PhotoScapeは画像加工・画像編集用のソフトです。

無料で多機能。
しかし、シンプルで操作が分かりやすい。
今回はこれの使い方解説。
Windows版とMac版はUIがかなり異なります。
(解説はWindows版を使います)
この記事、画像の加工に関しては初歩的な内容です。
知人やクライアントから簡単な画像加工について質問されることが多くなってきたので、口頭で応えるよりブログの記事にして「これ見てね」と言った方が早いなと思い書きました。
(ネタ不足の解消にもなるしねw)
なので、PhotoshopやGIMPなどでバリバリ画像編集してますよという人はスルーしてください。
数回に渡って解説していきますが、最初の2~3回が基本的な操作、その後にブログやネットショップ運営に特化した内容(アイキャッチ・バナー・商品画像作成など)を載せたいと思います。
~ 目次 ~
- PhotoScapeのインストール
- 画像のサイズ変更(リサイズ)
- 画像のトリミング(切り抜き)
- キャプチャ画像を編集する
PhotoScapeのインストール
まず、Vectorのサイトからファイルをダウンロードし、インストールします。
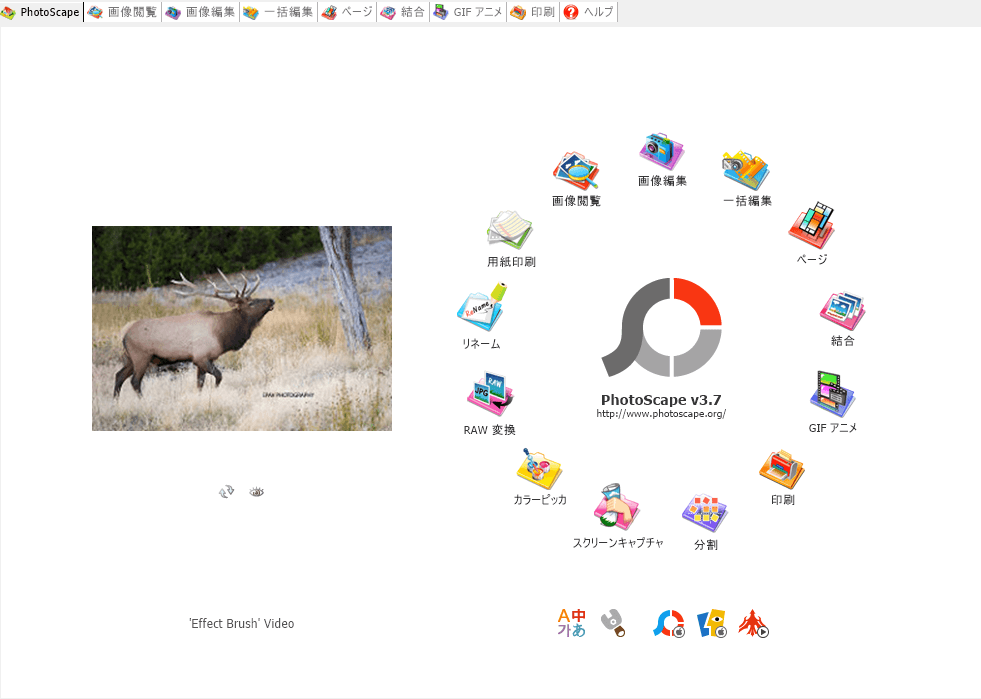
起動するとメニュー画面が表示されます。

実にシンプルですね。
いろいろな機能が並んでますが、主として使うのは、
「画像編集」
「ページ」
この2つです。
では、基本的な操作を解説していきます。
画像のサイズ変更(リサイズ)
まずは画像のサイズ変更(リサイズ)から。
メニュー画面より「画像編集」を開きます。

