「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その6」。
前回はテーマ設定まで終わりました。

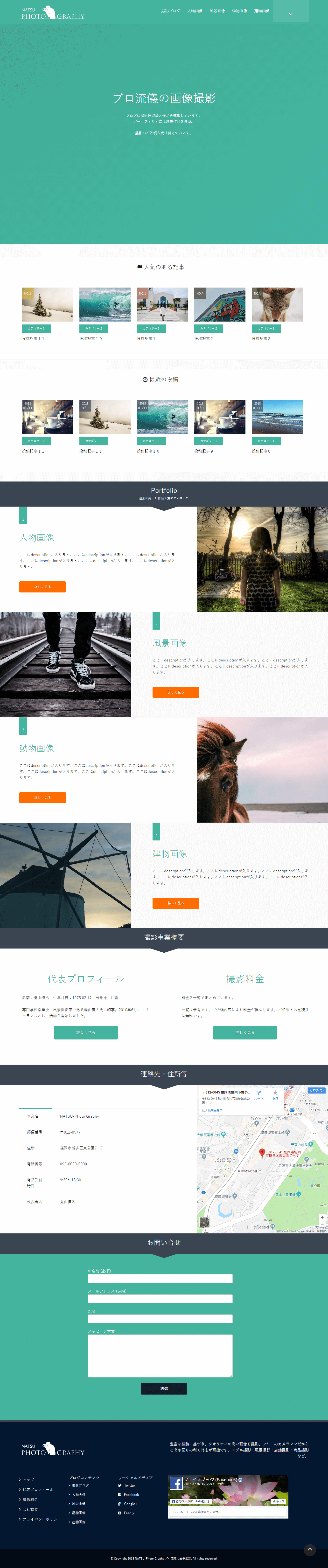
これを最終回までに、以下の状態にまでカスタマイズします。

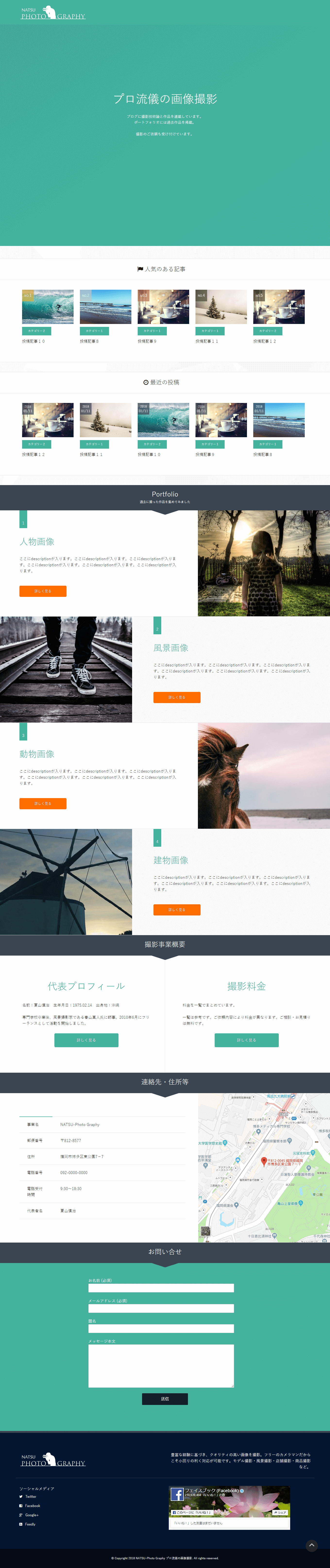
*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回は
「メニュー」
「ウィジェット」
「CTA」
「プロフィール」
の設定です。
~ 目次 ~
- メニューの設定
- ウィジェットの設定
- CTAの設定
- CTAでエラーが出る場合は?
- プロフィールの設定
- 今回はここまで
メニューの設定
Xeory Extensionのメニューに関する考え方は少々特殊です。
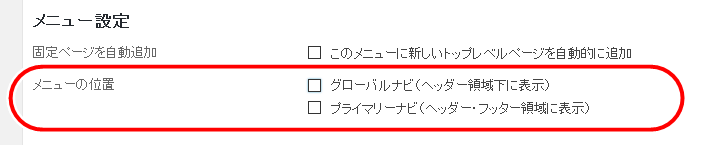
「メニューの位置」は2種類用意されています。

