「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その8」。
前回はCSSカスタマイズで、トップページの色や形状を変更しました。
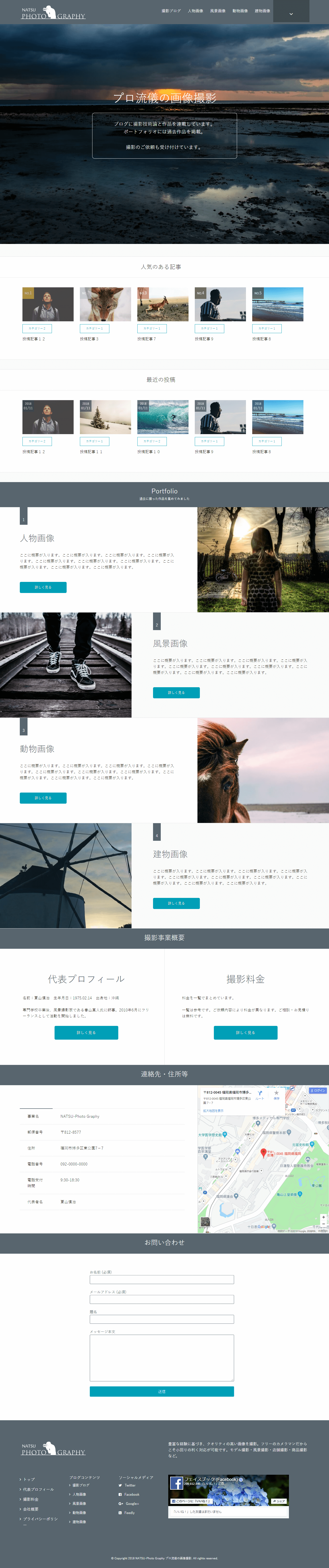
これを最終回までに、以下の状態にまでカスタマイズします。

*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回はCSSカスタマイズの2回目です。
固定ページ・投稿ページを中心に色や文字サイズ等を変更します
~ 目次 ~
- CSSで色を変更する前に
- 今回の色の変化は・・
- 固定・投稿ページのリンク色を変更
- 固定・投稿ページの文字サイズを変更
- 固定・投稿ページの背景色を変更
- 投稿ページのカテゴリー色を変更
- 投稿ページの見出し色を変更
- 投稿ページのCTA色を変更
- 投稿ページのコメント欄を変更
- コメント欄を付けない場合の措置
- アーカイブページ:記事タイトルのマスホバー色変更
- アーカイブページ:「続きを読む」の色変更
- アーカイブページ:ページャーの色変更
- 今回はここまで
CSSで色を変更する前に
今回も前回同様、色を中心に変更していきます。
色をCSSで変更する場合、以前の記事に書いたように
必ず初期設定の「カラー設定」をデフォルトにしておいてください。

これをやっておかないと、今回掲載するCSSコードの大半が無効となってしまいます。
今回の色の変化は・・
また、今回の色の変化はかなり微少なものになります。
それは、もともとのデフォルトカラーと、私の規定したメインカラーとアクションカラーが似通っているからです。
よーく見ないと分からない程度の差に過ぎません。
ただし、人によってメインカラーとアクションションカラーの配色は当然違うので、ここはしっかりと変更用のコードを載せたいと思います。
*変化が微少な箇所は、変更後の画像はあえて載せません。
固定・投稿ページのリンク色を変更
まず、固定ページや投稿ページのリンク色を変更します。