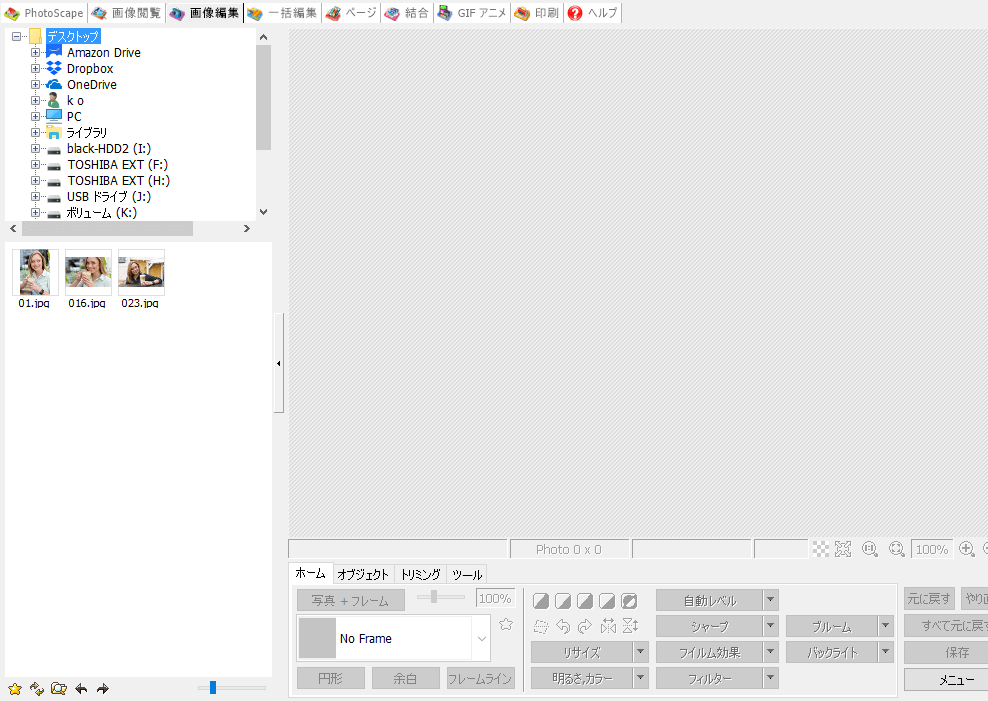
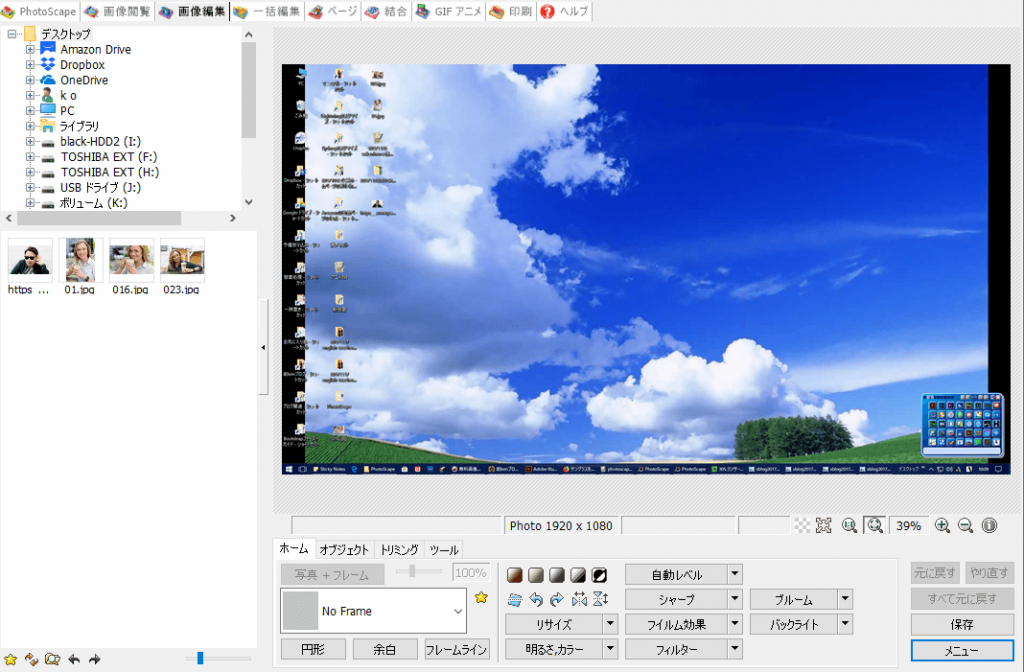
「画像編集」の画面です。

