「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その2」。
前回は、テーマ・子テーマをインストールしたところまで進みました。

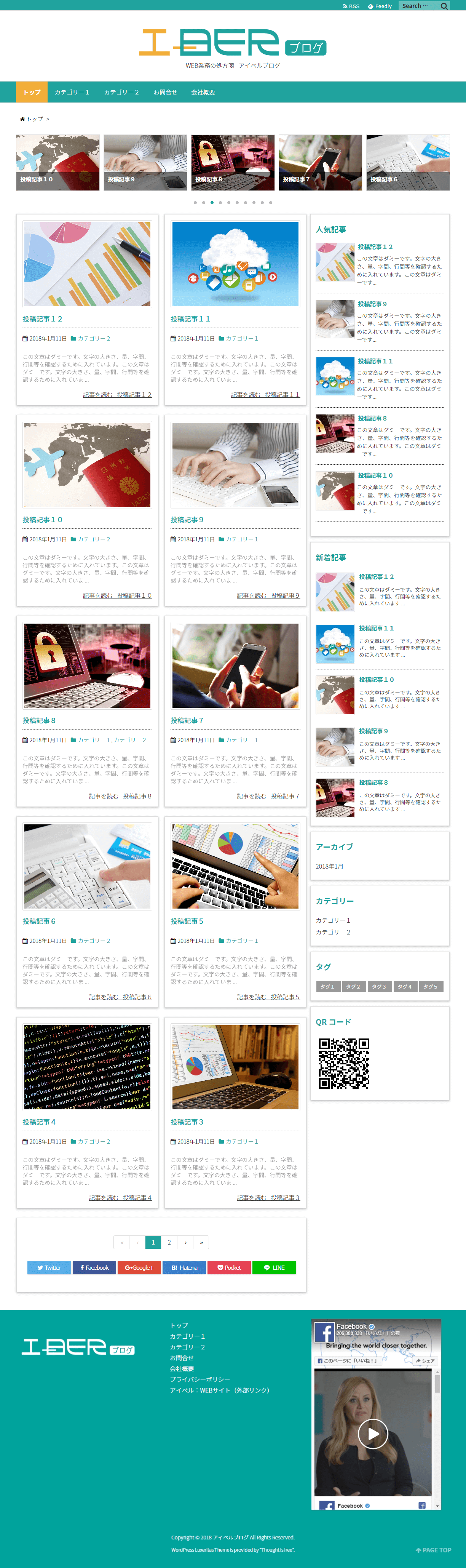
これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回は、
◇ブログのページ構成・配色などの構想
◇WP管理画面からのカスタマイズ
この2つです。
~ 目次 ~
- ページ構成
- レイアウト
- 配色を考える
- サイト情報・サイトアイコン
- グリッドレイアウト
- カラム操作
- ヘッダー・フッター
- ディスカッション
ページ構成
最初にブログのページ構成を考えておきます。
ページは、通常のトップ・個別記事・アーカイブなどに加えて、
「お問合せ(固定ページ)」
「会社概要(固定ページ)」
「プライバシーポリシー(固定ページ)」
この3ページを追加します。
法人ブログではこの3つは必須でしょう。
レイアウト
次に、レイアウト。
ブログ型サイトなので、定番の2カラムにするか、格好良く1カラムにするか悩むところですが、ここは無難に2カラムでいきます。
なお、Luxeritasでは3カラムの構成にすることも可能です。
サイドバーは右に置き、
「人気記事」
「新着記事」
「アーカイブ(月別)」
「カテゴリー」
「タグ」
「QRコード」
