「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その8」。
前回はCSSカスタマイズで
トップページのファーストビューや見出しなどを変更しました。

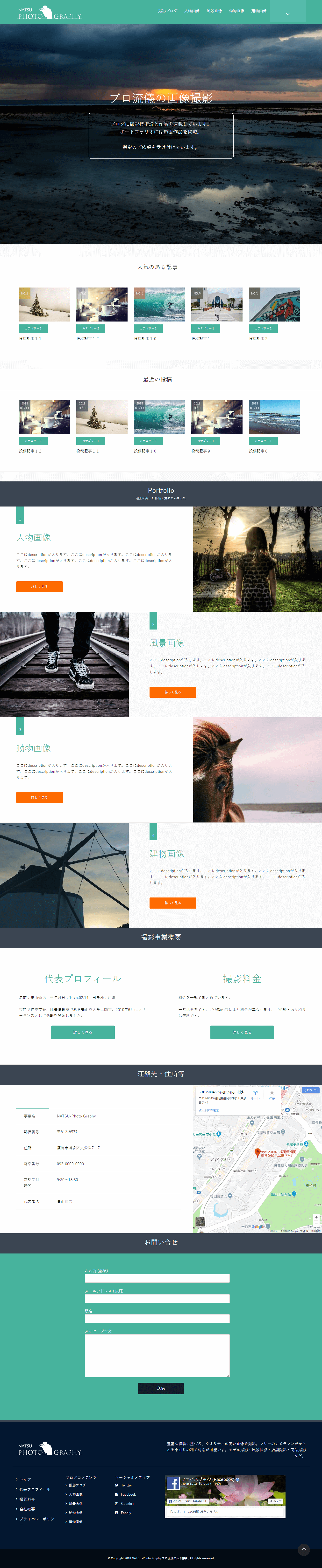
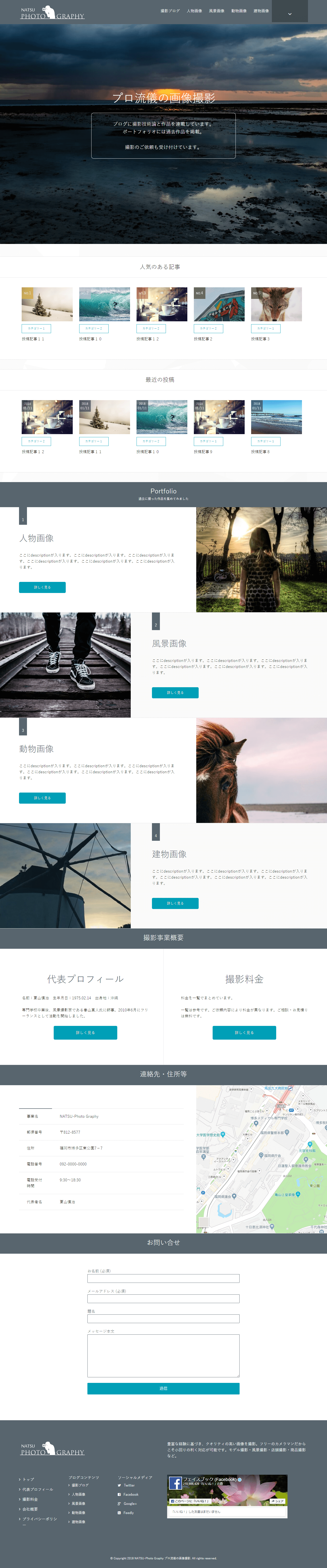
これを最終回までに、以下の状態にまでカスタマイズします。

