「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その4」。
前回はテーマの設定まで進みました。
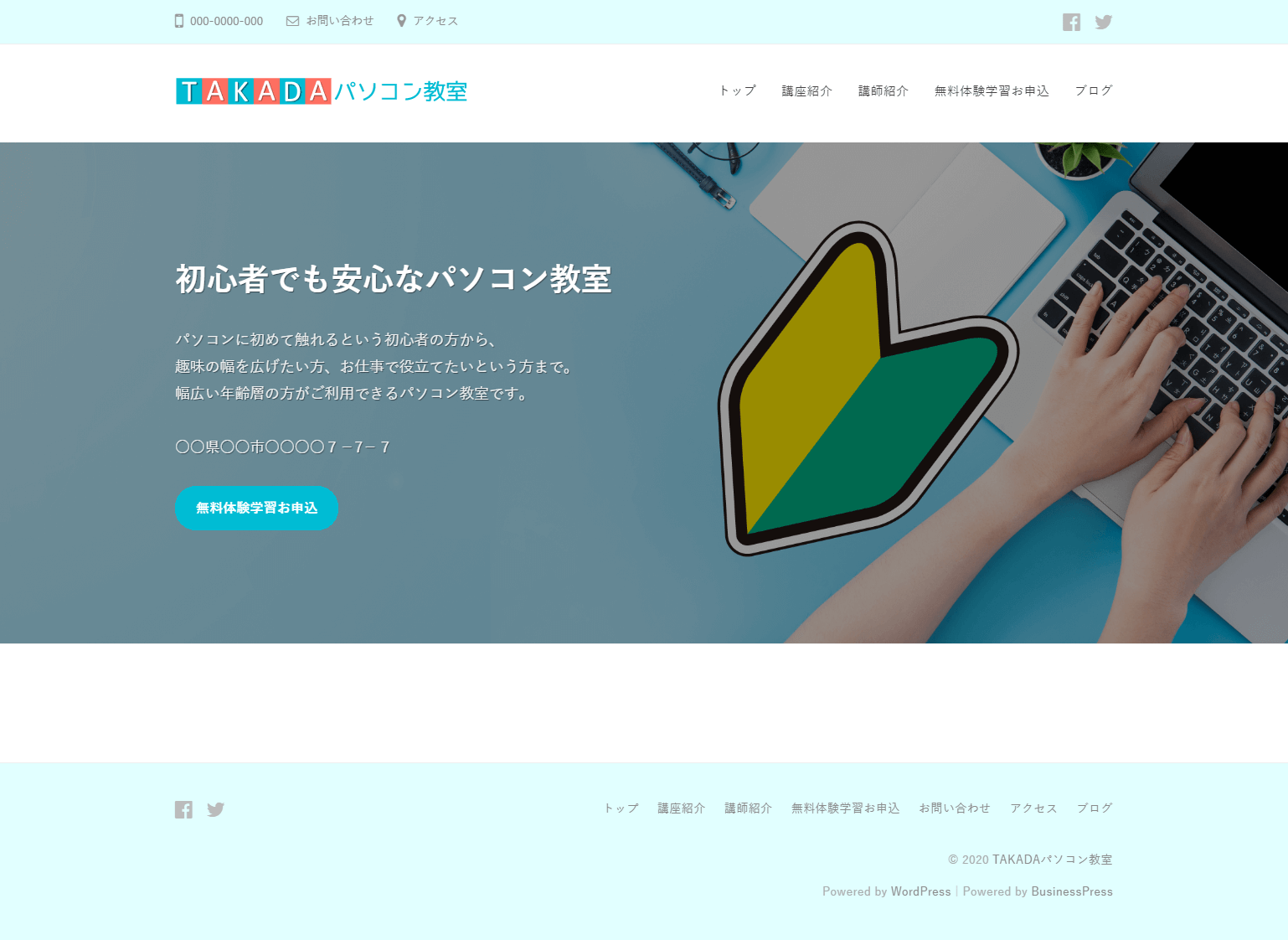
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
今回はプラグインの各設定について。
目次
本サイトにて使用するプラグイン
本サイトにて使用するプラグインには以下のものがあります。
- VK All in One Expansion Unit
- VK Blocks
- WP Multibyte Patch
- Contact Form 7
- Simple Local Avatars
このうち、
「VK All in One Expansion Unit」
「VK Blocks」
「WP Multibyte Patch」
は、必須で入れてください。
今回の記事では、
この2つの設定について詳しく解説します。
他のプラグインに関しては、以下にサクッと解説しておきます。
WP Multibyte Patch
WordPressで日本語ファイルを扱うためのプラグインです。
日本語のサイトではこのプラグインが無いと、文字化けなどが発生する可能性があります。
このプラグインは、入れるだけで特に設定は必要ありません。
詳しくは下記ブログをご参照ください。
*WP Multibyte Patchプラグインを確認しよう
Contact Form 7
