「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その9」。
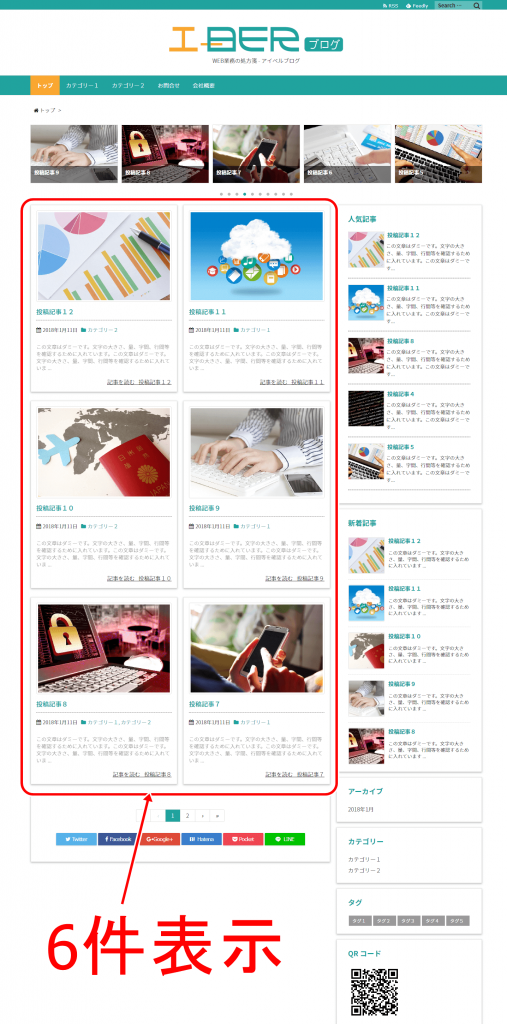
前回までの進行状況↓

