「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その6」。
前回までの進行状況↓

これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回も引き続き、ウィジェットの設定続編。
カルーセルスライダー・CTAの設置など。
~ 目次 ~
- カルーセルスライダーの設置
- 各記事にCTAを設置
- 今回はここまで
カルーセルスライダーの設置
まず、ウィジェットを使ってトップページに「カルーセルスライダー」を設置します。
カルーセルスライダーとは何ぞや?
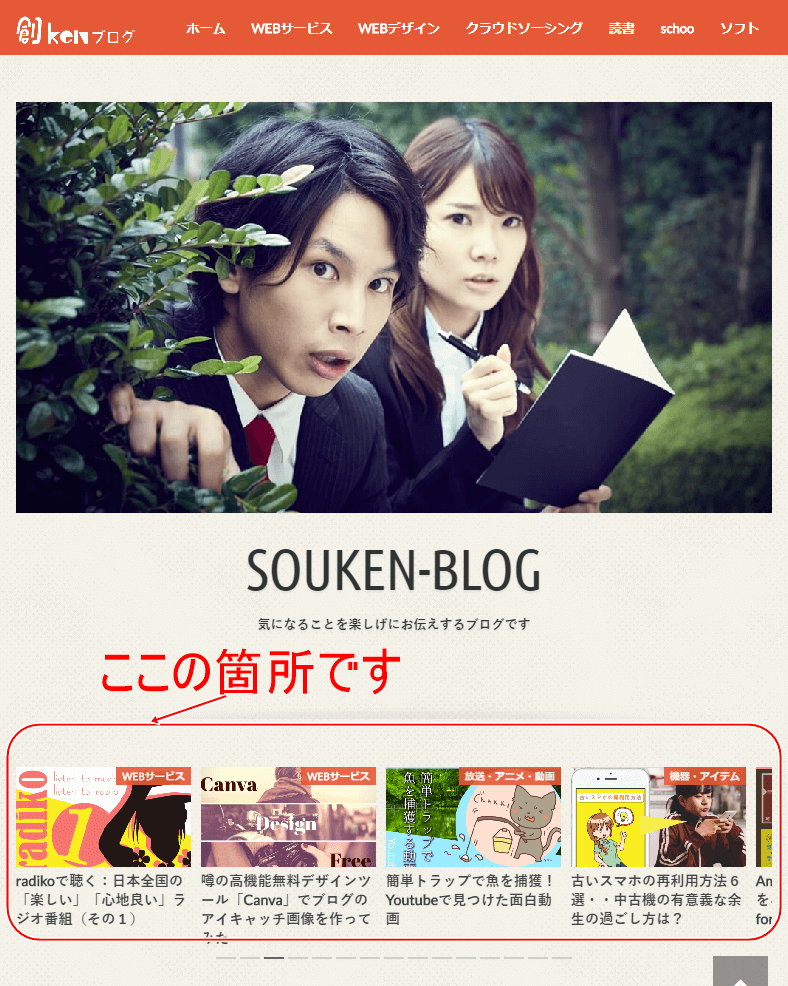
文章で説明するのも面倒なので、当ブログのトップページを見てください。
https://souken-blog.com/
トップ画像の下に、複数のアイキャッチ画像が回転木馬のようにスライドする箇所があります。

これですよ、これ。
これをアイベルブログにも設置します。
前回同様、WordPress管理画面⇒「外観」⇒「ウィジェット」より。
設置する領域は「ヘッダー下ウィジェット」。

