「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その10」。
前回は固定・投稿・アーカイブの各ページを、CSSにてカスタマイズしました。
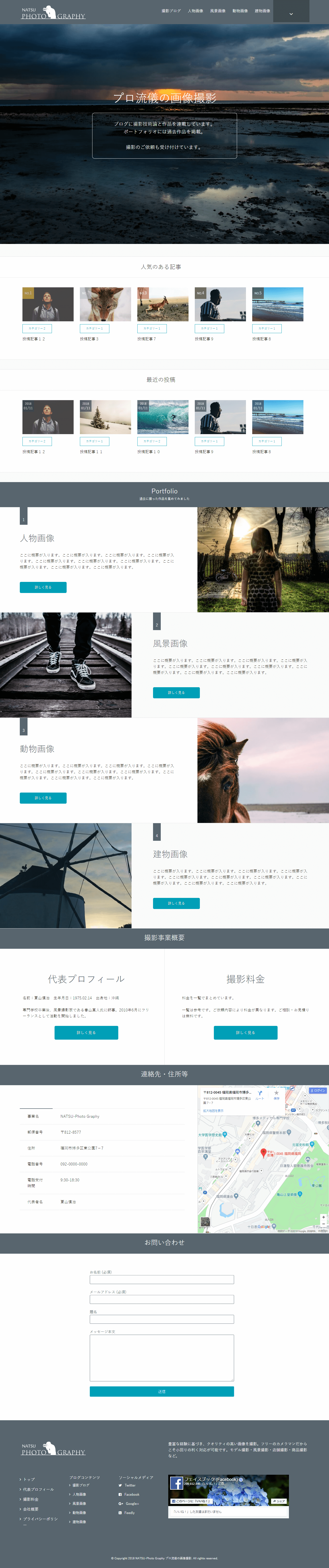
このWEBサイトを最終までに、以下の状態にカスタマイズします。

*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回は本シリーズ最終回「応用編」です。
カスタマズ箇所は以下の3点
1,サイドバーにInstagramのフィードを表示
2,サブページのタイトルを修正
3,代替アイキャッチ画像の差し替え
特に「2」「3」はサーバ上のファイルをいじる必要があるので、初心者さんには難易度が高いかもしれません。
~ 目次 ~
- Instagram用のプラグインを入れる
- サイドバーにInstagramのフィードを表示
- Xeory Extensionのタイトル設定
- サブページのタイトルを修正
- アイキャッチの代替画像を差し替え
- 本シリーズはここまで
Instagram用のプラグインを入れる
投稿ページやアーカイブページのサイドバーに、プラグインを使ってInstagramのフィードを表示させます。
まず、Instagramのアカウントを持っていることが前提となります。
以下、その手順です
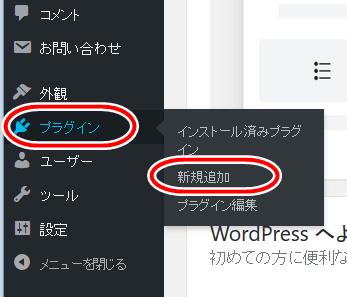
WordPress管理画面⇒プラグイン⇒新規追加

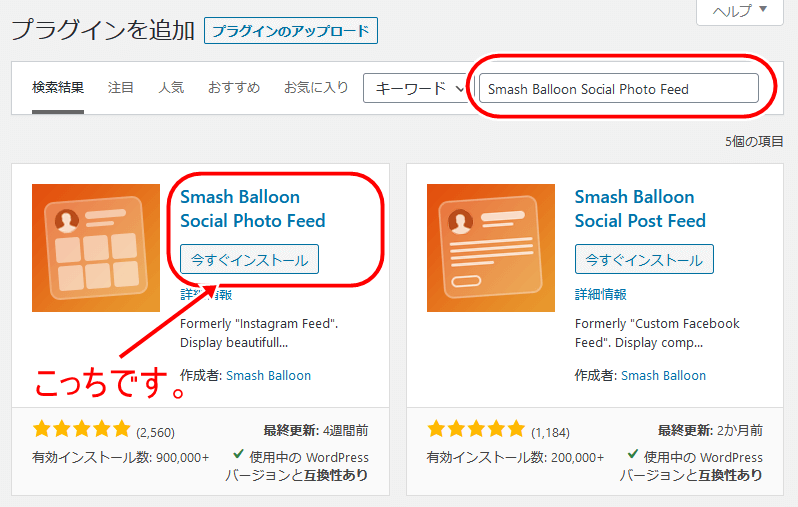
右上の検索欄に「Smash Balloon Social Photo Feed」と入れ、該当プラグインをインストールして有効化します。

