「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その11」。
前回はメニュー・フッター・CTAを作成しました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回は、トップページ以外の各固定ページのコンテンツを作成します。
概略のみの解説となります。
目次
「業務内容」ページのコンテンツ作成

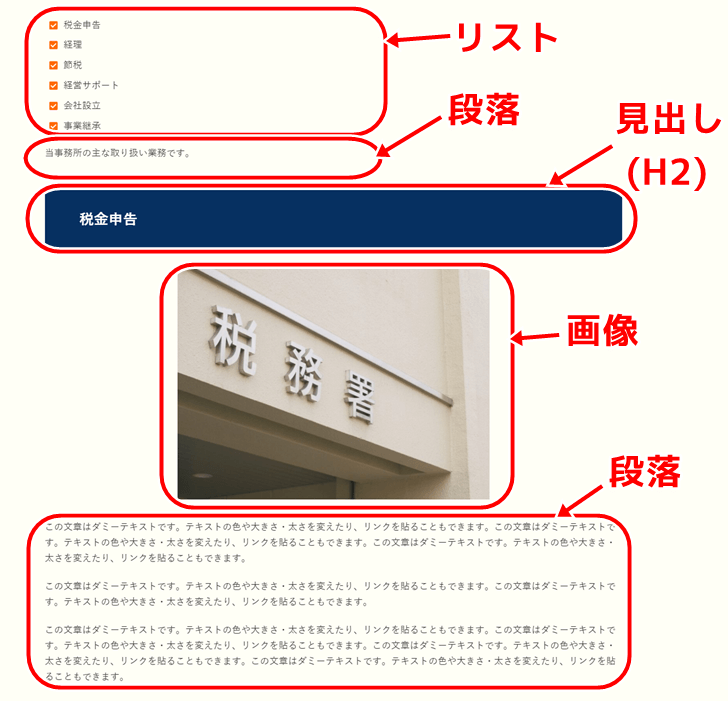
「業務内容」のページは上から、
- リスト
- 段落
- 見出し
- 画像
- 段落
この順でブロックが構成され、後は「見出し」「画像」「段落」を繰り返します。
「リスト」ブロック
「リスト」ブロックは、右側のブロック設定欄より
◇スタイル⇒チェック(四角)
◇リストアイコンの色⇒明るく鮮やかなオレンジ
で設定します。
「料金」ページのコンテンツ作成

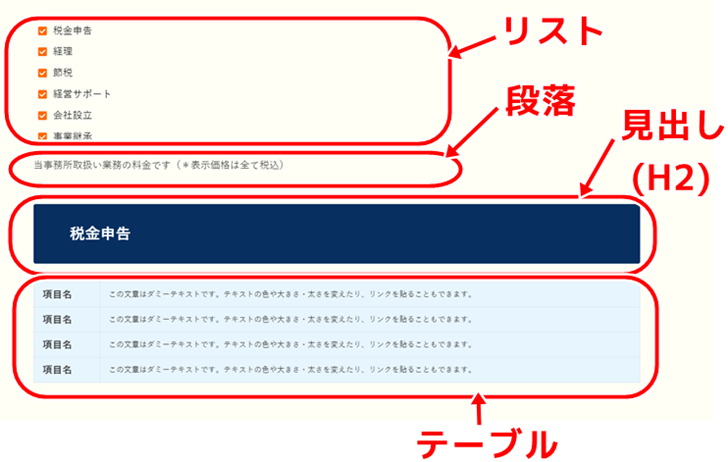
「料金」のページは上から、
- リスト
- 段落
- 見出し
- テーブル
この順でブロックが構成され、後は「見出し」「テーブル」を繰り返します。
「リスト」ブロックは、上記の業務内容ページと同じです。
「テーブル」ブロック
「テーブル」ブロックは、右側のブロック設定欄より
◇スタイル⇒デフォルト
◇色⇒背景⇒カスタム(#E7F5FE)
で設定します。
「スタッフ紹介」ページのコンテンツ作成

「スタッフ紹介」のページは上から、
- 段落
- スタッフ
この順でブロックが構成され、後は「スタッフ」を繰り返します。
「スタッフ」がブロックの一覧に表示されない人は、「その4」のVK Blocksの設定で非表示のままにしている可能性があります。
「スタッフ」ブロック
「スタッフ」ブロックは、名前・役職・プロフィールテキストを記入。
画像はその人物の画像を入れてください。
そして右側のブロック設定欄より
◇レイアウト⇒画像 左
◇画像の代替テキスト⇒その人物の名前
◇色⇒名前⇒キーカラー(メインカラー#073061)
で設定します。
「お問い合わせ」ページのコンテンツ作成