の構成内容にします。
フッターには、フッターメニューとFacebookタイムラインを入れます。
投稿記事の個別ページには、記事末に「CTA(コールトゥアクション)」を入れます。
CTAは今や法人オウンドメディアの定番ですね。
配色を考える
さらに配色も考えておきます。
配色はWEBサイトのイメージを左右し、見る人の心理に大きな影響を与えるものなので、かな~り重要です。
ここは事前にしっかり考えた方が良いでしょう。
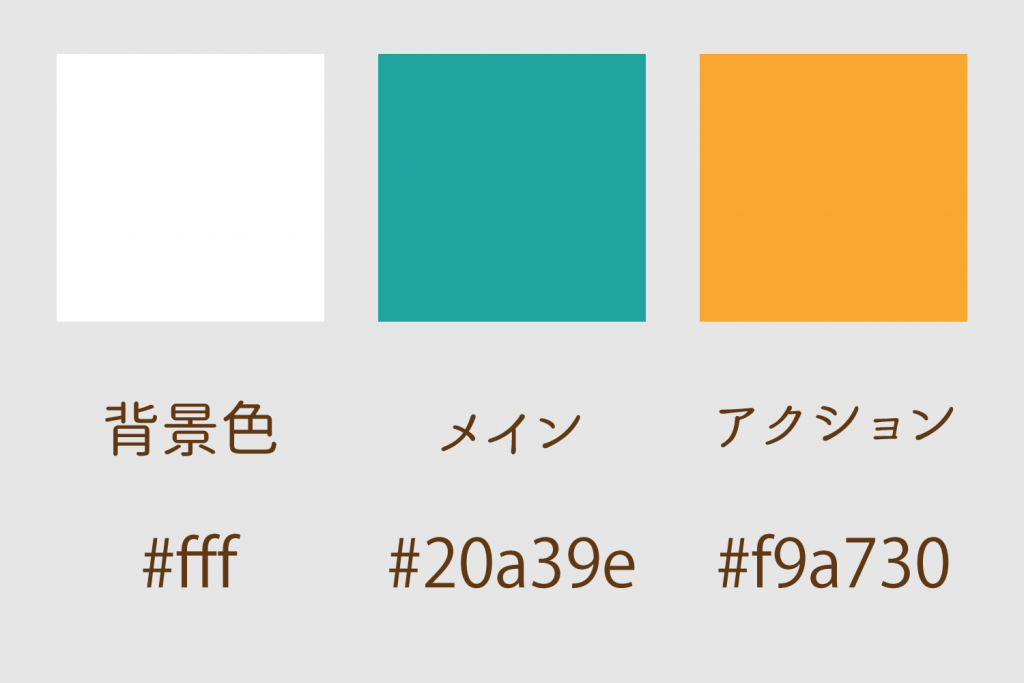
WEBサイトに使う色は以下の3パターンが基本。
◇背景色
◇メインカラー
◇アクション(アクセント)カラー
メインカラーは基軸となる色です。
法人サイトだとコーポレートカラーとして固有の色が決まっていたりします。
アクションカラーは何らかの行動を誘発する(させたい)色です。
特に注目して欲しい箇所とか、お問合せボタンとかに使ったりします。
「このボタンをクリックしてほしい」
「お問合せ用の電話番号を特に目立たせたい」
こんな箇所はアクションカラーを使います。
で、ここで色選びの方法をああだこうだと解説する気はないので、詳しくは下記サイトなどを参照されてください。
*WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
また、WEB上には便利な配色ツールもあるので、使ってみてください。
このブログは以下の配色で作成します。