*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回はCSSカスタマイズの2回目です。
トップページを中心に色や形状を変更します
~ 目次 ~
- CSSで色を変更する前に
- ヘッダーの色を変更
- スマホ表示時にロゴ中央寄せ
- ハンバーガーメニューを開いた際の背景色を変更
- 記事カテゴリー色を変更
- クローズアップ記事・サービス記事の色を変更
- クローズアップ記事の修正
- サービス記事の修正
- 会社情報の色を変更
- お問い合せの色を変更
- フッターの背景色を変更
- フッターの文章を左寄せ
- 今回はここまで
CSSで色を変更する前に
今回と次回は色を中心に変更していきます。
色をCSSで変更する場合、前の記事に書いたように
必ず初期設定の「カラー設定」をデフォルトにしておいてください。

これをやっておかないと、今回掲載するCSSコードの大半が無効となってしまいます。
ヘッダーの色を変更
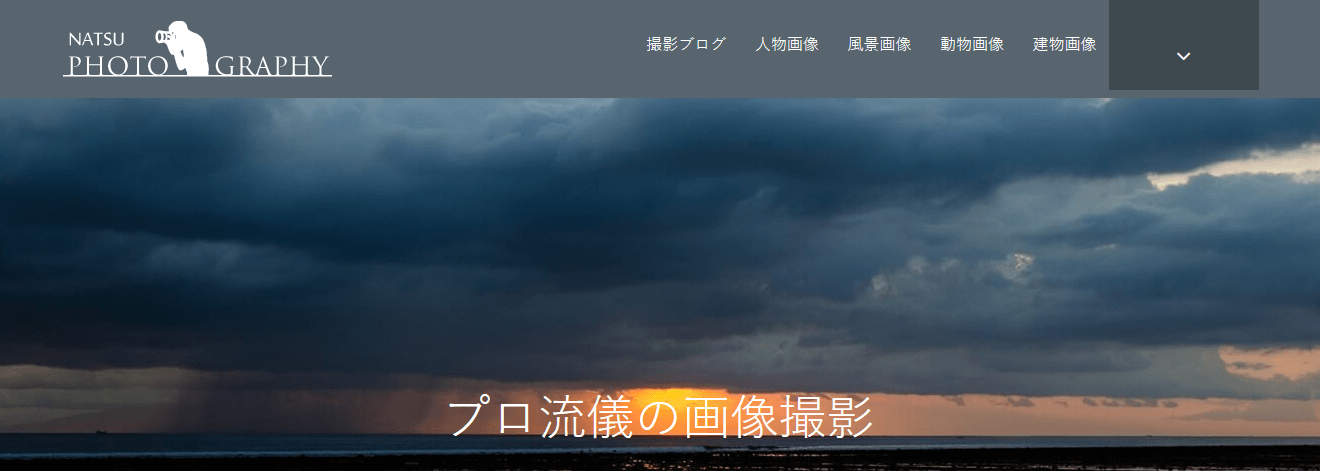
まず、トップ含む各ページのヘッダーの色を変更します

ヘッダーをメインカラー(#58656e)に。
マウスホバー時の色をやや濃い色(#3e494f)に。
/* ヘッダーの色を変更 */ body #header { background: #58656e; } #gnav { background-color: #58656e; } #gnav ul li a { background-color: #58656e; } #gnav ul li a:hover, #gnav ul li a:focus { background-color: #3e494f; } #gnav ul li.current-menu-item a { background: #58656e; } #header-fnav-area #header-fnav-btn a { background-color: #3e494f; } #header-nav-btn a { background-color:#3e494f; } @media (max-width: 767px) { #header-nav-btn a { background-color: #3e494f; } }
色が変化しました。

スマホ表示時にロゴ中央寄せ
スマホ表示時に、ヘッダーのロゴが左寄せになっています。

少々格好悪いので中央寄せに変えます。
/* スマホ表示時にロゴ中央寄せ */ #header #logo { text-align:center; }
変化しました。

ハンバーガーメニューを開いた際の背景色を変更
こちらもスマホ表示時の変更です。
スマホ表示で、ハンバーガーメニューを開いた際の背景色を変えます。
(厳密に言うと画面幅991px以下の場合)

色はメインカラーの濃い色(#3e494f)に。
/* ハンバーガーメニューを開いた際の背景色変更 */ @media (max-width: 991px) { #gnav-sp { background-color:#3e494f; } }
変化しました。
(色が微妙に似ているため分かりづらいですが)