この時、ほぼ同じ名前の「Smash Balloon Social Post Feed」という別プラグインが隣に表示されると思いますが、間違わないようにしてください。
・・・紛らわしいですな(^_^;)
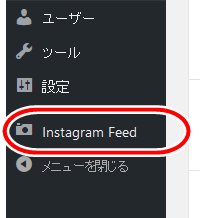
WP管理画面左に「Instagram Feed」と項目が表示されるので、これをクリック。

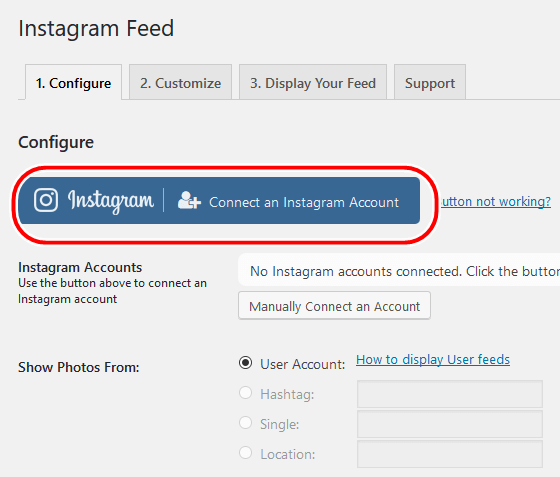
設定画面が表示されるので
「Connect an Instagram Account」をクリック。

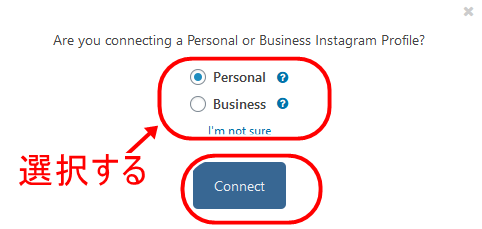
ここで「Personal(個人)」アカウントか、
「Business(ビジネス)」アカウントか選択画面が出るので、

該当する方を選んで「Connect」をクリック。
ちなみにビジネス用アカウントとは「ビジネスプロフィール」ってやつです。
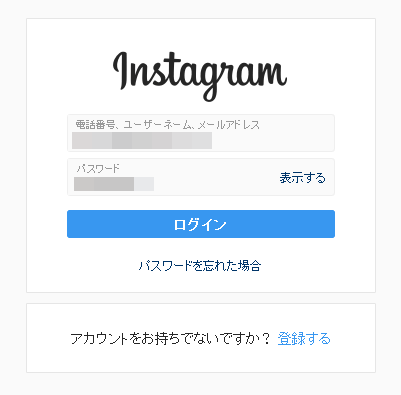
選択後、Instagramのログイン画面が表示されるので、ログイン用のIDとパスワードを入れて、ログインします。