各リンク色をアクションカラー(#009fb7)に変更。
以下のCSSコードを使います。
/* 固定・投稿ページのリンク色を変更 */ .single #main article a, .page #main article a { color:#009fb7 !important; } .breadcrumb-area a { color:#009fb7 !important; } .side-widget a { color: #009fb7; }
固定・投稿ページの文字サイズを変更
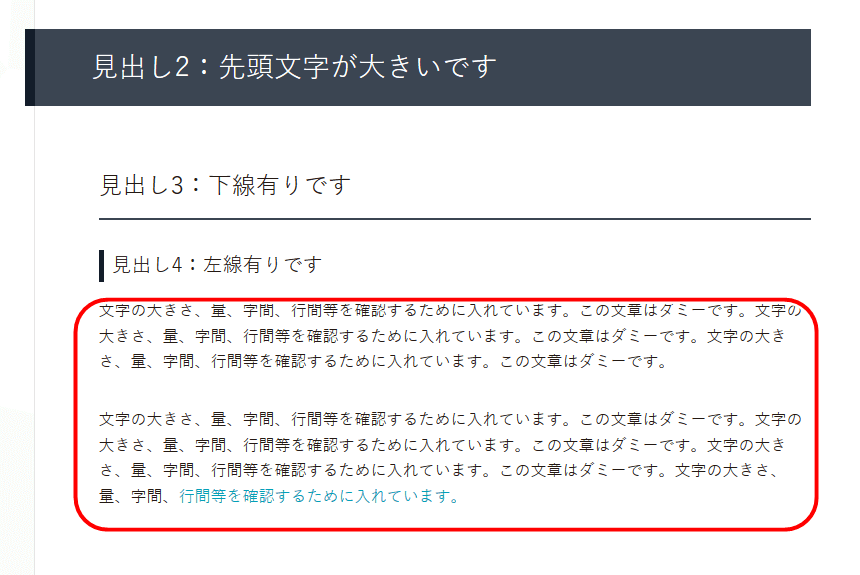
次に、固定ページや投稿ページの文字が小さめなので、高齢層にも配慮して若干大きめに変更します。

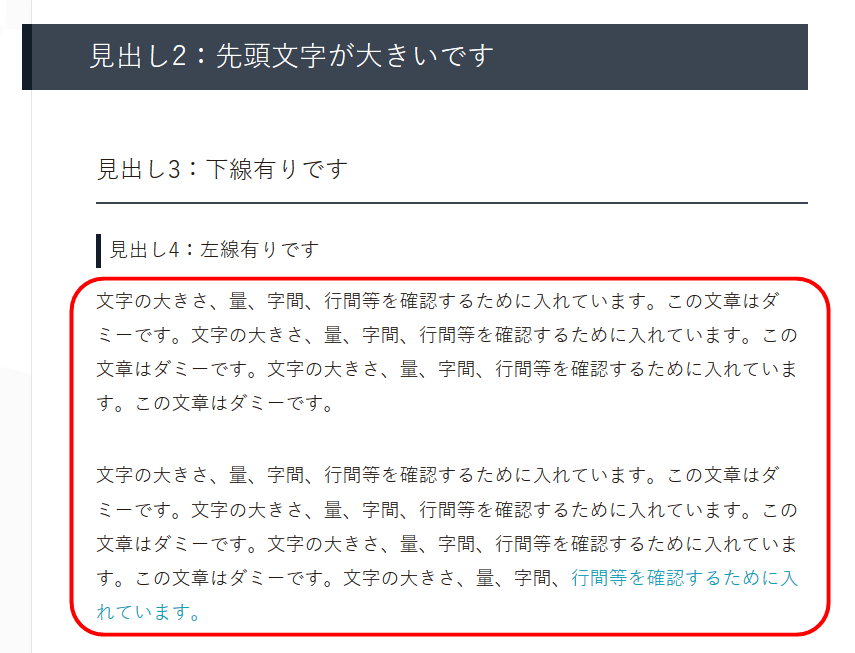
スマホ表示時は17px、
タブレット表示時(画面幅768px以上)は18px、
PC表示時(画面幅992px以上)は19px、
に変更します。
/* 固定・投稿ページの文字サイズを変更 */ .post-content { font-size:17px; line-height:1.8em; } @media (min-width: 768px) { .post-content { font-size:18px; } } @media (min-width: 992px) { .post-content { font-size:19px; } }
変化しました。

