「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
WordPressの国産テーマの大半はブログ型テーマで
企業や店舗で用いるコーポレート型テーマは少数派です。
その少数派の中に
以前にご紹介した「Lightning」や同じ運営会社の「BizVektor」、
そしてこの「Xeory Extension」などがあります。
とりあえず速攻で、
格好良いトップページと秀逸レイアウトのブログを持ったサイトを作りたい、という人にはピッタリのテーマです。
今回から数回に渡って「Xeory Extension」のカスタマイズ方法を載せていきます。
~ 目次 ~
- Xeory Extensionとは?
- 架空のフリーカメラマンのWEBサイトを制作
- テーマと子テーマのダウンロード
- テーマと子テーマのインストール
- 事前準備
- 初期状態のトップページは?
- 次回以降は
Xeory Extensionとは?
Xeory Extensionは、あの一世を風靡したバズ部が提供する無料のWordPressテーマです。
同じ運営会社に「Xeory Base」というテーマがあり、こっちはブログ型のテーマです。
Xeory Extensionの特徴は、
◎格好良い幅広型のトップページが簡単に作れる
◎投稿ページもシンプルで綺麗
◎トップページのレイアウトは柔軟性が無く、カスタマイズしずらい
個性的・クセのあるデザイン
◎投稿ページ(ブログ)を使用することが前提のテーマ
投稿ページを使わないならば他のテーマを選んだほうがよい
ま、こんなとこでしょうかね。
使用用途としては、
「ブログメインのWEBサイトだけど、サイトの表玄関として格好良いトップページも付けたい!」
こういう使い方に向いてると思います。
あくまでもブログがメインです。
架空のフリーカメラマンのWEBサイトを制作
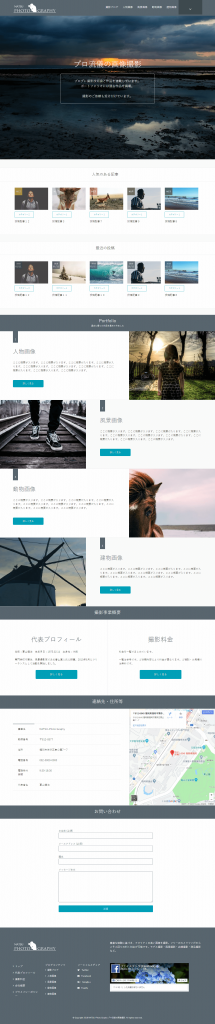
今回のカスタマイズシリーズ、完成形は以下になります。
*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)

カスタマイズの骨子として、
◇クライアントから依頼を受けてWordPressにてブログメインのWEBサイトを制作
◇クライアントはフリーランスのカメラマン
◇ブログの内容は撮影の技術論と作品掲載がメイン
◇ブログからの検索流入でアクセスを稼ぎ、それを仕事の依頼につなげたい
◇サイトの表玄関として格好良いトップページと、ポートフォリオ含む幾つかの固定ページを付けたい
◇掲載する画像の良さが引き立つようなレイアウト希望
◇使用するテーマは「Xeory Extension」
◇「なるべく安く早く作ってくださいね」⇒「はい、承りました (^_^;)トホホ」
こういう脳内設定でいきます。
以下、制作手順を書いていきますが、初歩的な部分は出来るだけ端折ります。
読む側はWordPressの基本的操作は理解しているという前提で書きます。
それとトップページのカスタマイズを主に掲載します。
投稿ページは最初から完成度が高いので、幾つの色を変更する程度にとどめます。
他のページ(固定ページ・アーカイブなど)は最後にさらっとまとめて載せます。
基本的に、前々回のLightningシリーズのように、あっちこっちを魔改造しまくる記事にはしません。
大半がWPの管理画面から操作できる内容となります。
テーマと子テーマのダウンロード
最初に、WordPressに「Xeory Extension」のテーマと子テーマを入れます。
カスタマイズするので子テーマは必須です。
「子テーマとは何ぞや?」という人はこちらを参照されてください。
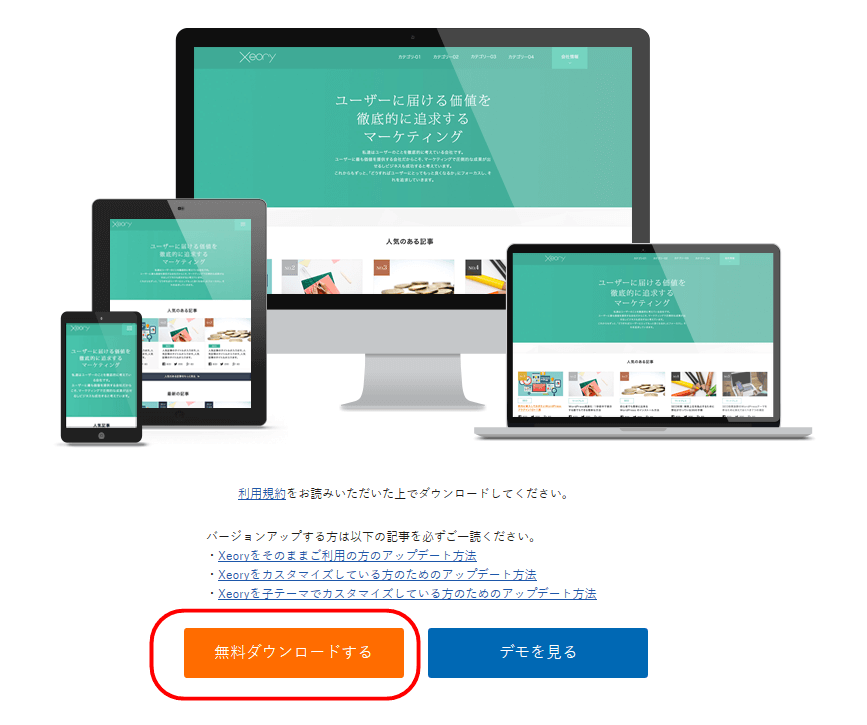
まず、「Xeory Extension」のサイトからテーマをダウンロード。