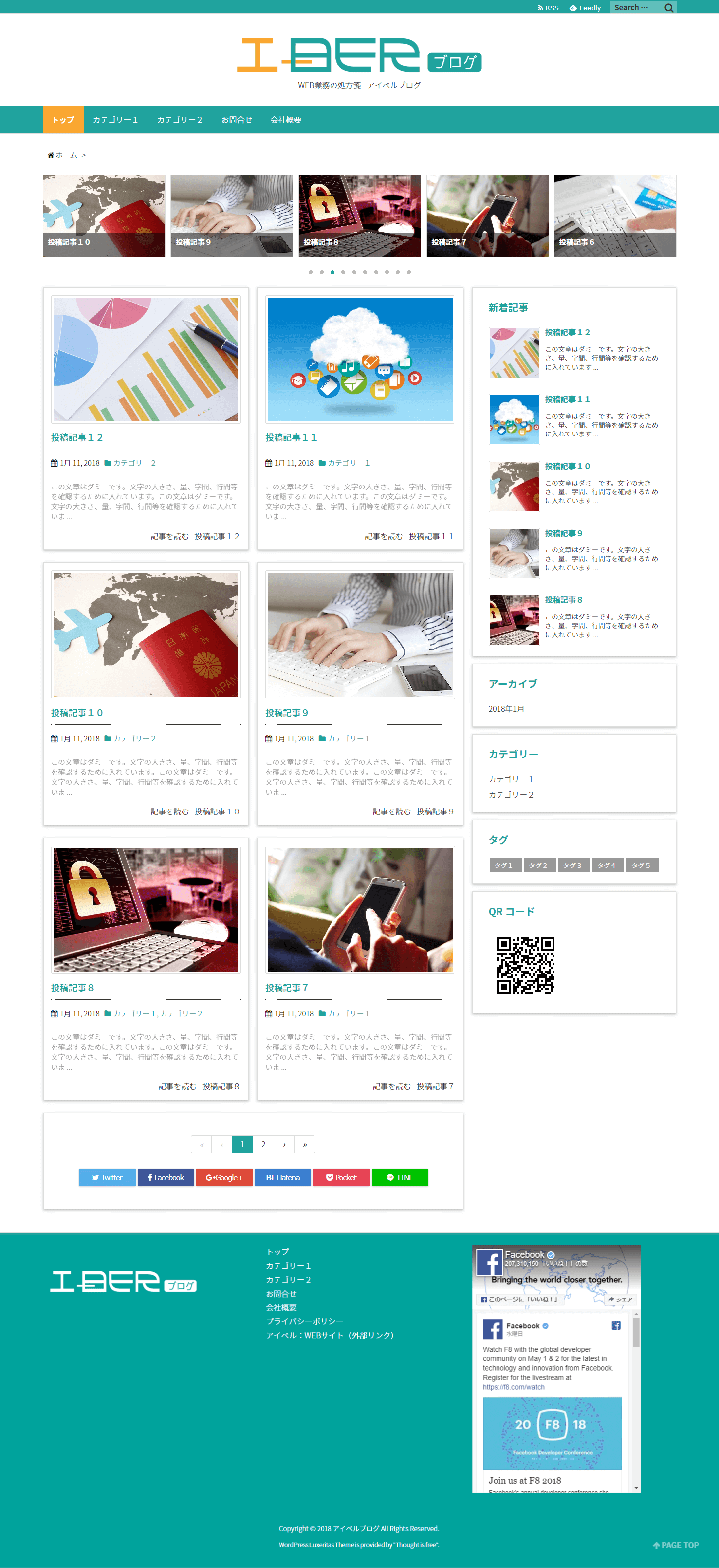
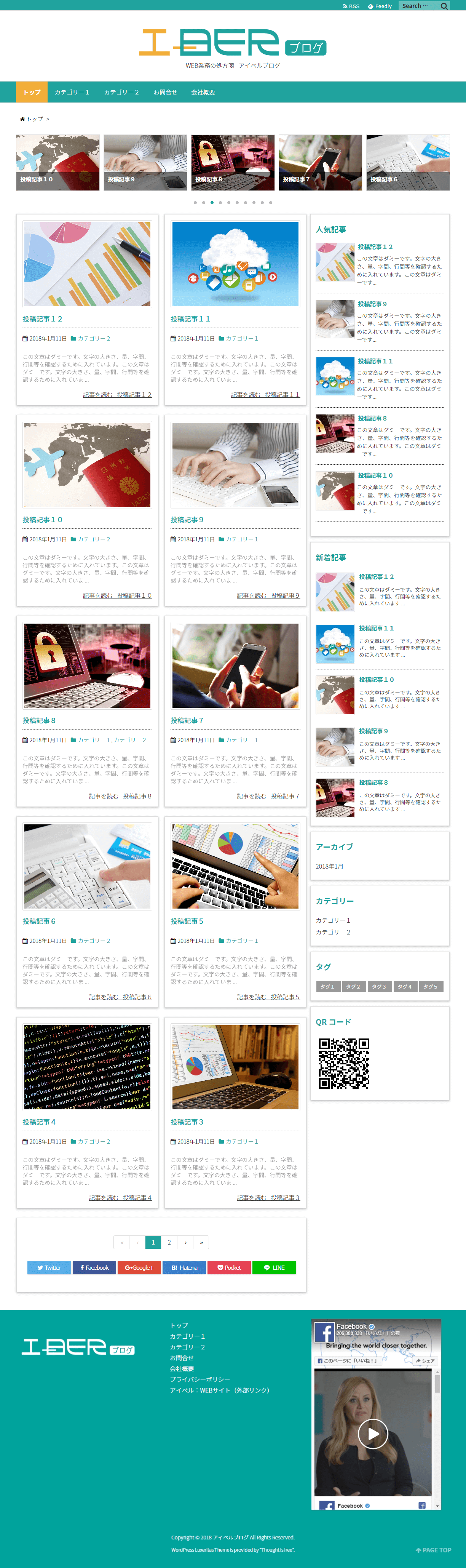
これを以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)
今回は最終回、サイドバーに人気記事欄を設置し、幾つかの設定項目を変更します。
~ 目次 ~
- プラグインにて人気記事欄を設置
- 「WordPress Popular Posts」の設定
- タイトルと表示件数
- 計測期間
- 投稿タイプ
- 投稿設定
- 人気記事欄をCSSカスタマイズ
- アクセス数の確認も可能
- Luxeritasカスタマイザーの設定
- 記事の表示件数変更
- 本シリーズはここまで
プラグインにて人気記事欄を設置
人気記事欄はブログの定番ですね。
一定期間のアクセス数を集計して、それを基にランキング形式で人気記事を表示します。
これの実装にはプラグイン「WordPress Popular Posts」を使います。
では、実際にやってみましょう。
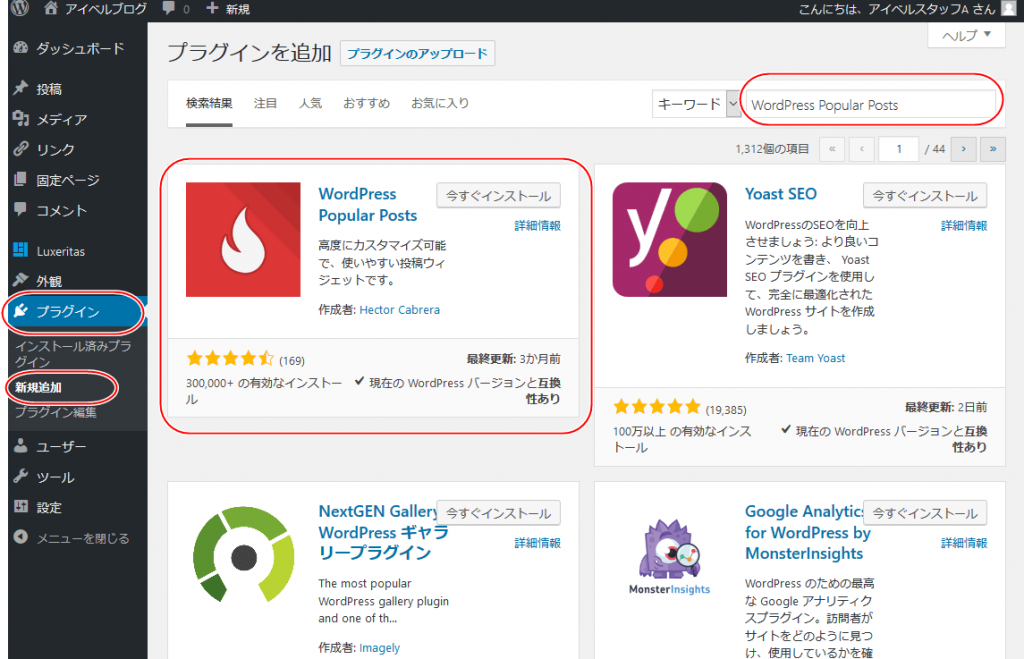
WP管理画面「プラグイン」⇒「新規追加」
検索欄に「WordPress Popular Posts」と入れて、

