「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その5」。
前回はプラグインの設定まで進みました。
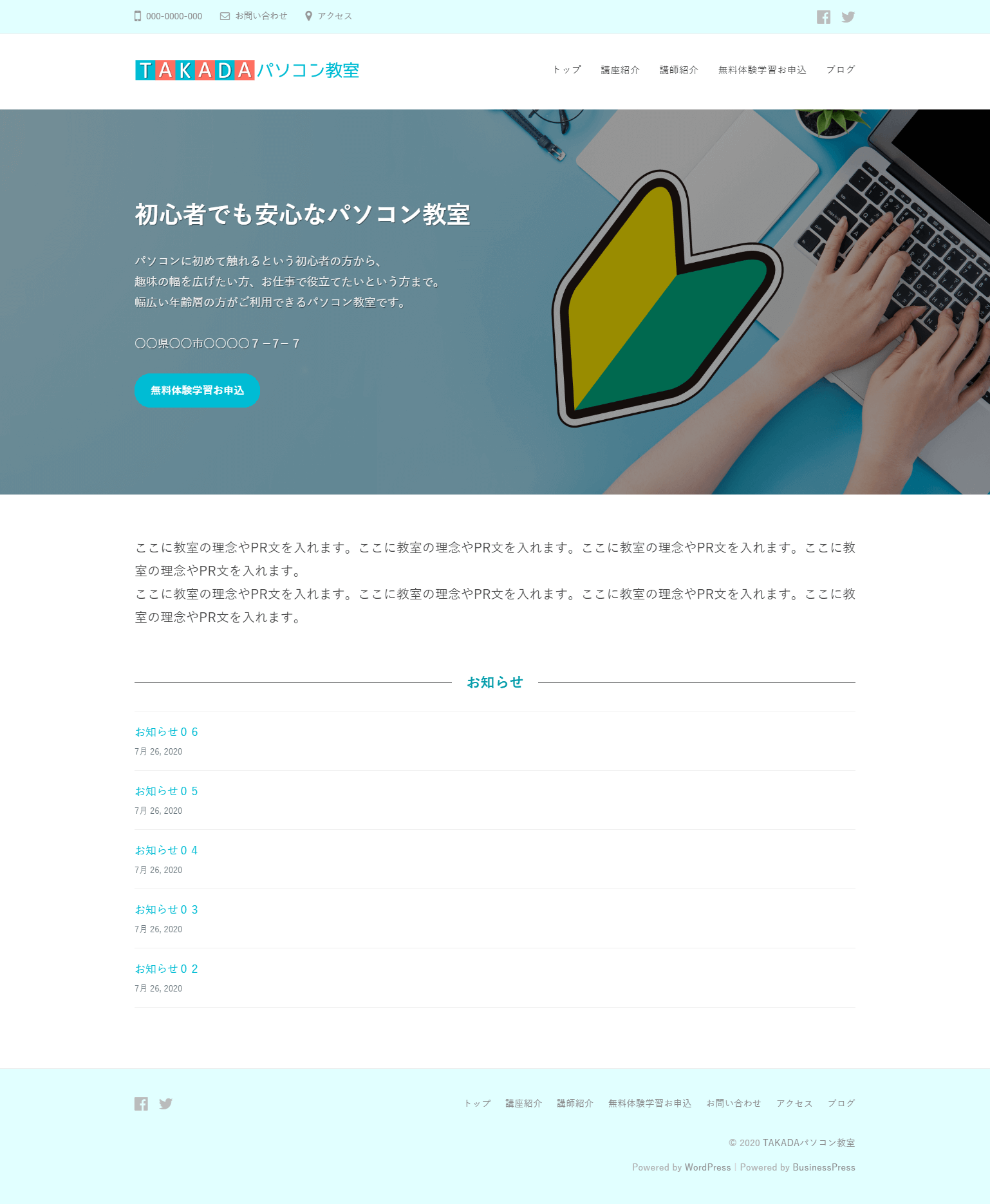
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
今回はトップページのコンテンツ作成について。
ブロックエディター(Gutenberg)を使って作っていきます。
トップページのコンテンツを作成
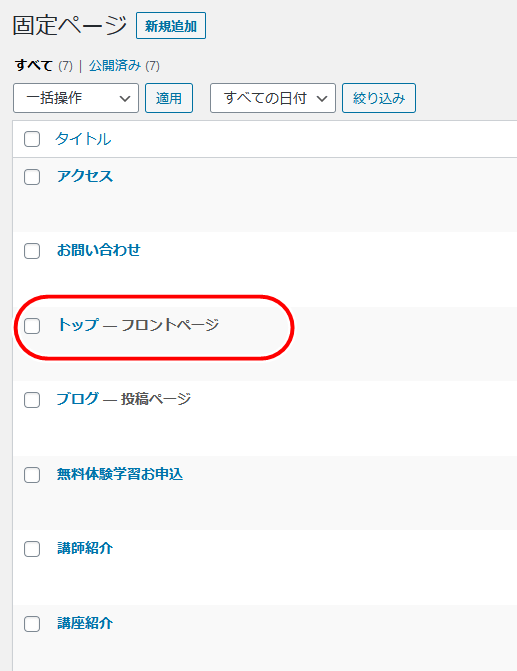
まず、トップページの編集画面を開きます。
WordPress管理画面より、
固定ページ⇒固定ページ一覧⇒トップ