◇グローバルナビ
◇プライマリーナビ
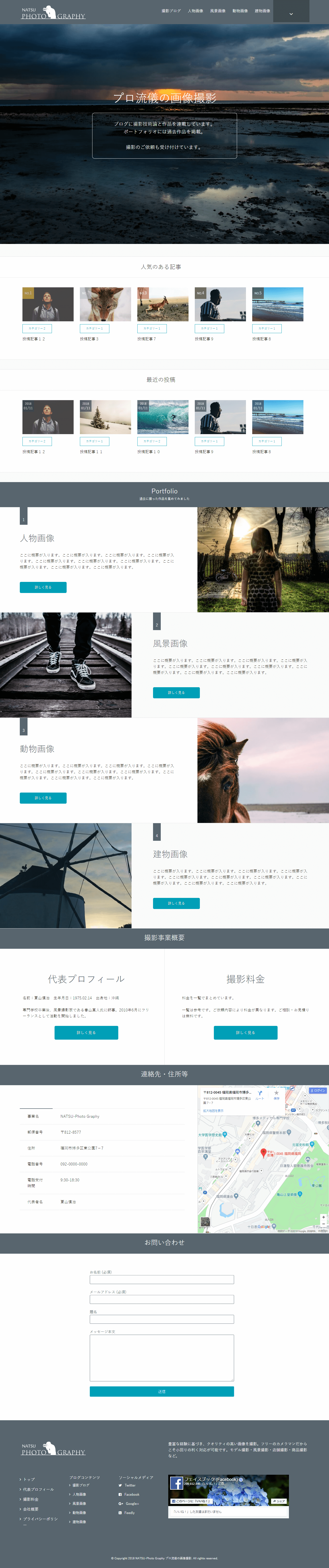
実際の位置を完成サイトで確認してみましょう。
まず「グローバルナビ」。
ここに設定すると、2箇所にメニューが出現します。
ヘッダー