フォーム作成用のプラグインで、お問合せページなどを作成する場合は必要となります。
また、他のフォーム作成用プラグインである「MW WP Form」などで代替してもかまいません。
Simple Local Avatars
ユーザーのプロフィール画像(アバター画像)を簡単設定してくれるプラグインです。「その10」で登場します。
「VK All in One Expansion Unit」について
「VK All in One Expansion Unit」は多機能なプラグインです。
シンプルなテーマである「BusinessPress」を機能的に補ってくれます。
過去に解説記事を書いたことがありますが、
*WordPressプラグイン:多機能&カスタム投稿タイプを簡単作成「VK All in One Expansion Unit」
これは機能の一部である「カスタム投稿タイプ作成」に特化した内容でした。
本サイトでは、SNS連携やCTA作成のために組み込みます。
インストールと各機能の有効化
では実際に「VK All in One Expansion Unit」を入れてみましょう。
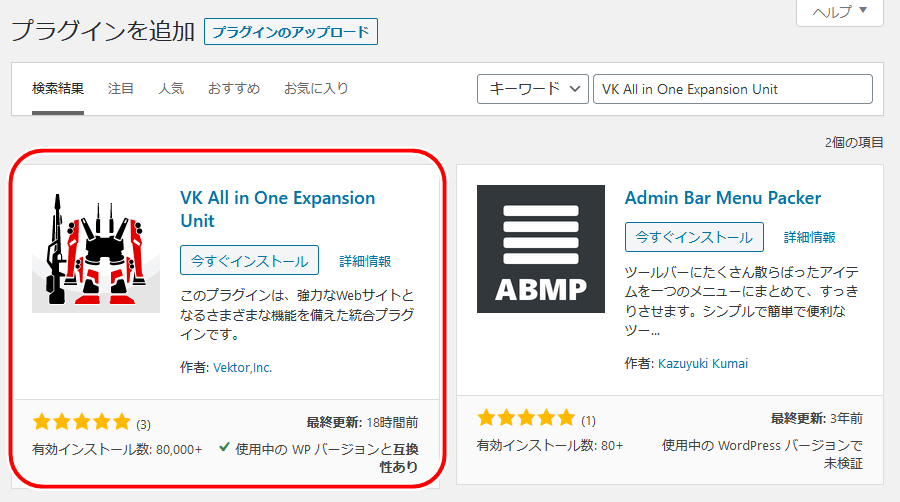
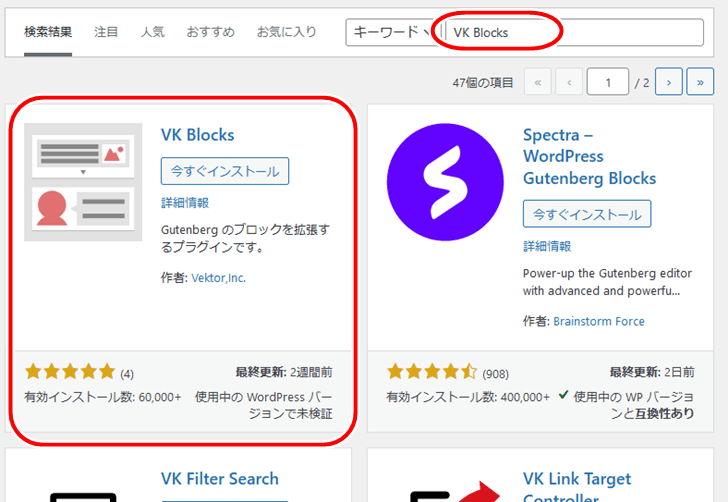
WordPress管理画面より「プラグイン」⇒「新規追加」、
検索欄にて
「VK All in One Expansion Unit」又は略称の「ExUnit」で探します。
どちらでもかまいません。