固定・投稿ページの背景色を変更
固定ページと投稿ページの背景色を変更します。
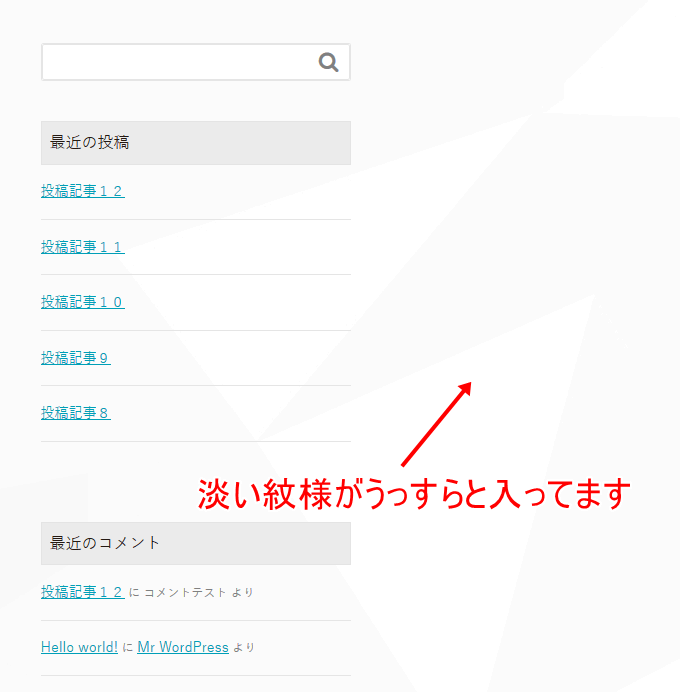
現在は淡い模様の入った背景となっています。

これを単色、
若干グレーの混ざった白(#fafafa)、乳白色に変更します。
純然たる白背景にしないのは、純白に黒文字の組み合わせは、目が疲れやすくなるからです。
/* 固定・投稿ページの背景色を変更 */ #content { background-color:#fafafa !important; }
変化しました。

投稿ページのカテゴリー色を変更
投稿ページのカテゴリー名の、文字色と枠線色をアクションカラー(#009fb7)に変更します。

/* 投稿ページのカテゴリー色を変更 */ .post-header .cat-name span { border: 1px solid #009fb7; color: #009fb7; }
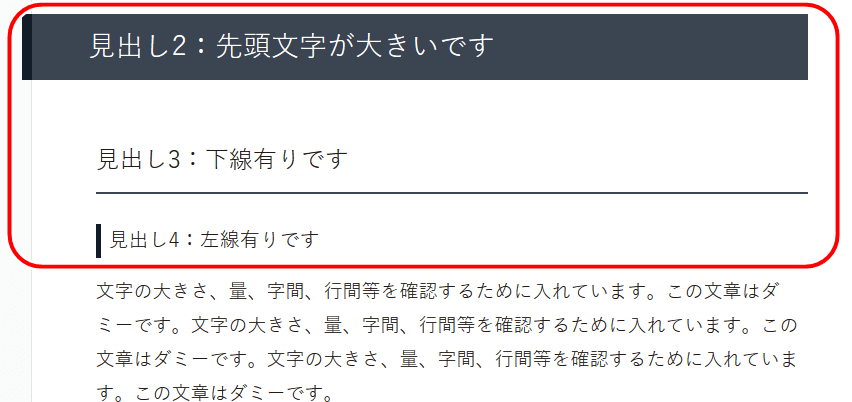
投稿ページの見出し色を変更
投稿ページの見出し色をメインカラー(#58656e)に変更します。

