「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その5」。
前回はテーマ設定の前半まで終わりました。

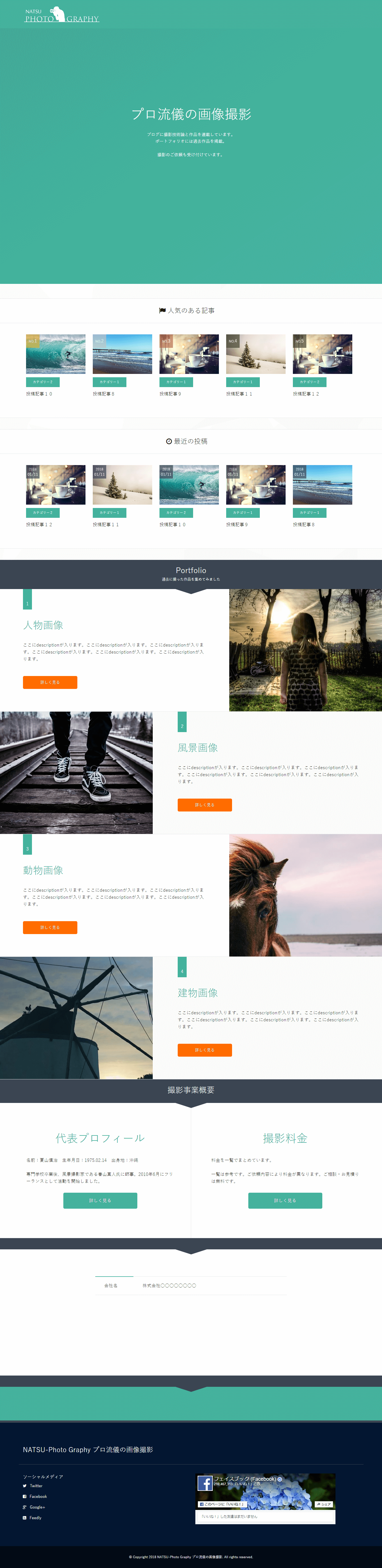
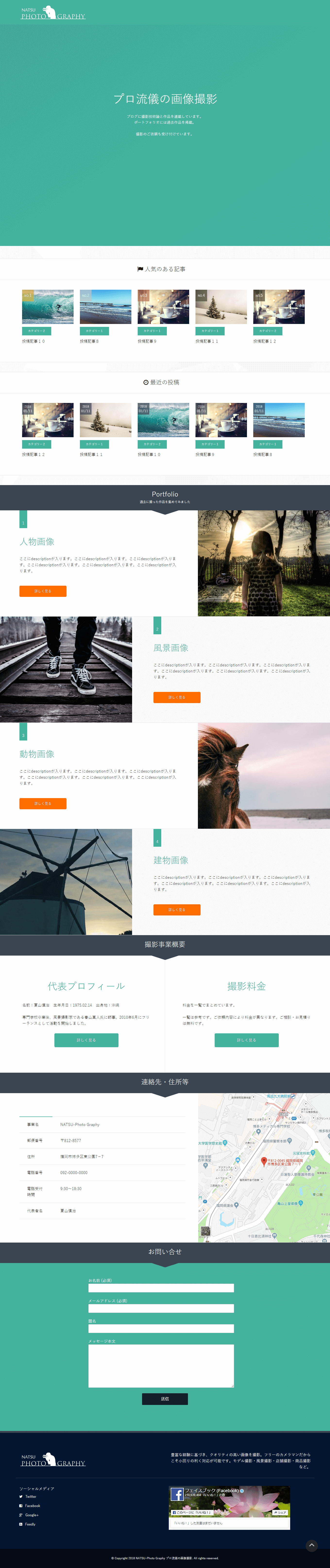
これを最終回までに、以下の状態にまでカスタマイズします。

