「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その4」。
前回までの進行状況↓

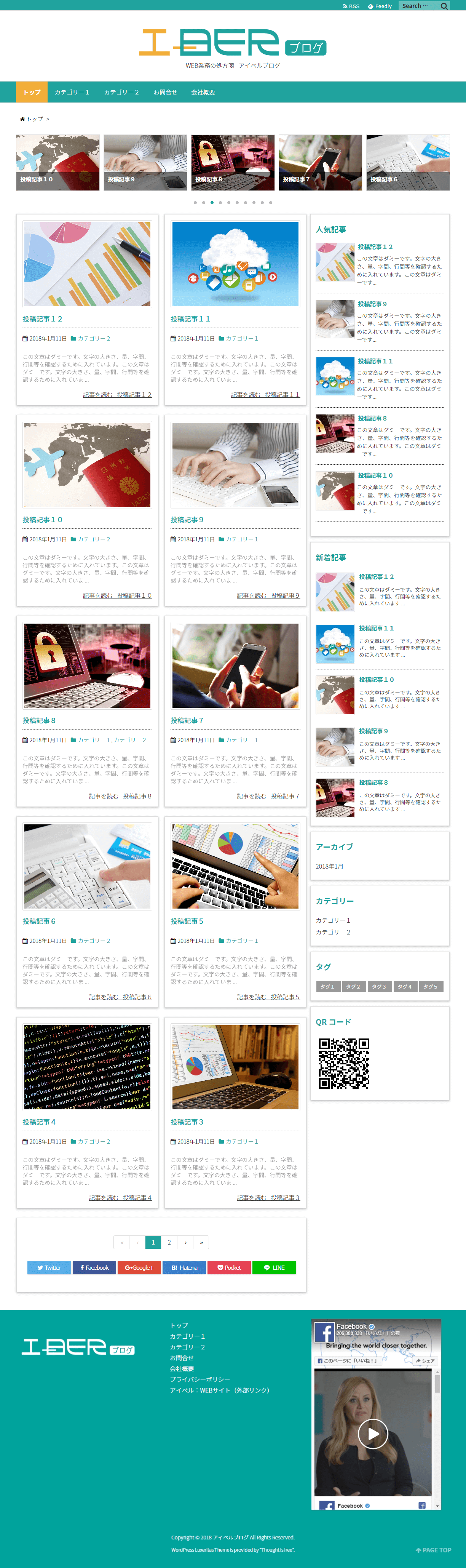
これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回も引き続き、WP管理画面からのカスタマイズ続々編。
メインメニュー・SNSボタンの設定など。
~ 目次 ~
- ヘッダーナビ(グローバルナビゲーション)
- ヘッダーの上の帯状メニュー
- 外部リンク
- SNS シェアボタン (1)
- SNS シェアボタン (2)
- 他の機能紹介
- 今回はここまで
ヘッダーナビ(グローバルナビゲーション)
前回同様、WordPress管理画面⇒「外観」⇒「カスタマイズ」より。
まずはメインメニュー(グローバルナビゲーション)の設定を変更します。
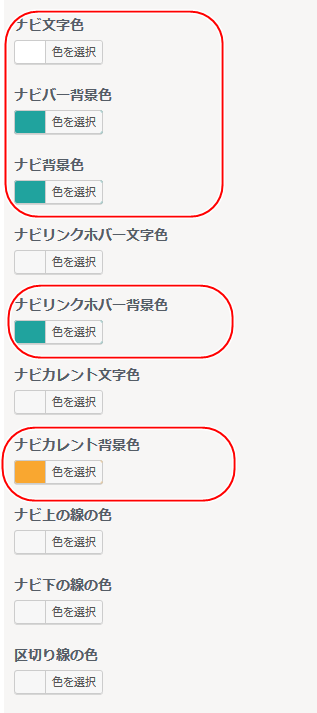
ここでは色のみ変えます。
ナビ文字色
⇒#fff(白)
ナビバー背景色
⇒#20a39e(メインカラー)
ナビ背景色
⇒#20a39e(メインカラー)
ナビリンクホバー背景色
⇒#20a39e(メインカラー)
ナビカレント背景色
⇒#f9a730(アクションカラー)

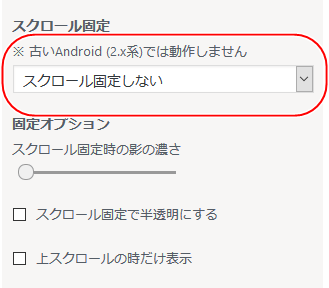
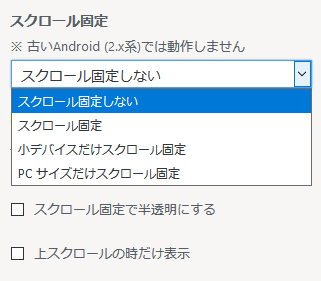
ちなみに、このセクションには「スクロール固定」という機能があります。