設置するウィジェットは「カルーセルスライダー」。

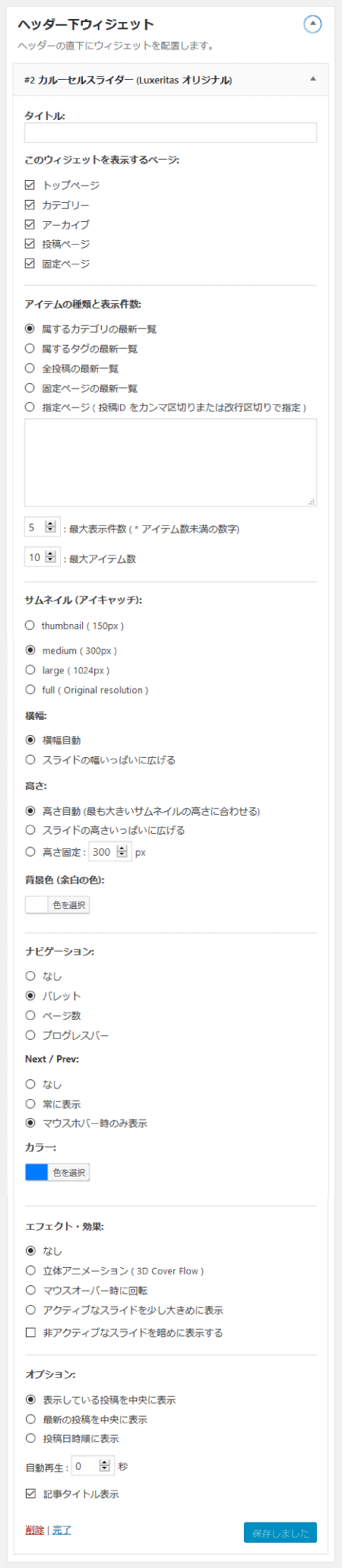
多数の設定項目があります。

めっちゃ多いですなあ。
ただ、ほぼ初期設定のままで大丈夫です。
変更する箇所は以下のとおり。
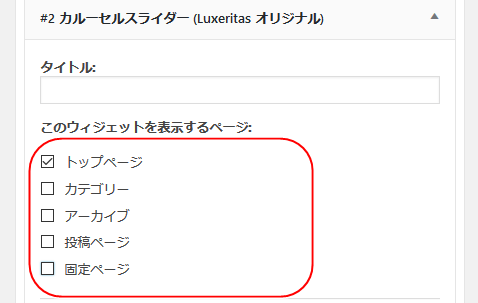
このウィジェットを表示するページ:
⇒トップページのみチェック、他は外す

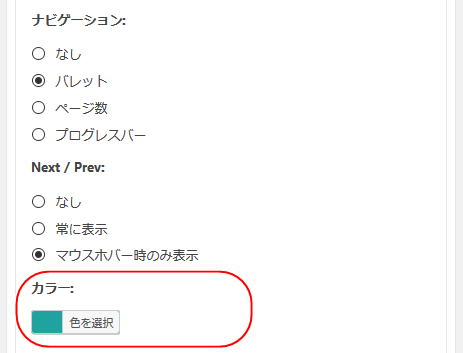
ナビゲーション・カラー
⇒#20a39e(メインカラー)

