「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その5」。
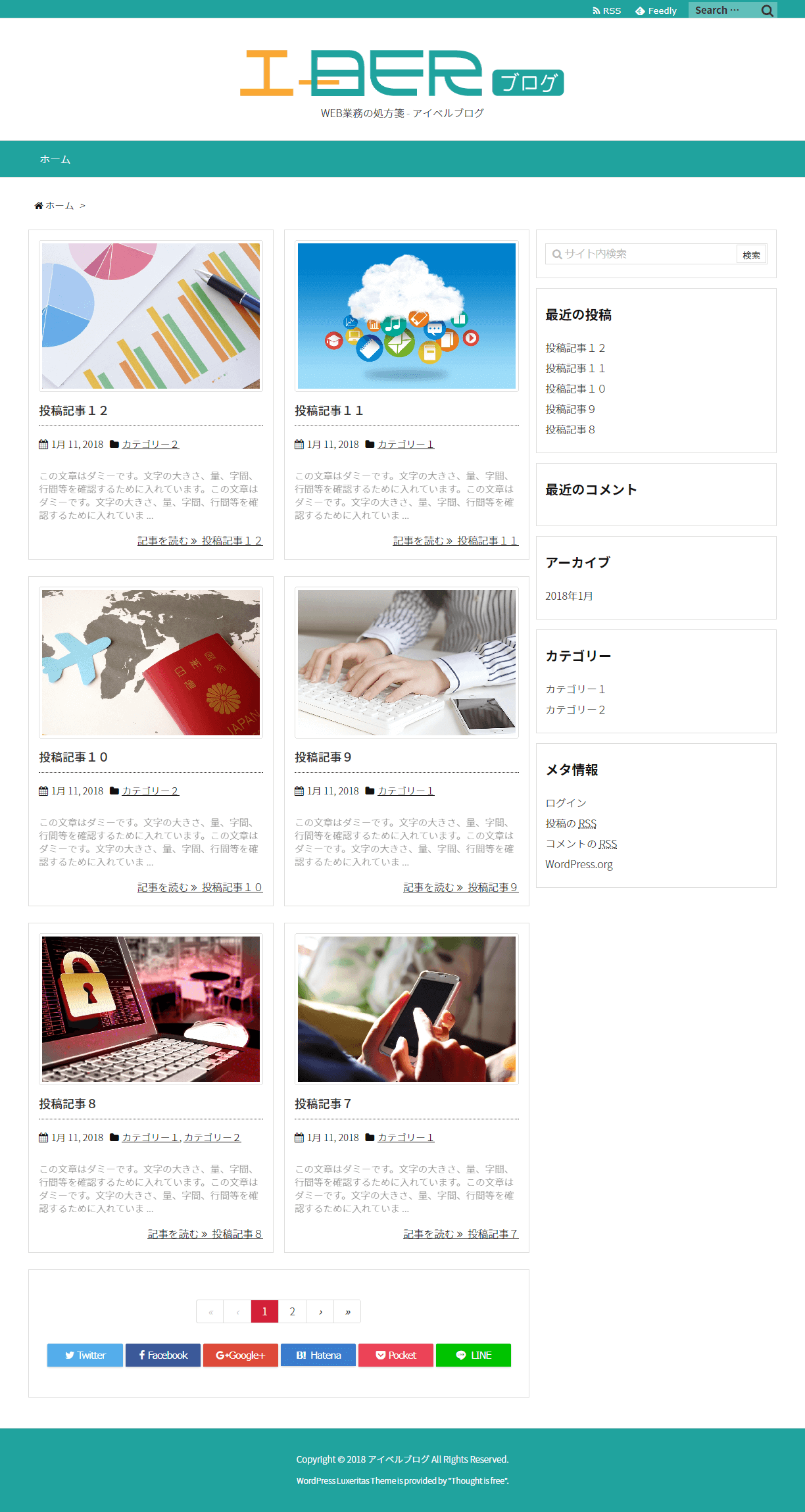
前回までの進行状況↓

