「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その6」。
前回は、トップページのコンテンツ作成の途中まで進みました。
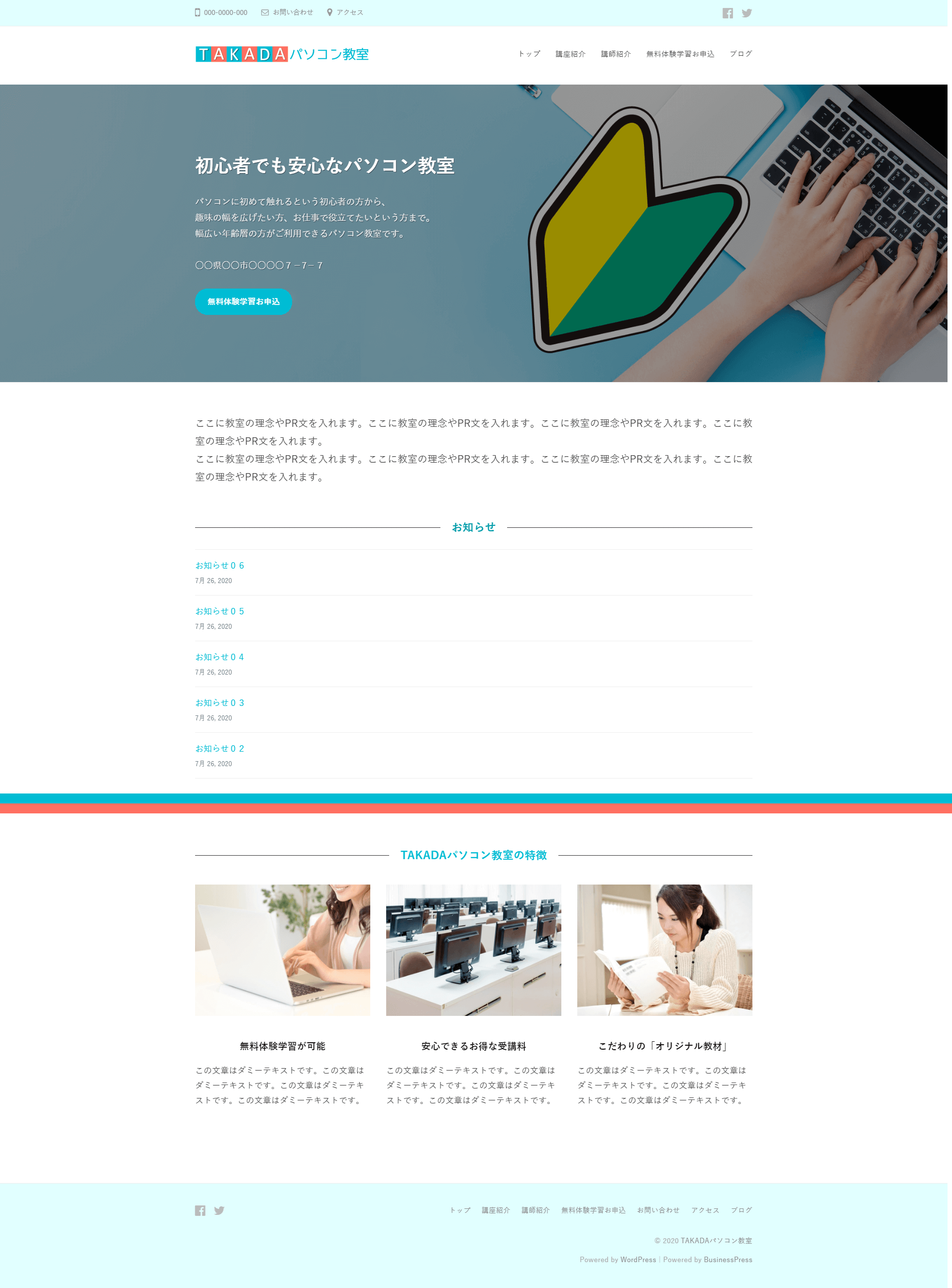
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
今回はコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
目次
二本の細線の作成
では、トップページのお知らせコーナー下から続きを始めます。
「二本線」の作成です。
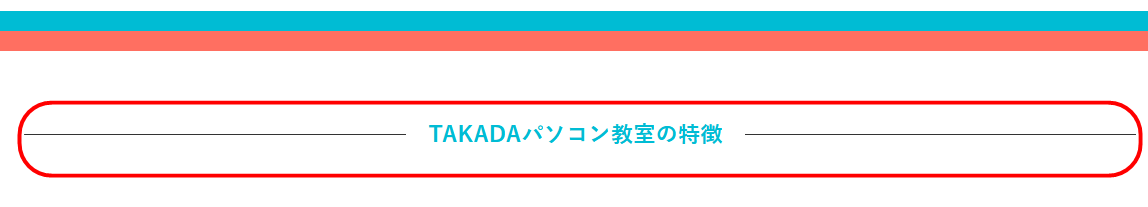
「二本線」とは、ダミーサイトを見てもらうと分かりますが、これです↓