で、インストールして有効化。
すると、WordPress管理画面の左に「ExUnit」と項目が追加されます。

これをクリックして各機能の有効化設定欄を開きます。
設定欄を見ると分かりますが、もの凄い多機能です。
よくこんなの作ったなあと感心させられます(^_^;)

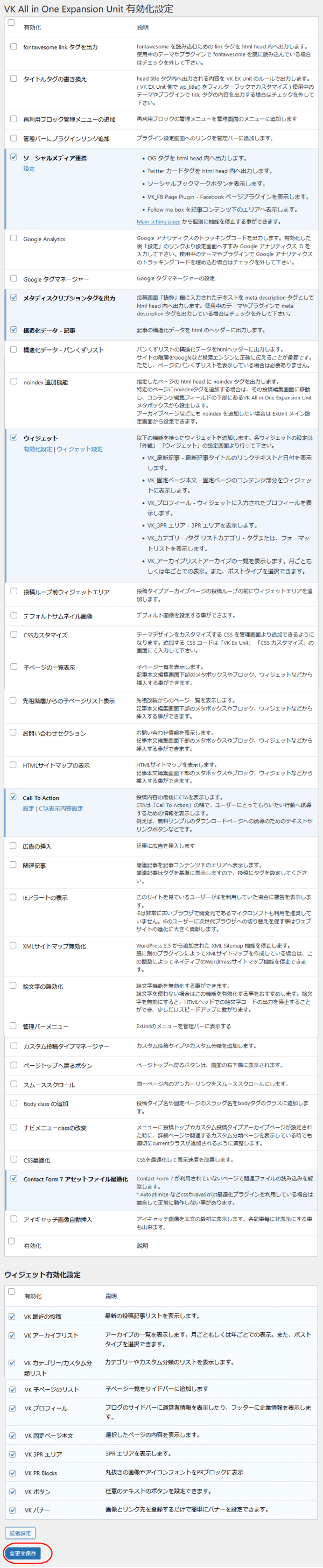
デフォルトでは、幾つかの機能にチェックが入ってますが、このサイトでは以下の機能にチェックを入れ直します。
- ソーシャルメディア連携
- メタディスクリプションタグを出力
- 構造化データ – 記事
- ウィジェット
- Call To Action
- ウィジェット有効化設定(全部)
- Contact Form 7 アセットファイル最適化
*「Contact Form 7」を入れる場合
「ソーシャルメディア連携」はSNS連携・OGタグやTwitter カードタグの出力機能。
「Call To Action」はCTAの表示機能、等々。
ここはそれぞれのサイト制作に合わせて、他の機能も追加して良いと思います。
有効化完了後に、必ずページ下の「変更を保存」をクリックしておいてください。
「VK All in One Expansion Unit」のメイン設定
次に「VK All in One Expansion Unit」のメイン設定に進みます。
有効化した各機能の設定です。
WordPress管理画面より「ExUnit」⇒「メイン設定」、