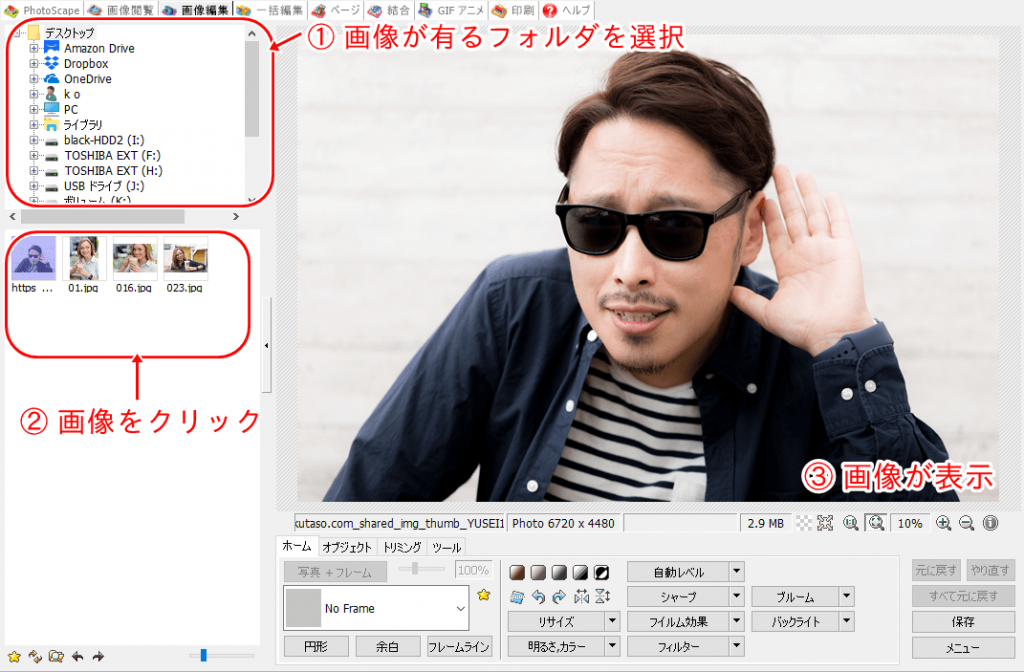
左上から画像の有るフォルダを選択し、左下から画像をクリックすると、中央の編集エリアに表示されます。

サングラス兄さんが「ハァ?」と言ってる画像です。
これのサイズを変更します。
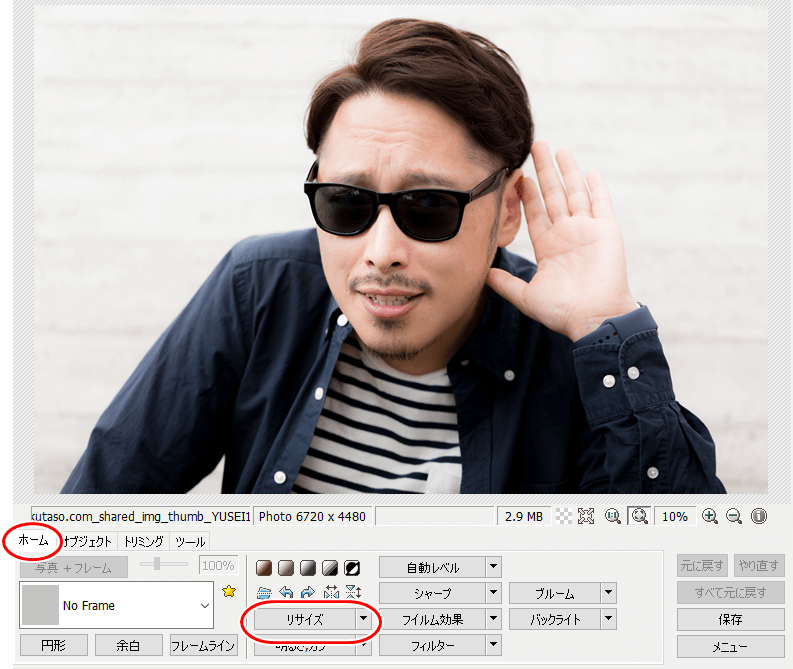
画面下の「ホーム」タブ⇒「リサイズ」をクリック。

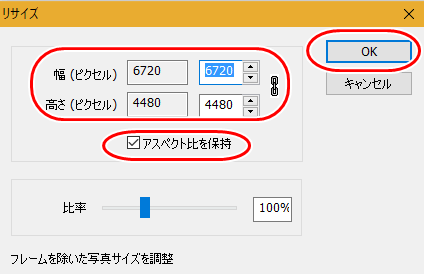
リサイズ画面が表示されるので、画像サイズを決めて「OK」ボタンをクリックします。