インストールして有効化します。
「WordPress Popular Posts」の設定
有効化完了後、「WordPress Popular Posts」の設定を行います。
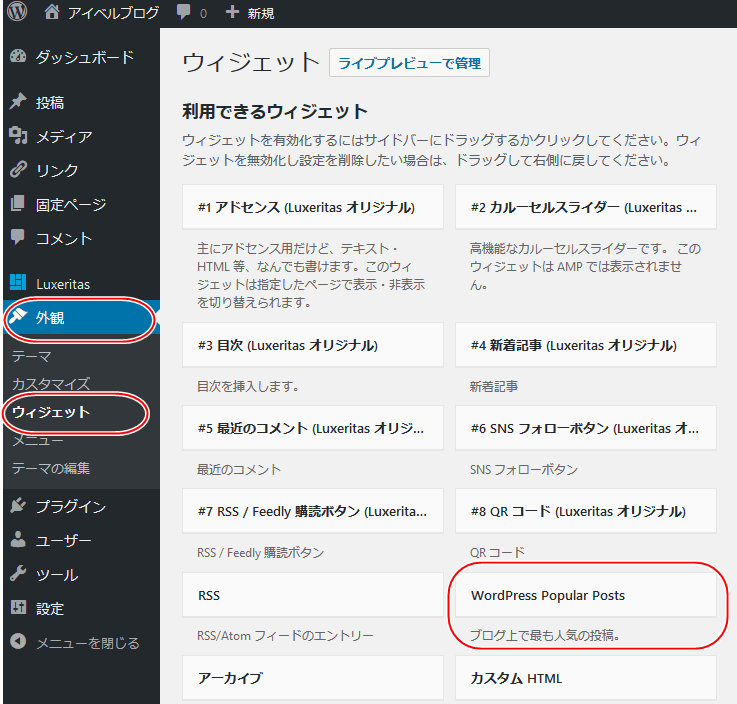
WP管理画面「外観」⇒「ウィジェット」を開いてください。
利用できるウィジェットに
新たに「WordPress Popular Posts」が追加になってます。