ここを「スクロール固定」に変更すると、メインメニュー(グローバルナビゲーション)が常に固定表示されるようになります。

PCのみ固定・スマホ(小デバイス)のみ固定、に変更することも可能です。
縦に長いサイトや、メインメニューから他ページへの回遊に重きを置いてるサイトなどでは、この機能は固定しておいたほうが良いかもしれませんね。
ヘッダーの上の帯状メニュー
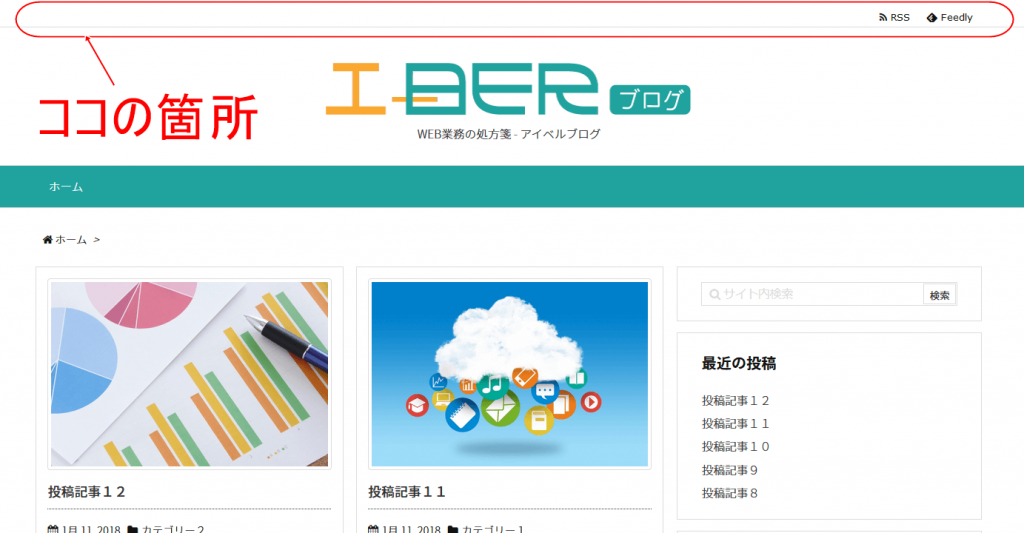
この「ヘッダーの上の帯状メニュー」という表現が分かりづらいですが、要は以下の箇所のことです。

RSS・SNSのフォローボタン・検索欄などを表示できる箇所です。
このブログではこの箇所は大いに活用したいと思います。
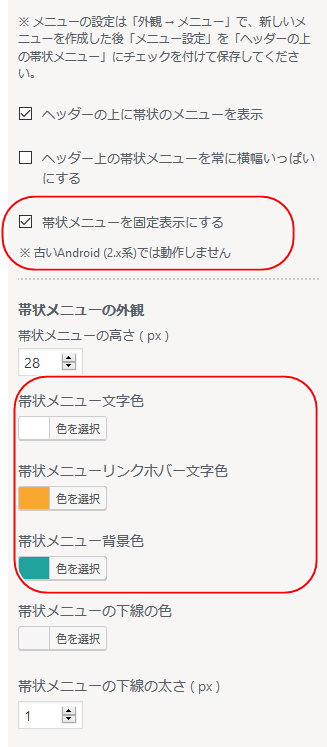
帯状メニューを固定表示にする
⇒チェックを入れる
帯状メニュー文字色
⇒#fff(白)
帯状メニューリンクホバー文字色
⇒#f9a730(アクションカラー)
帯状メニュー背景色:メイン
⇒#20a39e(メインカラー)

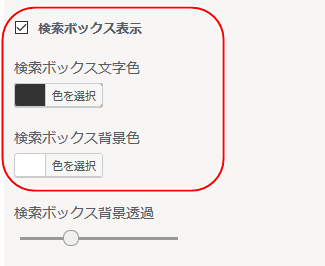
検索ボックス表示
⇒チェックを入れる
検索ボックス文字色
⇒#333
検索ボックス背景色
⇒#fff(白)