この時、画像の縦と横の比率を維持したい場合は「アスペクト比を保持」にチェックを入れておきます。
画像を保存します。
編集画面右下の「保存」ボタンをクリック。

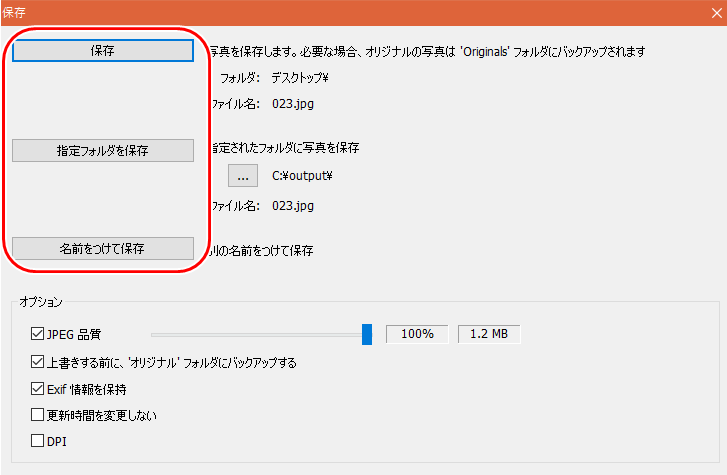
保存画面が表示されます。
そのまま「保存」を押すと上書き保存。

「名前を付けて保存」を押すと、保存場所を指定できると同時に、「PNG」「GIF」などの他の画像形式に変換も可能です。
画像のトリミング(切り抜き)
次に画像のトリミング(切り抜き)です。
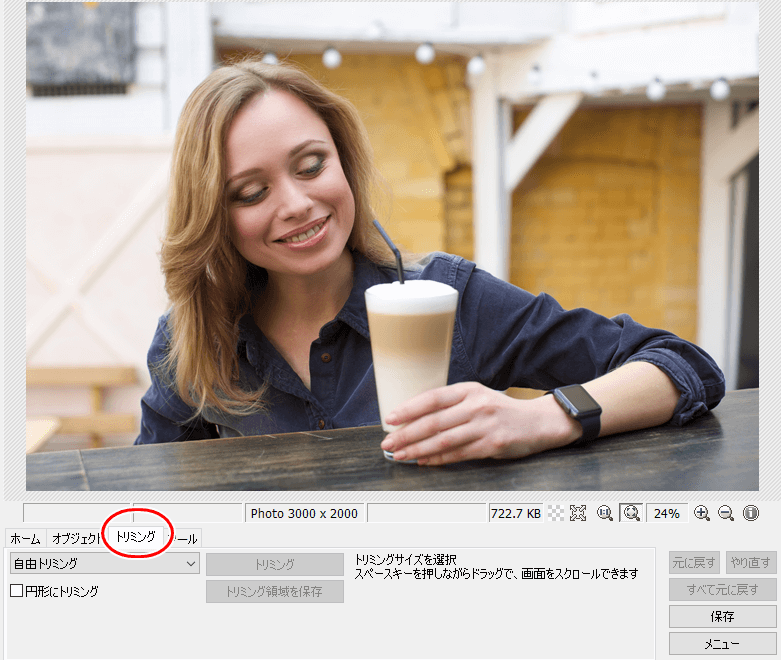
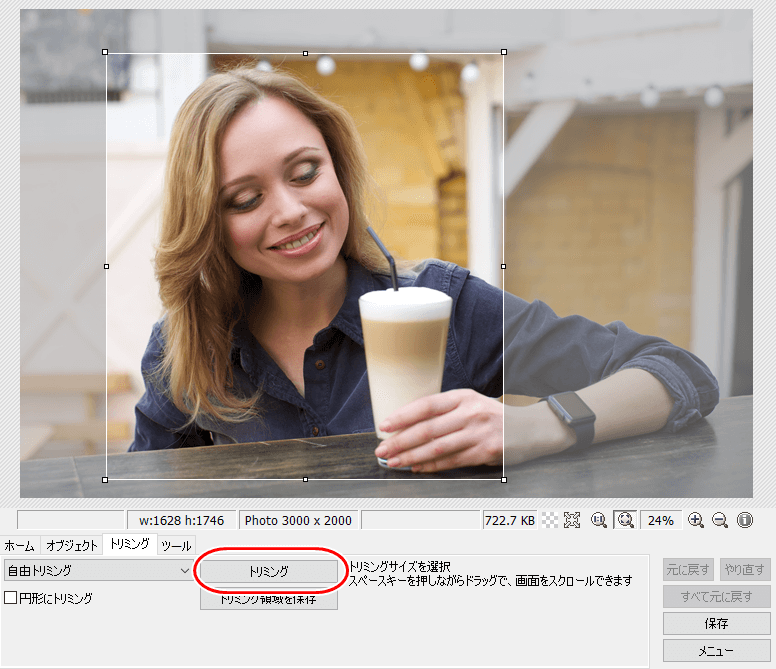
この美女画像を使います。