メイン設定欄が開きます。
以下、解説が必要な設定・変更する設定のみ記します。
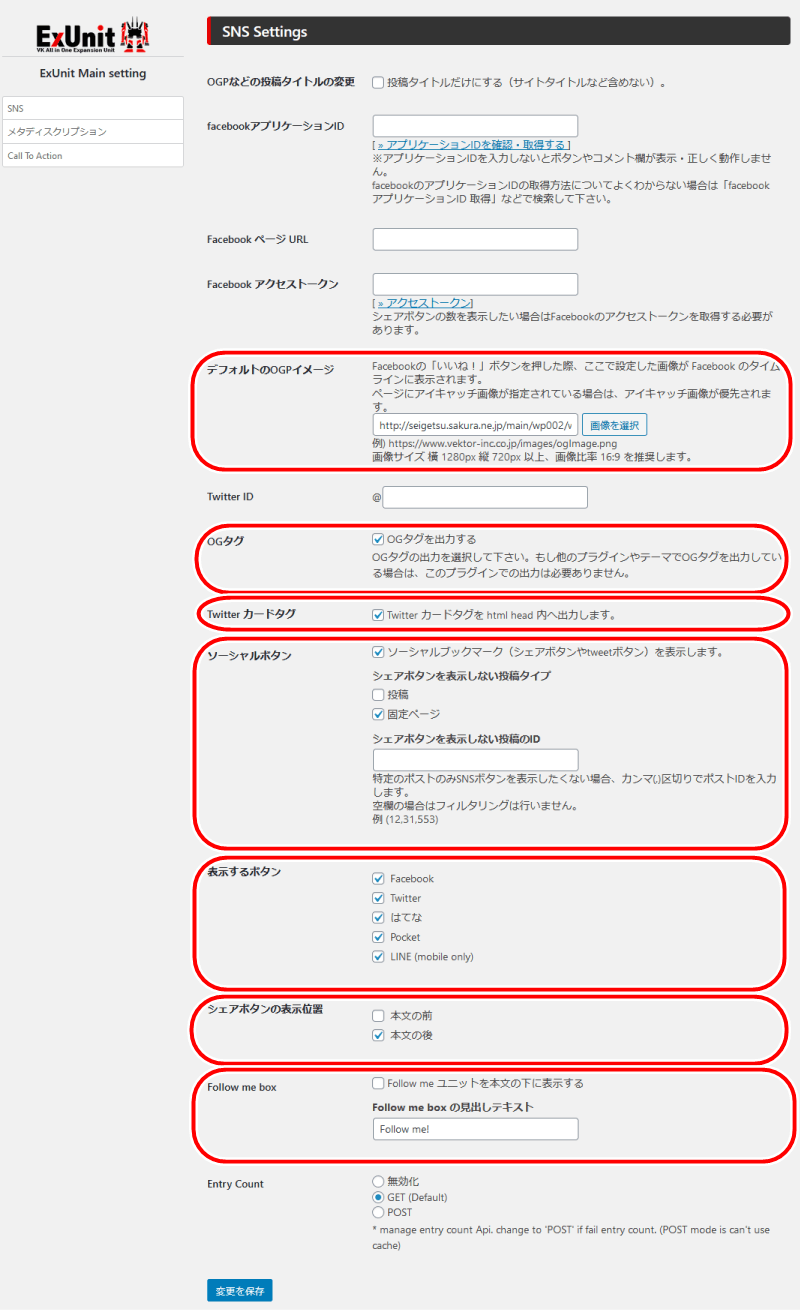
SNS Settings

- デフォルトのOGPイメージ⇒画像を設定
ここはSNSにてサイトの各ページが共有された時に、表示される画像を設定します。
それ用に合った画像を入れてください。
ただし、ページごとにアイキャッチ画像が設定されている場合は、そちらが優先となります。
このサイトでは以下の画像を設定しました。

画像のサイズは「橫1280px 縦720px」以上、縦横比「16:9」が推奨値です。
- OGタグ⇒チェック入れ
- Twitterカードタグ⇒チェック入れ
OGタグやTwitterカードタグとは何か?
分からない方は、以下を参照されてください。
*OGPを設定しよう!SNSでシェアされやすい設定方法とは?
- ソーシャルボタン
⇒「ソーシャルブックマーク~~」にチェック入れ
⇒ シェアボタンを表示しない投稿タイプ:「固定ページ」にチェック入れ
ここはSNS共有ボタンの表示設定です。
こいつです↓

投稿ページのみに表示させます。
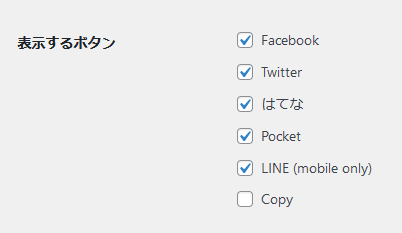
- 表示するボタン⇒「Copy」以外に全てチェック入れ

ここは表示させるSNSボタンの種類です。
除外する「Copy」とは、ページの名称とURLをコピーしてくれるボタンです。
が、あまり大した機能ではないので、このサイトでは入れません。
それと「LINE (mobile only)」はPCでは表示されません。
モバイル端末でのみ表示されます。
- シェアボタンの表示位置⇒「本文の後」のみにチェック入れ
ここは各ページ本文の、前と後ろのどっちにSNS共有ボタンを表示させるか?という選択です。
どちらともチェックを入れてもかまいませんが、両方だとウザいので、このサイトでは「後」のみにしています。
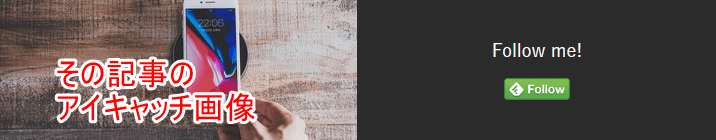
- Follow me box⇒チェックを外す
ここはチェックを入れたままだと、投稿記事の下に以下のような「Follow me box」が表示されます。

