「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その8」。
前回はトップページのCSSをカスタマイズしましたが、今回は投稿ページに移ります。
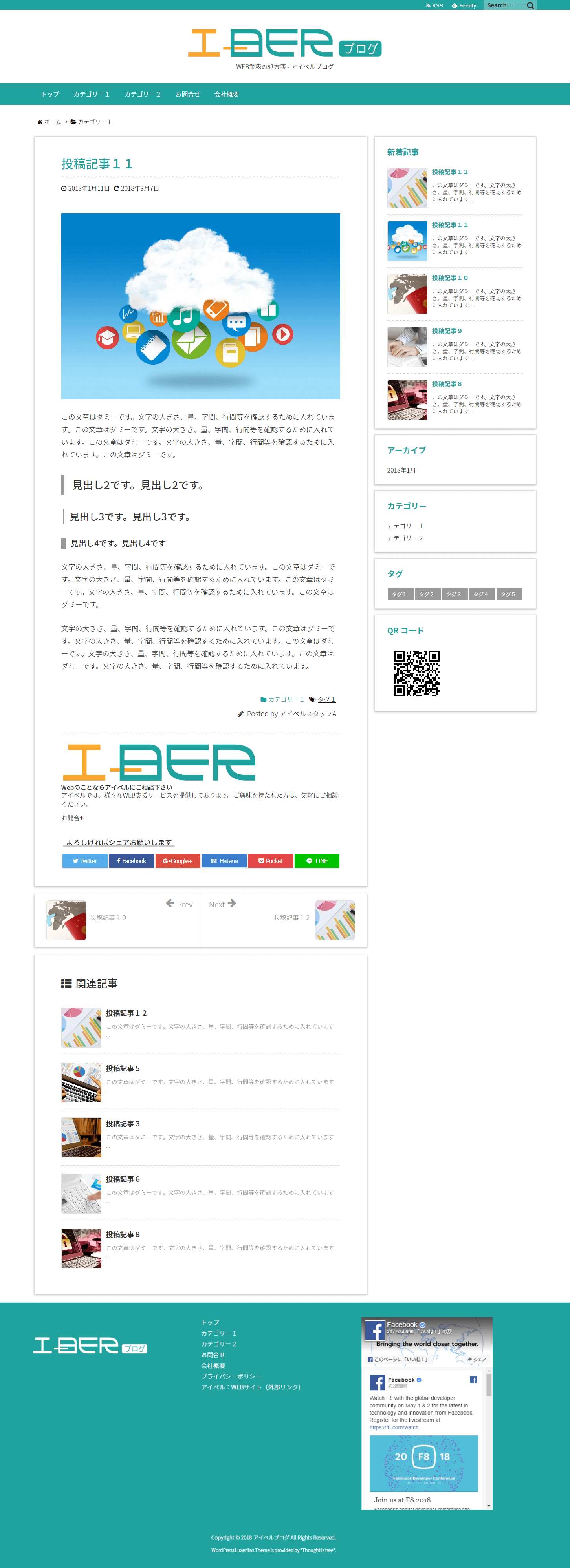
投稿ページの現状はこのようになっています↓