「画像編集」にて画像を選択して画面下「トリミング」タブをクリック。

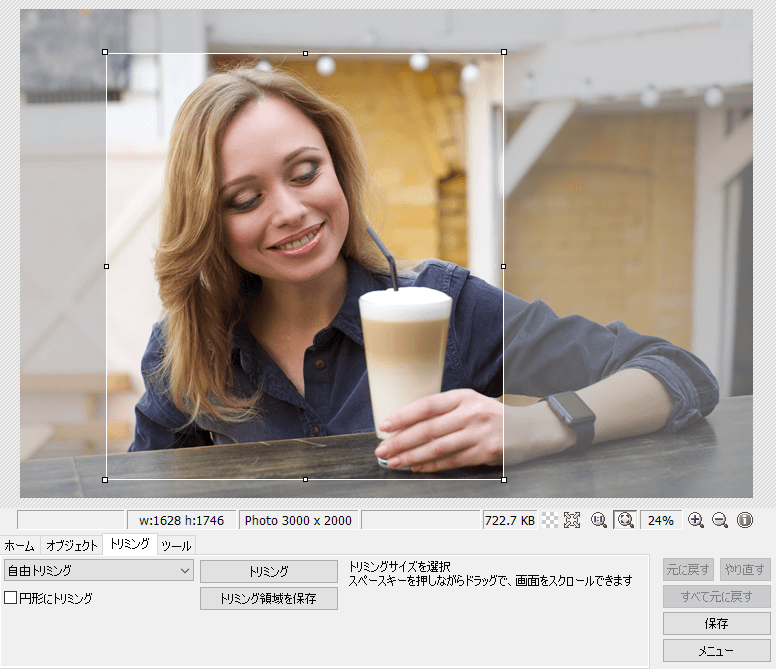
美女の画像上でマウスをドラッグすると、トリミングの選択範囲が表示されます。

お好みに合わせて範囲を調整してください。
エンターキーを押すか、「トリミング」ボタンをクリックすると、画像を切り抜きできます。

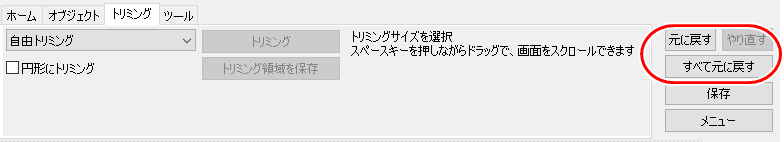
もし、間違った場合は右下の「元に戻す」か「すべて元に戻す」ボタンでバックできます。