メインカラーとアクションカラーの2本の細い線です。
縦長のページの場合、コンテンツがダラダラと続くと飽きがくるので、途中でこの種のアクセントを入れます。
では、その作り方のご説明。
ブロックを追加し、「スペーサー」を選びます。

この「スペーサー」というのは、各ブロック間に間隔を入れるためのものです。
「間隔入れ用ブロック」だと思ってください。
これについては、次々回あたりで大いに解説しますが、今回は本来の機能として使いません。
細い線を入れるための裏技として使います。
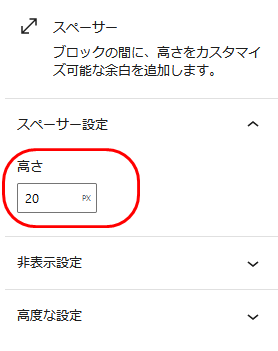
スペーサーを入れて、

さらに右の設定欄から、

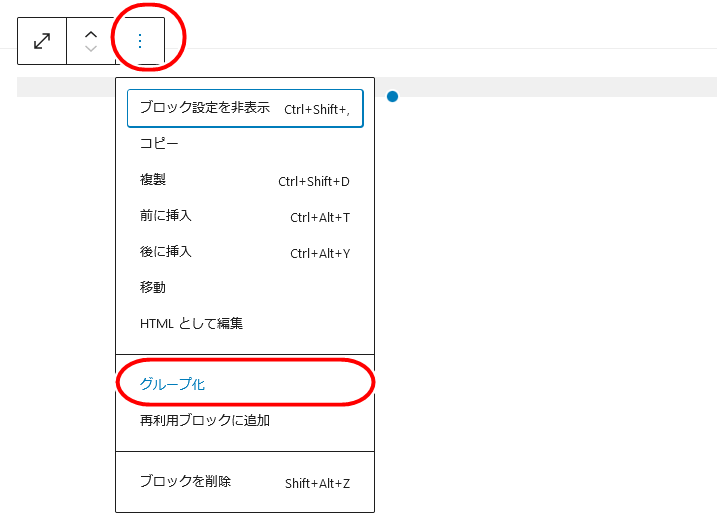
そしてスペーサーを

そのグループを

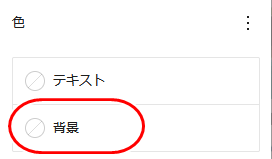
で、右の設定欄から

色の設定変更手順は「その5」に詳しく記述しましたので、ここでは省きます。
同じ手順で下に、もう1本のアクションカラー(#ff6f61)の線を入れます。
ページを更新すると、以下のように表示されました。

スペーサーを使った線は裏技
この「スペーサーを使った色付きの線」というのは、あくまでも裏技です。
背景色を付けて細い線を引くのは、今のブロックの種類の中では他に見当たらないため、やむえずこういう手法を取ってます。
いずれ、テーマやプラグインのアップデートなどで「色付き細線」の作成機能が追加されると良いですね。
「TAKADAパソコン教室の特徴」の見出しを作成
次に「TAKADAパソコン教室の特徴」を作成します。
ここは「見出し」と「3つの特徴」の2つのブロックで作ります。
まずは「見出し」から。
ここは前回の、お知らせの見出しと手順は同じです。

「TAKADAパソコン教室の特徴」の3つの特徴部分を作成
続いて3つの特徴部分。
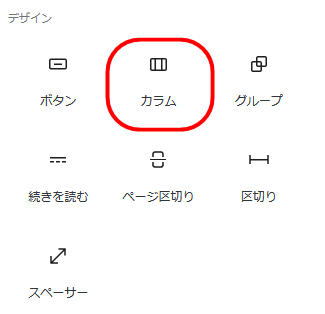
ここのブロックは「カラム」を使います。