クリックして開きます。

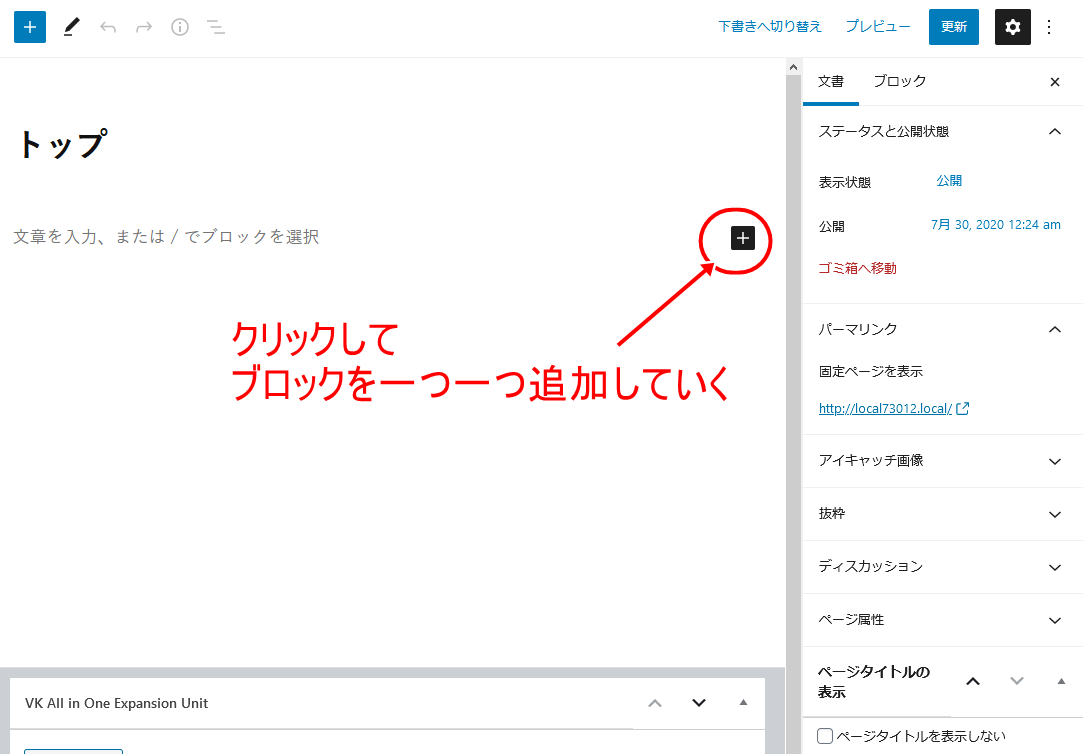
まだ、コンテンツ内には何も無い状態です。
「+」をクリックして、ブロックを一つ一つ追加していきます。
もし、「+」ボタンが表示されない場合は、