*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回は「テーマ設定」の後半を解説します。
~ 目次 ~
- 会社情報の設定
- お問い合わせフォームの設定
- お問い合わせフォーム欄の応用
- 今回はここまで
会社情報の設定
引き続きテーマ設定の後半、「会社情報の設定」から。
WordPress管理画面⇒「テーマ設定」⇒「会社情報の設定」
サービス記事の下の欄の設定です。

ここは企業・団体・店舗等の情報を入れます。
このサイトの場合は、カメラマン氏の個人事業の情報を載せます。
以下、その手順です。
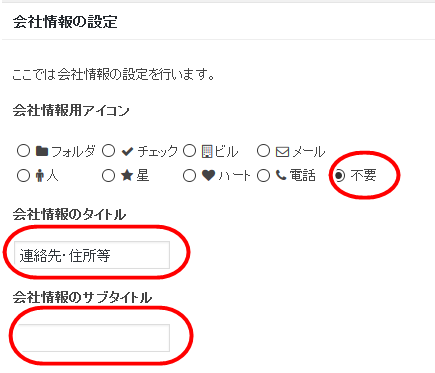
「会社情報用アイコン」
⇒不要にチェック
「会社情報のタイトル」
⇒「連絡先・住所等」と記入
「会社情報のサブタイトル」
⇒空欄のまま

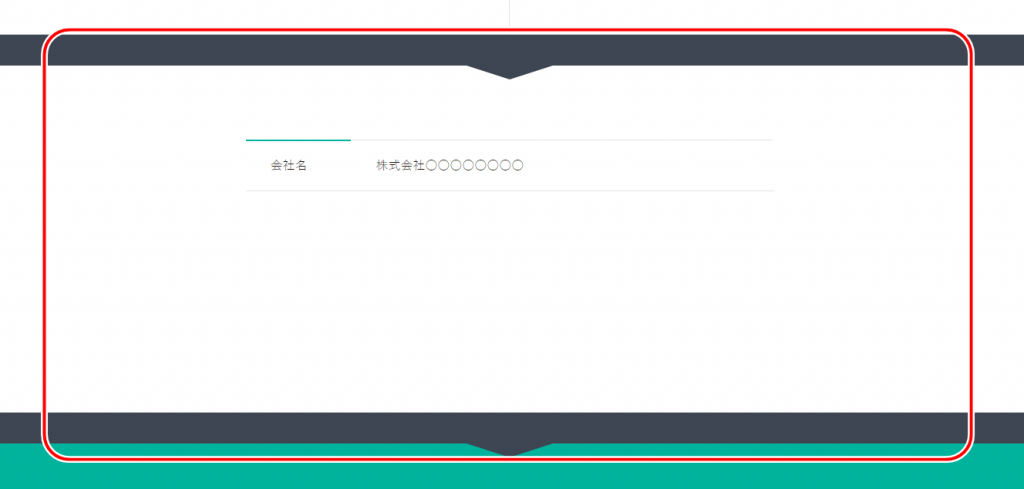
すると紺色の帯の中にタイトルが表示されます。

次にGoogleマップを表示します。
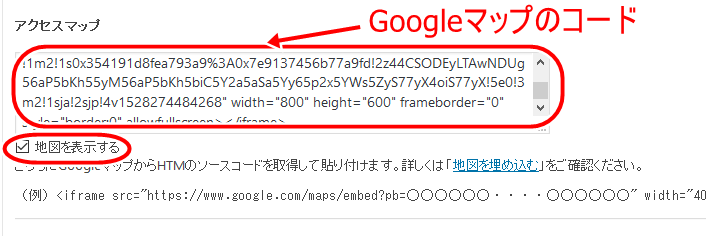
「アクセスマップ」
⇒「地図を表示する」にチェックを入れる
するとコードの入力欄が表示されるので、Googleマップのコードを入れてください。