記事カテゴリー色を変更
トップページの記事カテゴリー色を変更します。

囲いと文字色をアクションカラー(#009fb7)に。
背景色を白(#fff)に変更します。
/* トップページ:記事カテゴリー色変更 */ body.home .front-loop .popular_post_box .p_category { background-color: #fff; border:solid 1px #009fb7; color:#009fb7; }
変化しました。

クローズアップ記事・サービス記事の色を変更
トップページ、クローズアップ記事及びサービス記事の色を変更します。

帯をメインカラー(#58656e)に。
数字背景色をメインカラー(#58656e)に。
タイトルをメインカラー(#58656e)に。
リンクボタンをアクションカラー(#009fb7)に。
/* トップページ:クローズアップ記事・サービス記事の色変更 */ body.home .front-main-cont .front-cont-header { background-color: #58656e; } body.home #front-contents .c_number { background-color: #58656e; } body.home #front-contents h3 { color: #58656e; } body.home #front-service .front-service-inner h3 { color: #58656e; } .c_btn .btn { background-color:#009fb7 !important; color:#fff !important; }
変化しました。

帯は元の色と似通っているので、微妙な変化ですが。
また、帯はクローズアップ記事・サービス記事以外に、会社情報・お問い合せも変化しています。
クローズアップ記事の修正
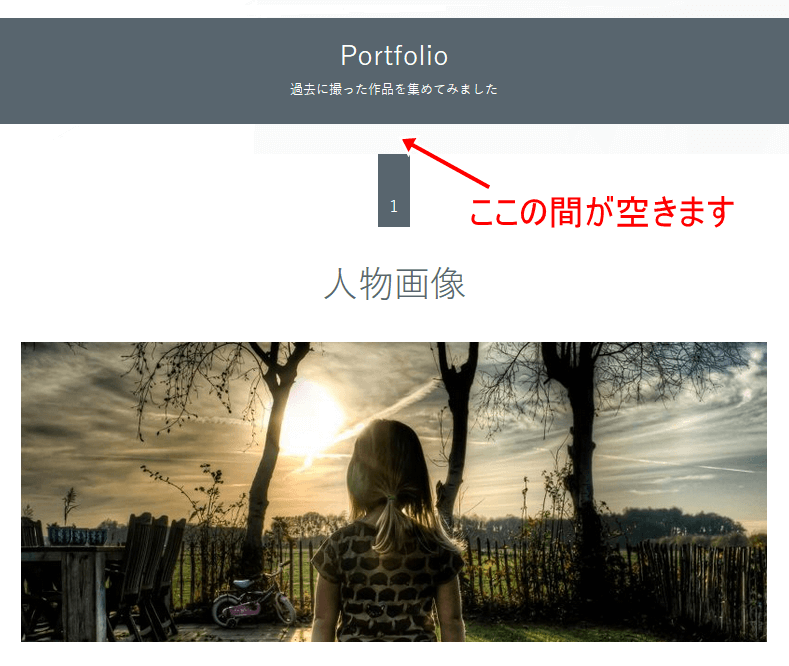
タブレット表示時やスマホ表示時、
クローズアップ記事の1つ目の数字の上に、妙な間が空きます。
厳密に言うと画面幅991px以下での表示時です。