変更するのは
「見出し2(h2)」
「見出し3(h3)」
「見出し4(h4)」
この3つです。
見出し2は、左先端部分にはメインカラーを濃くした色(#3e494f)を入ります。
/* 投稿ページの見出し色を変更 */ #content .post-content h2 { background-color:#58656e; border-left:solid 10px #3e494f; } #content .post-content h3 { border-bottom: 2px solid #58656e; } #content .post-content h4 { border-left: 5px solid #58656e; }
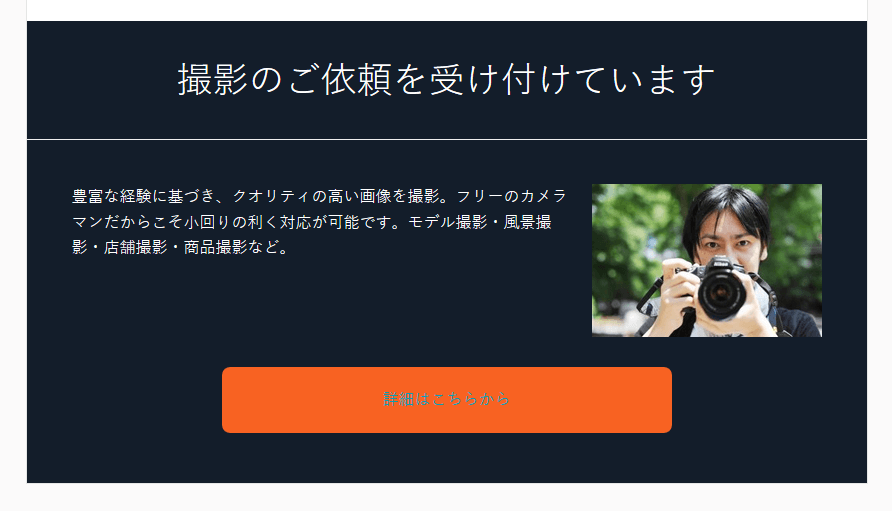
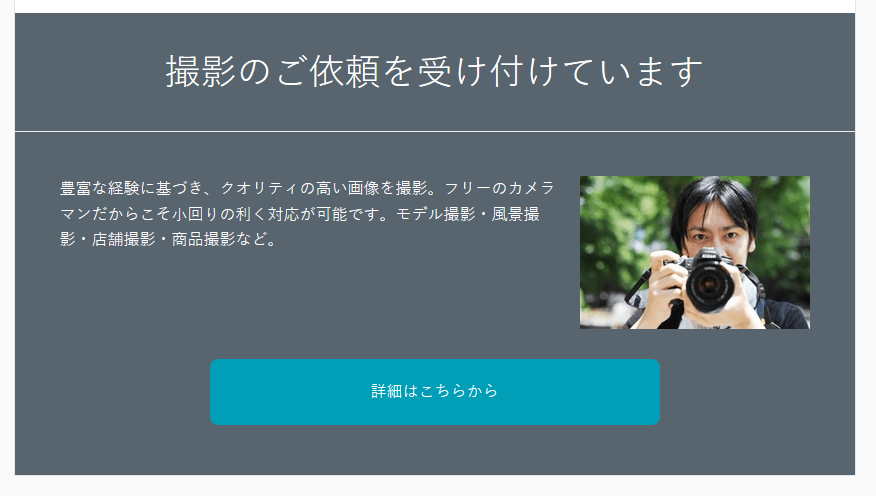
投稿ページのCTA色を変更
投稿ページのCTAの色を変更します。

CTA背景をメインカラー(#58656e)に。
CTAのボタンをアクションカラー(#009fb7)に。
/* 投稿ページのCTA色を変更 */ #content .post-cta { background-color:#58656e; } #main article .post-cta-btn .button { background-color:#009fb7; color:#fff !important; }
変化しました。