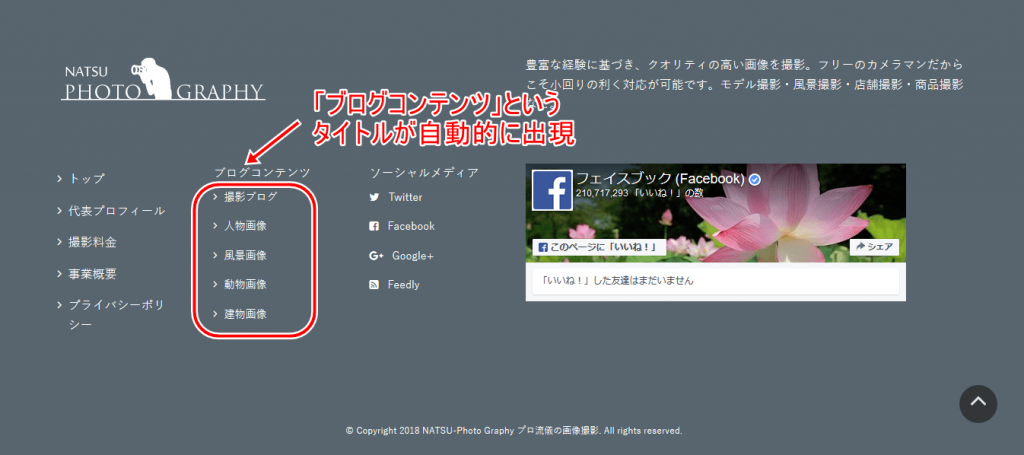
フッター

フッターには「ブログコンテンツ」というタイトルが自動的に表示されます。
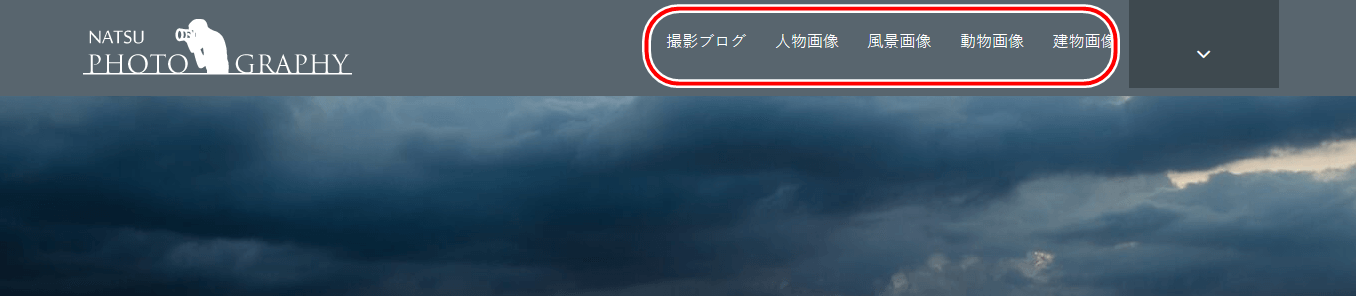
次に「プライマリーナビ」
ここも設定すると、2箇所にメニューが出現します。
ヘッダー

フッター

ヘッダーの方は、矢印マークをクリックすると表示されます。
なんでこんなややこしいメニューの設定になっているのか?
うーむ、サッパリ分かりません(^_^;)
ここがXeory Extensionの弱点「その3」です。
このサイトでは両方を使って、
◇グローバルナビ:ブログ及びポートフォリオ(作品集)のページ
◇プライマリーナビ:トップ含め他の固定ページ
こういう分け方にしました。
まあ、ここは作る側の都合に合わせて設定してください。
メニューの設定手順自体は、Wordpressの初歩的な内容なのでここでは特に触れません。
分からない人はこちらのサイトを参照されてください。
*メニューの作成と設定 – WordPress超初心者講座
ウィジェットの設定
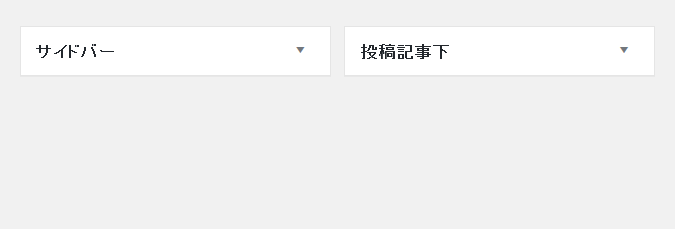
Xeory Extensionのウィジェット領域は2つしかありません。

「サイドバー」と「投稿記事下」のみです。
このサイトでは「サイドバー」だけを使います。
そして、サイドバーが表示される2カラム構造は、投稿やアーカイブなどの固定ページ以外のページとなります。
では、必要なウィジェットを配置します。
WordPress管理画面⇒「外観」⇒「ウィジェット」
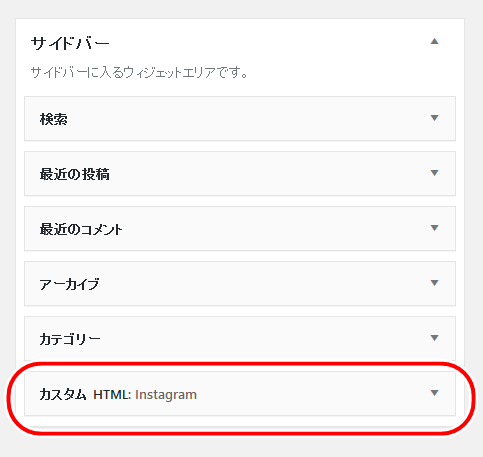
「検索」
「最近の投稿」
「最近のコメント」
「アーカイブ」
「カテゴリー」
この順で入れます
完成サイトでは、さらに最下部に
Instagramのフィードを「カスタムHTML」を使って入れてます。