コードの取得方法が分からない人はこちらを参照されてください。
Googleマップのサイズは
「小・中・大・カスタマイズ」から選べますが
ここはデフォルトの「中」で大丈夫です。
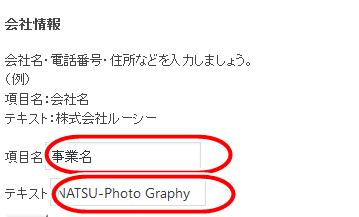
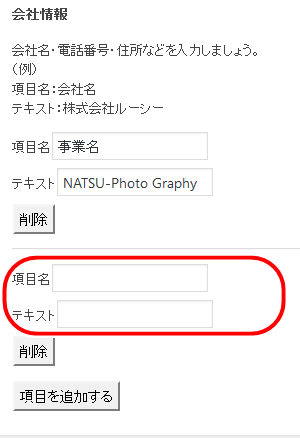
続いて「会社情報」です。
「項目名」
⇒「事業名」と記入
「テキスト」
⇒事業の名称を記入

さらに「項目を追加する」をクリックし、

新しく表示された入力欄に記入します。

以下、この手順を繰り返します。
郵便番号・住所・電話番号・電話受付時間・代表者名などを入力していきます。
ま、ここはそれぞれの事業内容に合った項目名とテキストを入れてください。
これで「会社情報欄」は完成です。

PC表示の場合は、
左が各項目で、右がGoogleマップ。
スマホ表示の場合は、
上がGoogleマップで、下が各項目になります。
お問い合わせフォームの設定
続いて、お問い合わせフォームの設定です。
ここは読んで字の如く、フォームを入れます。
位置は「会社情報欄」の下になります。

では、設定手順。
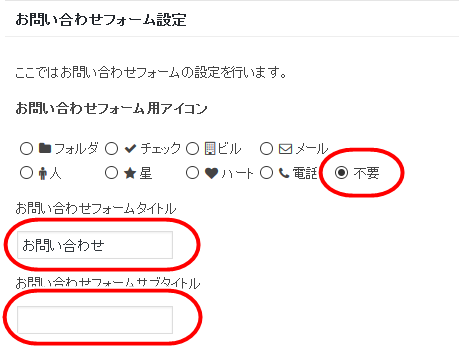
「お問い合わせフォーム用アイコン」
⇒不要にチェック
「お問い合わせフォームタイトル」
⇒「お問い合わせ」と記入
「お問い合わせフォームサブタイトル」
⇒空欄のまま

すると紺色の帯の中にタイトルが表示されます。

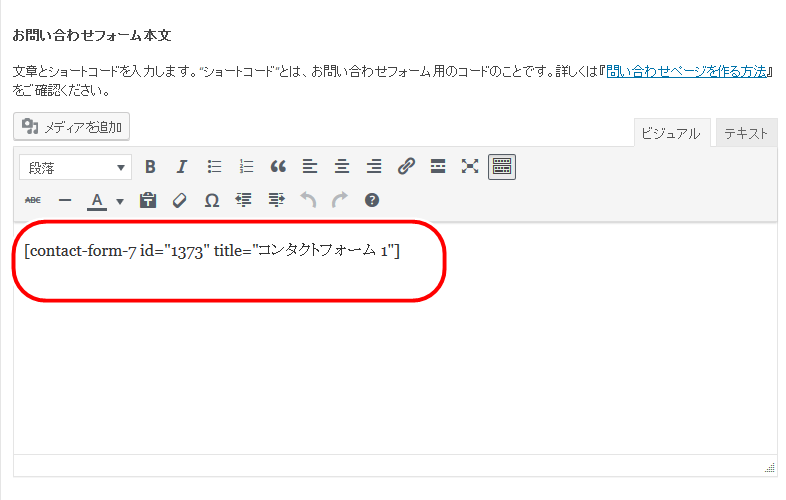
「お問い合わせフォーム本文」には
フォーム系プラグインのショートコードを入力します。
つまり、このお問合せフォーム欄は、フォーム系プラグインの使用を前提としています。
フォーム系プラグインでは以下のものが有名です。
「Contact Form 7」
「MW WP Form」
「Trust Form」
どれを使っても大丈夫ですが、このサイトでは超定番の「Contact Form 7」を使います。