CSSで修正します。
/* トップページ:クローズアップ記事の修正(画面幅991px以下) */ @media (max-width: 991px) { body.home #front-contents .front-cont-header { margin-bottom: 0px !important; } }
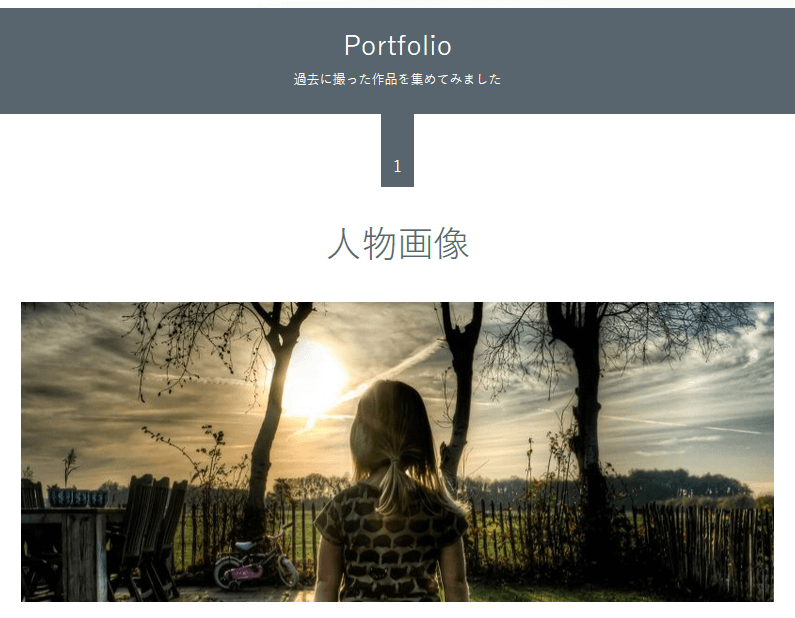
変化しました。

サービス記事の修正
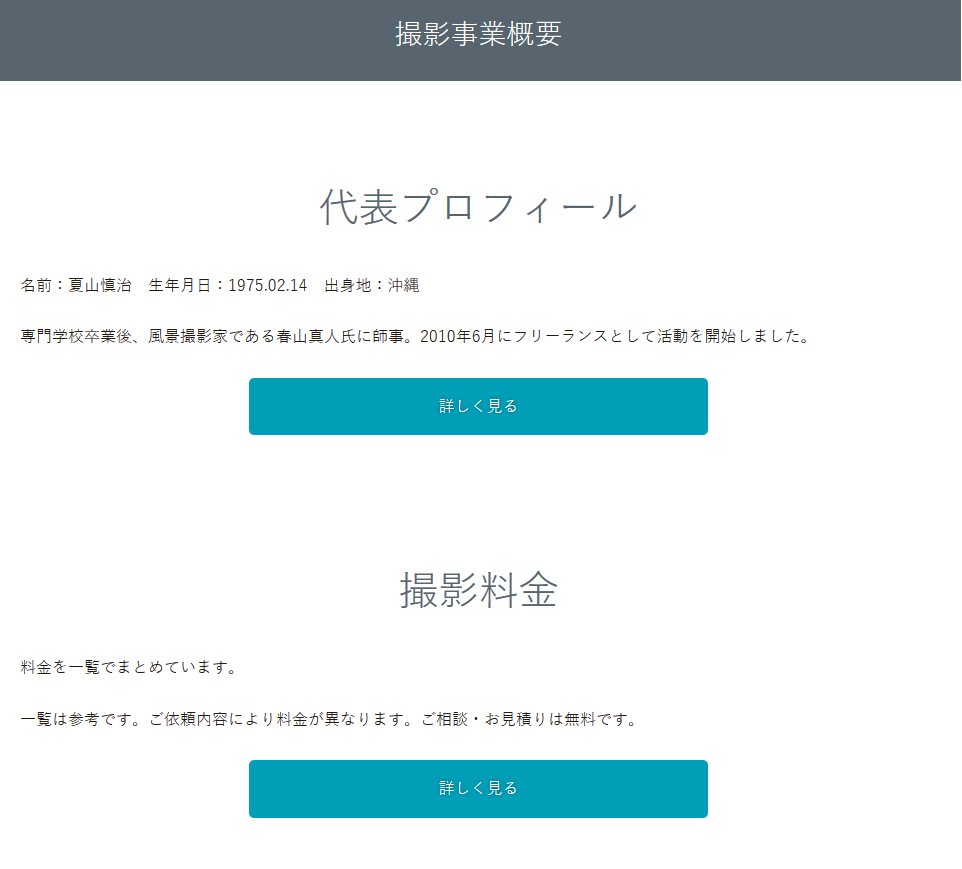
サービス記事が、タブレット表示時・スマホ表示時にすごく見づらいです。
各要素間の間隔がチグハグで、説明文が全体に左に寄っています。
厳密に言うと画面幅991px以下での表示時です。