画面左上にある「+」からクリックしてみてください。
見る側はブロックエディターの基本的操作は出来るという前提で解説していきますが、取りあえず今回の「その5」のみは詳細に説明します。
教室の理念やPR文
最初に「TAKADAパソコン教室の理念やPR文」の箇所をブロックで入れます。
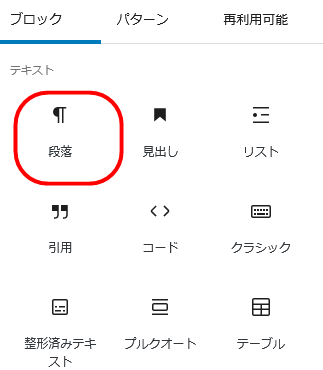
「+」をクリックし、ブロックを全て表示させ、

このうち「段落」を選択。
「段落」は普通に文章を入れる際に使います。
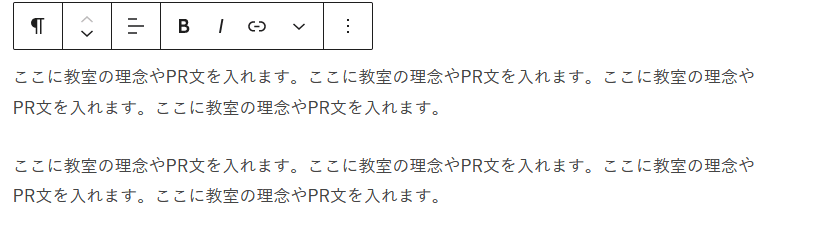
あらかじめ準備しておいた文章を入れます。

文章を入れると、段落ごとにブロックが形成されているのが分かると思います。
この文章の場合は、上と下で2つの文章に分かれます。
一旦、編集画面を「更新」して、確定させましょう。

「プレビュー」を押すと、ページがどう表示されるのかが分かります。

見てみると、
◇文字が小さくて見づらい
◇コンテンツの幅が、画面幅に比べると狭い
この2つが分かると思います。
まず、文字の大きさを変更しましょう。
画面右上の「設定」をクリック。