投稿ページのコメント欄を変更
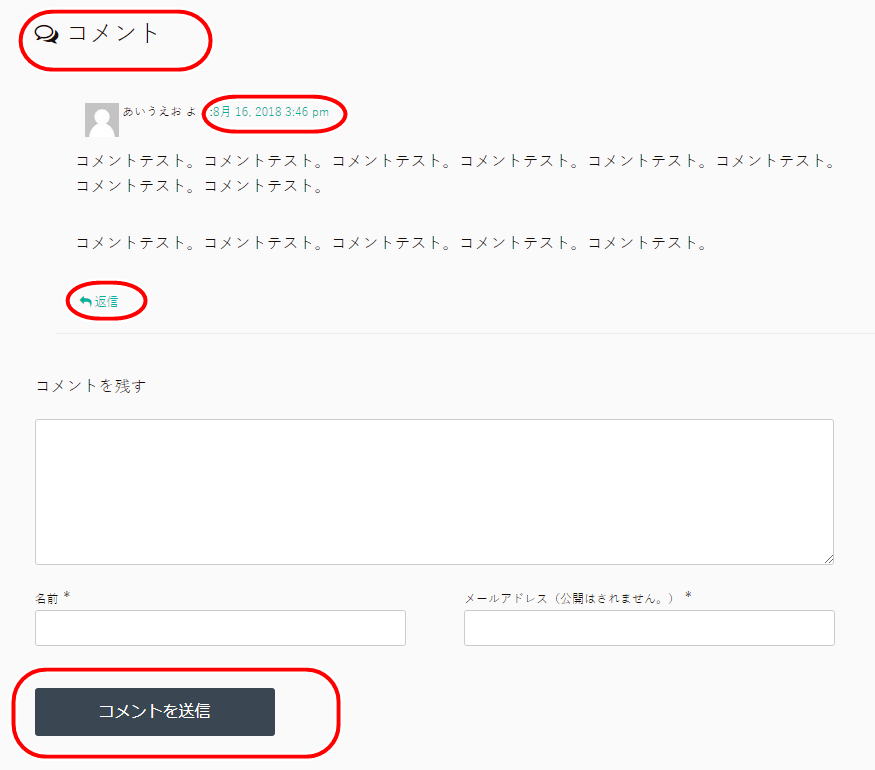
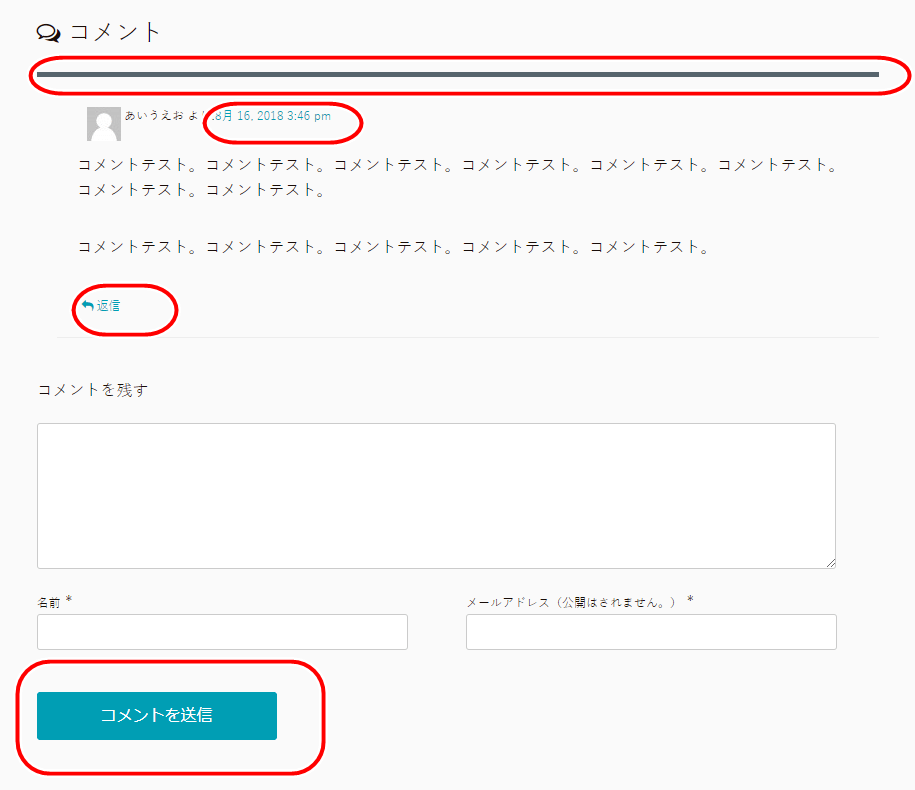
投稿ページのコメント欄の色を変更します。

