機能も追加して良いと思います。
最後に、必ずページ下の「変更を保存」をクリックしておいてください。
メイン設定
次に「VK All in One Expansion Unit」のメイン設定に進みます。
有効化した各機能の設定です。
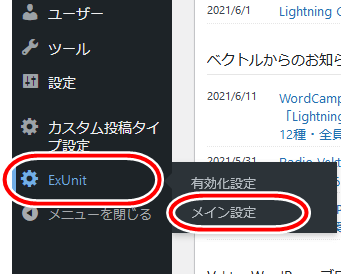
WordPress管理画面より「ExUnit」⇒「メイン設定」、

メイン設定欄が開きます。
以下、今回は「SNS Settings」設定のみ、詳細に解説します。
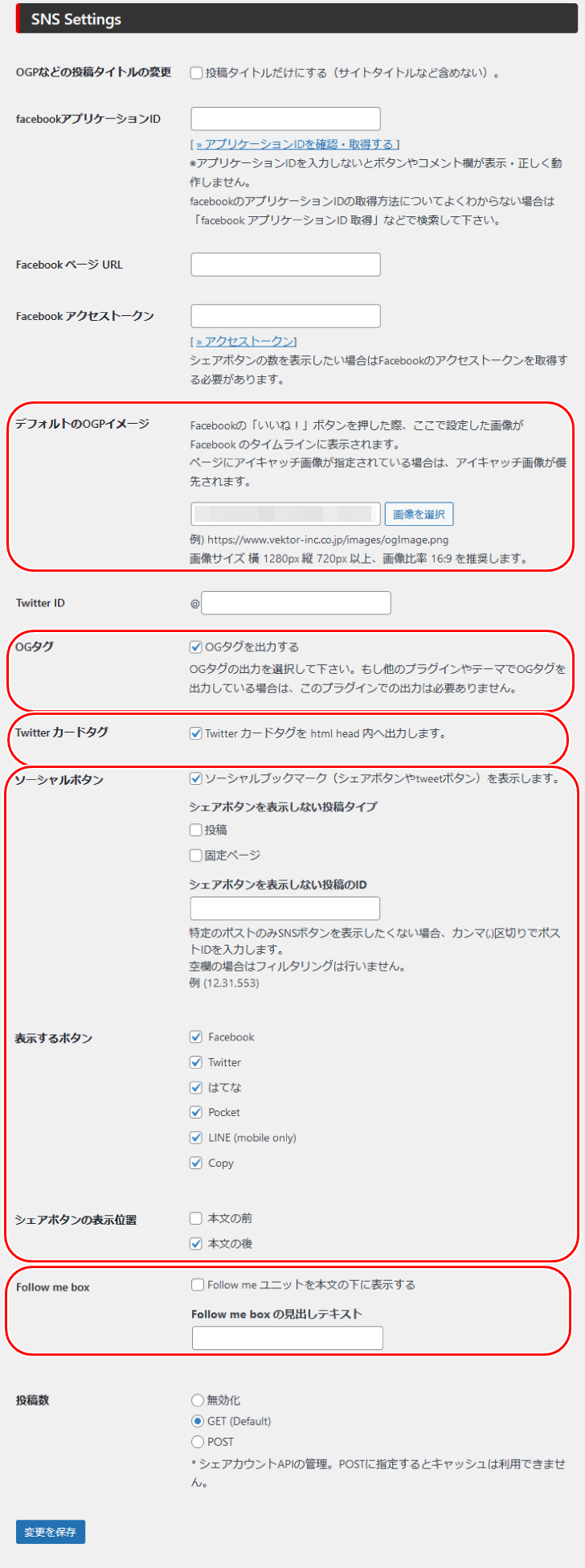
SNS Settings

デフォルトのOGPイメージ
◇デフォルトのOGPイメージ⇒予め用意した画像を設定
ここはSNSにてサイトの各ページが共有された時に、表示される画像を設定します。
それ用に合った画像を入れてください。
ただし、ページごとにアイキャッチ画像が設定されている場合は、そちらが優先となります。
このサイトでは以下の画像を設定しました。

画像のサイズは「橫1280px 縦720px」以上、縦横比「16:9」が推奨値です。
OGタグとTwitterカードタグ
◇OGタグを出力する⇒チェック入れ
◇Twitter カードタグを html head 内へ出力⇒チェック入れ
OGタグやTwitterカードタグとは何か?
分からない方は、以下を参照されてください。
*OGPを設定しよう!SNSでシェアされやすい設定方法とは?
ソーシャルボタン
◇ソーシャルブックマークを表示⇒チェック入れ
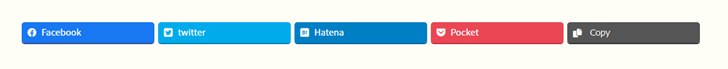
ここは各SNSの共有ボタンと「Copy」ボタンの表示設定です。
こいつです↓