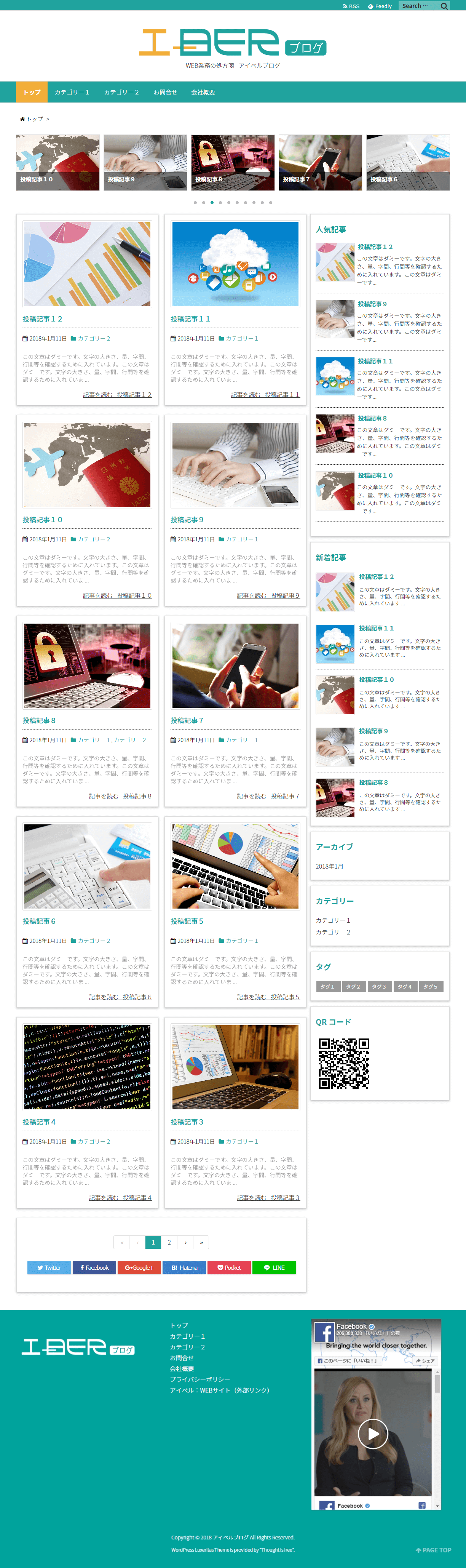
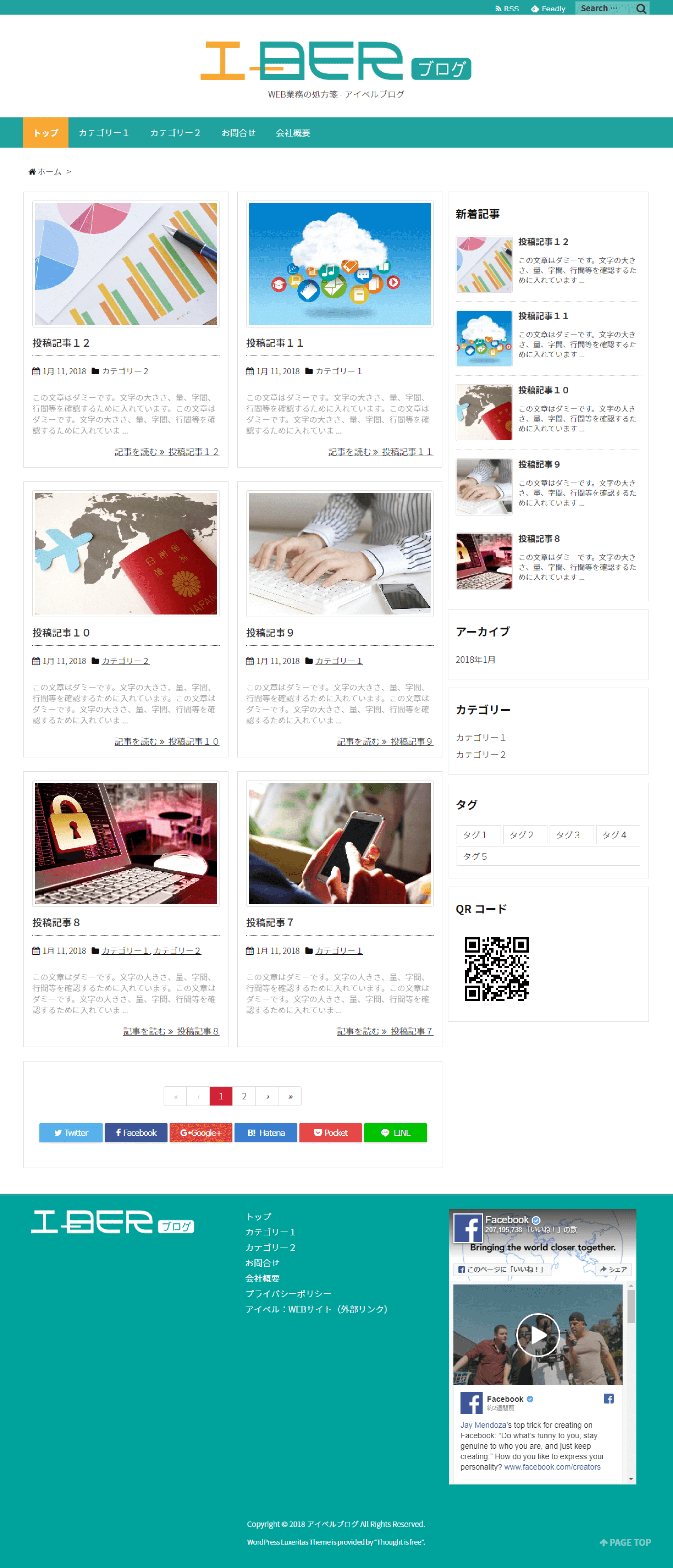
これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回はウィジェットとメニューの設置です。
~ 目次 ~
- メニューの設定と表示
- ウィジェットの設定
- 汎用サイドバー
- フッター左(タイトルH4)
- フッター中央(タイトルH4)
- フッター右(タイトルH4)
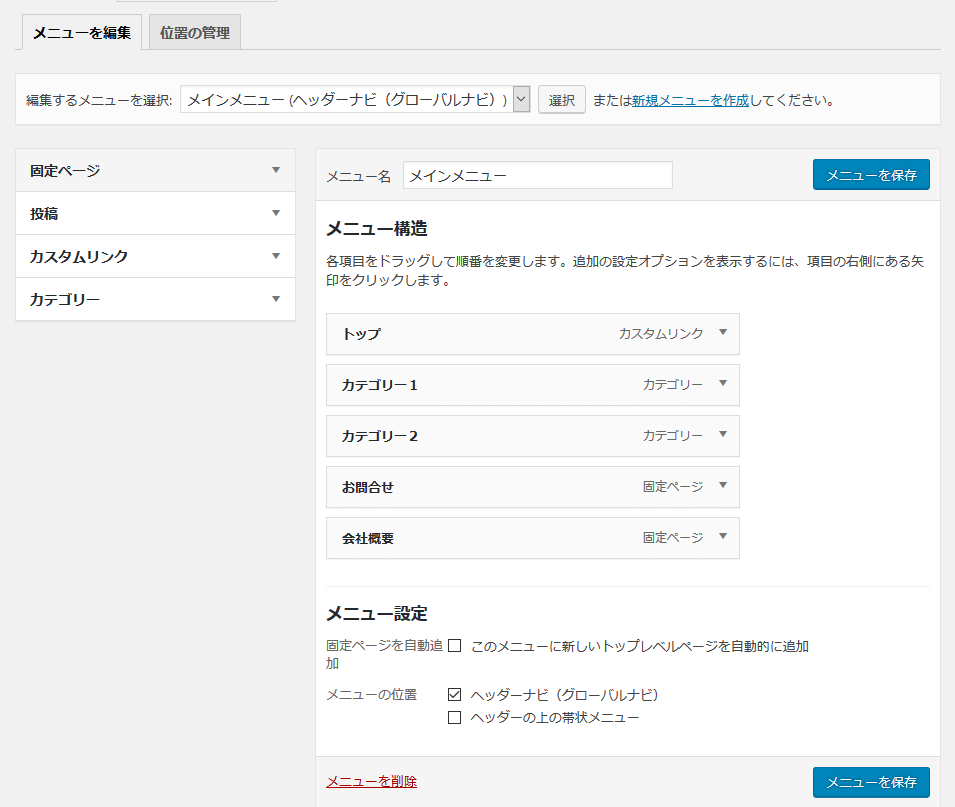
メニューの設定と表示
まず、メニューの設定を行い、それをブログに表示させます。
メニューは
◇ページ上部にメインメニュー(グローバルナビゲーション)
◇フッターにフッターメニュー
計2つ設置します。
メニューの設定方法については、WordPressの初歩的な知識になるので、ここでは触れません。
分からない人はこちらのサイトを参照されてください。
*メニューの作成と設定 – WordPress超初心者講座
このブログ(アイベルブログ)では、
メインメニューに
トップ・カテゴリー別ページ・固定ページ。