「コメント」という見出しの下にメインカラー(#58656e)の下線を。
これは見出しにメリハリを付けるためです。
リンクと送信ボタンをアクションカラー(#009fb7)に。
ちなみに「コメント」いう見出しは、コメントが付かないと表示されません。
/* 投稿ページのコメント欄を変更 */ #content #comments h4 { border-bottom: 5px solid #58656e; } #content #comments a { color:#009fb7; } #content form input[type="submit"] { background-color: #009fb7; }
変化しました。

コメント欄を付けない場合の措置
ブログにコメント欄を付けるか否かは、そのブログの運営方針次第です。
炎上やスパムコメントが煩わしくて、コメント欄を非表示にする場合もあるかと思います。
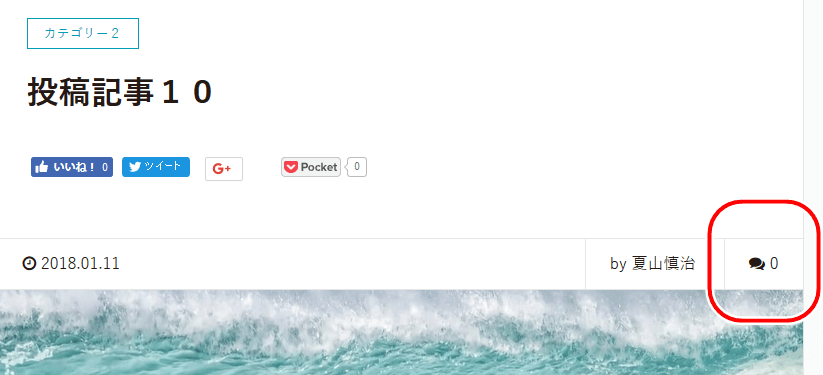
とろこがXeory Extensionでは、投稿ページのコメント欄を非表示にしても、なぜか記事タイトル横にコメント数「0」と表示されてしまいます。

ここがXeory Extensionの弱点「その5」です。
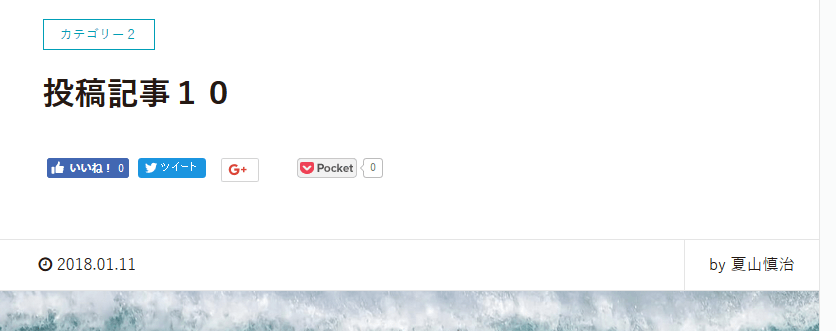
これがウザい場合は、以下のコードでコメント数表示を消してください。
/* 投稿ページのコメント数表示を消す */ li.comments { display:none !important; }
消えました。