サイト情報・サイトアイコン
さて、ここから本格的なカスタマイズが始まります。
以下、WP管理画面「外観」⇒「カスタマイズ」から変更していきます。
ここでブログの基本的な部分を作り、それをCSSで味付けするという流れになります。

また、初期設定のままの箇所は特に触れません。
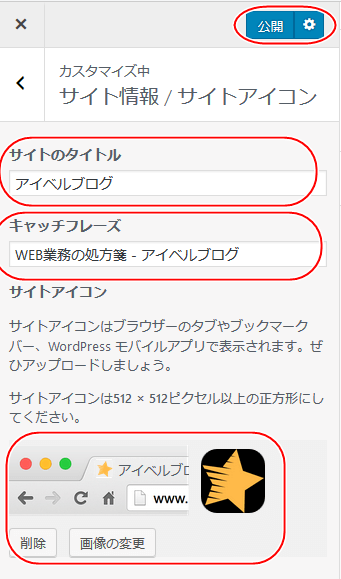
最初は「サイト情報・サイトアイコン」

サイトのタイトルとキャッチフレーズ(説明文)を入れます。
サイトアイコンとはWEBデザインで言うところの「ファビコン」のこと。
これは入れても入れなくともどちらでも良いです。
このブログでは星マークのアイコンを入れました。
そして、変更箇所がある場合は全て最後に「公開」ボタンをクリックします。
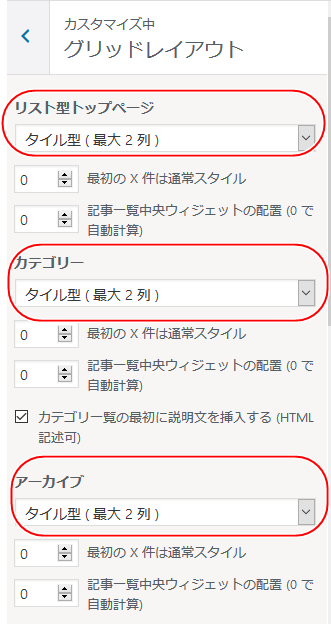
グリッドレイアウト
全ページを「タイル型(最大2列)」の構成にします。

