「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その3」。
前回は初期設定の途中まで進みました。

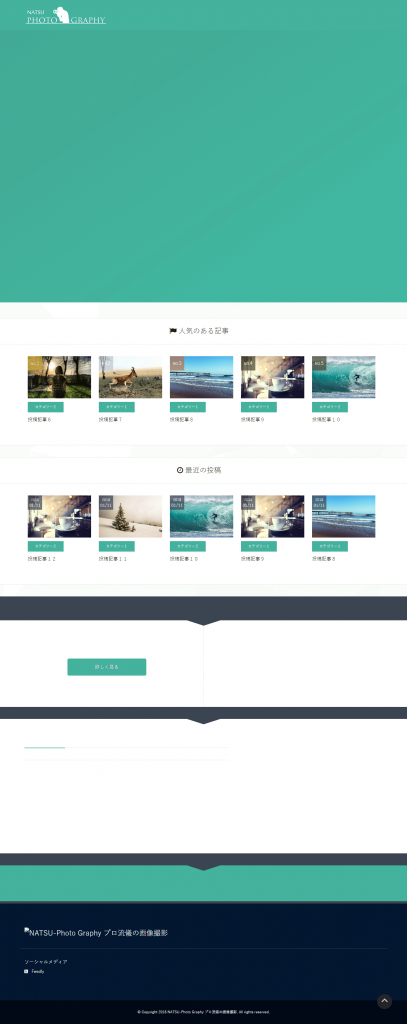
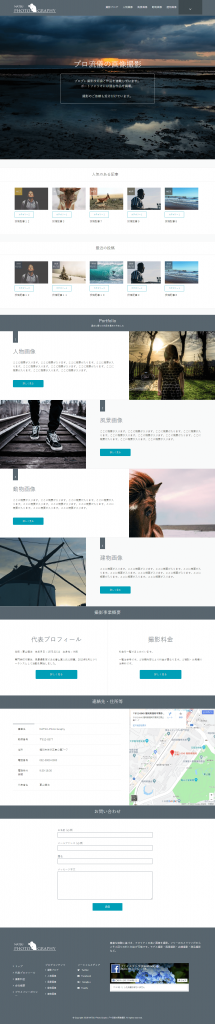
これを最終回までに、以下の状態にまでカスタマイズします。
*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)

今回は、初期設定の後半、
SNS連携やカラー設定などを解説します。
~ 目次 ~
- Googleツールの設定
- Facebookとの連携
- Googleとの連携
- Twitterとの連携
- カラー設定
- ソーシャルボタン全体表示設定
- ソーシャルボタン個別表示設定
- レイアウト設定
- 検索エンジンでの表示
- 共通設定
- 今回はここまで
Googleツールの設定
では、初期設定の途中から。
「Googleツールの設定」から解説していきます。
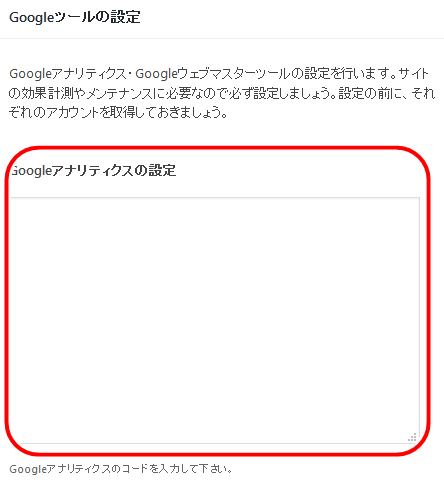
ここはGoogleアナリティクスの設定です。
コードを入力することにより、Google謹製のアクセス解析が使えるようになります。