これをCSSで修正します。
画面幅991px以下のみ
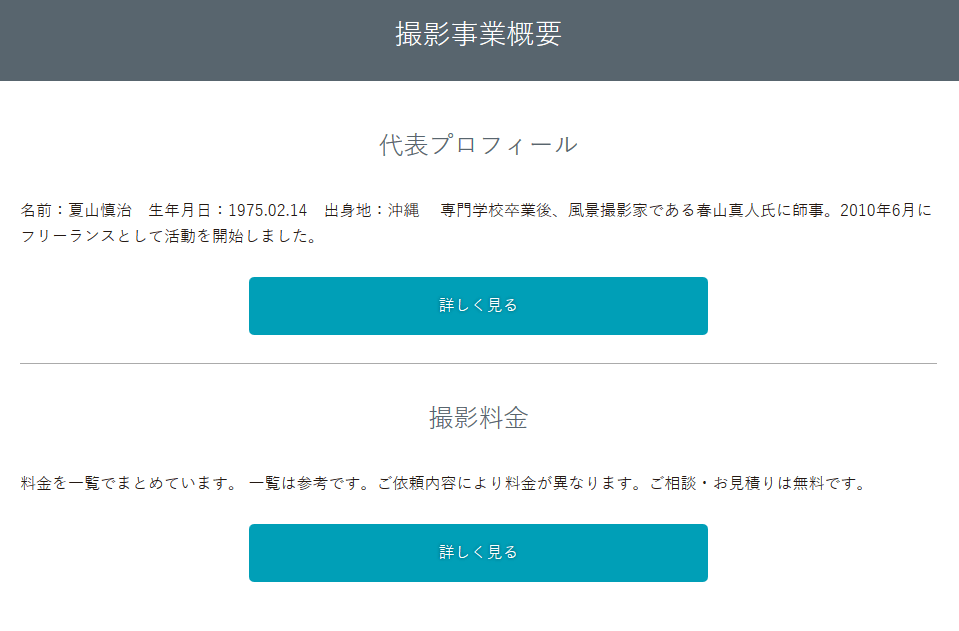
◇各要素間の間隔修正
◇説明文の改行無効
◇「代表プロフィール」と「撮影料金」の間に水平線入れ
これらを施します。
/* トップページ:サービス記事の修正(画面幅991px以下) */ @media (max-width: 991px) { body.home #front-service .front-cont-header { margin-bottom:30px !important; } body.home #front-service .front-service-inner .c_box { padding-top:10px; } body.home #front-service .front-service-inner .c_box:first-child { border-bottom:solid 1px #ababab; } body.home #front-service .front-service-inner .c_box h3 { margin-top: 5px; font-size:25px; } body.home #front-service .front-service-inner .c_box .c_text br { display:none; } }
変化しました。