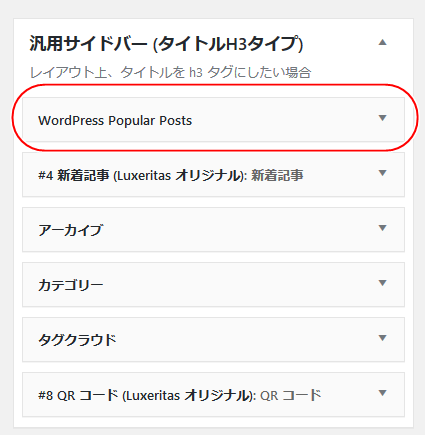
このウィジェットを、
「汎用サイドバー(タイトルH3タイプ)」領域に追加します。

一番上に配置します。
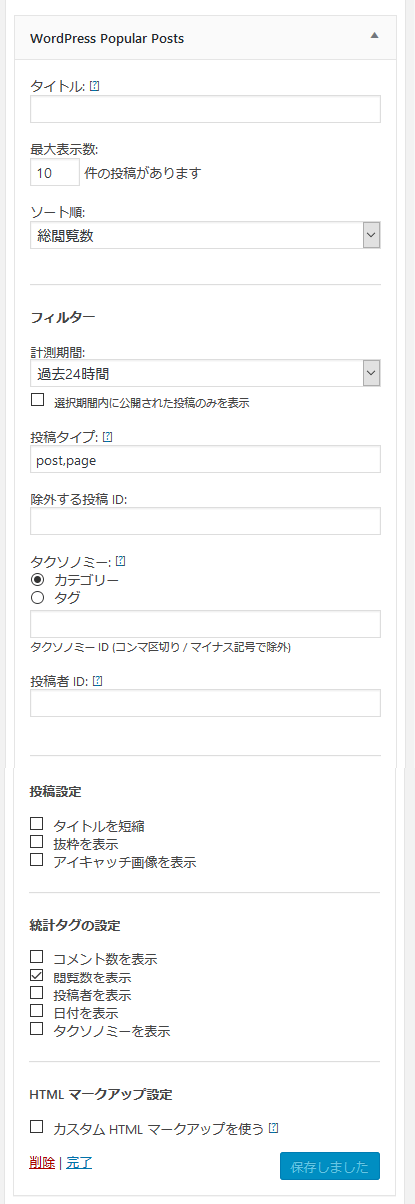
ウィジェットを開いて、ここから設定していきます。

設定項目がけっこうありますね。
以下、変更する項目のみ解説します。
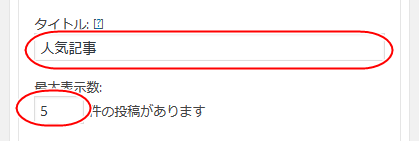
タイトルと表示件数
タイトルを入れます。
⇒「人気記事」
最大表示数
「10」⇒「5」

最大表示数は、新着記事一覧の表示数に合わせます。
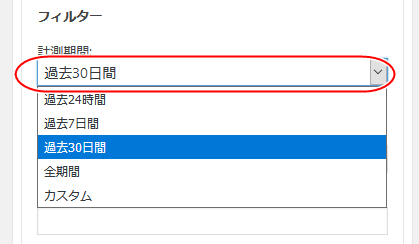
計測期間
計測期間
「過去24時間」⇒「過去30日間」

ここの期間とは、アクセス数の順位を決める期間のことです。
過去何日間のランキングを表示させるか?
このアイベルブログでは「過去30日間」で設定してますが、個々のブログの事情によっても違ってくると思います。
一般的にアクセス数が多いブログほど短期間に。
逆に少ないブログは長期間にした方が良いでしょう。
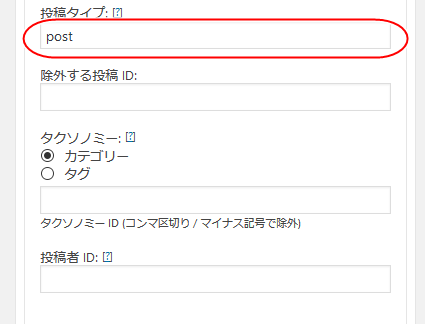
投稿タイプ
投稿タイプ
「post,page」⇒「post」