Googleアナリティクスについてまで解説してるとキリなくなるので、ご存じない方は下記サイトを参照されてください。
*Googleアナリティクスとは?導入手順から使い方まで5分で理解!
Facebookとの連携
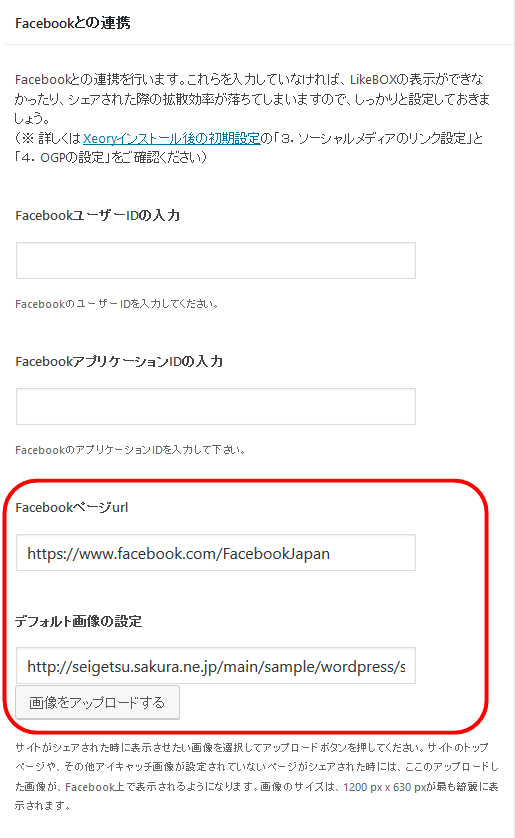
ここで具体的に必要となるのは、
「FacebookページURL」
「デフォルト画像の設定」
の2つのみです。
他は無視してけっこうです。

「FacebookページURL」には
ご自身のFacebookページを持っている人は、そのURLを入力してください。
するとフッター右にFacebookページのヘッダーが表示されます。

ちなみに、ここでいう「Facebookページ」とは
企業・著名人等のビジネスや団体用のアカウントです。
個人用のアカウントとは違います。
「デフォルト画像の設定」は「Facebookとの連携」のカテゴリーに入ってますが、Facebookだけではなく、TwitterやGoogle+等のSNS全体の設定も兼ねてます。
この設定項目では、各ページがSNSで共有された時に、表示される画像を設定します。
たとえば、創kenブログのこのページをFacebookで共有すると、

このように表示されます。
Xeory Extensionでは、すでにアイキャッチ画像を設定しているページは、それが優先されて表示されます。
問題はアイキャッチを設定してないページです。
この場合、この「デフォルト画像の設定」で画像を設定すると、それが表示されるようになります。
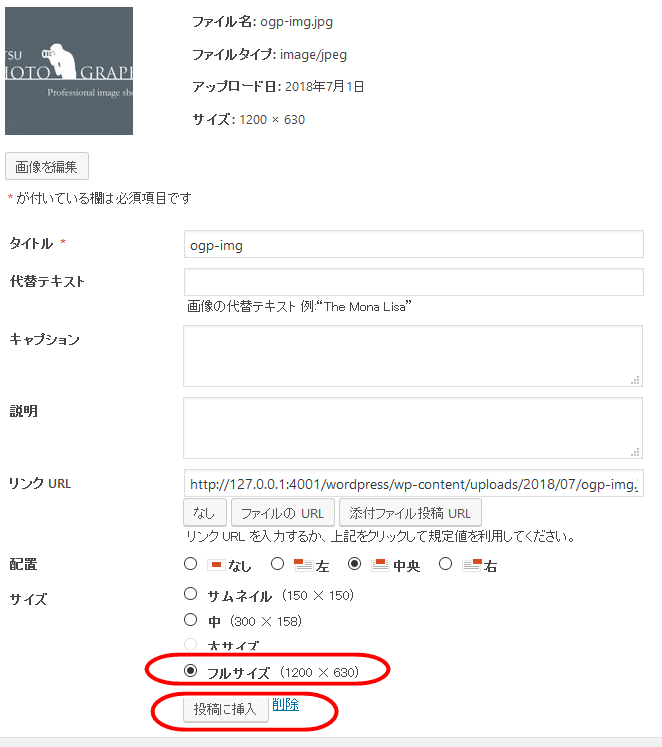
画像はJPG限定で推奨サイズは1200×630pxです。
PNGではなぜかFacebookには反映されません。
このサイトでは以下の画像を設定しました。