「Contact Form 7」の使い方は、こちらのサイトを参照されてください。
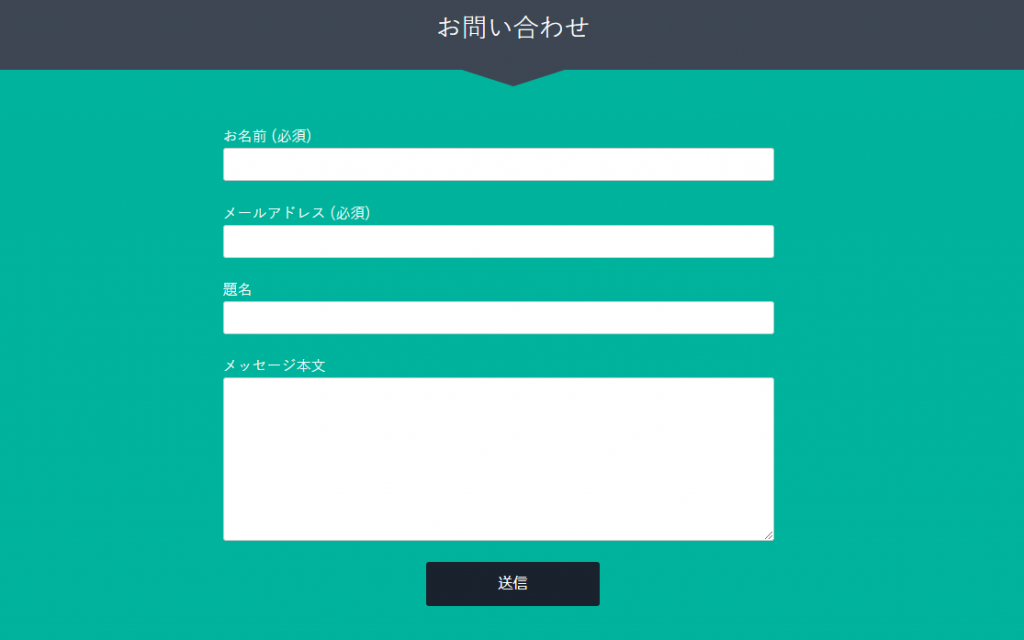
以下のように表示されました。

お問い合わせフォーム欄の応用
Xeory Extensionのトップページは格好良いものの、構造・レイアウトがガチガチに固定されており、他の事柄・要素を組み込む余地がありません。
しかし、この「お問い合せフォーム欄」は唯一の例外です。
Wordpressの編集機能が組み込まれているため、ここを「フリースペース」的に使うことが可能です。
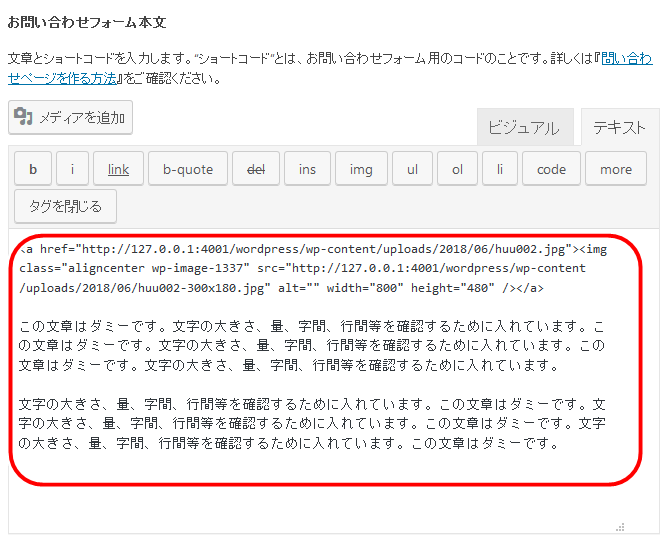
以下、使用例。