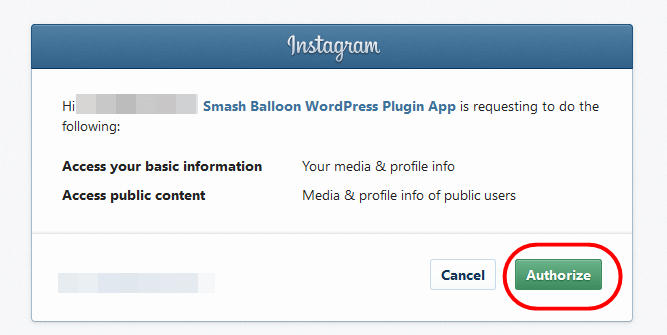
さらに「Authorize」をクリック。

これで認証は完了です。
次に「Customize」タブをクリックし、

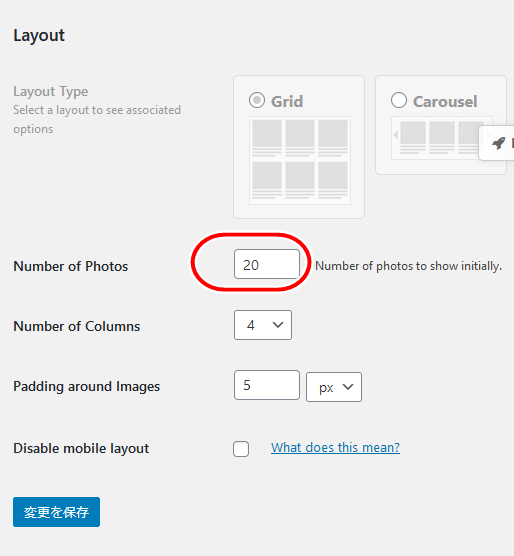
ページ上段あたりの「Layout」欄、

ここの「Number of Photos」の数字が
表示される画像枚数となります
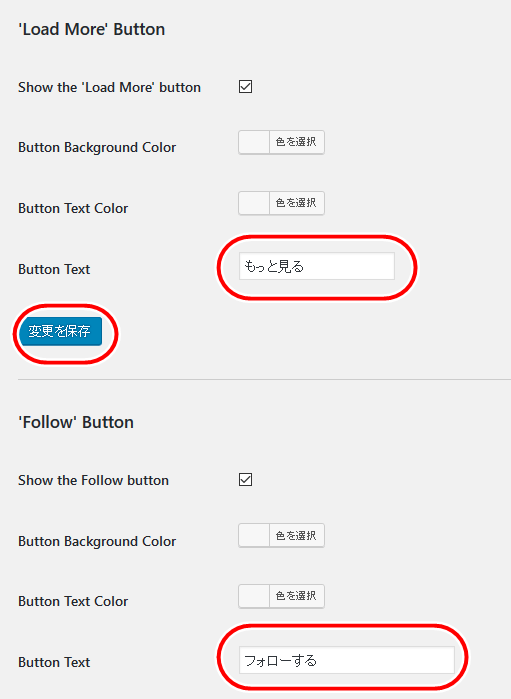
さらに、ページ下部の
「’Load More’ Button」
「’Follow’ Button」
の2項目にてそれぞれ、
Button Text:「Load More…」⇒「もっと見る」
Button Text:「Follow on Instagram」⇒「フォローする」
と変更してください。

最後に「変更を保存」をクリック。
サイドバーにInstagramのフィードを表示
続いて、
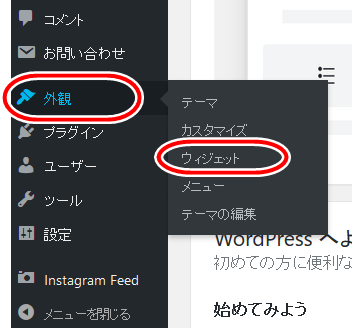
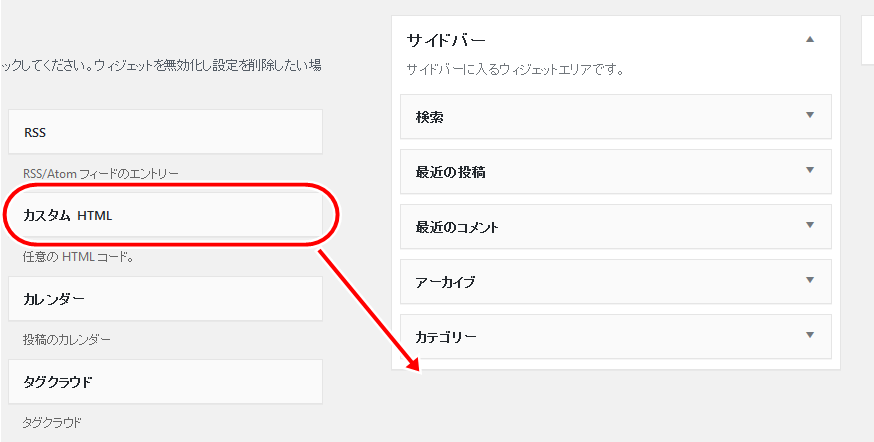
Wordpress管理画面⇒外観⇒ウィジェット