この設定後に、たとえばトップページを
Facebookで共有すると、以下のように表示されるようになりました。

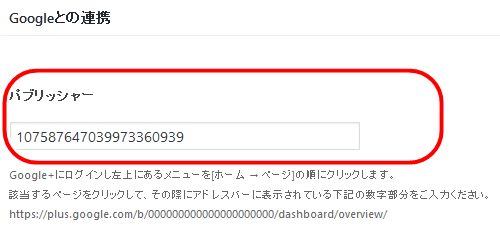
Googleとの連携
これはSNS「Google+」との連携です。
ご自身のGoogle+ページのリンクをフッターに表示します。

まあ、大半の人がGoogle+は使ってないでしょうから、無視してもかまいません。
Google+を活用している人は、
ご自身のアカウントページのURL、
「https://plus.google.com/000000000000000000000」
この「000000000000000000000」の部分の数字を入力してください。
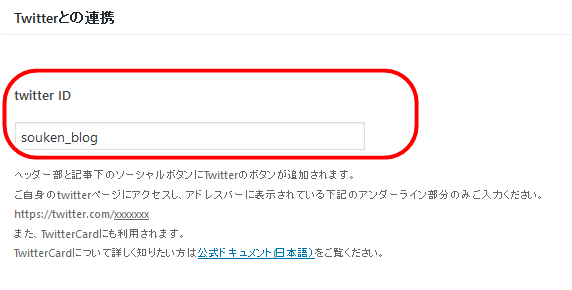
Twitterとの連携
ここはTwitterとの連携です。
ご自身のTwitterプロフィールページのリンクをフッターに表示します。
Twitterアカウントをお持ちの人はぜひ活用してください。

TwitterプロフィールページのURL、
「http://twitter.com/ユーザー名」
このユーザー名を入力してください。
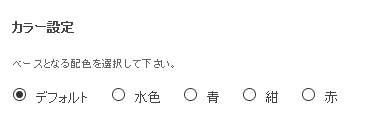
カラー設定
ここからは「その他の設定」で一括りになっています。
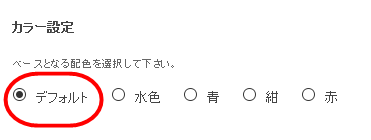
まず、「カラー設定」ではサイトの配色を設定します。
Xeory Extensionのカラー設定は
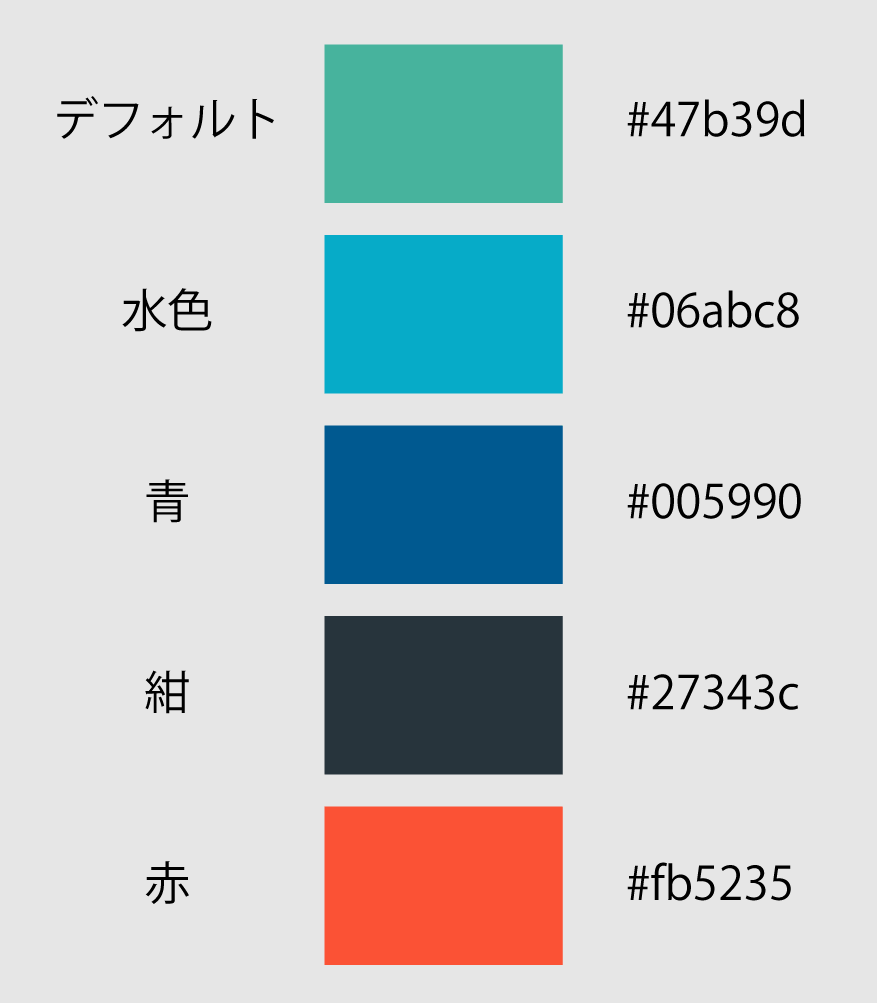
配色パターンが5つしか選択できません。
デフォルト・水色・青・紺・赤。