ここは、人気記事欄に表示するのは投稿ページのみにする、という設定変更です。
ちなみに、
「post」とは投稿ページ
「page」とは固定ページ
のことです。
固定ページは表示させません。
投稿設定
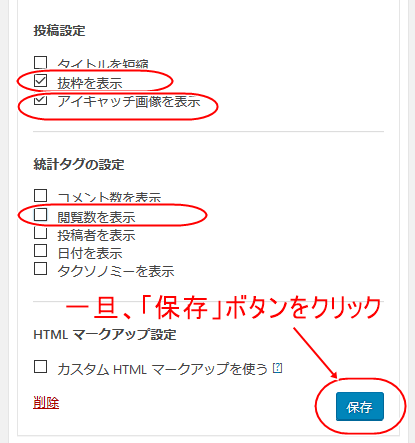
抜粋を表示⇒チェックを入れる
アイキャッチ画像を表示⇒チェックを入れる
閲覧数を表示⇒チェックを外す

一旦、ここで「保存」ボタンをクリックします。
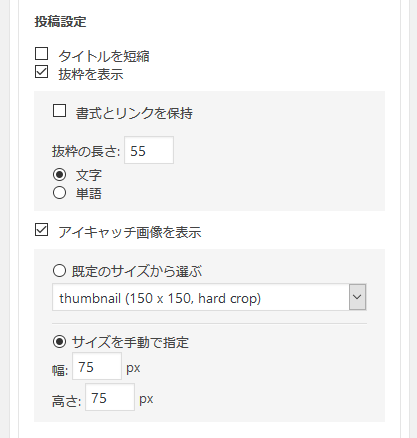
すると、「抜粋を表示」と「アイキャッチ画像を表示」の下に設定欄が表示されます。

「抜粋を表示」は初期設定のままで大丈夫です。
「アイキャッチ画像を表示」
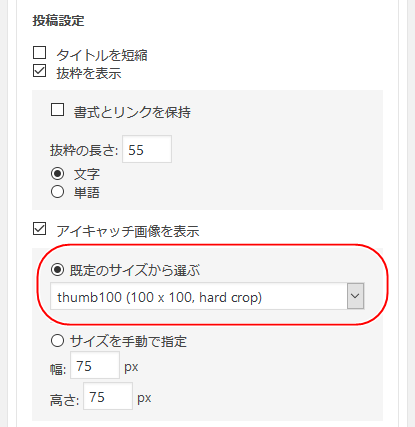
・既定のサイズから選ぶ⇒チェック入れ
・「thumb100(100×100,hard crop)」を選択

ここでは人気記事欄に表示されるアイキャッチ画像の大きさを、新着記事欄と同じにします。
これで全ての設定は完了です。
再度「保存」ボタンをクリックします。
人気記事欄をCSSカスタマイズ
この時点でサイドバーに「人気記事」欄が表示されますが、

