「BusinessPress」は国産の無料WordPressテーマです。
- GPLライセンス・無料・商用利用可・カスタマイズ自由。
- コーポレート型(ビジネスサイト)テーマ。
とりあえず速攻で、CSSなどいじらずに、格好良いサイトを作りたい人にはピッタリのテーマです。
今回から数回に渡って「BusinessPress」を使ったサイト作成の手順例を載せていきます
目次
BusinessPressとは?
「BusinessPress」は日本では少数派のコーポレート型テーマです。
ビジネスサイト専門のWordPressテーマ。
こざっぱりしたサイトを簡単に作成するのに向いています。
- ヘッダーに電話番号・お問い合わせ・アクセス・SNSリンクなどを表示
- フォントや行間が綺麗(これが最大特徴)
- 投稿ページの機能も充実
- ブロックエディターでのコンテンツ作成が前提
使用用途としては、
「中小企業・店舗用に綺麗なWEBサイトを作りたい。
ブログも併設したい。
でも、CSSなんか手を触れるのも嫌です。」
こういう人に向いてると思います。
架空のPC教室のWEBサイトを制作
今回のWordPressサイト作成シリーズ、完成形は以下になります。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のデモサイトです)

サイト制作の骨子として、
こういう脳内設定でいきます。
本シリーズでは基本的にCSSの調整は必要としません。
完成例のデモサイトは、CSSを全くいじってない状態です。
ただ一応、本シリーズの最後に「追加応用編」として、CSSを調整した場合の例も載せるつもりです。
以下、制作手順を書いていきますが、初歩的な部分は出来るだけ端折ります。
読む側はWordPressの基本的操作は理解しているという前提で書きます。
それとトップページとブログページの作成手順を主に掲載します。
他のページは最後にさらっとまとめて載せます。
テーマと子テーマのダウンロード
最初に、WordPressに「BusinessPress」のテーマと子テーマを入れます。
CSSは触らないので子テーマは入れなくとも機能しますが、将来的にご自身でCSSをいじる可能性もあるので、一応入れておくのが無難でしょう。
「子テーマとは何ぞや?」という人はこちらを参照されてください。
まず、「BusinessPress」のサイトからテーマをダウンロード。

「ダウンロード」のボタンをクリックしてください。
次に、子テーマのファイルですが、残念ながら公式サイトではファイルを用意してくれてません。
自分で作成する必要があります。
慣れてる人は問題ありませんが、初心者の人には敷居が高すぎます。
そこで創kenブログにて子テーマファイルを作っておきました。
よかったら使ってください。
(ただし自己責任でね!)
上記リンクをクリックするとダウンロードされます。
テーマと子テーマのインストール
さて、テーマと子テーマのファイル(ZIPファイル)が揃いました。
この2つを、解凍などせずにそのままWordPressにインストールします。
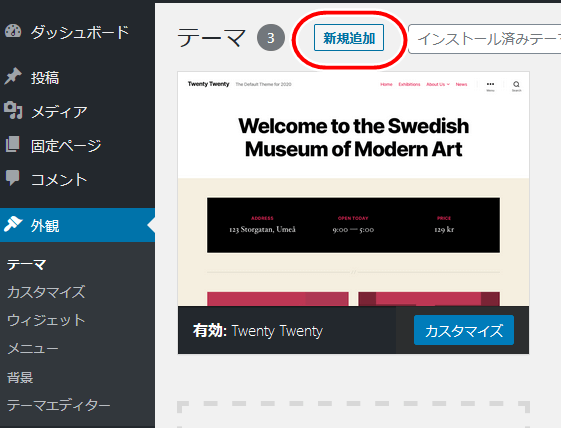
WP管理画面より
「外観」⇒「テーマ」⇒「新規追加」

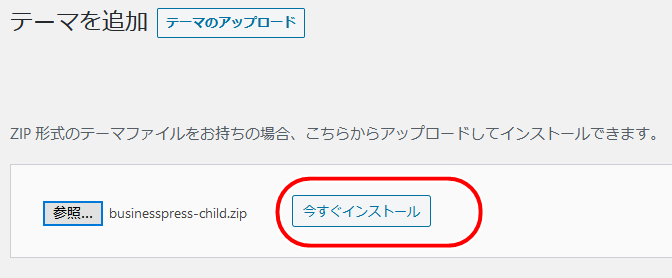
「テーマのアップロード」
テーマと子テーマのZIPファイルをアップロード、そしてインストール。

で、子テーマの方を有効化。
これでテーマ・子テーマのインストールは完了です。
なお、「BusinessPress」は、WordPressの公式ディレクトリ登録テーマではないので、テーマの検索欄からは探せません。
必ず「テーマのアップロード」からインストールしてください。
余計なウィジェットブロックを削除
次に、初期設定で入っている余計なウィジェットブロックを削除しておきます。
WP管理画面より
「外観」⇒「ウィジェット」
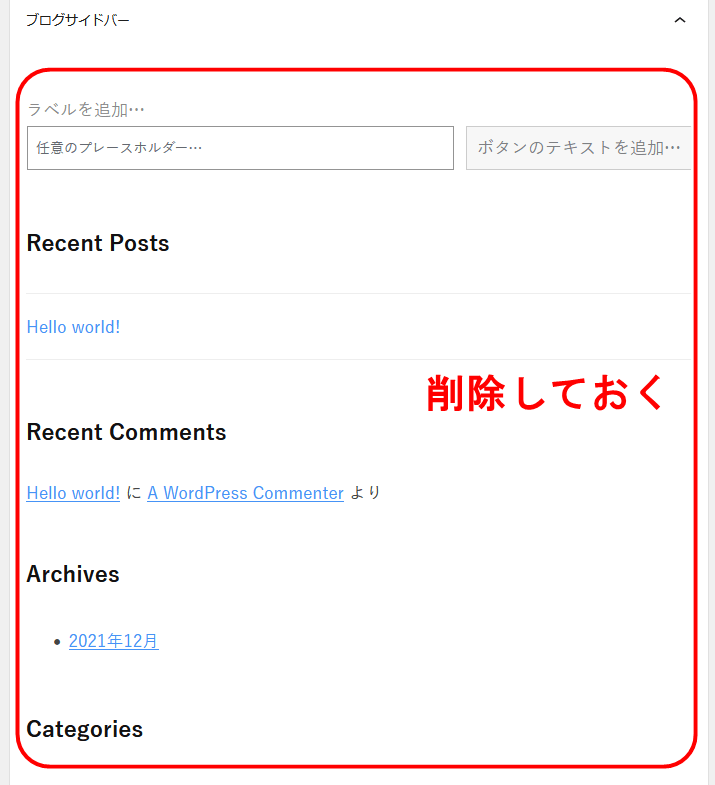
ずらずらとウィジェットエリアが並んでます。
初期設定で、この中の「ブログサイドバー」などにウィジェットが幾つか入ってるので、

これは使わないので削除しておきます。
ちなみに初期設定で入ってるエリアやウィジェットの種類は、それぞれのサイトによって異なってると思います。しっかり探して削除しておいてください。
次回以降は
今回は準備編と言うことで、次回以降は
◇サイトの構想
◇テーマとプラグインの設定
◇トップページの作成
◇ブログページの作成
◇追加応用編
この流れで進めていきます。
おそらく、本シリーズはCSSの編集に頼ってないため、初心者さんには敷居が低いだろうと思います。
順次投稿予定。
追記 2022/09/28
テーマ「BusinessPress」やプラグインのアップデートにより、本シリーズの記述を修正することがあります。
その場合、修正状況をデモサイト内のブログに掲載します。






