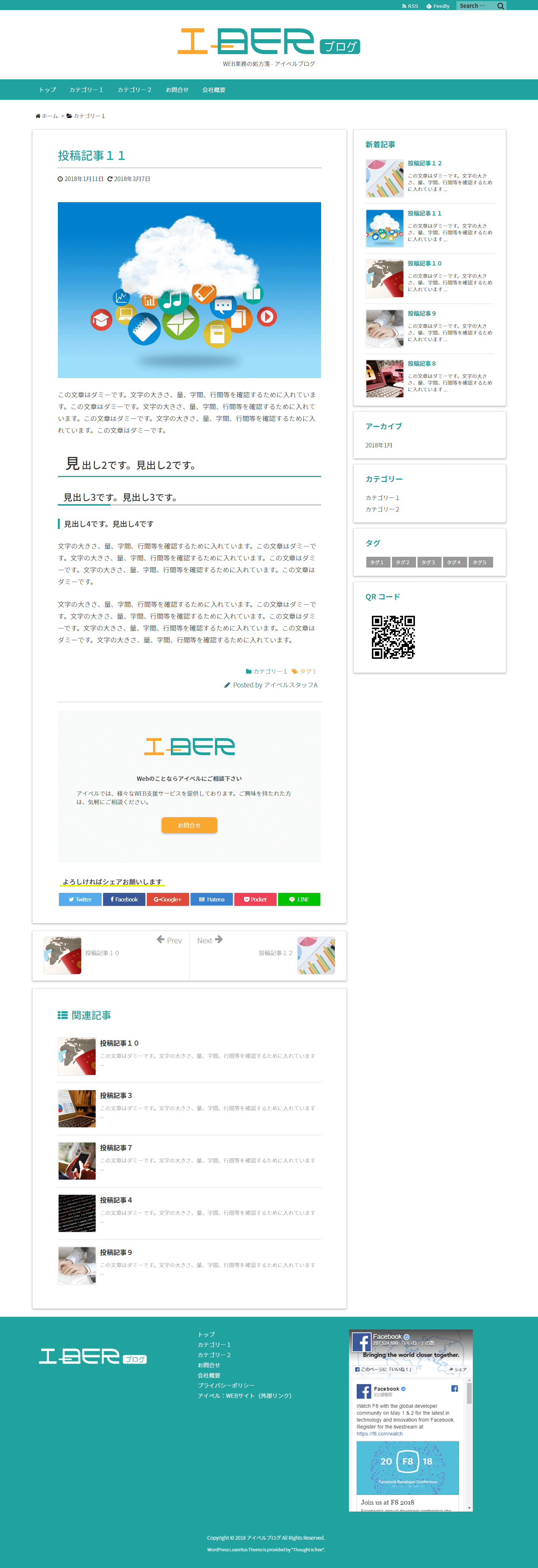
これを下記ページのように変更します。
*アイベルブログ:投稿ページ | WEB業務の処方箋
(架空のサンプルサイトです)
~ 目次 ~
- 見出しのデザインを変更
- タグ名・作者名を変更
- CTAを変更
- 「シェアお願い~」の下線色を変更
- ページネーションのホバー色を変更
- 関連記事欄を変更
- 固定ページを一部変更
- 今回はここまで
見出しのデザインを変更
前回同様に子テーマの「style.css」にコードを追加していきます。
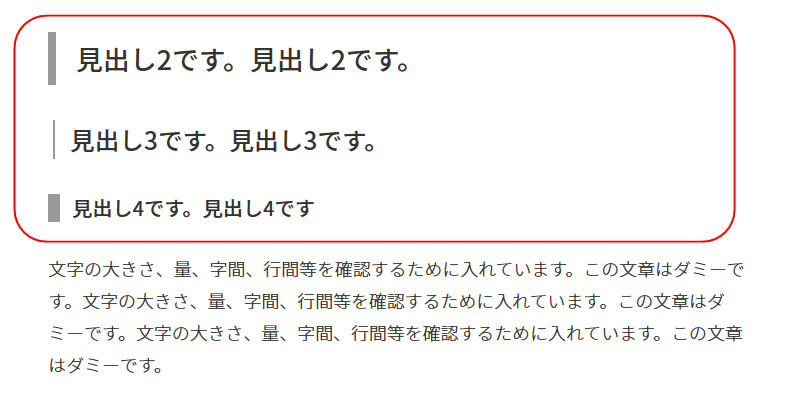
まず、投稿記事内の見出し(h2,h3,h4)のデザインを変更します。
現状は以下のようになってます。

あまりパッとしませんね。。
以下のコードをCSSに追加してください。
/* 投稿ページの各見出しを変更 */ .post h2 { border-bottom: 3px solid #20a39e; border-left:none !important; } .post h2:first-letter { margin-right: .1em; font-size: 1.5em; } .post h3 { border-left:none !important; position: relative; border-bottom: 4px solid #ccc; margin-left:0; } .post h3::after { position: absolute; bottom: -4px; left: 0; z-index: 2; content: ''; width: 20%; height: 4px; background-color: #20a39e; } .post h4 { border-left:solid 5px #20a39e !important; }
すると、

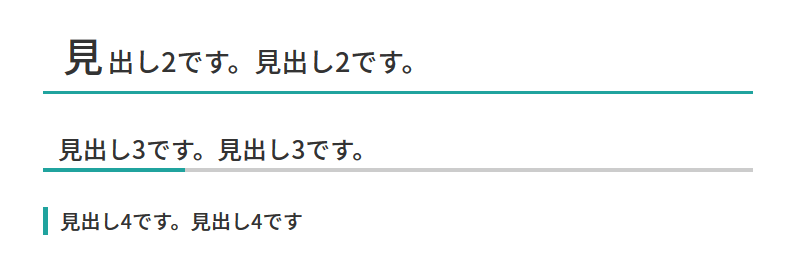
変化しました。
◇見出し2(h2タグ):先頭文字が大きく、メインカラーの下線付に。
◇見出し3(h3タグ):メインカラー及びグレーの下線付に。
◇見出し4(h4タグ):メインカラーの左線付に。
タグ名・作者名を変更
記事末の「タグ名」「記事作者名」を変更します。
色を変えて下線を消します
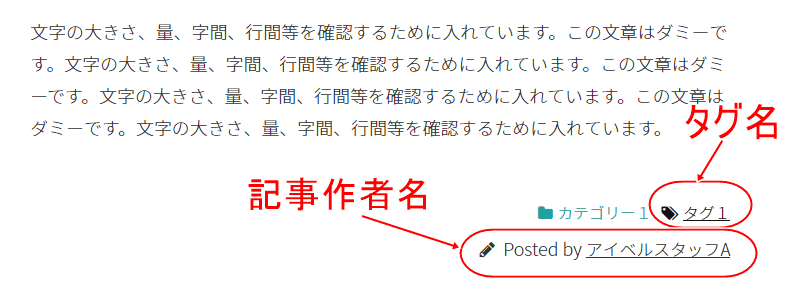
この箇所です↓