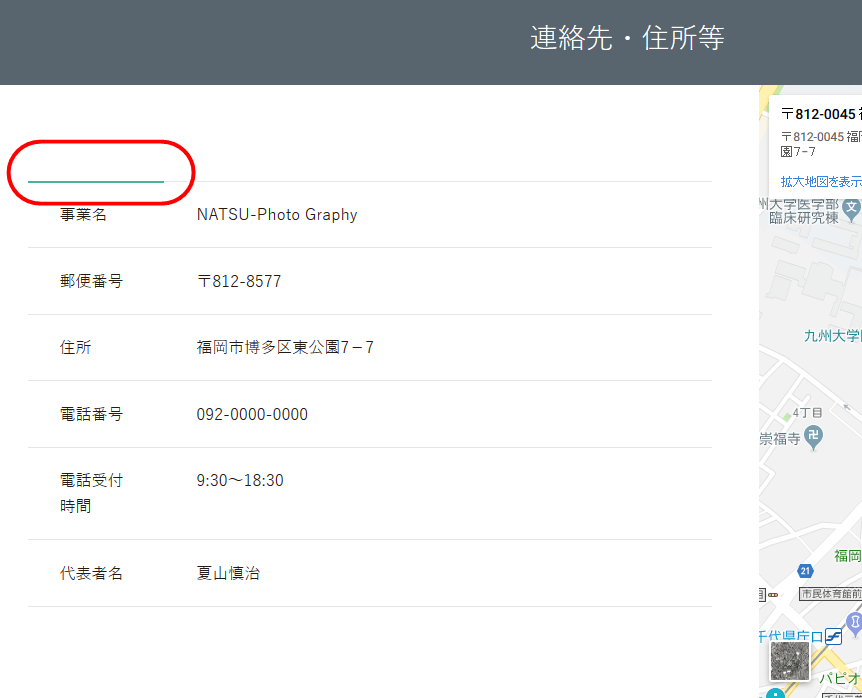
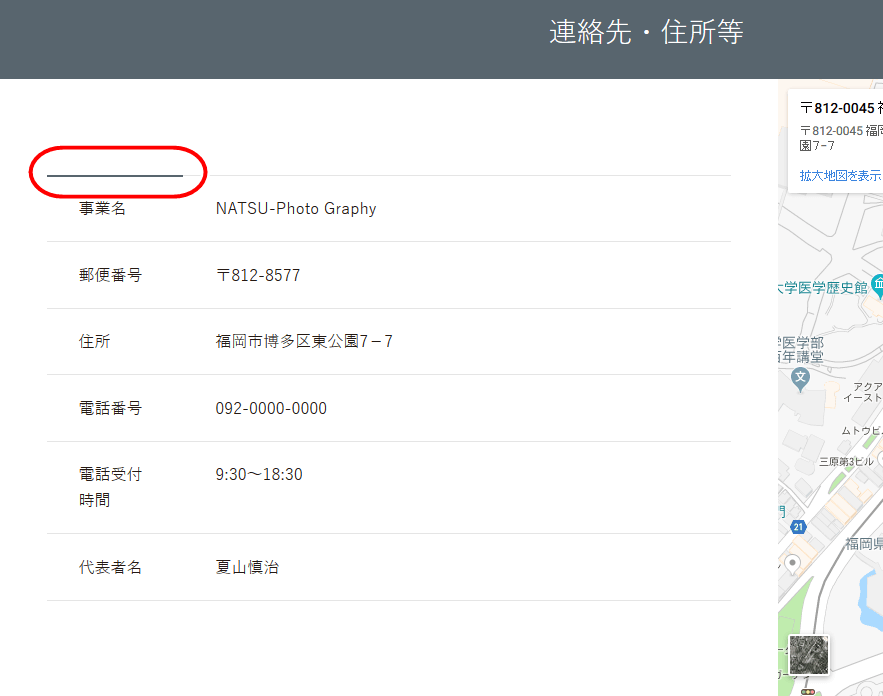
会社情報の色を変更
会社情報の色もメインカラー(#58656e)に合わせます。
ここは些細な変化ですが。

/* 会社情報の色変更 */ body.home #front-company dl#front-company-1 dt { border-top: 2px solid #58656e; }
変化しました。

