「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その3」。
前回までの進行状況↓

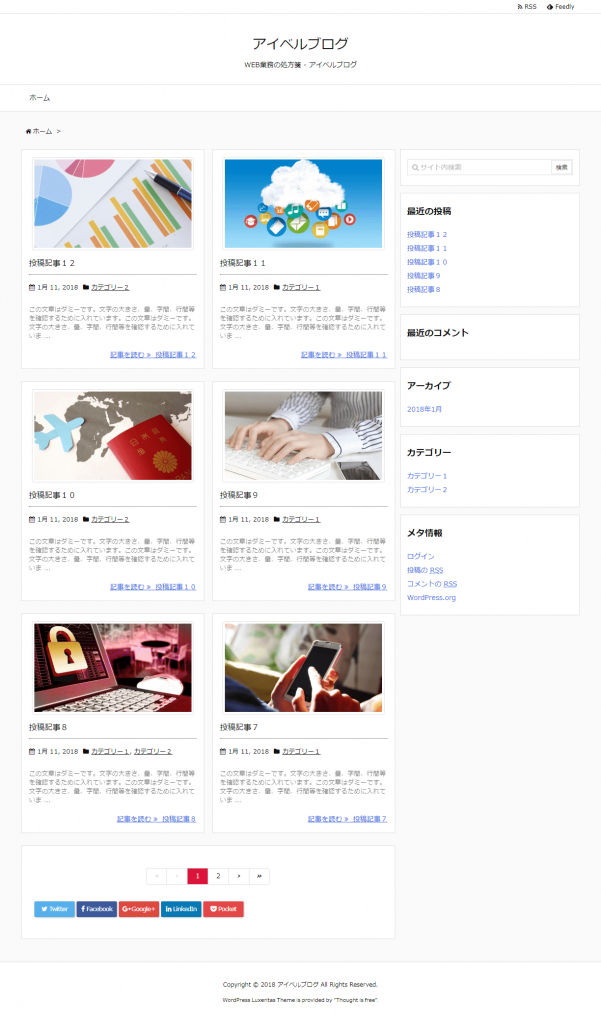
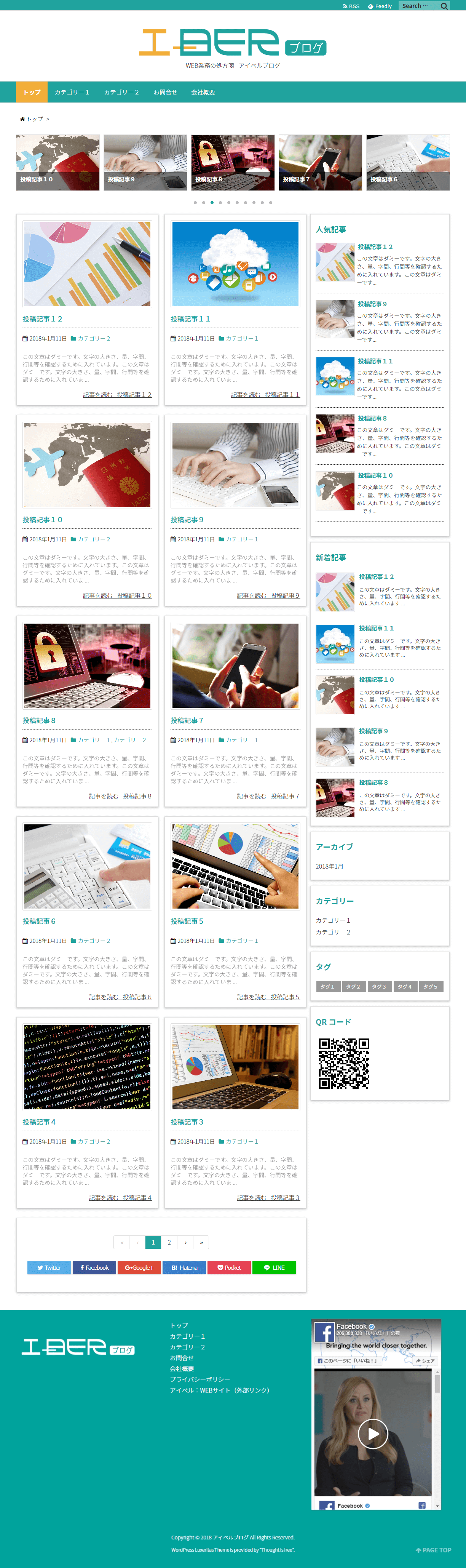
これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回も引き続き、WP管理画面からのカスタマイズ続編。
アイキャッチ・文字・文字色・背景色・ロゴ画像の挿入など。
~ 目次 ~
- 細部の見た目
- サムネイル (アイキャッチ)
- 文字種 ( フォントファミリー)
- 文字サイズ
- 文字色
- 背景色 / 枠線色
- 背景・タイトル・ロゴ画像
- 今回はここまで
細部の見た目
前回同様、WordPress管理画面⇒「外観」⇒「カスタマイズ」より。
まずは「細部の見た目」
PAGE TOP 背景色
⇒ メインカラー(#20a39e)に変更。