フッターメニューにはそれに加えて
「プライバシーポリシー」
「アイベルの企業WEBサイト(脳内設定)」をリンクします。
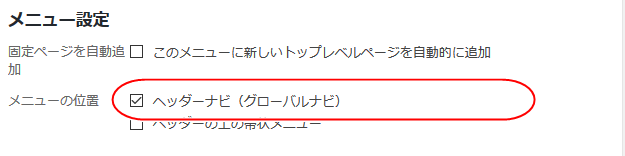
メニューの表示方法は、メインメニューの場合は
「メニュー設定」⇒「ヘッダーナビ(グローバルナビ)」にチェックを入れてください。

これでメインメニューがページ上部に表示されるようになります。

フッターメニューはウィジェットを使って表示します(後述)。
ウィジェットの設定
次に、ウィジェットの設定です。
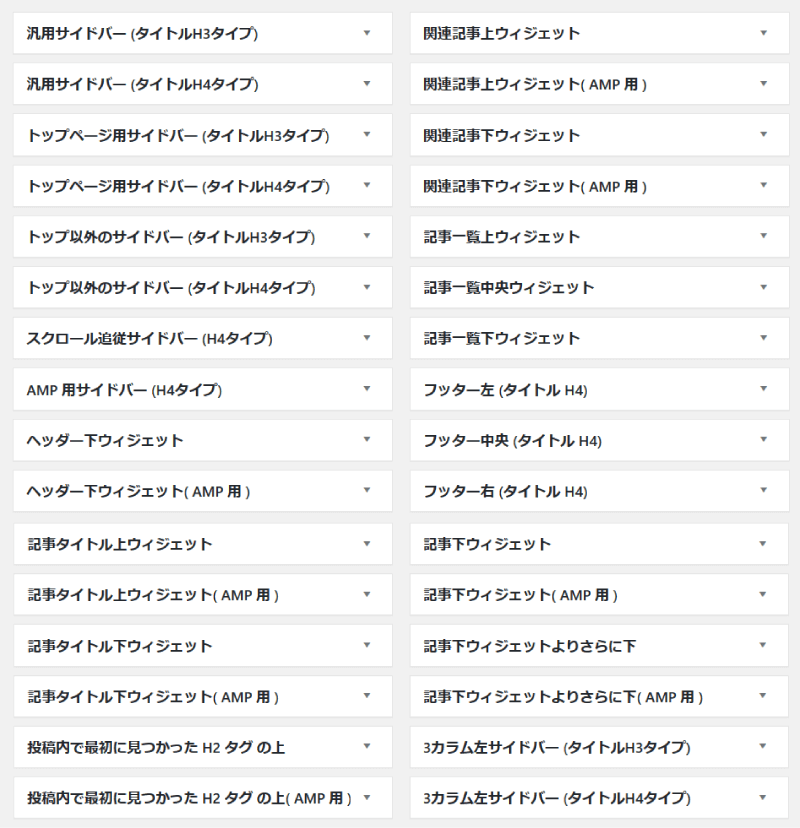
WP管理画面「外観」⇒「ウィジェット」
Luxeritasはウィジェットを配置できる箇所(ウィジェット領域)が多いです。