ここはまた後の回で追加します。
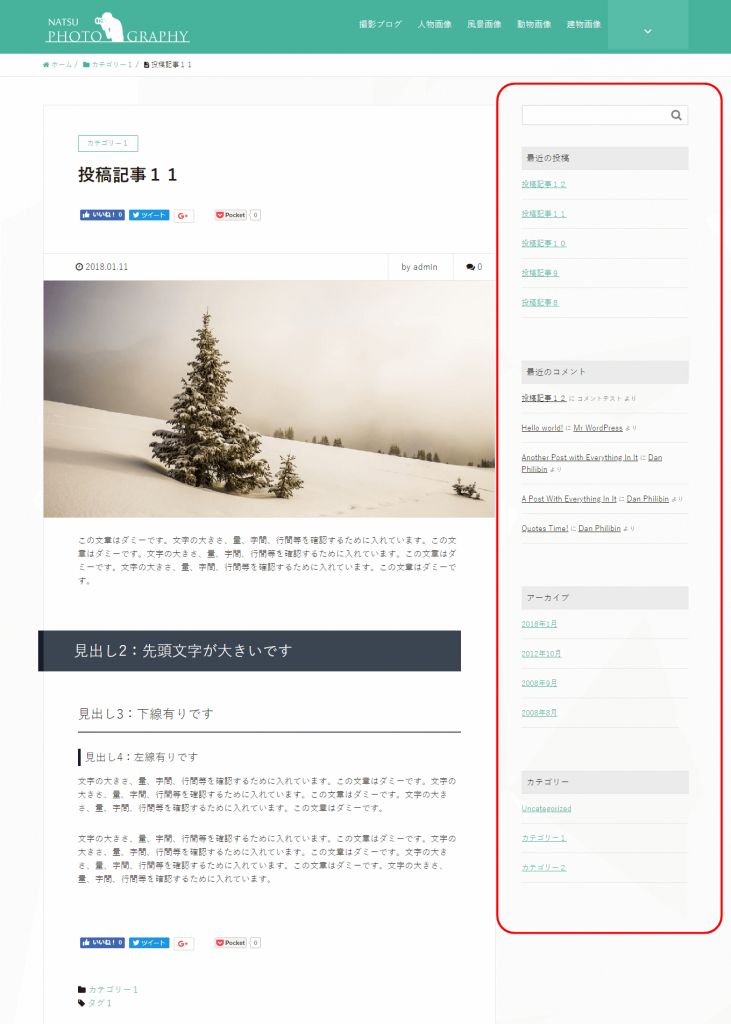
さて、これで投稿ページ等のサイドバーが以下のように表示されます。