「無料ダウンロード」のボタンをクリックすると、最初にユーザー登録を求められるので、氏名やメールアドレス等を入力してください。
登録後に再度、上記のページに戻ってダウンロードボタンをクリックします。
すると、ZIPファイルのテーマがダウンロードされます。
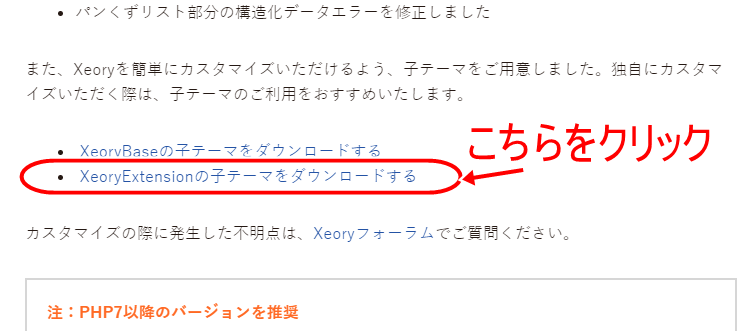
子テーマのファイルは、こちらの公式ページからダウンロードしてください。

ただ、公式ページはなぜか異様に重いので(2020/10/5時点)、開けない場合は創kenブログにて作った自家製の子テーマファイルを使ってください(ただし自己責任でね!)
上記リンクをクリックするとダウンロードされます。
テーマと子テーマのインストール
さて、テーマと子テーマのファイル(ZIPファイル)が揃いました。
この2つを、解凍などせずにそのままWordPressにインストールします。
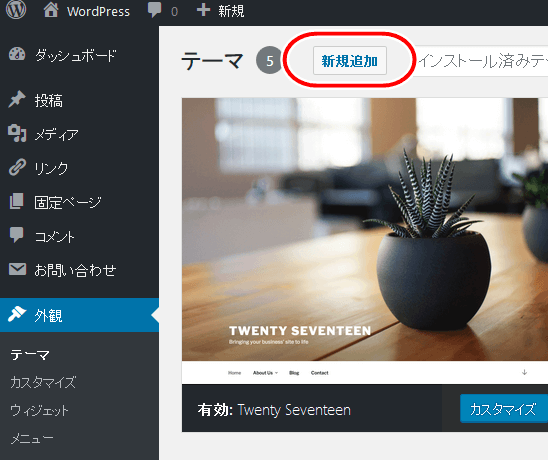
WP管理画面より
「外観」⇒「テーマ」⇒「新規追加」

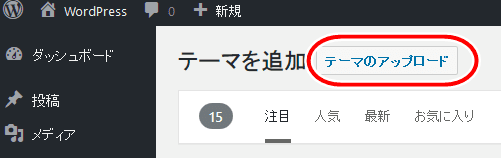
「テーマのアップロード」
テーマと子テーマのZIPファイルをアップロード、そしてインストール。