こんな感じでトリミングできました↓

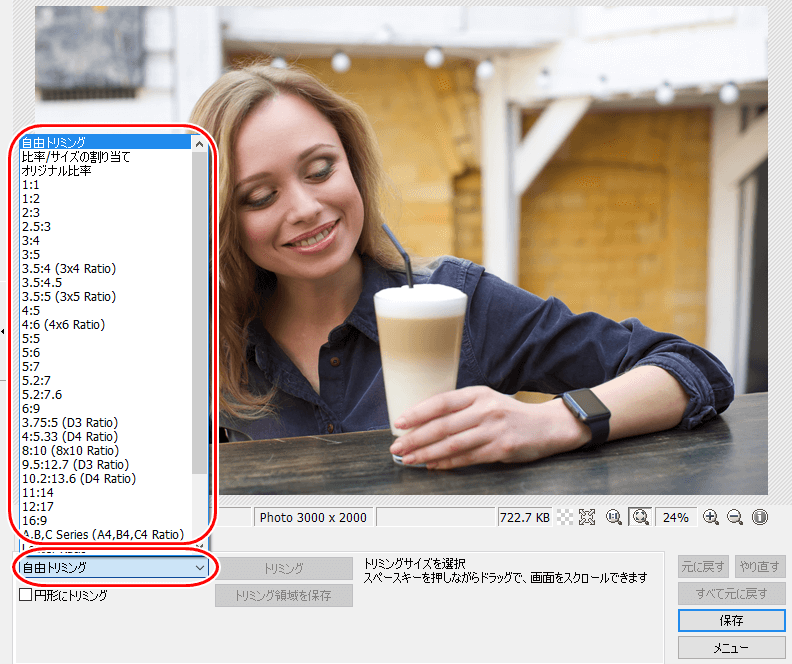
また、トリミング範囲の縦と横の比率を固定することも可能です。

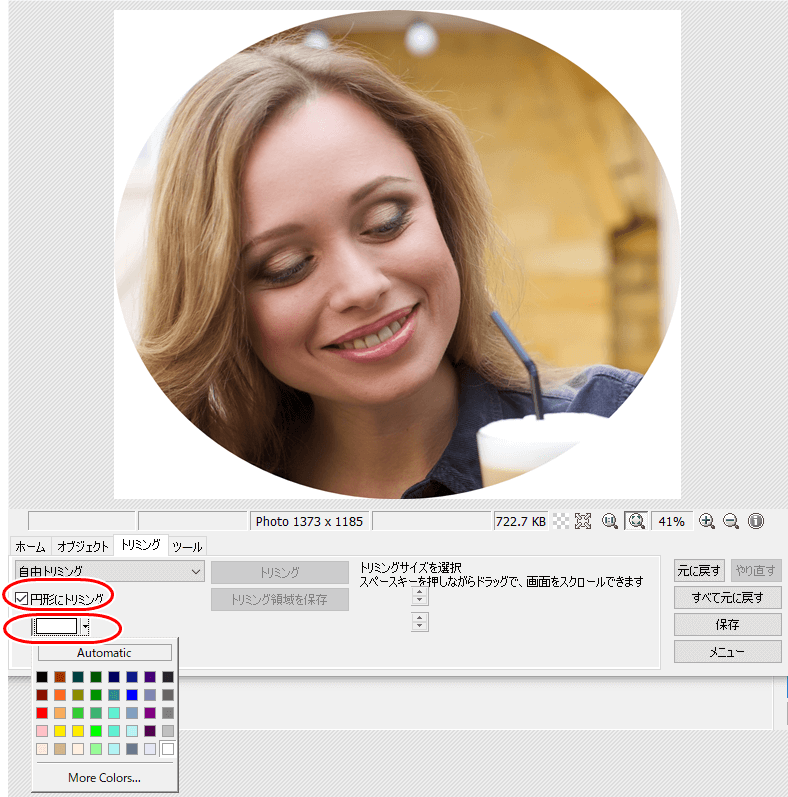
さらに、円形でトリミングも出来ます。
「円形にトリミング」にチェックを入れてください。

円の周囲の色も指定出来ます。
キャプチャ画像を編集する
キャプチャした画像をそのまま編集可能です。
まず、キーボードの「PrintScreen」をクリックしてPC画面をキャプチャします。
(Macでは「Command」+「Shift」+「3」)
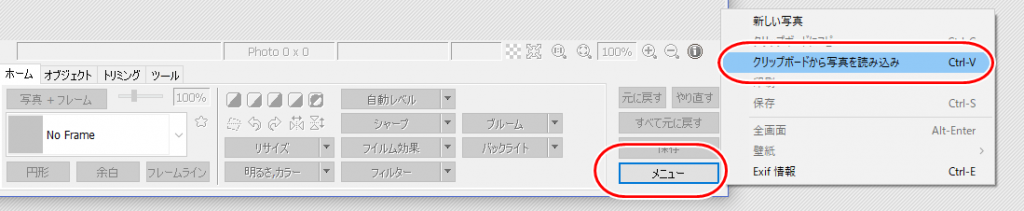
「画像編集」画面の右下、
「メニュー」⇒「クリップボードから写真を読み込み」をクリック。

キャプチャ画像がPhotoScapeに取り込まれました。

ここから、あれこれ編集していきます。