べらぼうな数ですね。
選択肢が多いのは良いことです。
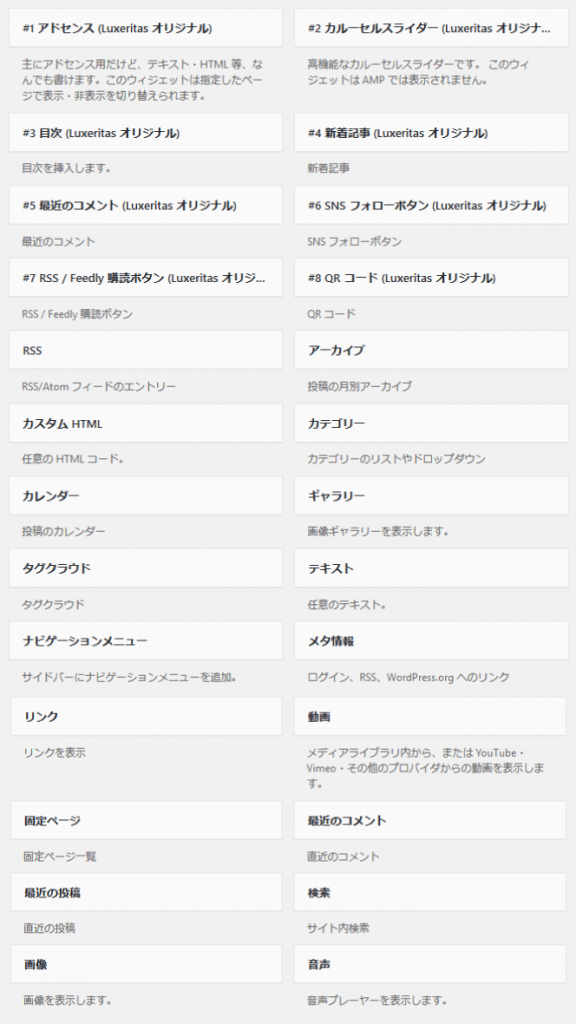
さらにウィジェットの種類も多種多様。
WordPressデフォルトのもの以外に、オリジナルウィジェットが8つ追加されています。

上の8つがLuxeritasオリジナルです。
さて、具体的にウィジェットを配置していきましょう
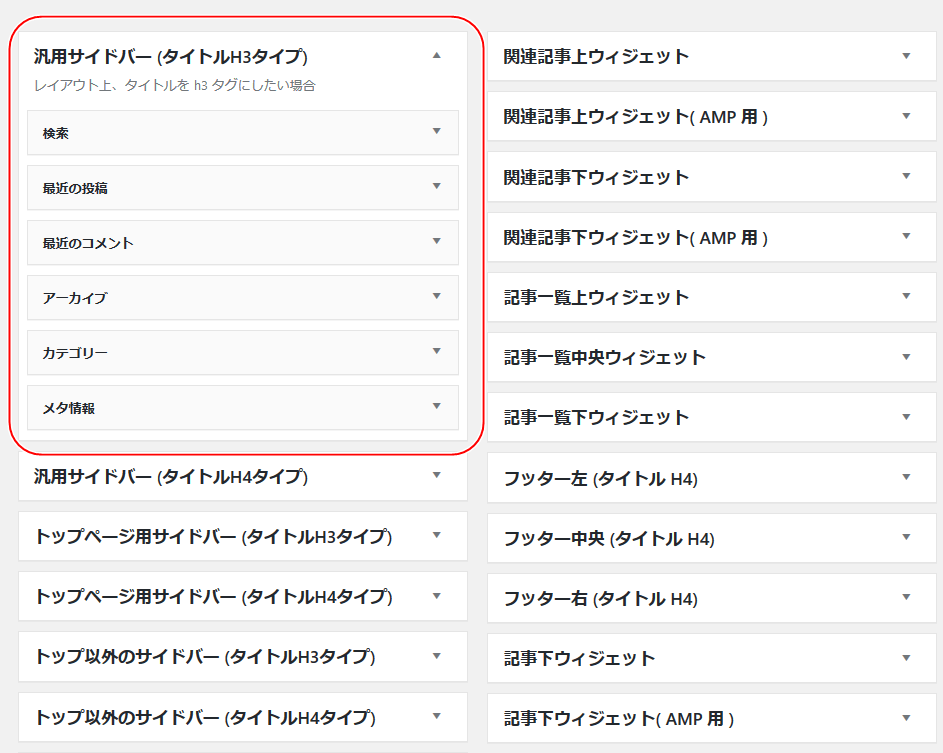
汎用サイドバー(タイトルH3タイプ)
まず、「汎用サイドバー(タイトルH3タイプ)」の領域にウィジェットを配置します。