CTAの設定
投稿ページにCTAを設置します。
「CTA」とは何ぞや?
正式名称は「コールトゥアクション(Call To Action)」です。
WEBサイトやブログなどで、訪問者に「とってもらいたい行動に誘導」する仕掛けのことです。
よくあるのが、
◇特定ページやサイトへの誘導リンク
◇メルマガの登録
◇セミナーの申込
◇お試しセットの申込み
◇商品の購入
ここらへんですね。
投稿ページのコンテンツ下に設置されていることが多いです。
詳しくは下記を参照されてください。
*CTAとは~ホームページから成果を生み出すには必須の基本用語を覚えよう
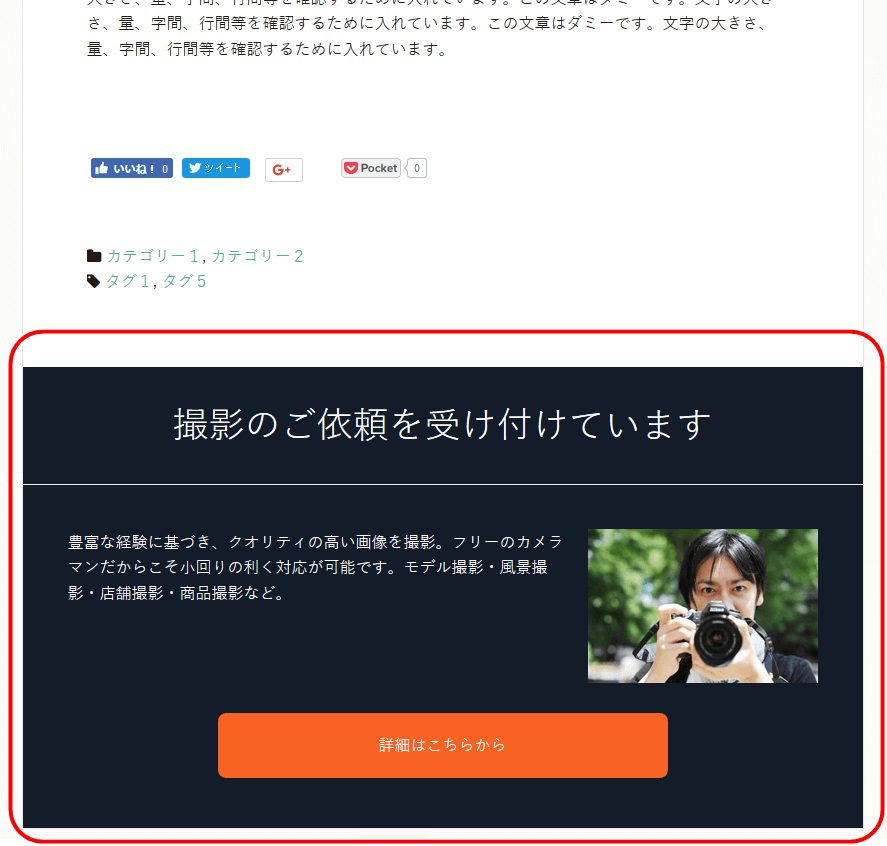
このサイトのCTAの場合は、
「撮影のご依頼を受け付けます」とのタイトルで、トップページへのリンクボタンを設置します。
検索などから各投稿ページに流入した閲覧者をトップページに誘導して、撮影の受注につなげようとの発想です。
ここはそれぞれのサイトの特性に合わせてリンク先を決めてください。
自社商品の販売ということでアマゾンや楽天の商品販売ページにつなげたり、メルマガの登録サイトにつなげたりと、工夫は自由自在です。
では、具体的にCTAを設定していきます。
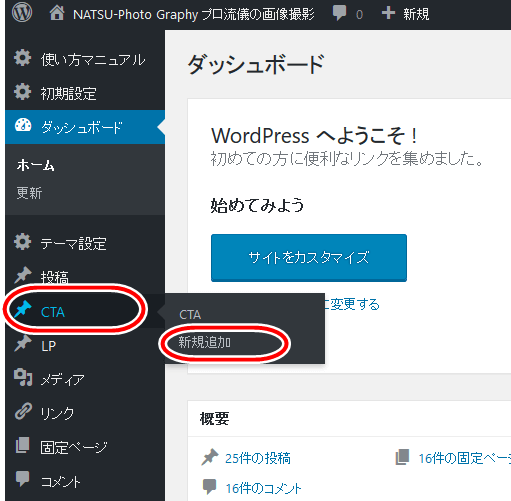
WordPress管理画面⇒「CTA」⇒「新規追加」