右の「Follow」ボタンを押すと、RSSリーダーのFeedlyが開きます。
あまり意味を感じないので、このサイトでは外してます。
ですが、自サイトのFacebookやTwitterのページがある人は入れておく方が良いでしょう。
その場合は以下の項目も入力が必要になります。
「facebookアプリケーションID」
「Facebook ページ URL」
「Twitter ID」
例えば「Twitter ID」を入れると、以下のような表示になります。

Call To Action
「Call To Action」の設定については、「その10」で解説します。
現段階では、そのままにしておいてかまいません。
「VK Blocks」について
次は「VK Blocks」について。
「VK Blocks」は、ブロックエディターの拡張プラグインです。
サイト制作をラクチンにしてくれるので、必ず入れておきましょう。
インストールと有効化
「VK Blocks」をインストールし、有効化します。
基本的に、上記の「VK All in One Expansion Unit」と同じ手順です。
WordPress管理画面より「プラグイン」⇒「新規追加」

ただ、このプラグインを入れると管理画面上部に、同じ会社の他プラグインがお薦めとして表示されるようになります。
「VK Blocks Pro」
「VK Block Patterns」
「VK Blocks Pro」は、VK Blocksの有料版です。
なかなかの高機能ですが、有料なので不用な場合は「通知を無視」をクリックしておいてください。

「VK Block Patterns」はブロックのパターンが登録されてる便利なプラグインです。
本サイトでは使ってませんが、無料なので入れておいても良いかと思います。
不用な場合は「Dismiss this notice(通知を閉じる)」をクリックしておいてください。

「VK Blocks」の設定
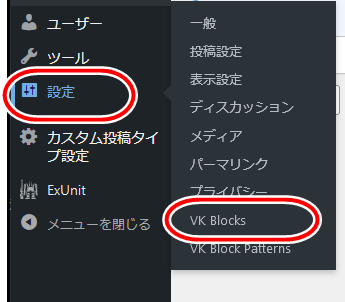
「VK Blocks」の設定は以下から行います。
WordPress管理画面⇒「設定」⇒「VK Blocks」

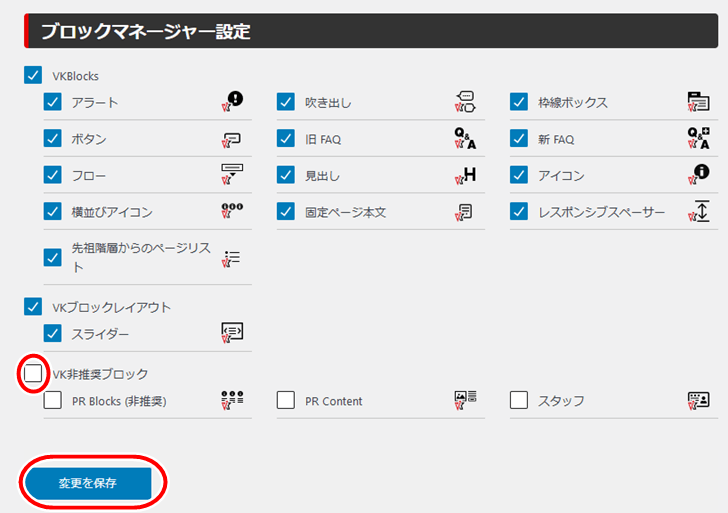
設定ページを開き、本記事で特に設定が必要なのは「ブロックマネージャー設定」

◇「VK非推奨ブロック」にチェック入れ
最後は「変更を保存」ボタンをクリックしておいてください。
こうすると、以下の3ブロックが一覧でも表示され、使用可能となります。
- PR Blocks
- PR Content
- スタッフ
この3ブロックは、デフォルトだとブロック一覧には表示されません。
ただし、使用に問題があるわけでもなく、本記事では使用箇所があるので表示させます。
今回はここまで
今回はプラグインの設定のみで、サイトの表示には前回分と特に変化はありません。

さて、次回はトップページのコンテンツ作成に移ります。