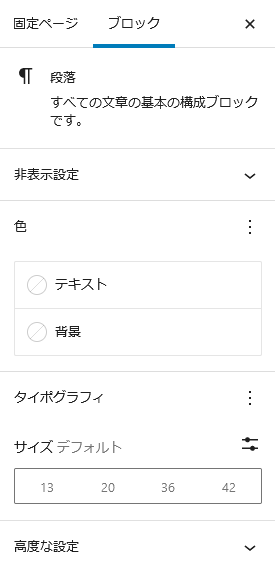
右側に「ブロック」欄が表示されます。

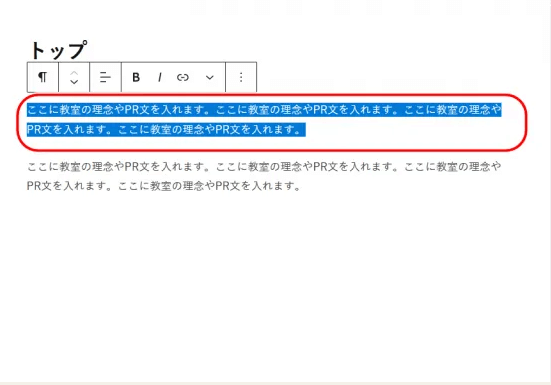
上の文字列を選択。

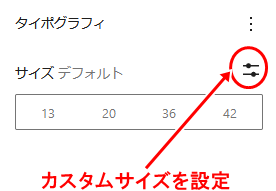
ブロック欄のタイポグラフィ右の「カスタムサイズを設定」のアイコンをクリック。

すると任意のサイズに設定可能になるので、

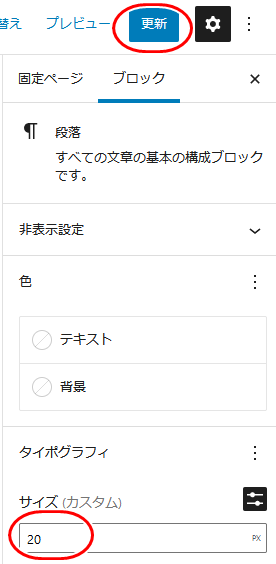
「20」と入れ、ページの「更新」をクリック。
これで文字が20pxになりました。
同様に下の文字列も「20」pxにします。
さらに、コンテンツ幅をもっと広げます。
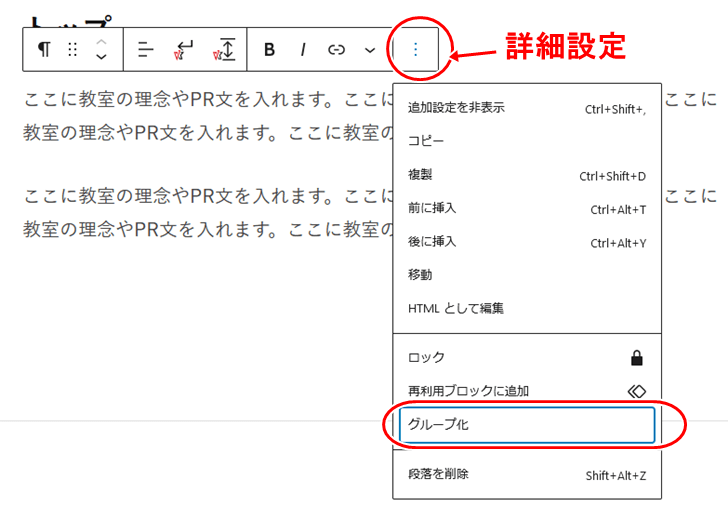
ブロックにマウスのカーソルを置いて、「詳細設定」を開き、「グループ化」をクリック。

「段落」ブロックがグループ化されるので、

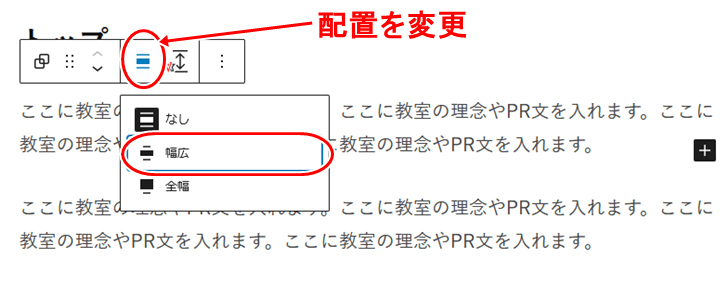
「配置を変更」⇒「幅広」をクリック。
同様に下の「段落」もグループ化⇒幅広に変更して、ページを更新します。
すると表示が以下のように変化しました。

文字が大きくなり、コンテンツの幅が広がりました。
基本的に、このサイトでのブロックは「幅広」に設定します。
ただ一部例外もありますので、その場合のみ記述します。
お知らせの見出し
さて、次は「お知らせ」ブロックを作ります。
お知らせの見出しと、お知らせの一覧で構成された箇所です。
一覧では、投稿の中の「お知らせ」カテゴリーに属する記事のみを表示させます。
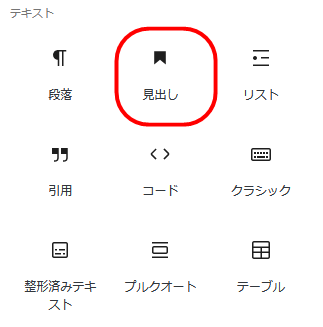
まずは「見出し」を入れます