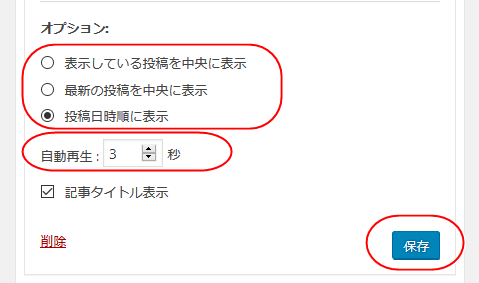
オプション
⇒投稿日時順に表示にチェック入れ
⇒自動再生は3秒

設定を変更したら最後に「保存」ボタンをクリックします。
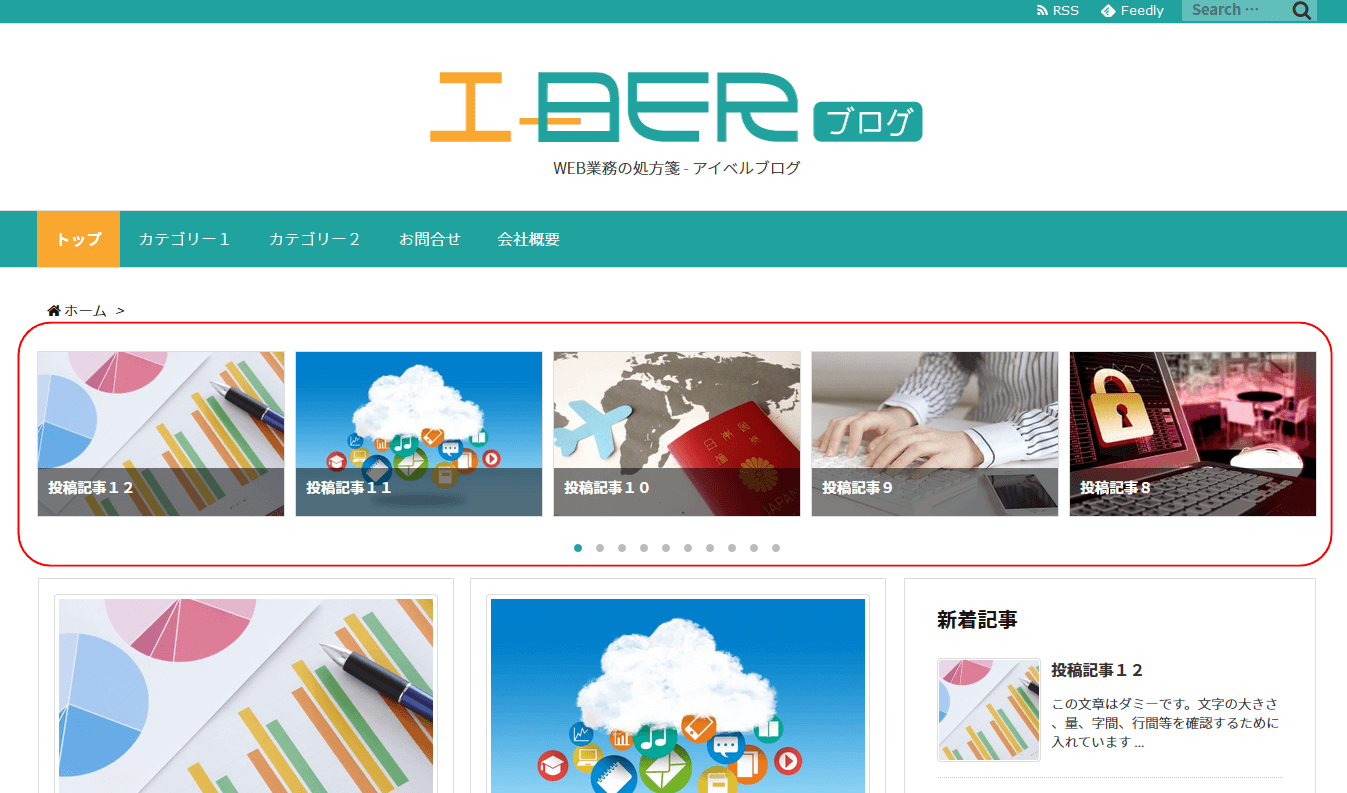
これでトップページにカルーセルスライダーが設置されました。