この選択によってメインカラーが設定されます。

この5パターンのみ。
自由にメインカラーを選べません。
ここがXeory Extensionの短所「その1」です。
メインカラーを選ぶと、他に数色が自動的に配色されます
この規定の5色の中から選んでもよいですが、
このサイトの場合は前々回の記事でも書いたように
独自の配色にカスタマイズします。
その方法は、またCSSカスタマイズの回にでも解説します。
独自の配色を行う人は、色の設定では必ず「デフォルト」を選択しておいてください。

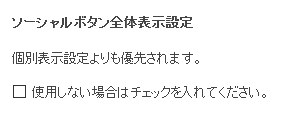
ソーシャルボタン全体表示設定

ここはチェック無しで大丈夫です。
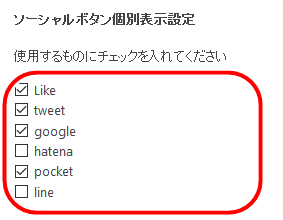
ソーシャルボタン個別表示設定

ここは表示したいSNSボタンにチェックを入れてください。
ちなみに「like」とはFacebookの「いいね」ボタンのことです。
投稿ページに以下のように表示されます。

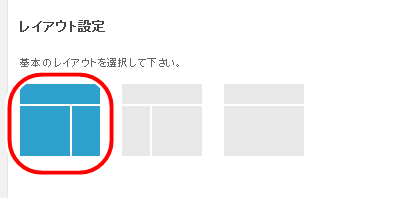
レイアウト設定
トップページ以外の各ページのレイアウトを設定します。

このサイトでは2カラム・右サイドバーを選びます。
(トップページのみは1カラムで固定)
ただし、個々のページの編集画面にて
個別にレイアウトの切替も可能で、その場合はそちらの方が優先されます。
各固定ページはこの機能を使って、後で1カラムに変更します。
検索エンジンでの表示

ここはチェック無しにしておいてください。
チェックを入れると検索に載らなくなります。
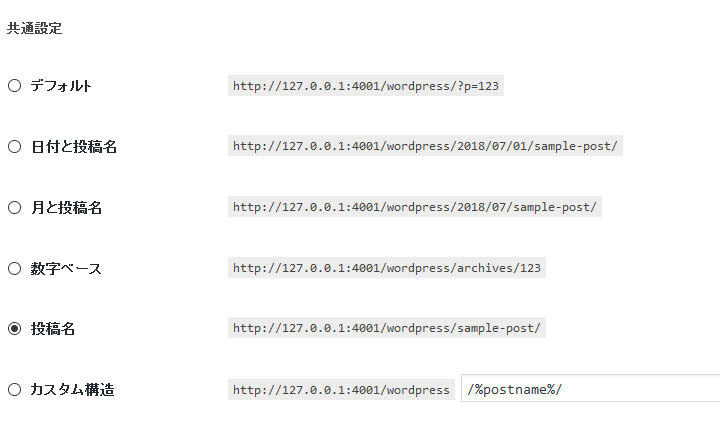
共通設定

ここはパーマリンク(URL)の設定です。
任意のものを選んでください。
今回はここまで
さて、今回はここまでにしておきます。
初期設定の最後は必ず、設定欄最下部の

「変更を保存」ボタンをクリックしておいてください。
次回は「テーマ設定」について。
Xeory Extensionの設定の中でも一番分かりづらい箇所だと思います。