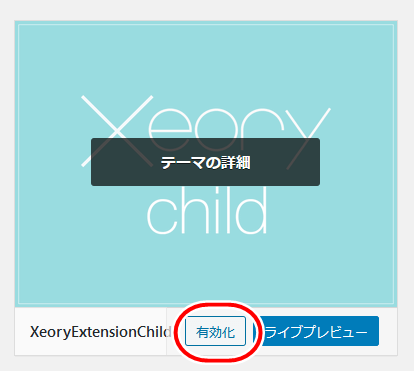
で、子テーマの方を有効化。

これでテーマ・子テーマのインストールは完了です。
なお、「Xeory Extension」は、WordPressの公式ディレクトリ登録テーマではないので、テーマの検索欄からは探せません。
必ず「テーマのアップロード」からインストールしてください。
事前準備
まず、トップページは固定ページを使用します。
固定ページを1ページ作成し、適当に名前を付けます。
*このサイトでは「トップ」という名前にしています。
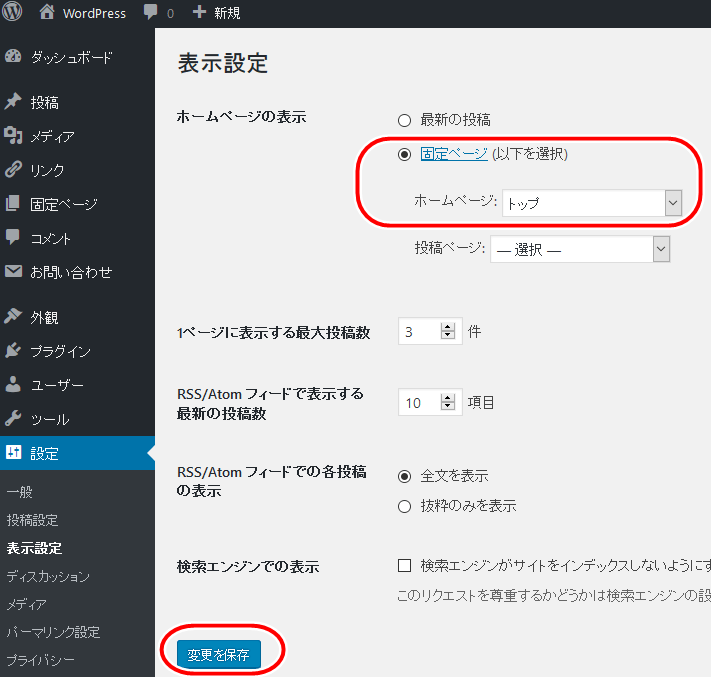
次に、WordPress管理画面「設定」⇒「表示設定」
「ホームページの表示」⇒「固定ページ」で「トップ(任意のページ)」を選択しておいてください。

このようにコーポレート型のWordPressサイトの場合は、トップページは必ず固定ページを使います。
初期状態のトップページは?
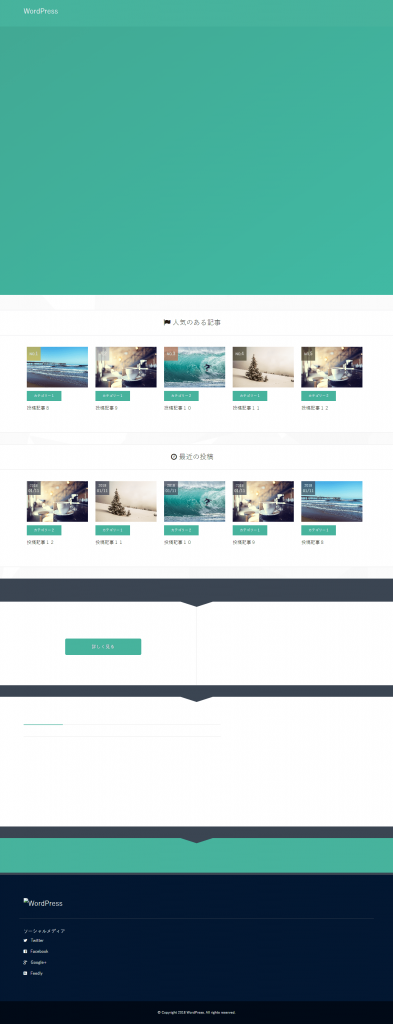
で、この時点のサイトのトップページはこんな感じ。
*投稿(ブログ)記事は仮入れ済
*PCで見た場合です

まだ何者でも無いという感じですが、
すでにこの段階でレイアウトらしきものが完成しているのが分かりますね。
次回以降は
「Xeory Extension」は格好良いレイアウトのテーマですが、幾つかの致命的な欠点があります。
それをこのカスタマイズシリーズで修正していきます。
このテーマは、良い意味でも悪い意味でも最初から完成しきったテーマなので、あまり長いシリーズにはならないと思います。
順次投稿予定。
「その5」ぐらいで完結させたいと思ってます(たぶん)。