この場合、お問い合せフォーム自体は別に作ります。
固定ページに「お問い合せページ」を作って、そこに搭載します。
この欄は工夫次第でいろいろな応用が可能です。
フッター設定
最後に「フッター設定」です。
ここだけがテーマ設定の中で唯一、トップページだけではなく全ページ共通の設定です。
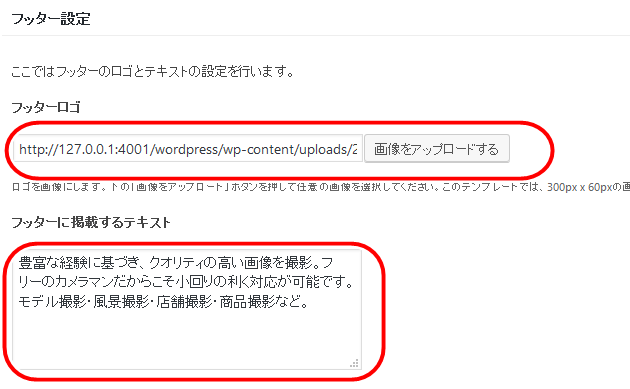
「フッターロゴ」
⇒ロゴの画像ファイルを入れます。
「フッターに掲載するテキスト」
⇒フッターに掲載したい文章を記入します。

全ページのフッターが以下のように変化しました。

フッター上段の左右にそれぞれロゴと文章が表示されました。
しかし、よーく見ると文章が右寄せになってます。
・・・なんかダサいですね(ーー;)
ここは後でCSSにて修正します。
今回はここまで
さて、今回はここまでにしておきます。
テーマ設定の最後は必ず、設定欄最下部の

「変更を保存」ボタンをクリックしておいてください。
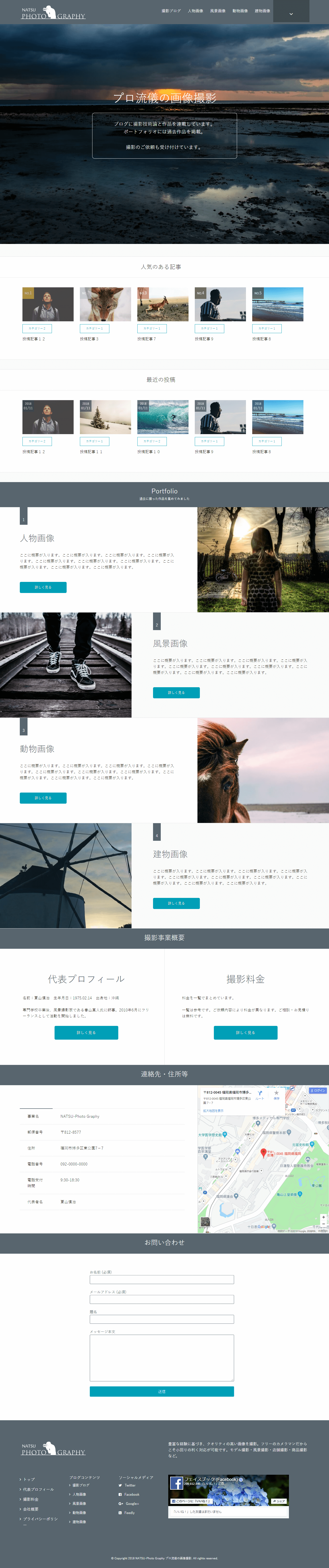
今回でトップページが以下のように変化しました。

これでトップページのコンテンツはほぼ埋まりました。
さて、次回は
「メニュー」
「ウィジェット」
「CTA」
の設定を解説します。