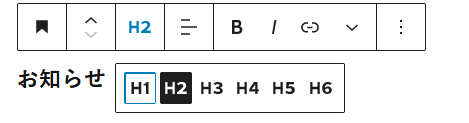
”お知らせ”と記述します。
「見出し」はH1からH6まで選択可能ですが、

ここはデフォルトの「H2」のままで大丈夫です。
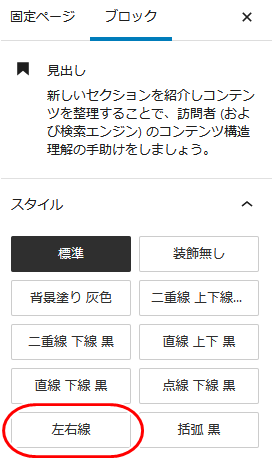
右側に「ブロック」欄を表示させ、
見出しのスタイルから「左右線」を選びます。

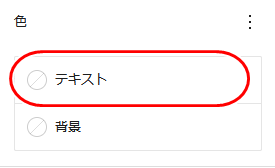
そして色設定で「テキスト」を選択。

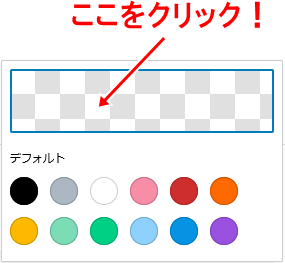
小さなウィンドウが開くので、

上部の透明部分をクリック。
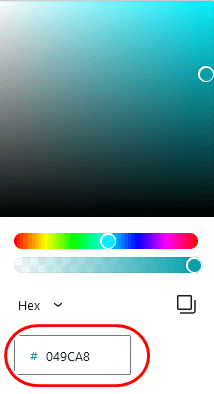
さらに色指定用の小さなウィンドウが開くので、

ここにカラー番号を入れます。
濃いメインカラー(#049ca8)に。
この色の指定の手順は、覚えるまでが面倒かもしれません。
(頑張ってください(^_^;))
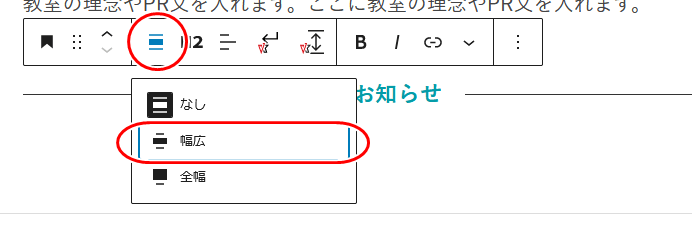
さらに、見出しを「幅広」に変更します。
見出しはグループ化する必要はありません。
そのまま「配置を変更」⇒「幅広」

で、ページを更新。
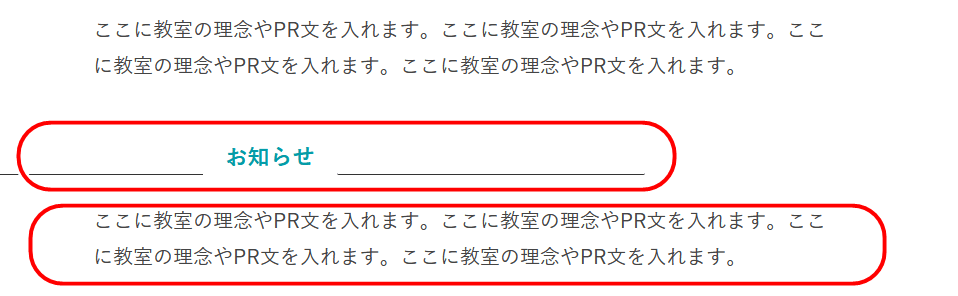
以下の表示になります。

お知らせ一覧
見出しの下に「お知らせ一覧」を入れます。
まず事前に、投稿にてカテゴリーで「お知らせ」を作り、幾つかのダミー記事を適当に入れておきます。
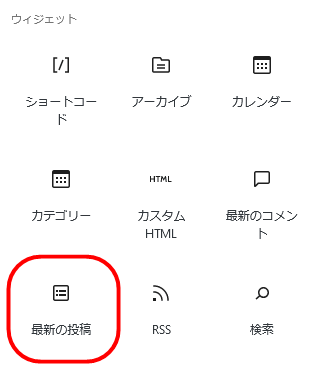
で、ブロックで「最新の投稿」を作成。