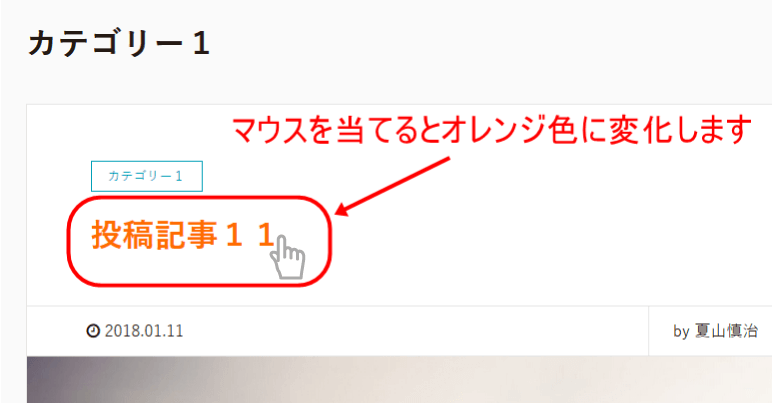
アーカイブページ:記事タイトルのマスホバー色変更
最後にアーカイブページ(月別・カテゴリー別・タグ別)の変更です。
まず、各記事タイトルのマウスホバー色を、アクションカラー(#009fb7)に変更します。

デフォルトでは濃いオレンジ色になってます。
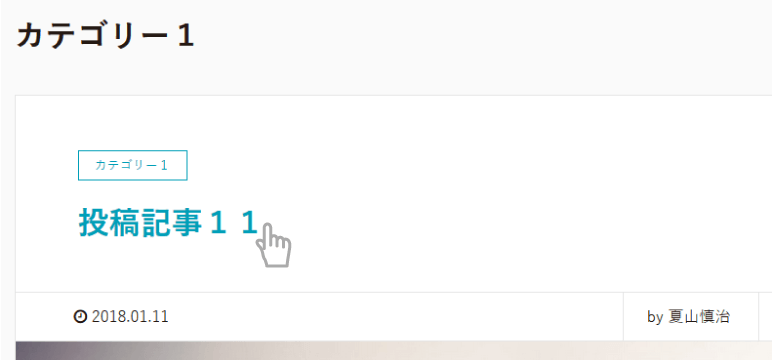
/* アーカイブページ:記事タイトルのマスホバー色変更 */ #content .post-title a:hover { color:#009fb7; }
変化しました。

アーカイブページ:「続きを読む」の色変更
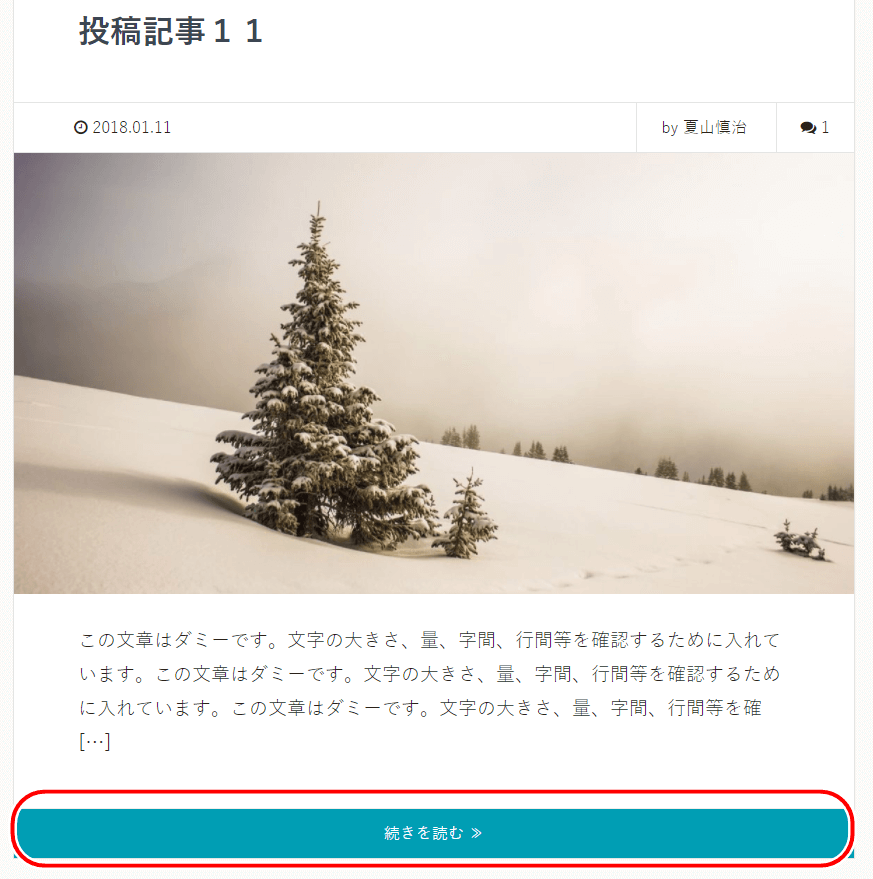
アーカイブページの「続きを読む」の帯色を、アクションカラー(#009fb7)に変更します。

