当ブログでも使っているWordPressテーマ「STORK19」のオリジナルブロックの解説です。
「STORK19」は、オリジナルブロックが次々と追加されています。
これの利用者目線の使い勝手解説をしてみました。
種類が多いので、代表的なもののみ数回に分けて解説します。
今回は「その2」
「その1」はこちら↓
目次
アコーディオン
アコーディオンは他のテーマでもよく見かけるようになりました。

「そこそこ重要ではあるが・・・」
「見たい人だけ見てくれれば良い」
「特定の人のみ見てね」
こういう内容を表示する場合に向いてます。
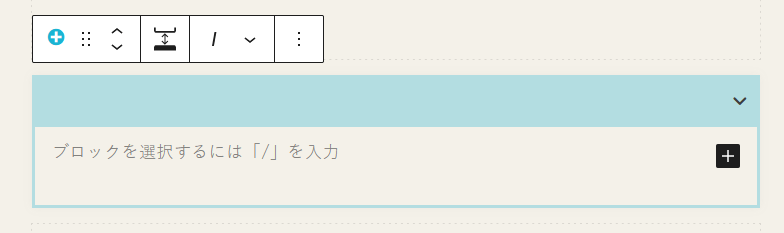
ブロックの初期状態

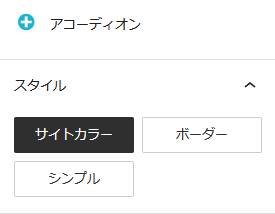
画面右側のブロック設定欄

実際に「アコーディオン」ブロックを入れてみました
クリックするとパカッと開いて、本文を表示します。
こっちが本文になります。こっちが本文になります。こっちが本文になります。こっちが本文になります。こっちが本文になります。こっちが本文になります。
一応、子ブロックも入れられます↓
(けっこう器用なやつです)

ステップ
ステップも他のテーマでよく見かけます。
ここらへんは考えることは皆一緒です。

ブログ型・コーポレート型、どちらでも重宝されるブロックです。
使い方としては、だいたい2つです。
- 手順の説明(例:購入手順とか)
- 時間ごとの変化(例:昆虫観察日記とか)
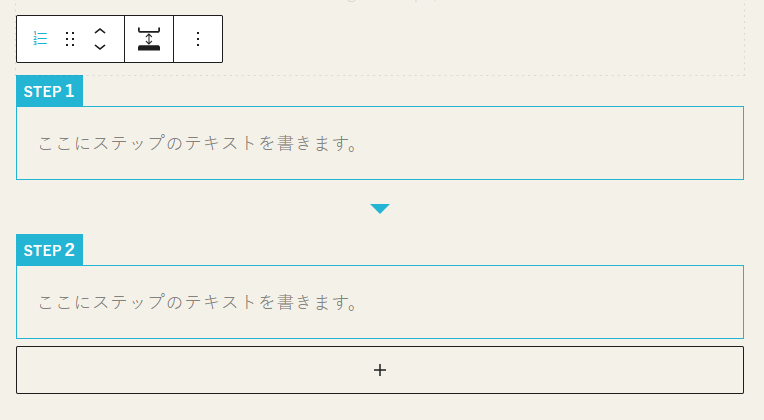
ブロックの初期状態