ウィジェット領域「サイドバー」の一番下に、ウィジェット「カスタムHTML」を入れます。

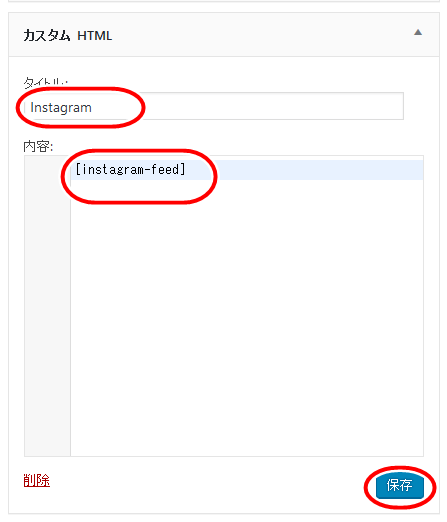
「カスタムHTML」のタイトルは「Instagram」、
中には以下のコードを入れて、保存をクリック。
[instagram-feed]

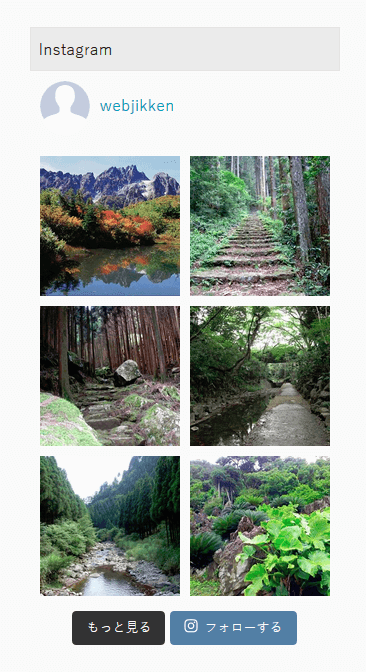
サイドバーにInstagramのフィードが表示されました。

Xeory Extensionのページタイトル設定
Xeory Extensionの「ページタイトル」に関する設定は少々特殊です。
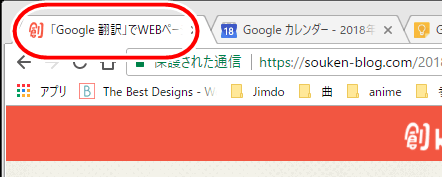
「ページタイトル」というのは、
WEBサイトをブラウザで表示すると、

↑こういう感じで表示される各ページの名称のことです。
HTMLのコードでは「title」タグで設定します。
たとえば創kenブログのこのページの場合は、Googleなどで検索すると以下のように表示されます。

このページのタイトルは、
『「Google 翻訳」でWEBページを丸ごと翻訳 | 創kenブログ』
つまり「投稿名 | サイト名」
このパターンで記述されてるのが分かると思います。
最近のWordpressで作成するサイトは、ほとんどこのパターンです。
とろこが「Xeory Extension」の場合は、
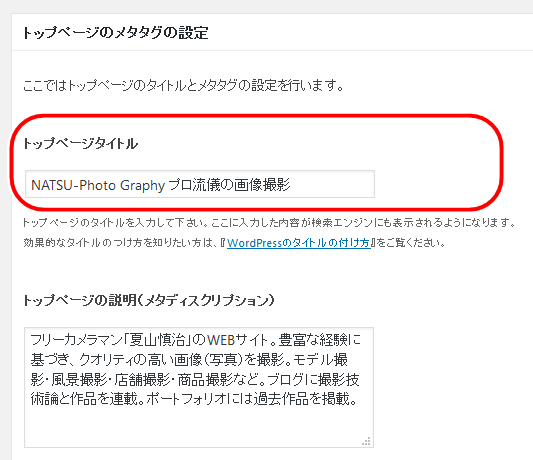
トップページの「ページタイトル」は、
WordPress管理画面⇒初期設定⇒「トップページタイトル」