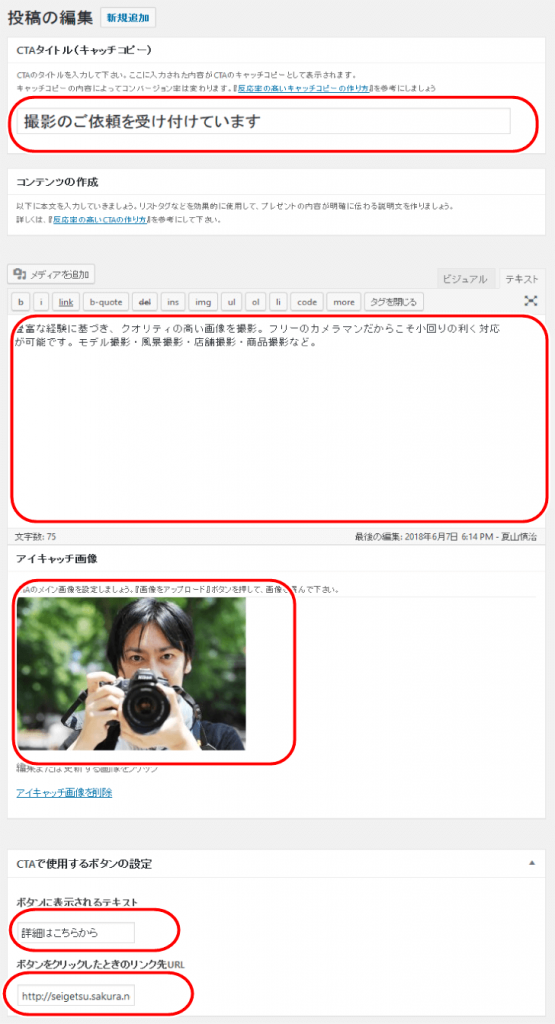
CTAの作成画面が開くので、
「CTAタイトル」
⇒タイトルを入れます
例)撮影のご依頼を受け付けています
「コンテンツ本文」
⇒CTAの本文を入れます
「アイキャッチ画像」
⇒画像を入れます
「ボタンに表示されるテキスト」
⇒詳細はこちらから
「ボタンをクリックしたときのリンク先URL」
⇒トップページのURL

最後に「公開」ボタンをクリックします。
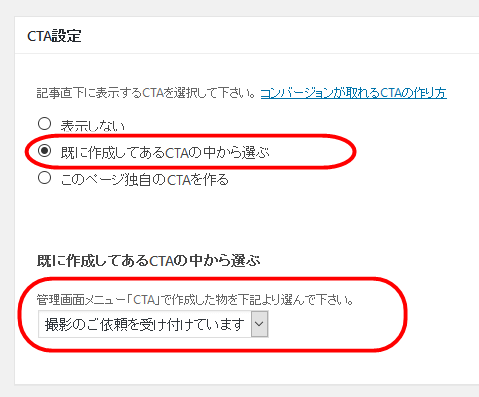
さらに、各投稿ページの編集画面に「CTA設定」という項目があります。

ここで
「既に作成してあるCTAの中から選ぶ」にチェック入れ。
さらに作成したCTAが選択されいるかを確認。
で、編集画面の「更新」をクリック。
すると、各投稿ページ下部に以下のようにCTAが表示されます。

CTAでエラーが出る場合は?
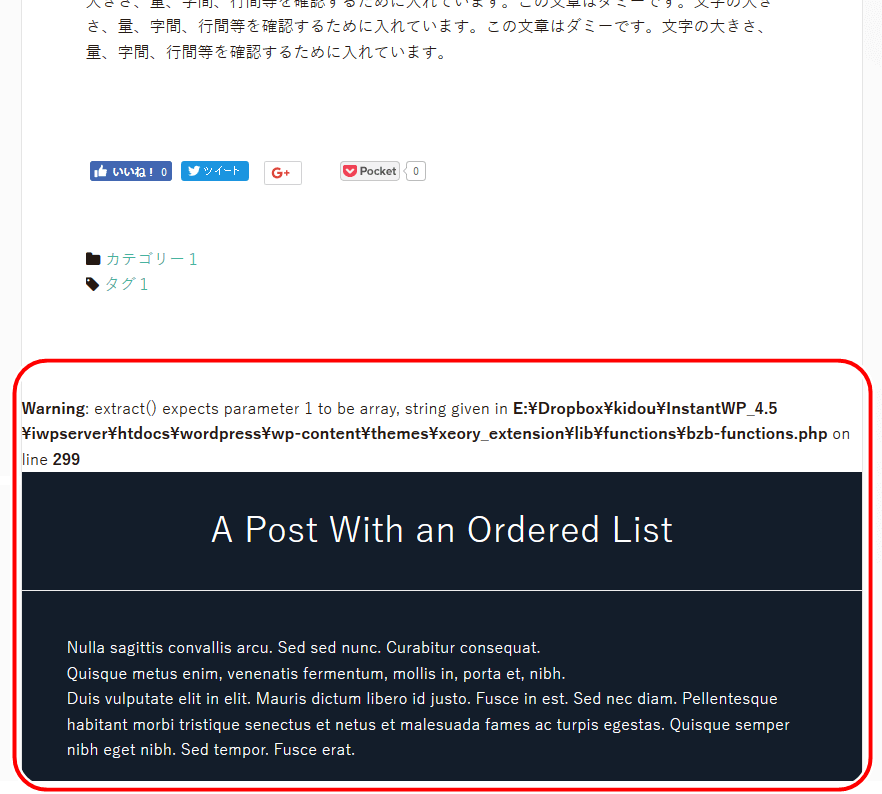
稀に、制作するPC環境次第(特にローカル環境)で、CTAがうまく表示されずに以下のようなエラーが表示されることがあります。