初期状態ですでに6つのウィジェットが入ってます。
「汎用サイドバー」というのは、全てのページのサイドバーのことです。

最初から入ってるウィジェットのうち「アーカイブ」と「カテゴリー」以外は削除します。
(コメントは不要、検索欄はページ最上部に設置済なので不要)
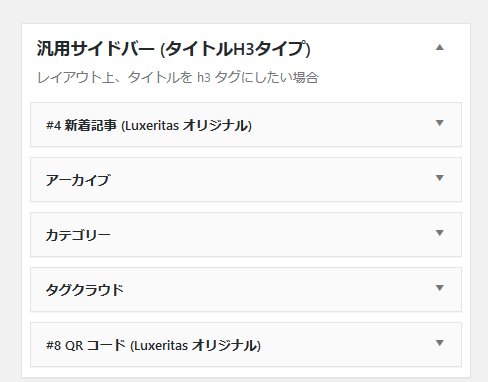
そして新たに
「新着記事(Luxeritasオリジナル)」
「タググラウンド」
「QRコード(Luxeritasオリジナル)」
を追加します。

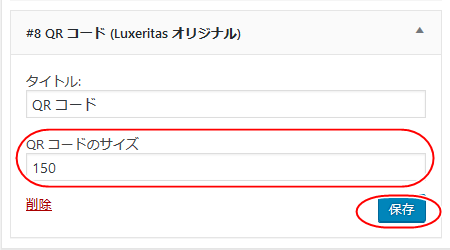
QRコードのサイズのみ「150」に変更します。

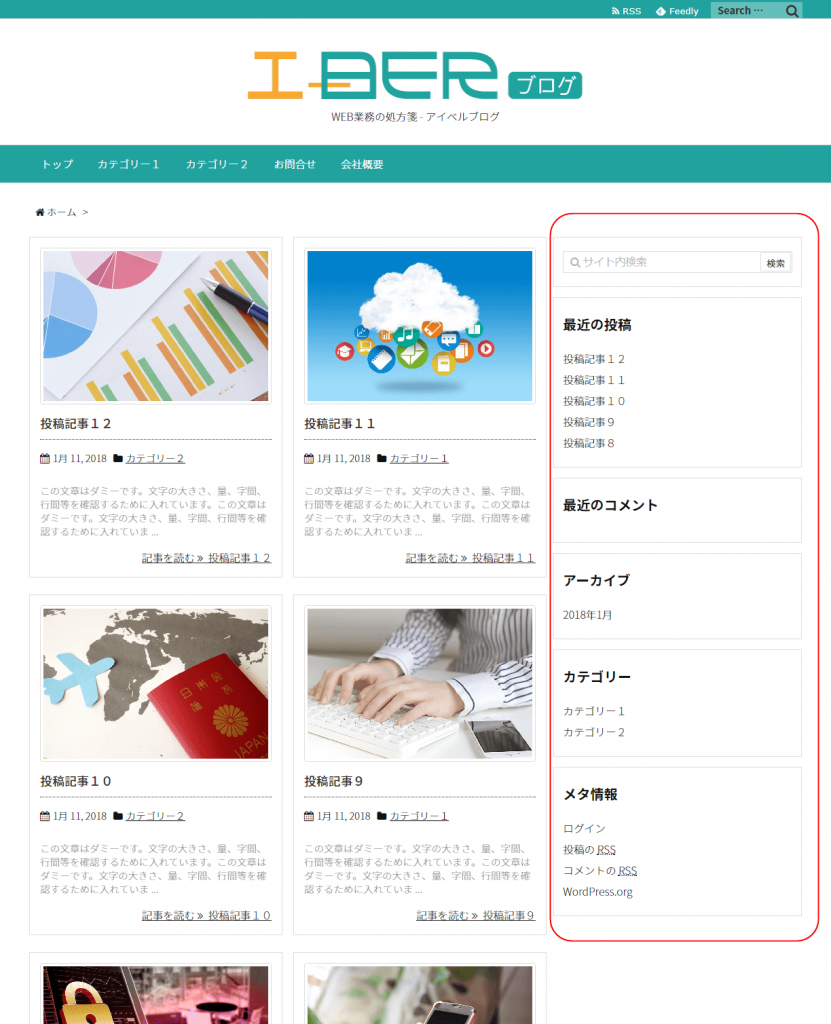
すると、サイドバーの中が以下のように変化しました。

ちなみに、ウィジェット領域「汎用サイドバー」には
◇タイトルH3タイプ
◇タイトルH4タイプ
の2つがあります。
両者の違いは、ウィジェットのタイトルが、h3タグになるかh4タグになるかの差違です。
見た目は全く変わりません。
フッター左(タイトルH4)
さらに、フッターにウィジェットを配置します。
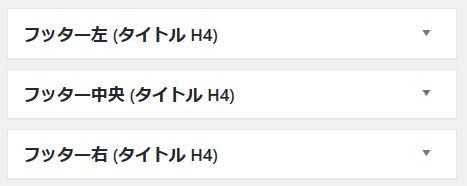
フッターには3つのウィジェット領域があります。