ここで設定した文章が使われます。
しかし、それ以外のサブページでは
単に「投稿名」が表示されるだけです。

SEO的にどっちが有利かというと、正直それほど差は無いとは思います。
ですが、Xeory Extensionでも
「投稿名 | サイト名」
このパターンで表示するようにカスタマイズは可能です。
サブページのタイトルを修正
以下、カスタマイズ手順です。
まず、サーバ上の親テーマ(xeory_extension)のフォルダの中にある「header.php」をコピーします。
場所は
wp-content/themes/xeory_extension/header.php
にあります。
そして、それを子テーマのフォルダ内にそのまま貼り付けます。
次に、この子テーマの「header.php」を編集します。
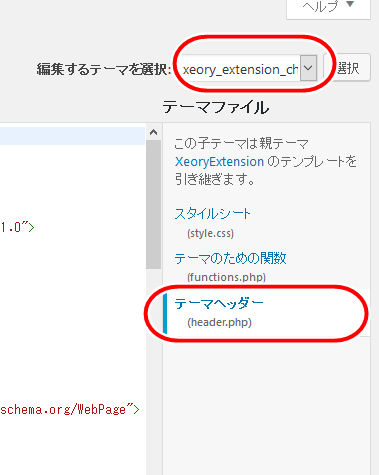
WordPress管理画面⇒外観⇒テーマの編集

画面右の「テーマヘッダー(header.php)」をクリック。

この時、編集するテーマは子テーマになってるかどうか、必ず確認してください。
header.phpのコードが表示されます。
この中の5行目に
<title><?php bzb_title(); ?></title>
というコードがあります。
これを下記のコードに差し替えます。
<title><?php wp_title ( '|', true, 'right' ); ?><?php bloginfo('name'); ?></title>
そして「ファイルを更新」をクリック。
すると、トップページ以外は全て
「投稿名 | サイト名」
で、表示されるようになります。

アイキャッチの代替画像を差し替え
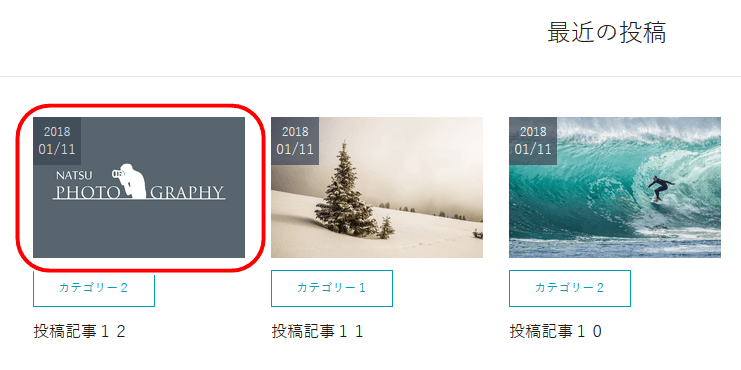
Xeory Extensionでは、投稿記事にアイキャッチ画像を指定しない場合、トップページには以下のように表示されます。

コーヒーか何かのカップの画像ですね。
これがアイキャッチの代替として必ず表示されるわけです。
こいつの正体は親テーマの中にある「noimage.jpg」という画像ファイルです。

場所は
wp-content/themes/xeory_extension/lib/images/noimage.jpg
になります。
これ、Wordpress管理画面からの設定では、別な画像に差し替えることはできません。
差し替えるには、サーバー上にファイルをアップする必要があります。
以下、その手順です。
まず、差し替え用の画像を用意します。
推奨サイズは1200×800px。画像はJPG。
名称は必ず「noimage.jpg」にしてください。
このサイトでは以下の画像を用意しました。

この画像ファイルを
wp-content/themes/xeory_extension/lib/images
にアップロードします。
「images」フォルダ内には、すでに同じ名称のファイルが存在するのでそのまま上書きします。
変化しました。

ただし、これは子テーマではなく、直接に親テーマのファイルをいじっているため、テーマのアップデート次第では元のカップ画像に戻ってしまう可能性もあります。
その時はお手数ですが、今の手順で再度差し替えてください。
本シリーズはここまで
今回は応用編と言うことで、3箇所のカスタマイズを行いました。
他の回と比べると敷居が高かったかもしれませんね(^_^;)
さて、今回で「Xeory Extensionカスタマイズ」シリーズは終了です。
全10回もお付き合いいただきありがとうございました。





