ここで言う「PAGE TOP」とは「上に戻るボタン」のことです。
ページを少しスクロールすると右側下に表示されます。
これの背景色を前回に書いたメインカラーに変えると、以下のように表示されます。

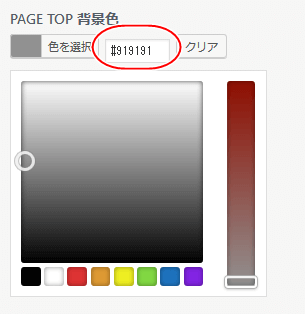
ちなみに、この種の色を変更する機能の場合、「色を選択」をクリックすると色番号の入力欄とカラーパレットが表示されます。
ただし、この入力欄にはいきなり色番号は入力できません。
何故かブロックされてしまいます。

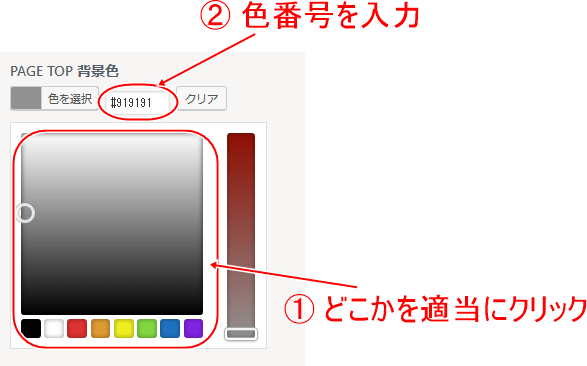
こういう場合は一旦、カラーパレットのどこかを適当にクリックした後、色番号を入力してください。

そうすると入力できます。
これはバグなんでしょうかね?
サムネイル (アイキャッチ)
各記事のアイキャッチの大きさなどを変更します。
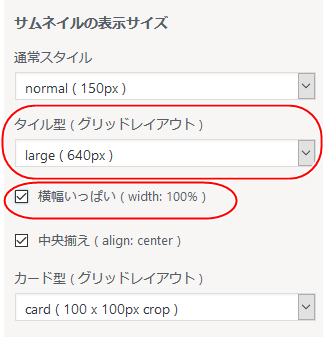
タイル型 ( グリッドレイアウト )
⇒large(640px)
⇒横幅いっぱい ( width: 100% )にチェック入れ

次に、SNSなどで記事が共有された場合の、表示されるアイキャッチ画像の大きさを変更します。
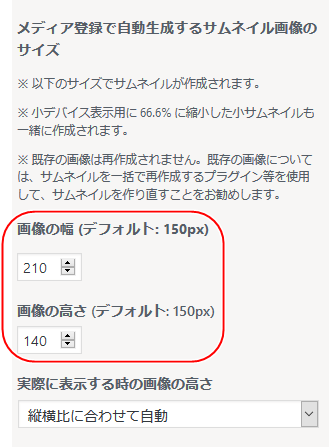
メディア登録で自動生成するサムネイル画像のサイズ
⇒幅:210px 高さ:140px