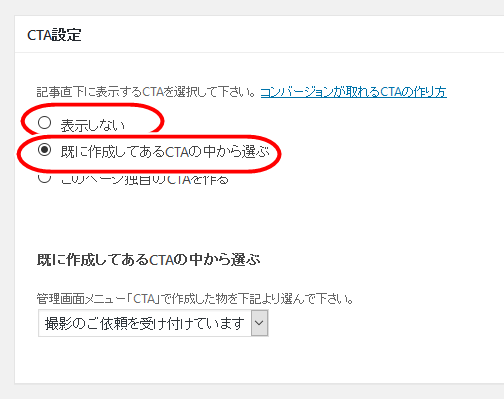
この場合は、各投稿ページの編集画面「CTA設定」にて、

一旦、「表示しない」にチェックを入れて更新。
さらに「既に作成してあるCTAの中から選ぶ」にチェックを入れて更新。
すると、正常に表示されるようになります。
プロフィールの設定
次に、プロフィールの設定です。
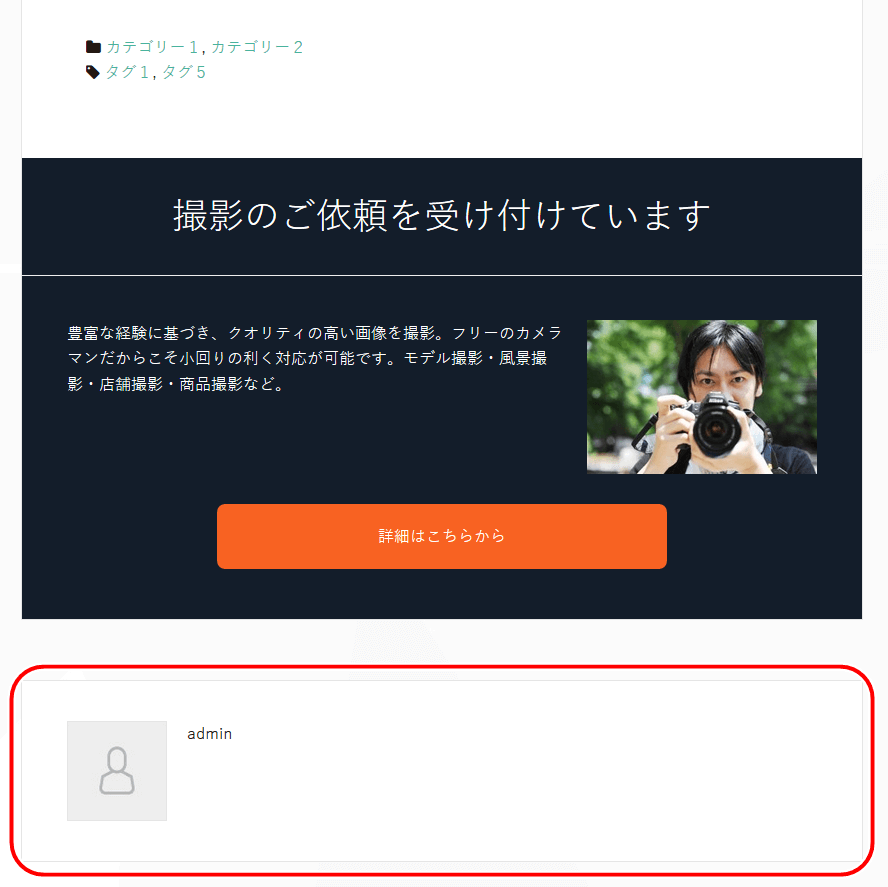
投稿ページのCTAの下に、投稿記事の作成者名が表示されます。
デフォルトだと以下のような表示。