「カラム」を入れると、

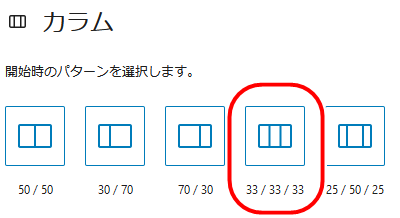
パターンの選択で「33/33/33」の均等3分割を選びます。
3つのカラムが「+」で表示されます。

ここから、それぞれのカラムの中に
◇画像
◇見出し
◇段落
を、入れ子でこの3つのブロックを入れていきます。
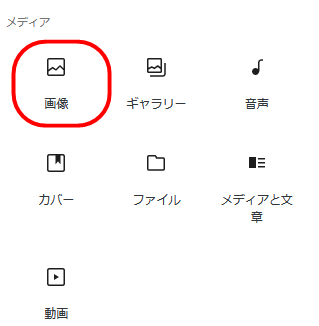
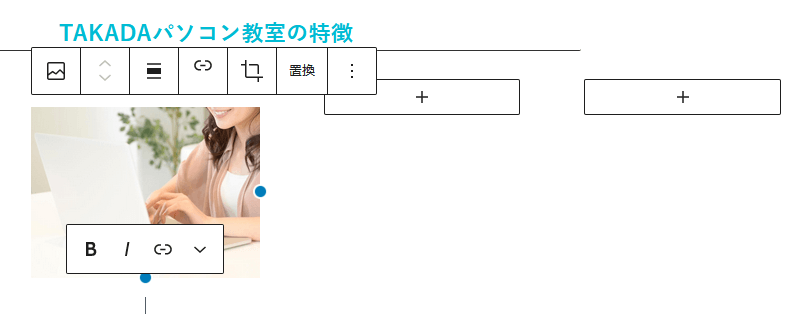
左の「+」からクリックして、まずは「画像」から。

「画像」は入れるだけで、特に設定する必要は無いです。
ただ、出来るだけ800px以上の画像を入れてください。

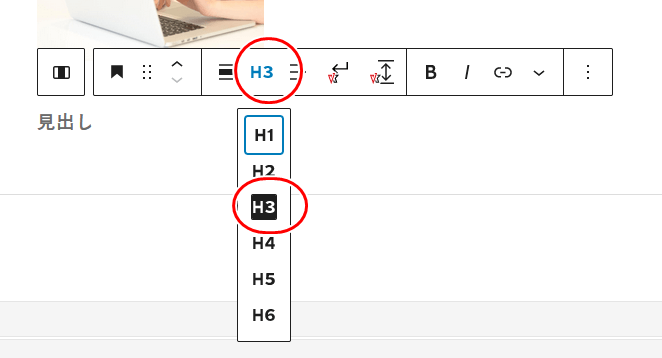
続いて、カラム内のその下に「見出し」を入れます。
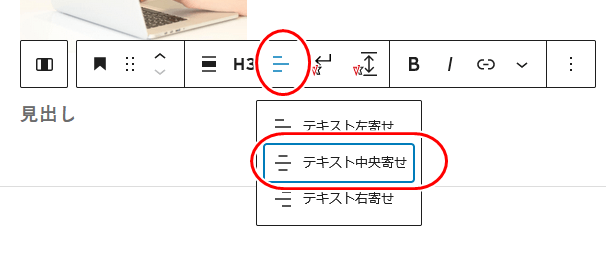
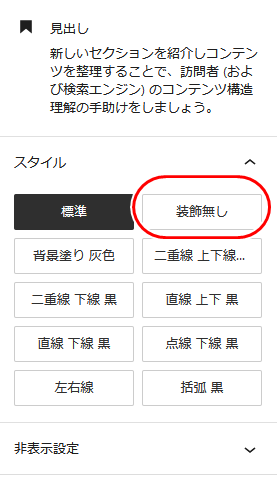
この箇所の見出しは