ちなみに、Luxeritasのアイキャッチ画像に関する発想は少々特殊です。
たとえば、同じWPテーマでもLightningの場合は、記事にアイキャッチ画像を登録すると、自動的に記事冒頭に画像が表示されます。
当ブログ(創kenブログ)などもそうです。
ところがLuxeritasの場合、アイキャッチはトップページやカテゴリーなどの一覧ページに表示されるだけです。
個別記事内には表示されません。
個別記事冒頭に画像を表示させたい場合は、アイキャッチとは別に画像を文頭に挿入する必要があります。
ここが特殊なのでご注意ください。
文字種 ( フォントファミリー)
フォントを変更します。
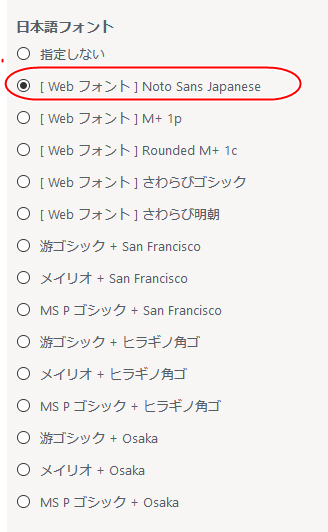
日本語フォント
⇒ [ Web フォント ] Noto Sans Japanese

フォントは作成するブログのイメージに合わせてください。
お堅い内容のブログは、お堅い真面目なフォント。
軽い内容のブログは、軽~いフォント。
試しにいろいろ変更してみて、合ったものを選べば良いと思います。
このブログではWEBフォントの「Noto Sans Japanese」を選びました。
WEBフォントはどのような端末(Windows,Mac,Linux,スマホ,等々)でも、同じフォントで表示されるので便利です。
WEBフォントとは何ぞや?という人は下記サイトを参照されてください。
文字サイズ
文字サイズを変更します。
年配層にも配慮して文字を若干大きめにします。
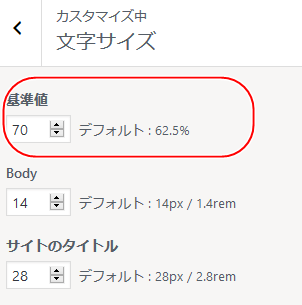
文字サイズ:基準値
⇒70%

Luxeritasでは、各箇所の文字サイズも管理画面より変更出来るようになっています。
こういう痒いところに手が届く多機能がこのテーマの特徴ですね。
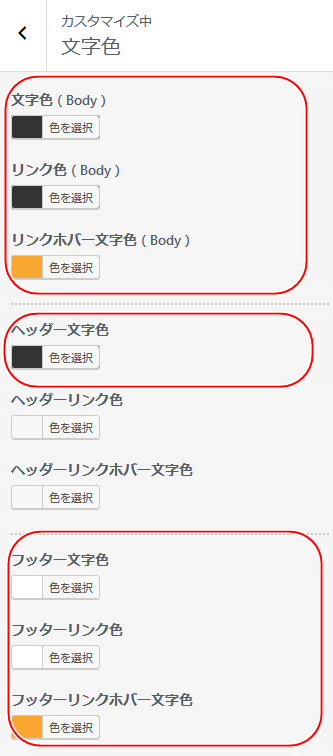
文字色
文字色を変更します。
文字色(Body)
⇒#333
リンク色(Body)
⇒#333
リンクホバー色(Body)
⇒#f9a730(アクションカラー)
ヘッダー文字色
⇒#333
フッター文字色
⇒#fff
フッターリンク色
⇒#fff
フッターリンクホバー文字色
⇒#f9a730(アクションカラー)

このブログでは、基本的な文字色は純然たる黒ではなく、若干グレーの混ざった黒(#333)を使います。
背景色が純白なので、若干グレーを入れる方が目に優しいためです。
フッターの文字色を白にしたのは、フッターの背景色(後述)をメインカラーにするためです。
また、リンク上でマウスをホバーした時の色は、アクションカラー(#f9a730)を使います。
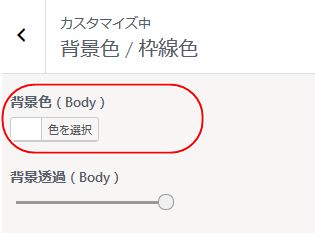
背景色 / 枠線色
全体の背景色を変更します。
背景色(Body)
⇒#fff