これだと味気なく、また自己PRのチャンスを逃すことになります。
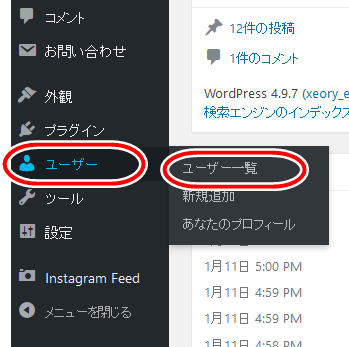
WordPress管理画面⇒「ユーザー」⇒「ユーザー一覧」

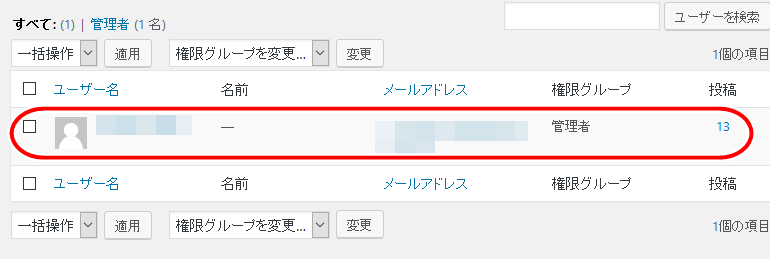
大抵は、ユーザーアカウントは1つしか登録されないのでそれをクリック。

複数登録されている場合は、投稿ページの作成アカウントをクリックしてください。
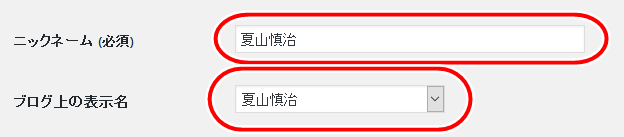
ニックネーム (必須)
⇒表示したい名前を入れます
ブログ上の表示名
⇒入力したニックネームを選択

さらに、
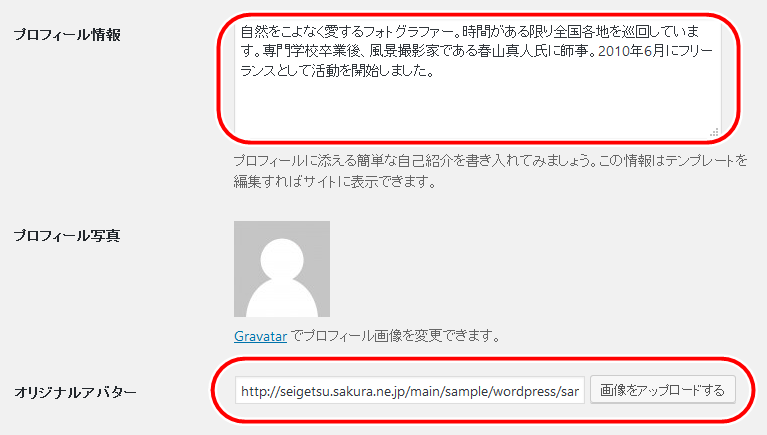
プロフィール情報
⇒プロフィール欄に表示したい文章を入れます
オリジナルアバター
⇒プロフィール欄に表示したい画像を入れます

最後に「プロフィールを更新」をクリック。
すると、投稿ページに以下のようにプロフィールが表示されます。

今回はここまで
さて、今回はここまでにしておきます。
今回でトップページが以下のように変化しました。

メニューが表示されました。
さらにサイドバーのウィジェット設定、各投稿ページのCTAとプロフィール設定が完了しました。
さて、次回はいよいよCSSによるカスタマイズです。