「最新の投稿」もグループ化する必要はありません。
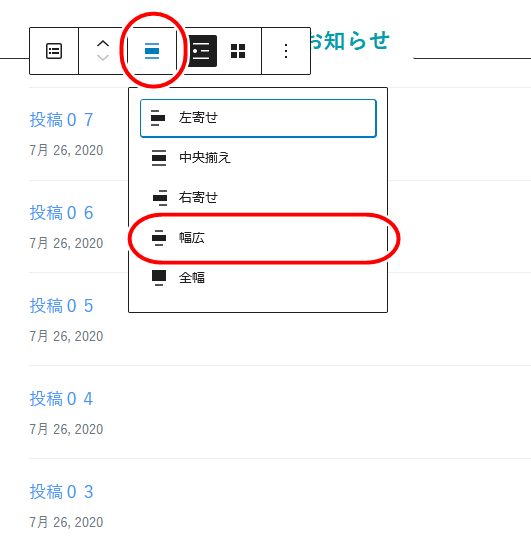
「配置を変更」⇒「幅広」

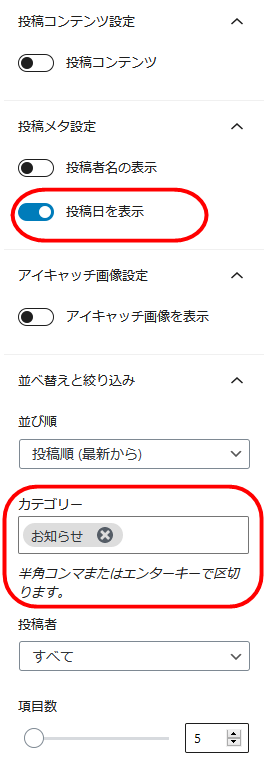
さらに、右側に「ブロック」欄を表示させ、内容をカスタマイズします。

◇投稿日を表示⇒チェック入れ
◇カテゴリー⇒「お知らせ」と入れる。
カテゴリーは「お知らせ」と入れた後に、エンターキーを押すと確定されます。
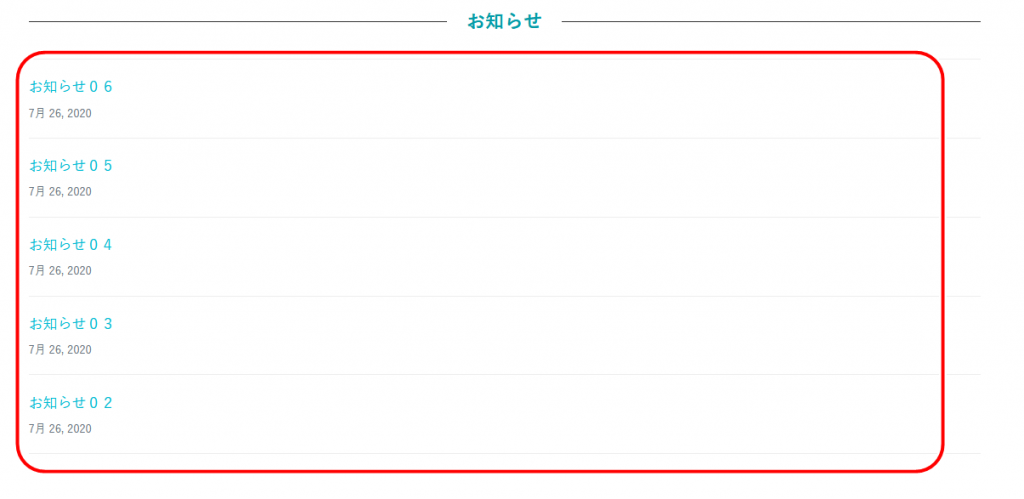
ページを更新すると、以下のように表示されます。