初期状態では、背景色は若干グレーの混ざった白(乳白色?)になってます。
これをマテリアルっぽく純白に変更します。
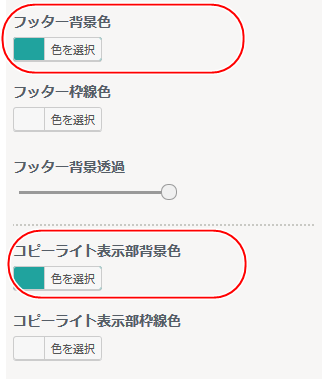
フッターの背景色はメインカラーに変更します。
フッター背景色
⇒#20a39e(メインカラー)
コピーライト表示部背景色
⇒#20a39e(メインカラー)

背景・タイトル・ロゴ画像
ヘッダーにロゴ画像を入れます。
サイトタイトルを画像にする
⇒予め用意しておいたロゴ画像を入れます

これでヘッダーにロゴが入りました。

似たような機能に「ロゴ画像」というものがあります。
こちらを使ってロゴを入れるとどうなるかというと、


サイトタイトルとは別個にロゴ画像が表示されます。
こちらはいまいちなので「サイトタイトルを画像にする」の方を使いました。
ちなみに、ロゴの格好良さでサイトの見た目が大きく左右されます。
ロゴをPhotoshopやIllustratorなどで自前で作るのが難しい人は、以下のような作成用ジェネレーターを活用してみてください。
*ロゴ作成が無料のサイト24選!おしゃれなロゴジェネレーター
あと、「背景画像」「ヘッダー背景画像」という機能もあります。
今回は使いませんでしたが、この機能はけっこう秀逸です。
試しに「ヘッダー背景画像」を入れてみると、

なかなか良い感じです。
「背景画像」はコンテンツ領域の背景全体に画像を入れられます。
画像の透過率も設定できるので、興味ある方はいろいろ試してみてください。
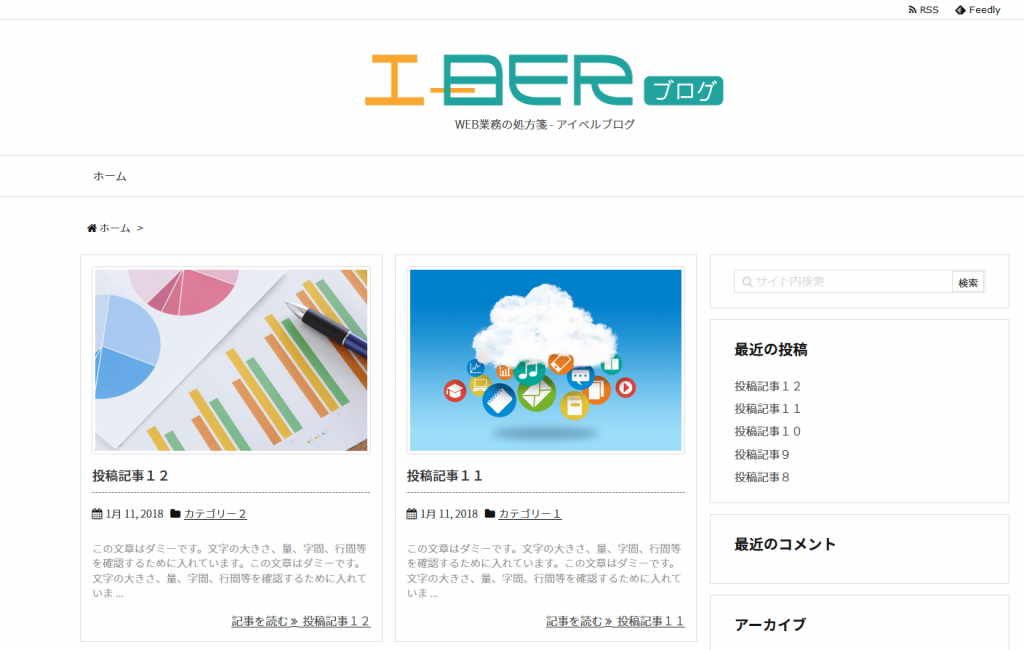
今回はここまで
さて、今回はここまでです。
ブログのトップページが以下のように変化しました。

ヘッダーにロゴが入り、フッターがメインカラーに変化しました。
背景色は純白となり、初期状態よりはパリッとした印象を受けます。
次回もWP管理画面からのカスタマイズの続きを書きます。