/* アーカイブページ:「続きを読む」の色変更 */ #content .post-footer a.morelink { background-color: #009fb7; }
変化しました。

アーカイブページ:ページャーの色変更
アーカイブページのページャーの色を、アクションカラー(#009fb7)に変更します。

/* アーカイブページ:ページャーの色変更 */ #content .pagination .current { background-color: #009fb7; }
変化しました。

今回はここまで
さて、今回はここまでです。
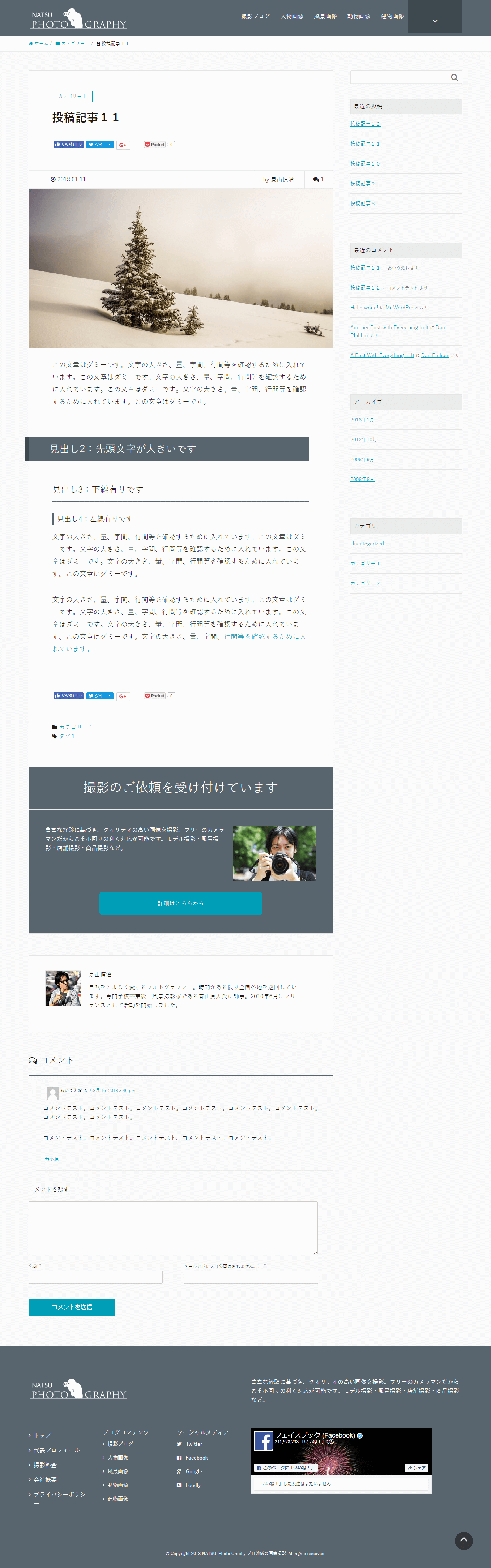
固定ページ・投稿ページ・アーカイブページの色や文字サイズ等を変更しました
投稿ページは以下のように変化しました。

これでCSSカスタマイズ編は終了です。
本シリーズ、残りはあと一回のみ。
「応用編」と称して、ページタイトルの変更やInstagramのフィード実装などを行います。