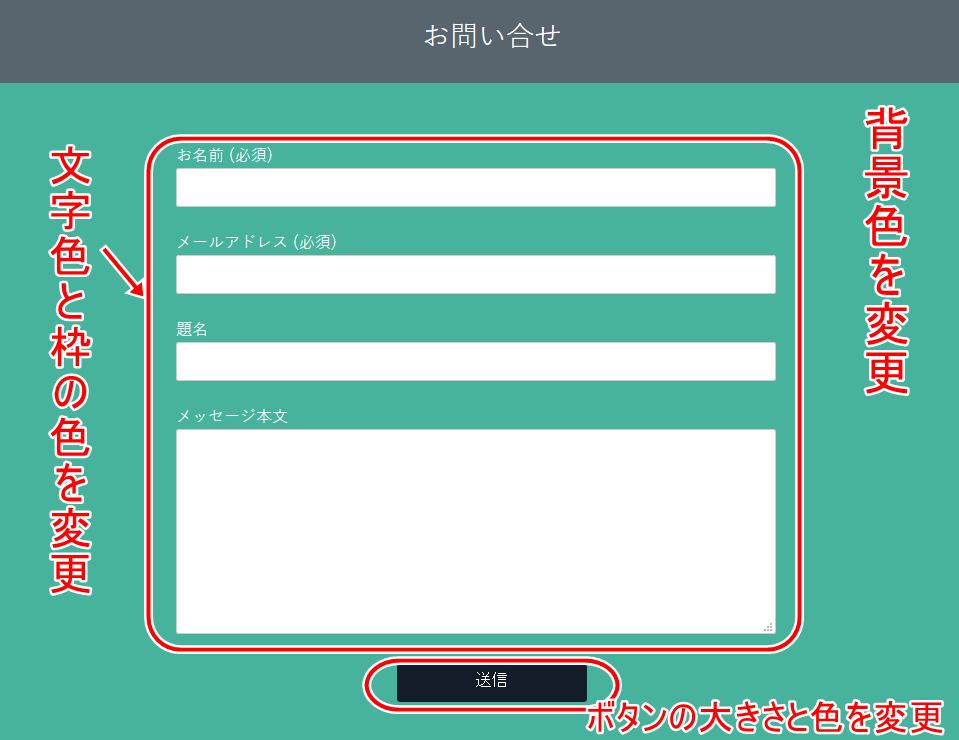
お問い合せの色を変更
お問い合せの色を変更します。

背景色を白(#fff)に。
文字色を黒(#000)に。
枠線の色をメインカラー(#58656e)に。
ボタンの色をアクションカラー(#009fb7)に。
また、ボタンの形状を長く。
これらを変更します。
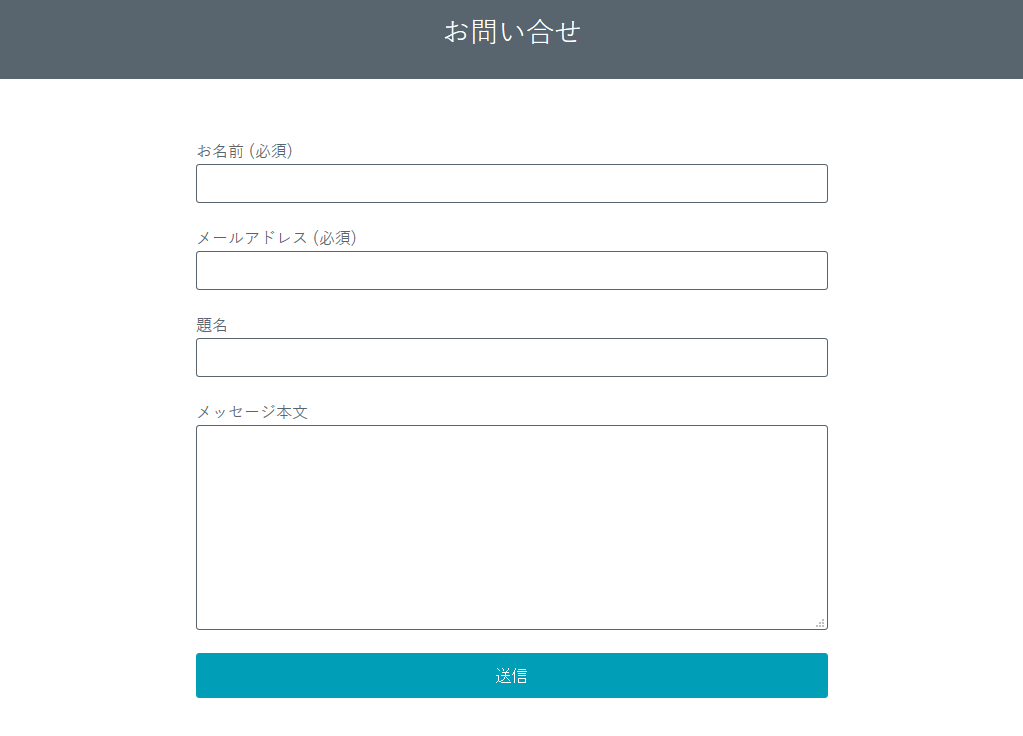
/* お問い合せの色変更 */ #front-contact .c_box { background-color:#fff; } #front-contact label { color:#000; } body.home #front-contact input, body.home #front-contact textarea { border:solid 1px #58656e; width:100% !important; } body.home #front-contact input.wpcf7-submit { background-color:#009fb7 !important; border:none; }
変化しました。