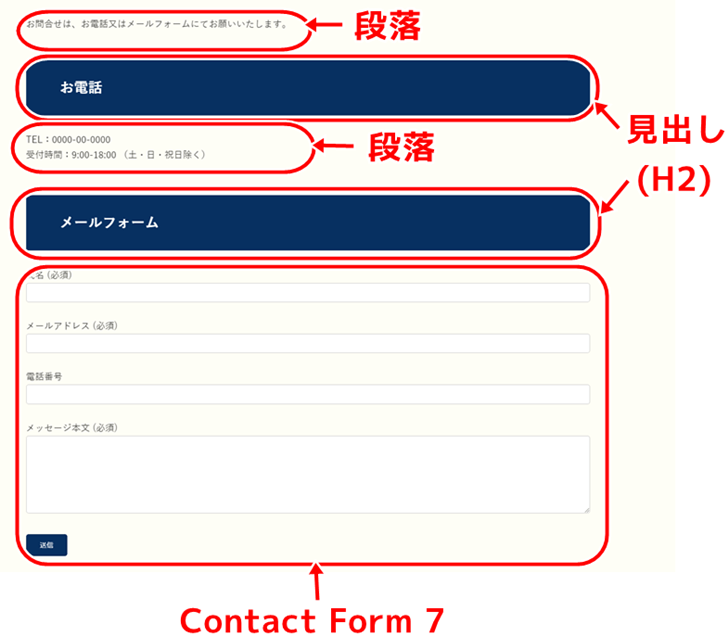
「お問い合わせ」のページは上から、
- 段落
- 見出し
- 段落
- 見出し
- Contact Form 7
この順でブロックが構成されます。
「Contact Form 7」ブロック
「Contact Form 7」ブロックは、同名のプラグインを入れることによって設置可能になるブロックです。
このプラグインが入って無ければ使えません。
また「ショートコード」ブロックで代用してもかまいません。
どちらでもOKです。
プラグイン「Contact Form 7」自体の設定方法は下記サイトを参照されてください。
*Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう
*Contact Form7(コンタクトフォーム7)の使い方・カスタマイズ方法
同プラグインは超有名なので、疑問点はググればいくらでも答えは見つかると思います。
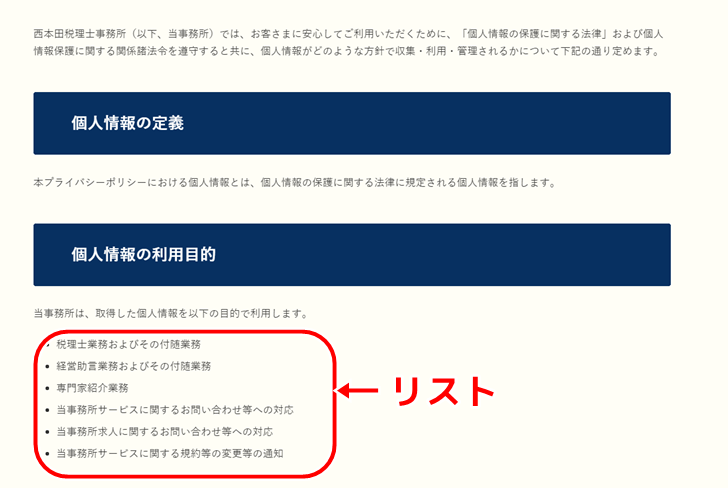
「プライバシーポリシー」ページのコンテンツ作成

「プライバシーポリシー」のページは基本的に「見出し」と「段落」の繰り返しです。
必要に応じて「リスト」も挟みます。
そしてページ末尾の「日付け」「制定責任者」の箇所のみ、段落を太字・右寄せにします。
「プライバシーポリシー」はビジネスサイトの定番です。
文章の書き方自体がよく分からないという人は、下記サイトなどを参照されてください。
*【ひな形あり】プライバシーポリシーを作成する場合の留意点
*プライバシーポリシーの書き方とテンプレート|記載義務を解説!
今回はここまで
今回は、トップ以外の各固定ページのコンテンツを作成しました。
これでサイトはほぼ完成です。
次回は、応用編としてCSSによる小規模なカスタマイズ手順を掲載します。
「CSSカスタマイズなど面倒くさい!」という人は、スルーしてもらっても大丈夫です(^_^)