「まだデータがありません」と表示され、記事は一つも載ってません。
ま、これはプラグイン入れた時点からアクセス数のデータ集計が始まるので、仕方の無いことです。
それと、ローカル環境(PC内の仮想サーバなど)にWordPressサイトを構築した場合、アクセス数は集計されないのでご注意ください。
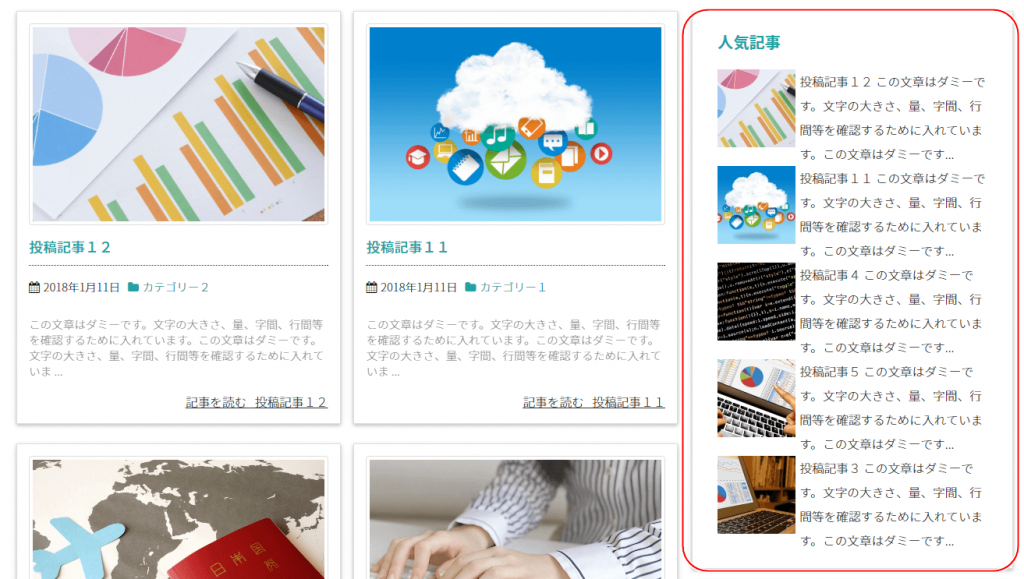
実際にアクセスが発生すると以下のように表示されます。
アクセス数が上位5位までの記事が上から並んでます。

これは・・文字がグチャグチャしていて見づらいですね。
原因は2つ
◇記事のタイトルと文章のフォントが同色で同じサイズ
◇記事と記事の間隔が空いてない
これをCSSでカスタマイズします。
基本的に新着記事欄のデザイン・レイアウトに極力合わせます。
(完璧に合わせるのは難しいですが)
以下のコードをCSSに追加してください。
/* サイドバー:人気記事欄 */ .popular-posts li { line-height:1.4em !important; margin-bottom:17px !important; padding-bottom:17px !important; border-bottom:dotted 1px #000; } .popular-posts img { padding:1px; border:solid 0.5px #e2e2e2; } .popular-posts .wpp-post-title { color:#20a39e; font-weight:bold; padding-top:0; margin-left:3px; } .popular-posts .wpp-post-title:hover { color:#f9a730; } .popular-posts .wpp-excerpt { font-size:14px; } @media (min-width: 578px) { .popular-posts .wpp-excerpt { display:block; margin-top:10px; } }

表示が変化し、見やすくなりました。
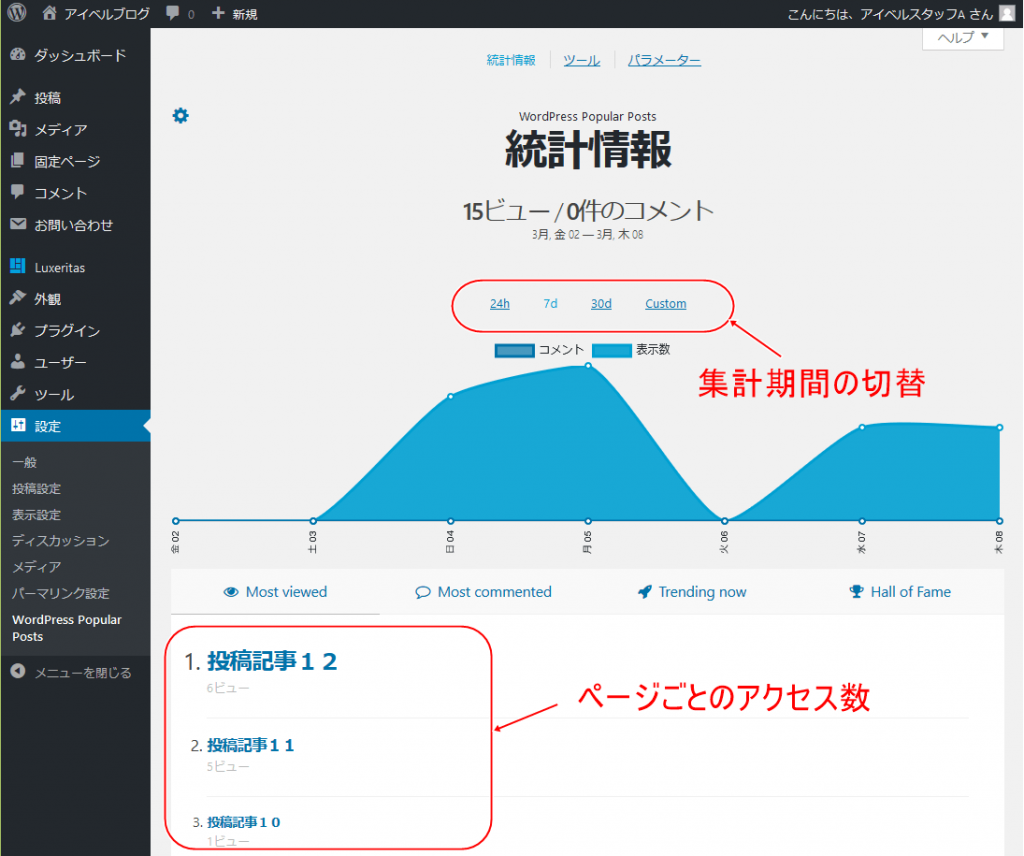
アクセス数の確認も可能
プラグイン「WordPress Popular Posts」のもう一つの機能として、WP管理画面より各ページへのアクセス数を確認できます。
WP管理画面「設定」⇒「WordPress Popular Posts」を開いてください。
アクセス数が表示されます。