くどい背景色が白くなり、スッキリしました。
フッターの背景色を変更
トップ含む各ページのフッターの背景色を変更します。
微妙に幾つかの色に分かれているフッターの背景色を、メインカラー(#58656e)に統一します。

/* フッターの背景色変更 */ #footer { border-top:solid 8px #58656e !important; } #footer #footer-brand-area { border-bottom: 1px solid #58656e; } #footer .footer-01 { background-color:#58656e; } #footer .footer-02 { background-color:#58656e; }
フッターの色が統一されました。

フッターの文章を左寄せ
PC表示時、フッターの右上の文章が右寄せになっていてヘンテコリンなので、これを左寄せに修正します。

/* フッターの文章を左寄せ */ .footer-address { text-align:left !important; }
変化しました。

今回はここまで
さて、今回はここまでにしておきます。
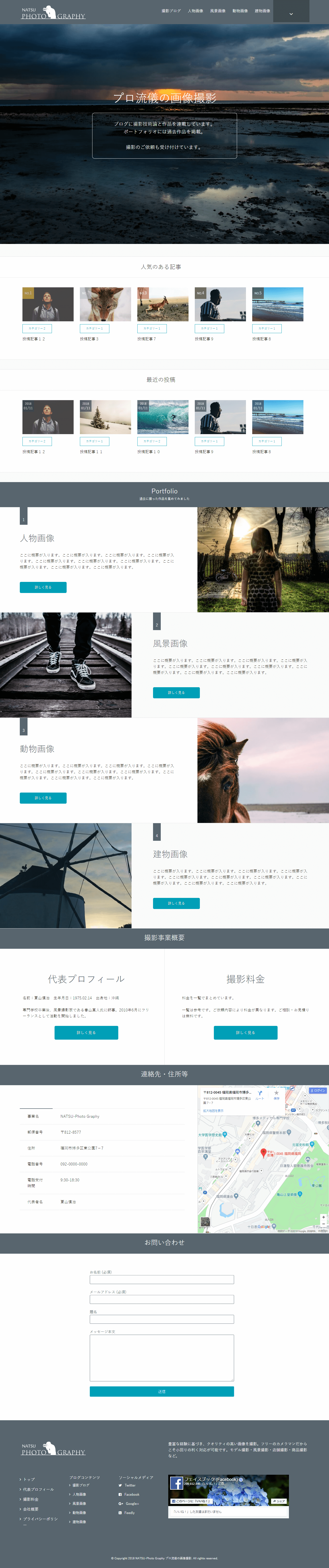
トップページが以下のように変化しました。

バラバラだった色が一新され、雑然とした感じがなくなりました。
これでトップページのCSSカスタマイズは完了です。
さて、次回は
「トップ以外の固定ページ」
「投稿ページ」
「アーカイブページ」
のCSSカスタマイズを解説します。




