以下のように変化しました。

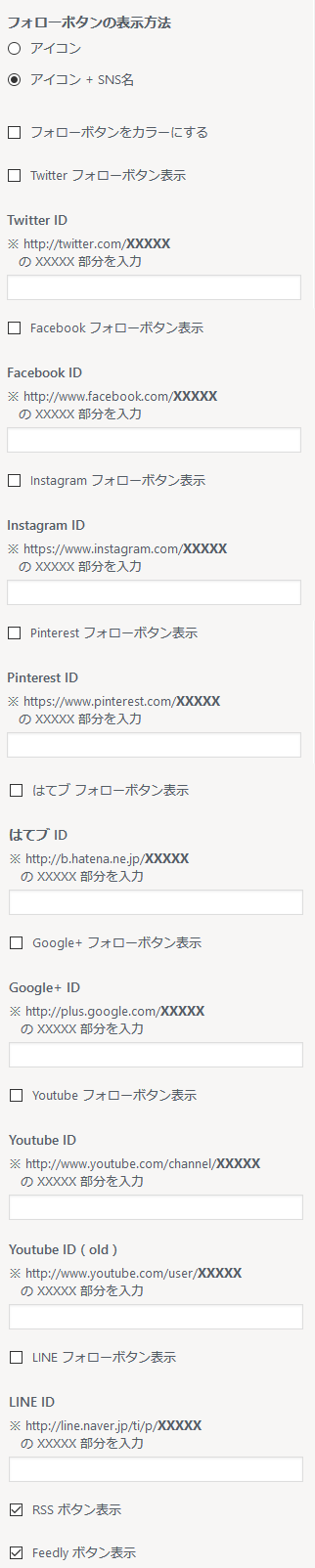
ちなみに、この帯状メニューに各種SNSのフォローボタンも表示可能になってます。

Twitter・Facebook・Instagram・はてブ・LINE・・等々等。
SNSを使っている人は是非活用してみてください。
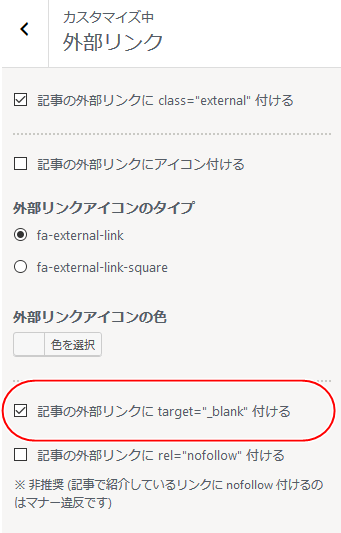
外部リンク
このセクションは、個別記事内の外部サイトへのリンクに関する設定です。
記事の外部リンクに target=”_blank” 付ける
⇒チェックを入れる

記事内の外部リンクをクリックすると、別窓でリンク先が開くようになります。
他のサイトへの回遊防止みたいなものですね。
SNS シェアボタン (1)
個別記事内のSNSシェアボタンの表示設定です。
*SNSの「フォローボタン」と「シェアボタン」は意味が違うのでご注意ください。
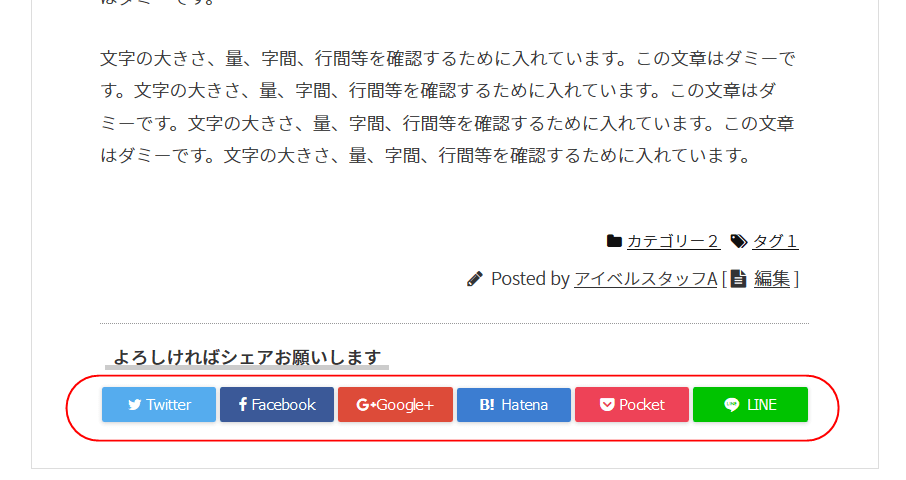
この箇所です↓

初期状態では、記事の上下2箇所にSNSシェアボタンが表示されます。
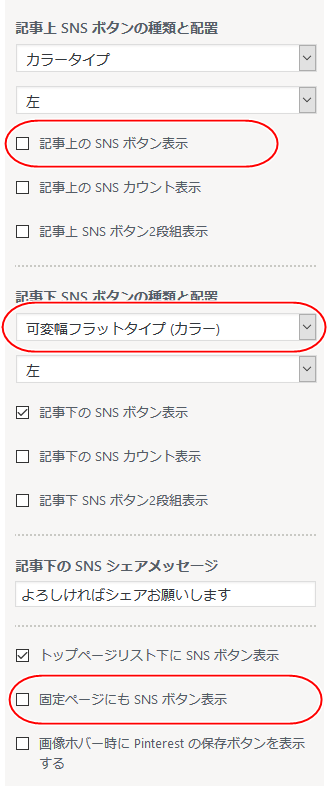
記事上の SNS ボタン表示
⇒チェックを外す
記事下のSNSボタン表示
⇒「可変幅フラットタイプ(カラー)」に変更
固定ページにも SNS ボタン表示
⇒チェックを外す