ページごとのアクセス数や、集計期間などの切替も可能です。
プラグイン「WordPress Popular Posts」の設置解説は以上です。
Luxeritasカスタマイザーの設定
Luxeritasには「Luxeritas カスタマイザー」という機能が付いてます。

ここは色々と設定項目がありますが、どちらかというと高度な設定が多く、基本的には初期設定のままで問題ありません。
ただし、一点のみ変更が必要な箇所があります。
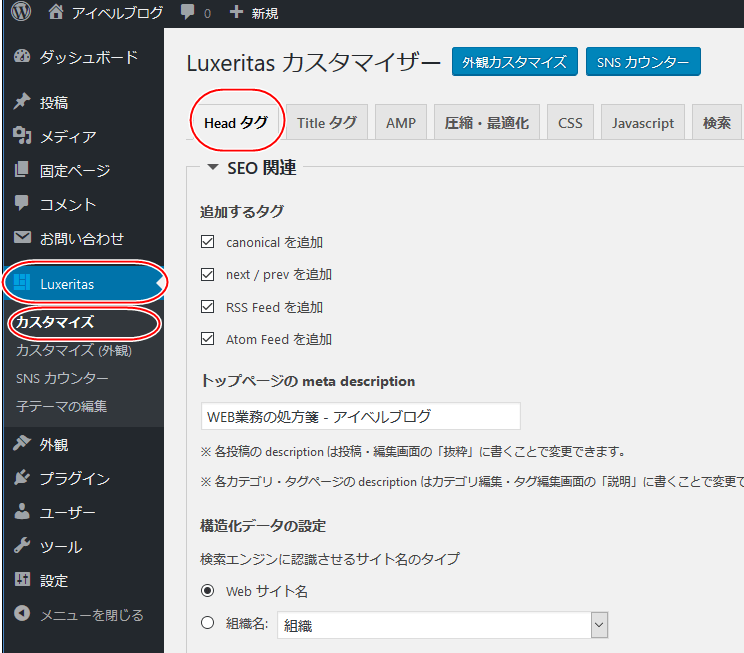
WP管理画面
「Luxeritas」⇒「カスタマイズ」⇒「Headタグ」タブ