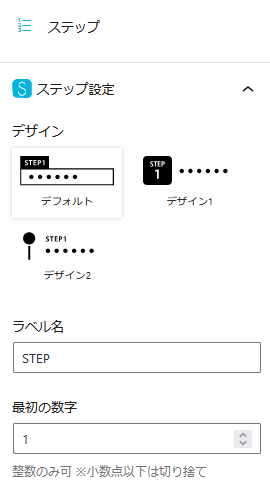
画面右側のブロック設定欄

実際に「ステップ」ブロックを入れてみました
当ブログの記事作成手順をのせてみました。
ネタ探し
まずはネタ探しに奔走します。常時、渇望状態です。
ネタ貯蔵
『Microsoft TO DO』にネタをメモっておきます。
いつも10~20個ぐらい貯めてます。
我ながらリスみたいなヤツだな~と思います。
記事執筆 1
テキストエディターに記事を書きます。
とりあえず頭に浮かんだ文をガンガン書いていきます。
この時点では脈絡ない殴り書きです。
記事執筆 2
殴り書いた文の数々を、一つの記事として再構成します。
執筆後は余韻に浸って「名文書いた~!」なんて思ってます。
念のため一晩ほど寝かせておきます
記事執筆 3
翌朝、記事を読み返して、あまりの駄文に泣きそうになります。
・・めげずに、ここから推敲・校正して完成させます。
アイキャッチ画像作成
アイキャッチの作成は、実は一番楽しかったりします(^^)v
記事アップ
記事をアップロード。
もう慣れたもので、最初の頃のドキドキ感はありません。
「アクセス多いと良いな~」なんて毎回思ってますけど。。。
補足説明
読んで字の如く、補足説明用のブロックです。

クラッシックエディター時代から、多くのブログ型テーマでは、すでにショートコードで挿入可能でした。
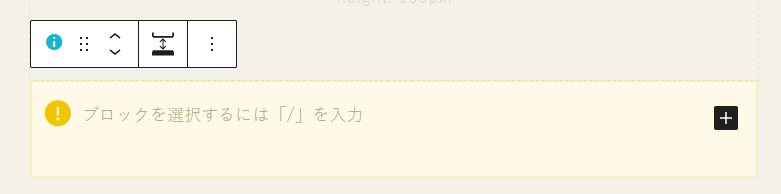
ブロックの初期状態

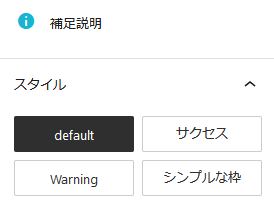
画面右側のブロック設定欄

実際に「補足説明」ブロックを入れてみました
以前は虫歯に悩まされました。
一年の三分の一は歯科ですごしてるんじゃないかぐらいの多さでした
でも、キシリトール入りのガムを噛むようになってから状況は一変。
ここ5年ほど全く歯医者に行ってません(^^)v
(マジな話しです)
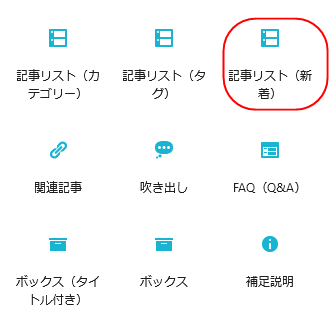
記事リスト(新着)
これはブログ型テーマには必須のブロックでしょう。

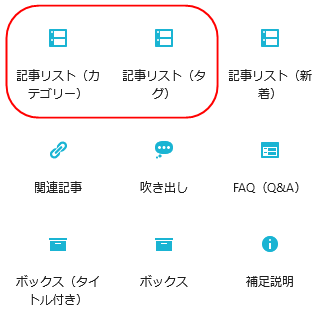
他に似たものとして
「記事リスト(カテゴリー)」
「記事リスト(タグ)」

などもあります。
画面右側のブロック設定欄

実際に「記事リスト(新着)」ブロックを入れてみました。
WordPress公式にも似たようなブロックはあるが・・
実は、WordPress公式にも同様のブロックがあります。
ただし、STORK19のものに比べると、以下の細かい設定ができません。
- 特定のカテゴリーやタグの記事を除外
- PC・タブレット・スマホごとにカラム数を指定

「オウンドメディア」とか言ってるけど、大半はそこの社員がやってるわけではない。フリーランス雇って記事書かせたり、アイキャッチ作らせたりしてるわけね。

・・・・そ、そうなんですね。
取りあえず「STORK19」のオリジナルブロック紹介回でした。今後も優れたブロックが追加される度に、この記事に加筆していこうと思ってます。

































最近はブログ乱立時代で、そこに企業のオウンドメディアが大挙参入するやらで、競争が激化してます。。。