「フッター左(タイトルH4)」
「フッター中央(タイトルH4)」
「フッター右(タイトルH4)」
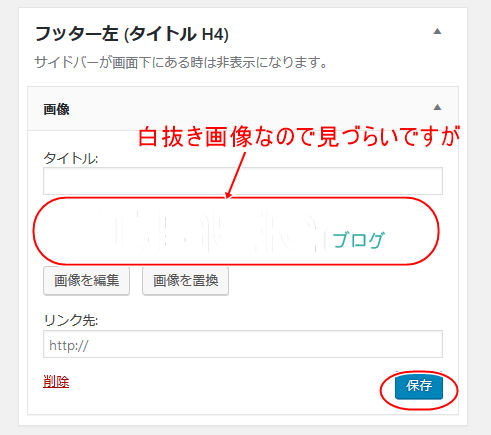
まずは「フッター左」領域から。
ここには予め用意しておいたロゴの白抜き画像を入れます。

使うウィジェットは「画像」。

フッターは背景色がメインカラーなので、ロゴ画像をそのまま入れると色がかぶるので、白抜きの画像にしました。
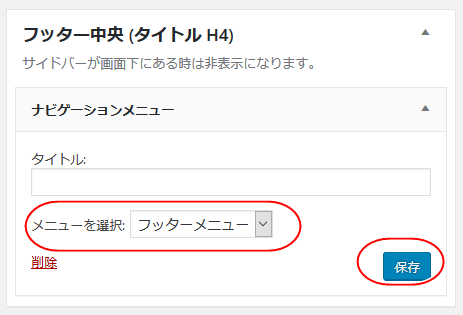
フッター中央(タイトルH4)
次に「フッター中央」領域。
入れるウィジェットは「ナビゲーションメニュー」

上記で設定した「フッターメニュー」をここに入れます。
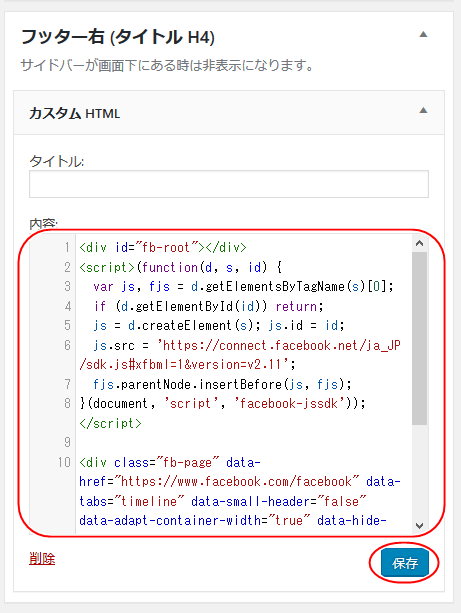
フッター右(タイトルH4)
そして「フッター右」領域。
入れるウィジェットは「カスタムHTML」

「カスタムHTML」は、中にHTMLのコードを記述することが出来ます。
ここにFacebooのコードを記述して、ブログ上に企業や店舗のFacebookページのタイムラインを表示します。
具体的にどういうコードを載せれば良いかは下記ブログを参照されてください。
*ホームページにFacebookのタイムラインを埋め込む方法
ちなみに、Facebookページとは企業・店舗等の団体用アカウントのことです。
個人のFacebookアカウントとは違うのでご注意ください。
さて、これでフッターの3つの領域にウィジェットが設置されました。

今回はここまで
さて、今回はここまでです。
ブログのトップページが以下のように変化しました。

メニューが全て表示され、サイドバーとフッターにウィジェットが設置されました。
さて、次回はウィジェット設定の続編、
Luxeritasの特徴の一つである「カルーセルスライダー」の設置などを解説します。