このページの一番下に
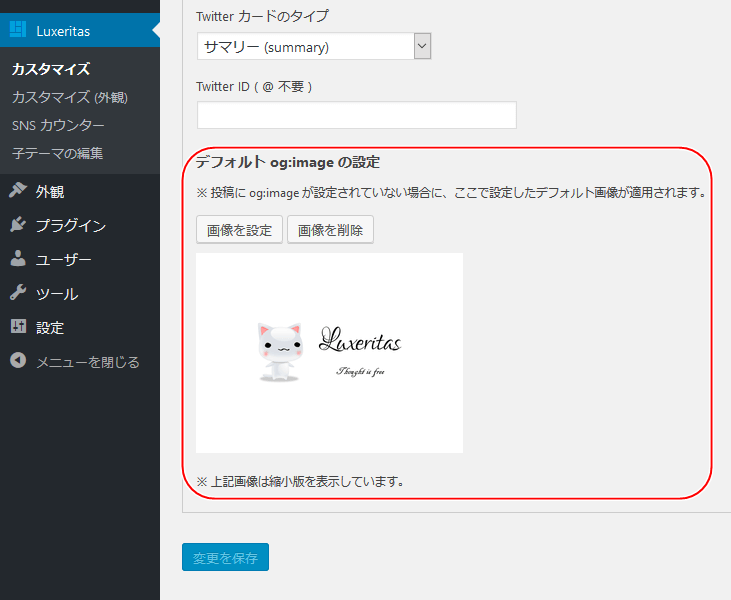
「デフォルト og:image の設定」という箇所があります。

ここでは、ブログの各ページがSNSで共有された場合、表示される画像を設定します。
たとえば当ブログ(創kenブログ)の記事がFacebookで共有されると、以下のように表示されます。

Luxeritasの場合、アイキャッチ画像を設定しているページが共有されるとその画像が表示されますが、設定されてないページだと初期設定の猫画像が表示されます。
ですので、ここはそのブログに合った画像を設定しておいてください。
アイベルブログの場合は以下の画像を設定しました。

記事の表示件数変更
最後に、トップページやアーカイブページ(カテゴリー別・月別等)の、記事の表示件数を変更します。
WordPressの初期設定では6件が表示されます。

ここは各ブログの任意でけっこうです。
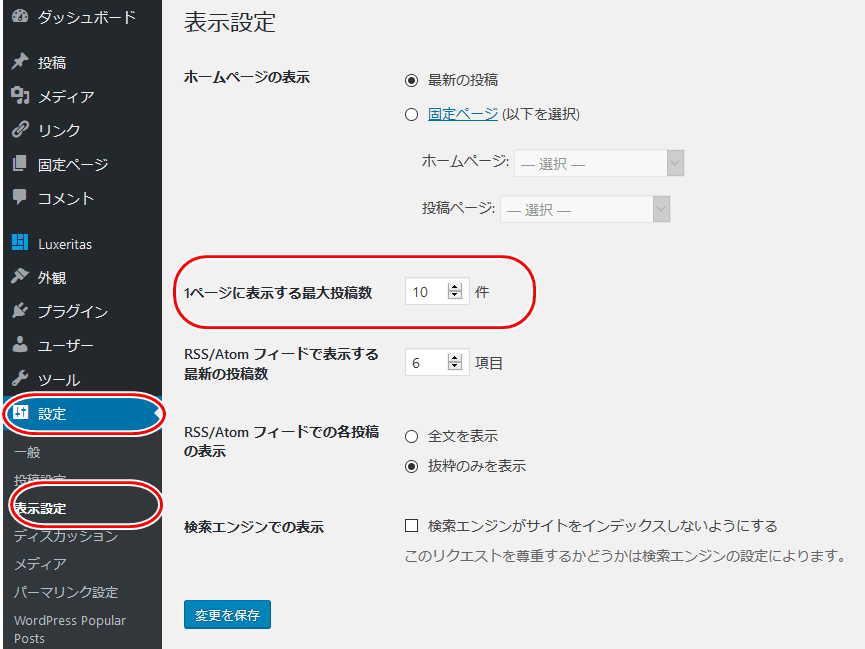
WP管理画面
「設定」⇒「表示設定」⇒「1ページに表示する最大投稿数」

アイベルブログでは10件に設定しました。
本シリーズはここまで
さて、今回のカスタマイズ結果です。

サイドバーに「人気記事」欄が表示され、10件の記事が表示されました。
これでブログとしての体裁は整いました。
あとは固定ページの
「お問合せ」
「会社概要」
「プライバシーポリシー」
などがありますが、ここの作成解説は割愛します。
ちなみに、アイベルブログのお問合せフォームは、超定番の「Contact Form 7」というプラグインで作っています。
これは有名なプラグインなので、ググれば解説サイトが山のように出てきます。
今回にて「Luxeritasカスタマイズ」シリーズは終了です。