各投稿記事のアイキャッチ画像がスライド表示され、クリックすると該当ページに飛びます。
このブログでは単純に投稿日時順に表示する設定にしてますが、実際の使い方としては指定IDなどで特定の投稿記事(おすすめ記事など)を順繰りにスライドすることが多くなると思います。
Luxeritasのカルーセルスライダーは多機能なので、詳しく知りたい方はいろいろと設定をいじってみてください。
各記事にCTAを設置
各投稿記事にCTAを設置します。
「CTA」とは何ぞや?
正式名称は「コールトゥアクション(Call To Action)」です。
WEBサイトやブログなどで、訪問者に「とってもらいたい行動に誘導」する仕掛けのことです。
よくあるのが、
◇特定ページやサイトへの誘導リンク
◇メルマガの登録
◇セミナーの申込
◇お試しセットの申込(無料試供セットご提供!とかいうやつです)
◇商品の購入
ここらへんですね。
ブログやオウンドメディアの場合は、各記事の文末に設置されていることが多いです。
詳しくは下記サイトを参照されてください。
*CTAとは~ホームページから成果を生み出すには必須の基本用語を覚えよう
このブログ(アイベルブログ)の場合は、お問合せページのリンクボタンをCTAとして設置します。
ま、百聞は一見にしかず、実際に設置してみましょう。
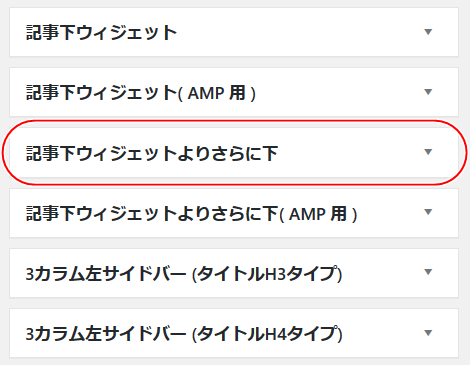
設置するウィジェット領域は「記事下ウィジェットよりさらに下」。

この領域名にLuxeritas作者さんの苦心を感じてしまいますw
で、設置するウィジェットは「カスタム HTML」。

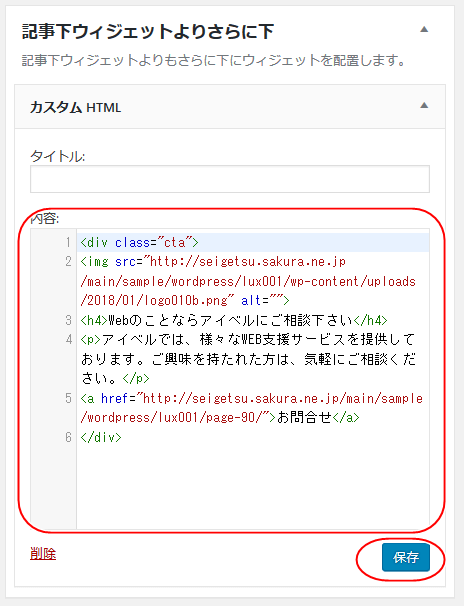
「カスタム HTML」には以下のコードを入れます。

<div class="cta"> <img src="画像ファイルのURL" alt=""> <h4>Webのことならアイベルにご相談下さい</h4> <p>アイベルでは、様々なWEB支援サービスを提供しております。ご興味を持たれた方は、気軽にご相談ください。</p> <a href="リンク先ページのURL">お問合せ</a> </div>
「画像ファイルのURL」と「リンク先ページのURL」の部分は、それぞれのブログ環境に応じたURLを入れてください。
画像ファイルはロゴの画像を入れています。
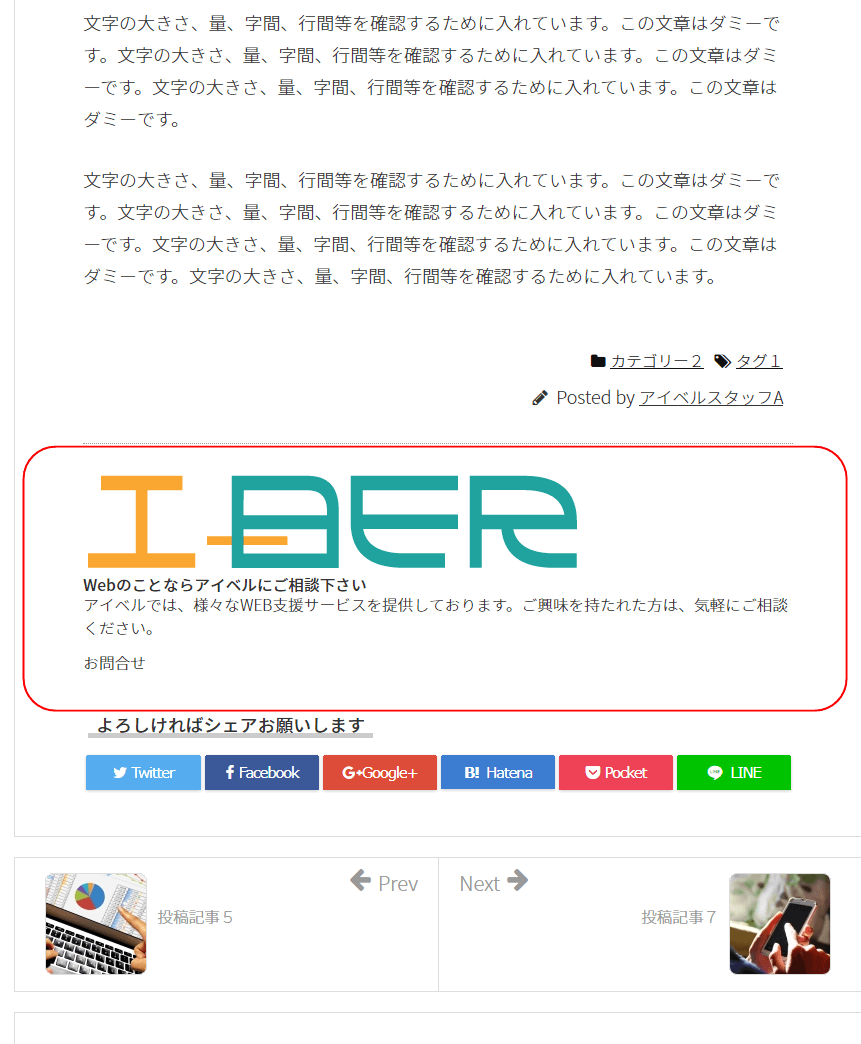
すると各投稿記事の文末に、以下のようにCTAが表示されます。