「カテゴリー名」は、すでに前回のカスタマイズでメインカラーに変化しています。
以下のコードをCSSに追加してください。
/* タグ名の色変更 下線消去 */ .meta-box .fa-tags, .meta-box .tags, .meta-box .tags a { color:#f9a730; text-decoration:none; } /* 記事作者名の色変更 下線消去 */ .meta-box .fa-pencil, .meta-box .author, .meta-box .author a { color:#165e83; text-decoration:none; }

「タグ名」はアクションカラー、「記事作者名」は藍色に、そして下線が消えました。
CTAを変更
記事末のCTAを変更します。
CTAは「その6」で設置しました。
が、表示は崩れて格好悪い状態のままになってました↓

以下のコードをCSSに追加してください。
/* CTA */ .cta { padding:50px; background-color:#f9f9f9; text-align:center; } .cta img { width:70%; max-width:250px; margin:20px auto 50px auto; } .cta h4 { margin-bottom:20px; border-left:none !important; } .cta p { text-align:left; } .cta a { display:block; width:150px; margin:30px auto; background-color:#f9a730; color:#fff; padding-top:10px; padding-bottom:10px; border-radius:8px; text-decoration:none; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); } .cta a:hover { box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); color:#fff; }

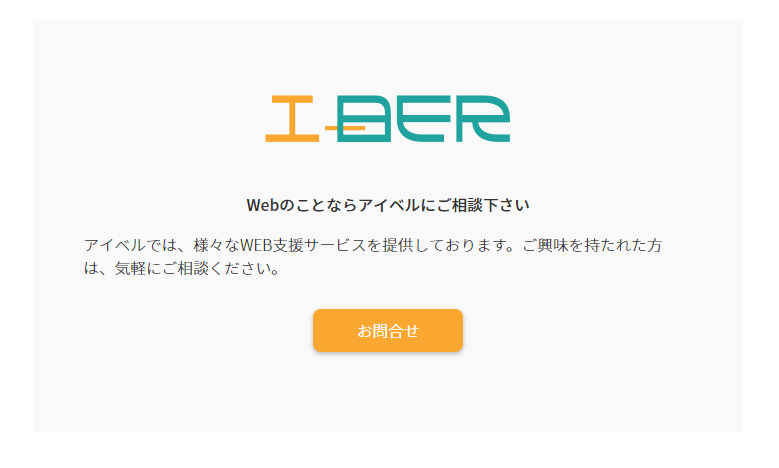
ガラッと変わりました。
「シェアお願い~」の下線色を変更
記事末の「よろしければシェアお願いします」部分の下線色を変更します。
現状は以下です↓

グレーでいまいちパッとしないので、蛍光マーカーっぽい色に変更します。
以下のコードをCSSに追加してください。
/* 「よろしければシェアお願いします」の下線色変更 */ .sns-msg h2 { border-bottom:solid 5px #E9F707; }

色が変化しました。
ページネーションのホバー色を変更
ページ下部の、ページネーションのホバー色をアクションカラーに変更します。
現状は以下のようになってます↓

左側が通常時、右側がマウスホバー時。
マウスをホバーさせると矢印や記事名が赤く変化します。
これをアクションカラーに変更します。
以下のコードをCSSに追加してください。
/* 投稿ページ:ページネーションのホバー色を変更 */ #pnavi a:hover { color:#f9a730; }

アクションカラーに変わりました。
関連記事欄を変更
ページ下部の関連記事欄、ここのタイトル色を変更。
現状は黒文字になってます

さらに各記事名のホバー色を変更します。
現状、ホバー時は青になります。

以下のコードをCSSに追加してください。
/* 関連記事の文字色及び記事名のホバー色を変更 */ .related { color:#20a39e; } .excerpt h3 a:hover { color:#f9a730 !important; }

関連記事欄タイトル色はメインカラーに、各記事名のホバー色はアクションカラーに変化しました。
投稿記事のCSSカスタマイズは以上で完了です。
固定ページを一部変更
最後に、固定ページのカスタマイズを2点ほど。
まず、初期状態だと固定ページに
「投稿日時」
「更新日時」
「作成者名」
が表示されてしまいます。
固定ページにこれらは不要なので消します。
以下のコードをCSSに追加してください。
/* 固定ページの投稿更新日時・作成者の非表示 */ .page .meta, .page .meta-box { display:none; }
さらに、固定ページの文末にもCTAが表示されてしまうので消去します。
以下のコードをCSSに追加してください。
/* 固定ページのCTA非表示 */ .page .grid hr { display:none; } .page .cta { display:none; }
今回はここまで
さて、今回はここまでです。
ブログの投稿ページが以下のように変化しました。

CTAの変化が一番目立ちますね。
表示が整いました。
さて、次回は本シリーズ最終回。
プラグインを使って、サイドバーに「人気記事一覧」を設置します。