さらに右の設定欄にて

次に、カラム内のその下に「段落」を入れます。
ここは文章を入れるだけでよいです。
特に設定の必要はありません。
以後、真ん中のカラム・右のカラムに、同様に「画像」「見出し」「段落」の順で入れていきます。
真ん中のカラム
右のカラム
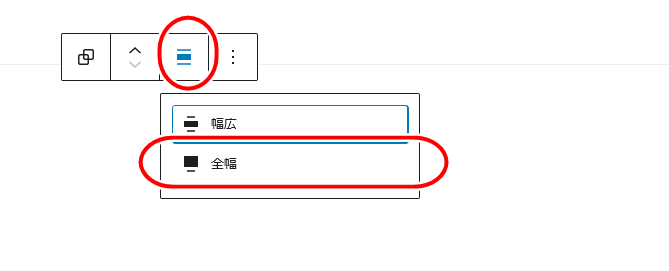
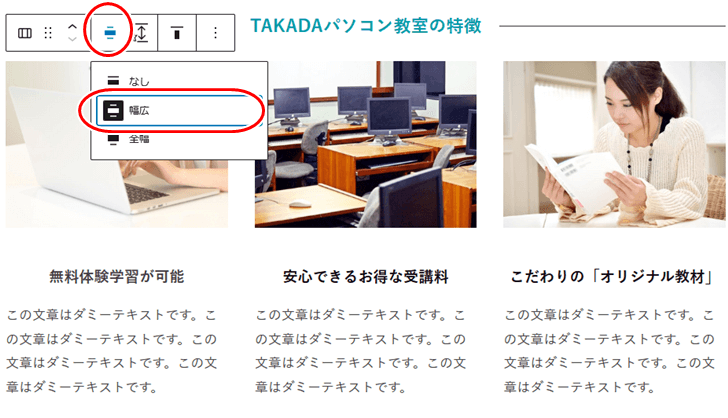
そして最後に、3つのカラム全体を選択して「幅広」に変更。

この時、間違って個々のカラム内のブロックを「幅広」に変更すると、無惨なことになるので気をつけてください(^_^;)
で、ページを更新。
このように表示されました。

ブロックで困ったときは 3
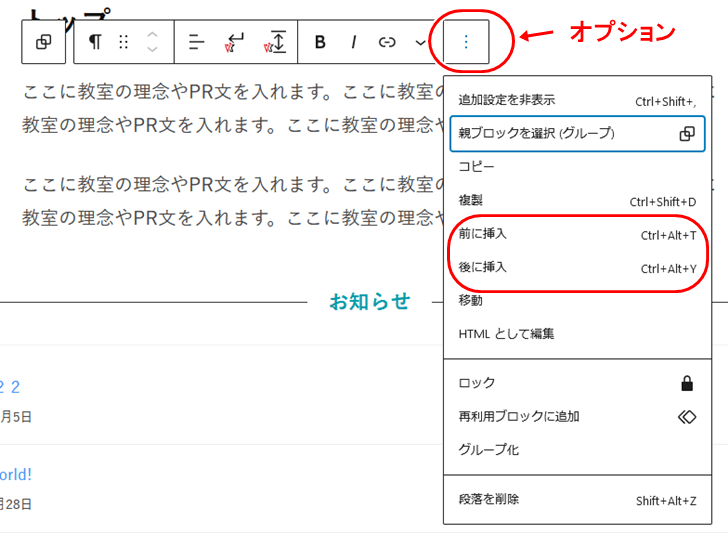
ブロックの上や下に、別なブロックを入れたい場合は
「オプション」をクリックし、

「前に挿入」「後ろに挿入」で入れてください。
ブロックで困ったときは 4
ブロックをいじってる際に、間違ったクリックや違う選択などをしてしまうことがあります。
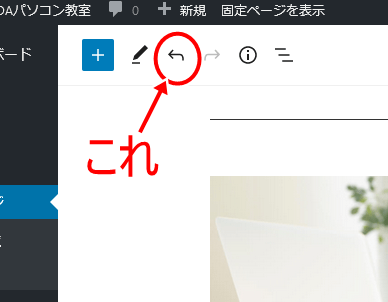
「あ~ブロック消してやり直しかよ」などと考えずに、その場合はWordPressの「元に戻す」機能を使ってください。

画面左上にあります。
編集上の選択を元に戻せます。
今回はここまで
今回はトップページのコンテンツのうち、
「二本の細い線」(スペーサーブロック)
「教室の特徴の見出し」(見出しブロック)
「教室の特徴(3つ)」(カラムブロック)
この3つを作成しました。

次回もコンテンツ作成の続きを解説します。