まだこの時点では表示が格好悪く崩れています。
ロゴ画像が異様に大きく、リンクボタンも表示されてません。
ここは次々回の「その8」にてCSSで綺麗に整えます。
今回はここまで
さて、今回はここまでです。
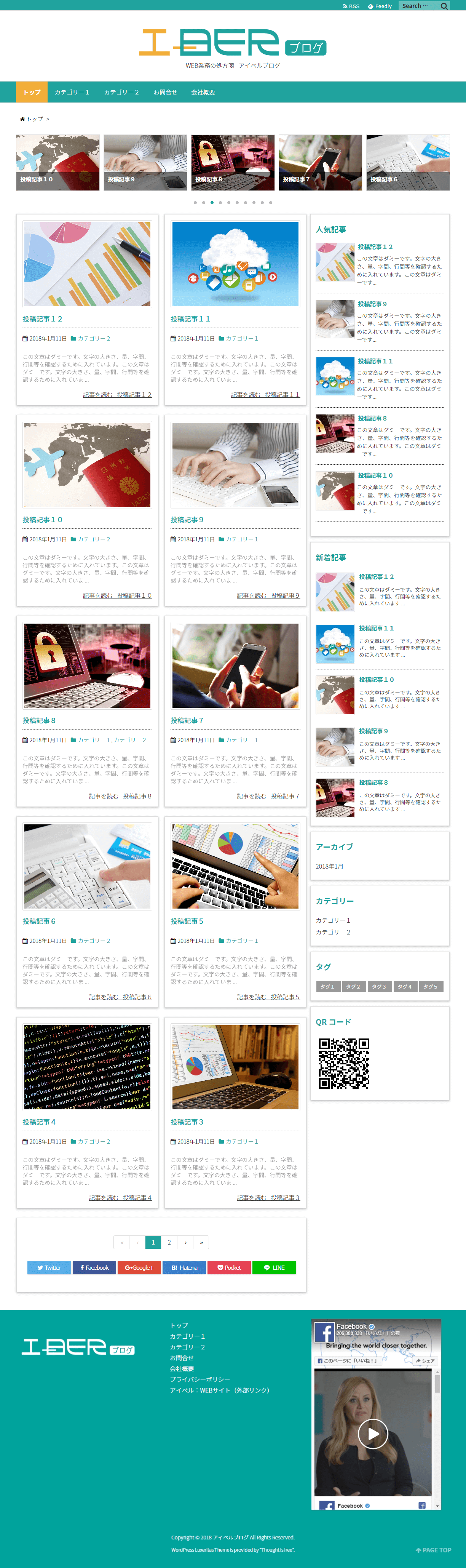
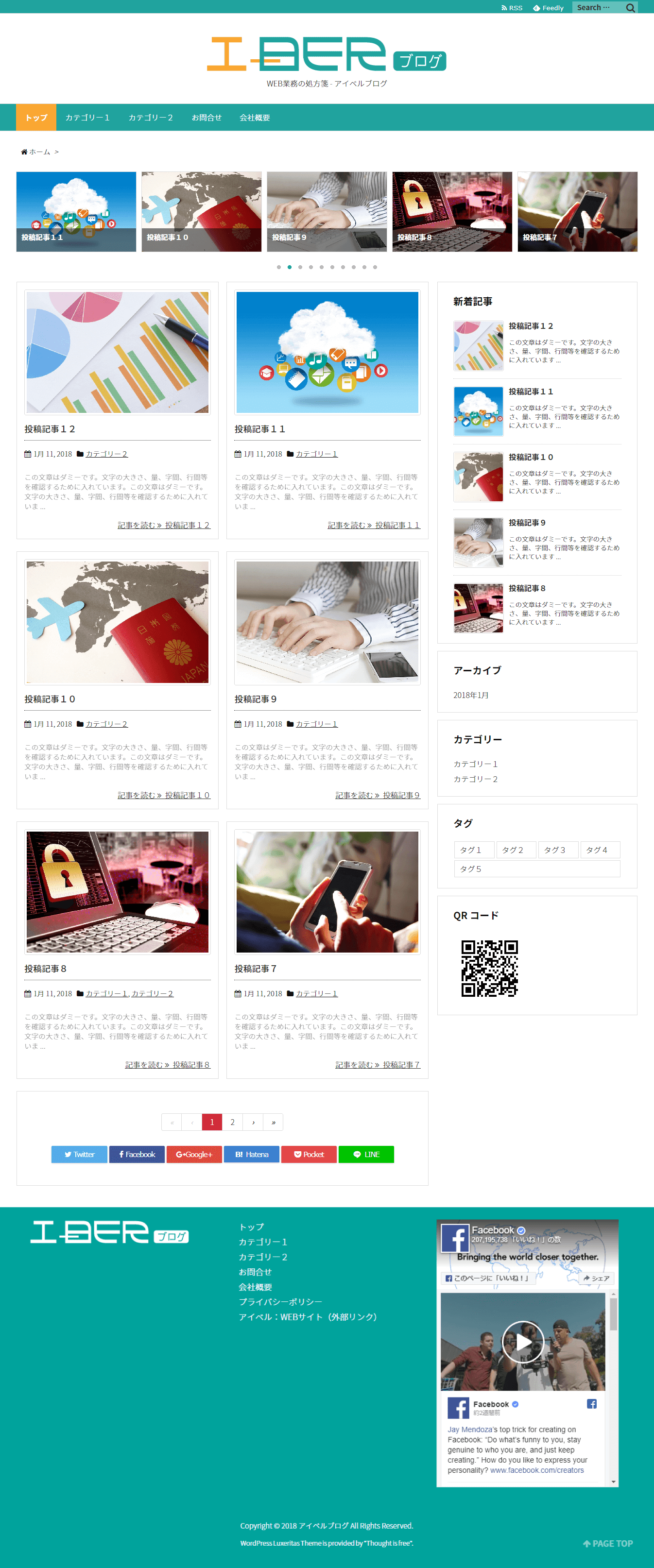
ブログのトップページが以下のように変化しました。

カルーセルスライダーが設置されたことで、一段と格好良くなりました。
ああいう派手な仕掛けは目を引きます。
さて、次回はCSSによるカスタマイズを載せます。
ようやく「CSS編」の開幕です。