投稿の中から、カテゴリーの「お知らせ」の記事のみが表示されます。
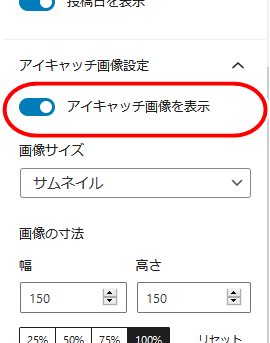
この時、各記事のアイキャッチ画像も表示させようとすると、

あまりレイアウトが綺麗に表示されないので、本サイトでは非表示のままにしています。
ブロックで困ったときは
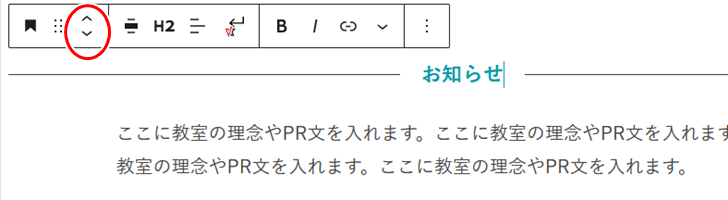
たまにブロックで、間違って上下の順が逆になったりすることがあります。

その場合は慌てず騒がず、ブロックの「移動ボタン」をクリックして、上下順を移動させてください。

ブロックで困ったときは 2
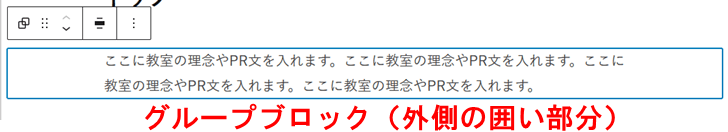
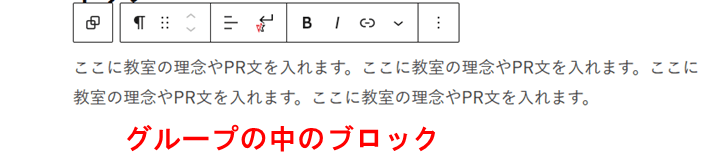
また、グループ化したブロックなどは、
◇グループブロック(外側の囲い部分)
◇グループの中のブロック
この2つ両方とも選択できてややこしいです。


特に「グループブロック」は選択しずらいので、キレて短気を起こさないように気をつけてくださいw
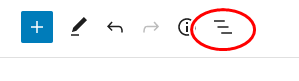
その場合は、画面左上の三本線の「リスト表示」アイコンをクリックすると、

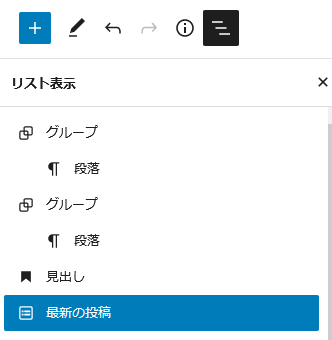
ページ内のブロックがズラズラッと一覧表示されます。

ここから必要なブロックを選択してください。
そうすると心穏やかに作業が進みます(^_^;)
今回はここまで
今回はトップページのコンテンツのうち、
「教室の理念やPR文」(段落ブロック)
「お知らせの見出し」(見出しブロック)
「お知らせ一覧」(最新の投稿ブロック)
この3つを作成しました。

最初の「教室の理念やPR文」を詳細に説明しました。
さて、次回はコンテンツ作成の続きを解説します。





































ちなみに、初期状態ではサイズの指定は「px」単位ですが、
「px」の箇所をクリックすると「em」「rem」などへの単位の切替が可能です。