投稿と固定ページ両方に表示させます。
ちなみに、Copyボタンというのは、クリックしてみると分かりますが、
そのページの「ページ名称・サイト名称・URL」をコピーしてくれる(妙な)ボタンです。
◇表示するボタン⇒全てにチェック
◇シェアボタンの表示位置⇒「本文の後」のみにチェック入れ
ここは各ページ本文の、前と後ろのどっちにボタンを表示させるか?という選択です。
どちらともチェックを入れてもかまいませんが、両方だとウザいので、このサイトでは「後」のみにしています。
Follow me box
◇Follow me ユニットを本文の下に表示⇒チェックを外す
ここはチェックを入れたままだと、投稿記事の下に以下のような「Follow me box」が表示されます。

なかなか格好良い仕掛けで、
◇左の画像は、そのページのアイキャッチ画像が入る。
◇右の「Follow」ボタンを押すと、RSSリーダーのFeedlyが開く。
となります。
ただ、あまり「Follow」ボタンの意味を感じないので、このサイトでは外してます。
ですが、自サイトのFacebookやTwitterのページがある人は入れておいてもいいかもしれません。
その場合は以下の項目も入力が必要になります。
「facebookアプリケーションID」
「Facebook ページ URL」
「Twitter ID」
例えば「Twitter ID」を入れると、以下のような表示になります。

これで「SNS Settings」は完了です。
Call To Action
「Call To Action」の設定については、本シリーズの後の記事で解説します。
現段階では、そのままにしておいてかまいません。
ページトップへ戻るボタン
ここは初期状態のままでけっこうです。
スマホなどで表示が不要な場合のみは、チェックを入れてください。
「VK All in One Expansion Unit」の設定解説は以上です。
「VK Blocks」の設定を解説
次に、プラグイン「VK Blocks」の設定です。
基本的には入れるだけで何もする必要が無いプラグインですが、1つだけ設定しておいてください。
「VK Blocks」の設定は以下から行います。
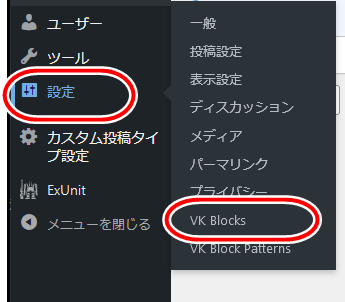
WordPress管理画面⇒「設定」⇒「VK Blocks」

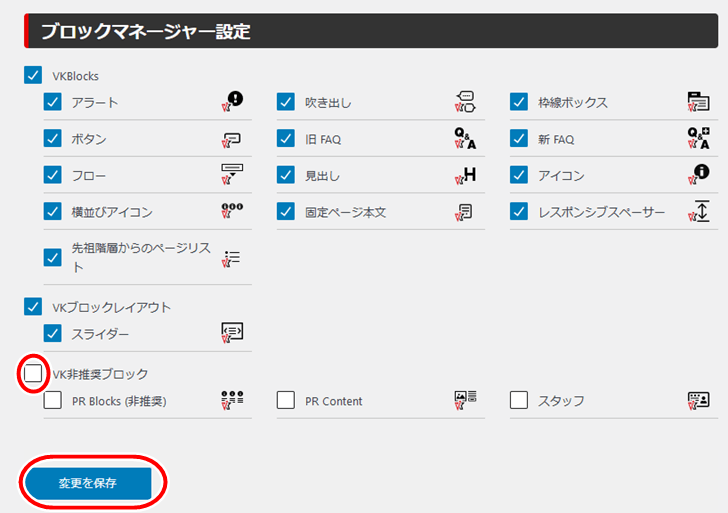
設定ページを開き、「ブロックマネージャー設定」から

◇「VK非推奨ブロック」にチェック入れ
最後は「変更を保存」ボタンをクリックしておいてください。
- PR Blocks
- PR Content
- スタッフ
↑この3つのブロックは、デフォルトだと非推奨・非表示扱いのため、ブロックの一覧には表示されません。
初期の頃からあったブロックですが、今では他のブロックで代替可能と言うことで、一覧には非表示となっています。
ただし、使用に問題があるわけでもなく、本記事では幾つか使う箇所があるので、表示させます。
「VK Block Patterns」も少しだけ解説
最後に、プラグイン「VK Block Patterns」も少しだけ解説しておきます。
「VK Block Patterns」は、独自のブロックパターンを登録できるプラグインです。
本シリーズでは特に使ってませんが、使いこなすといろいろ便利なやつです。
詳しく知りたい方は、公式サイトの、
こちらを参照されてください。
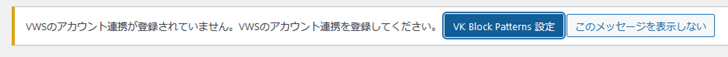
あと、このプラグインを入れるとWordPress管理画面に、

↑このような表示が出てくると思います。
この「VWSのアカウント連携」ってのは、自分で登録した独自のブロックパターンを、他のサイトなどで呼び出すことが出来る超絶便利機能です。
ただ、使えるのは「Lightning有料版」のユーザーのみです。。
ユーザー以外の人は「このメッセージを表示しない」をクリックして、視界から外した方が良いでしょう(^_^;)
今回はここまで
今回はプラグインの設定のみで、サイトの表示には前回分と特に変化はありません。
さて、次回はトップページのコンテンツ作成に移ります。