長文記事が多い場合は、記事の上下にボタンを表示してもいいかもしれません。
逆に記事が短いブログは、上下2箇所にボタンがあるとウザく感じるので、このブログの場合は記事下のみにしました。
また、固定ページのボタン表示は不用なので外しました。
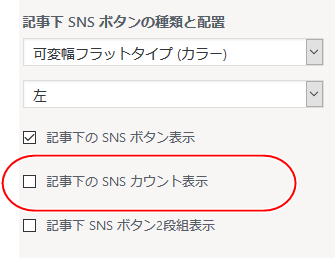
ちなみに、シェアされた数をボタン内に表示することも可能です。

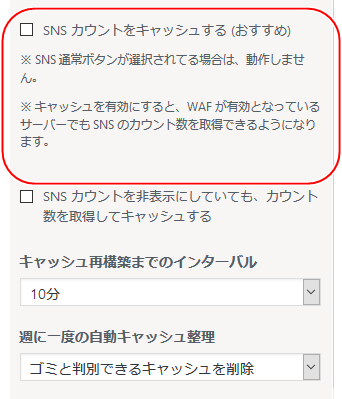
ここにチェックを入れる場合、「SNS カウントをキャッシュする」にもチェックを入れてください。

SNS シェアボタン (2)
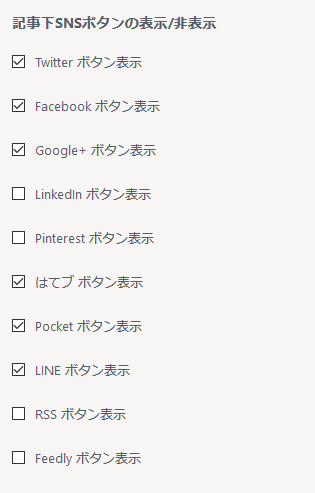
個別記事に表示するSNSシェアボタンの種類設定です。

ここはお好み次第で。
人気のあるSNSは網羅したほうが良いです。
このブログでは、
「Twitter・Facebook・Google+・はてブ・Pocket・LINE」
にチェックを入れてます。
以下のように変化しました。

他の機能紹介
「WP管理画面:外観⇒カスタマイズ」からの設定変更は以上になります。
この箇所は、他にもいろいろ使える機能・興味深い機能があるので、2つだけ紹介しておきます。
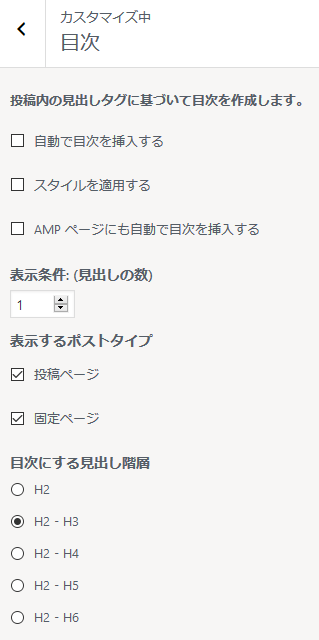
まずは「目次」

記事に目次を自動的に付加する機能です。
長文が多く、見出し・章立てでキッチリした構成の記事を書ける場合は、この機能はONにしたほうが良いかもしれません。
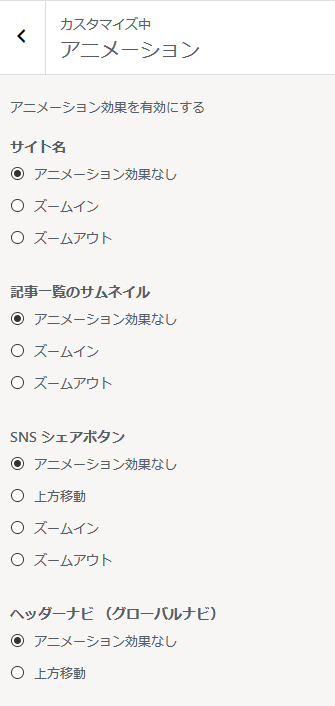
次に「アニメーション」
アニメーション機能のON・OFF設定が可能です。
初期状態では全てOFFになってます。

これも便利な機能ですなあ。
今回はここまで
さて、今回はここまでです。
ブログのトップページが以下のように変化しました。

トップの外観上はあんまり変化は感じませんがw
メインメニューとページ最上部がメインカラーになったのが目立つぐらいですかね。
さて、次回はメニューの作成とウィジェットの設定、その後にようやくCSSカスタマイズに移ります。