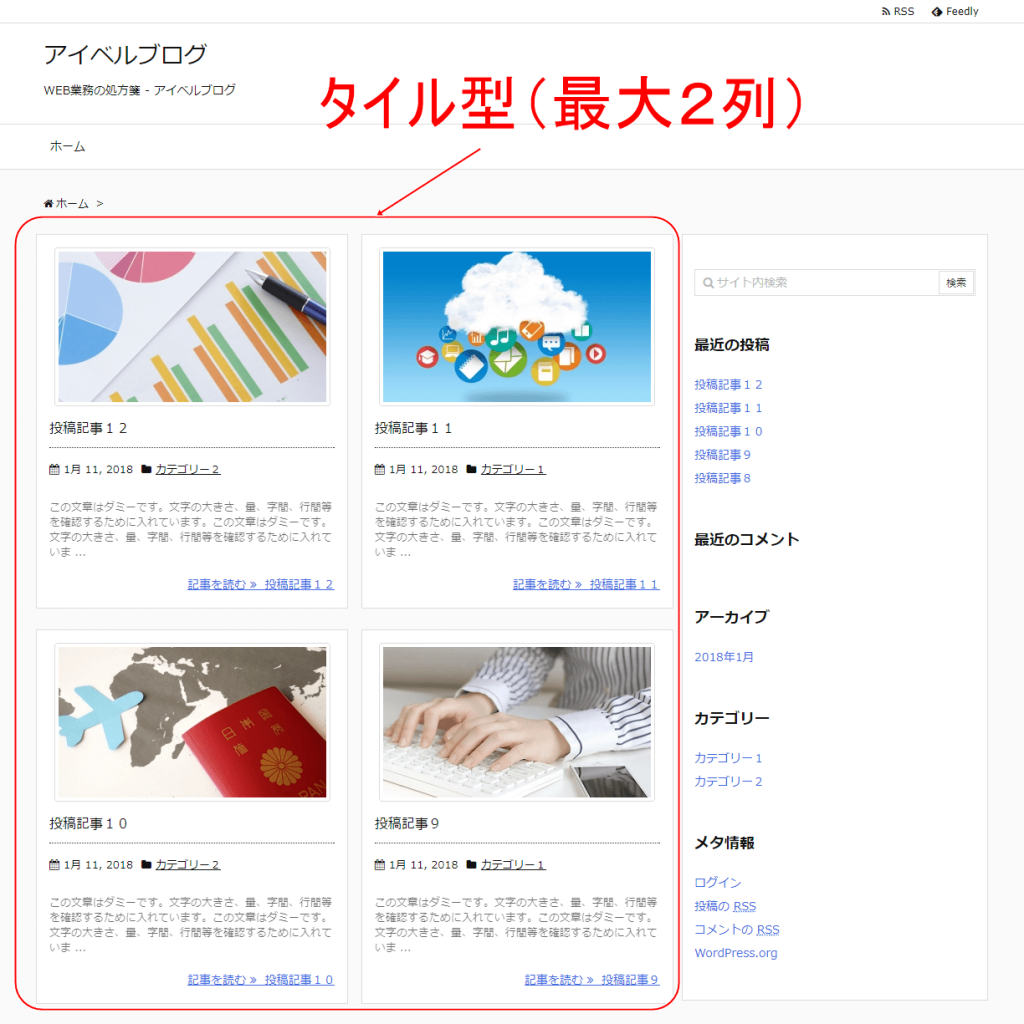
「タイル型(最大2列)」を選ぶと以下のような表示になります。

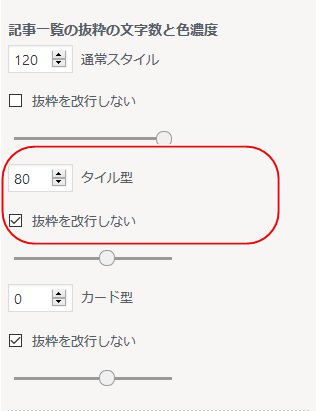
「記事一覧の抜粋の文字数(タイル型)」を80文字に変更。

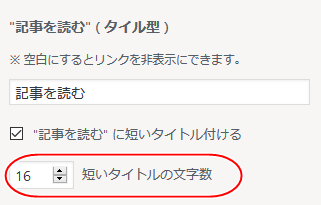
「”記事を読む”( タイル型 )」を16文字に変更。

カラム操作
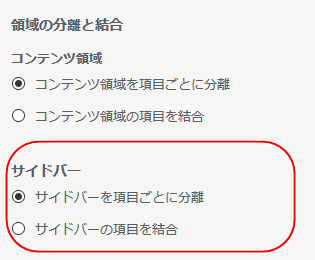
「領域の分離と結合:サイドバー」
⇒サイドバーを項目ごとに分離

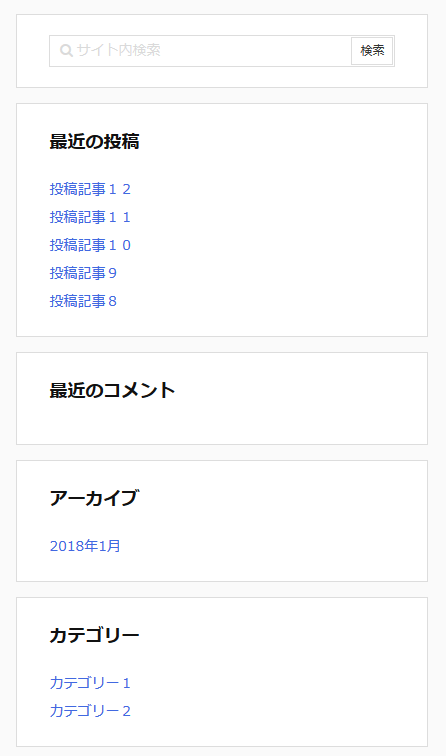
サイドバーの各項目が以下のように分離状態になります。

ここは好み次第で良いでしょう。
ヘッダー・フッター
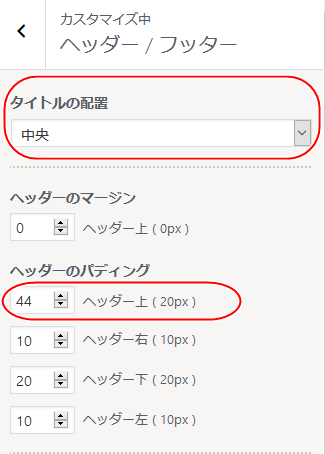
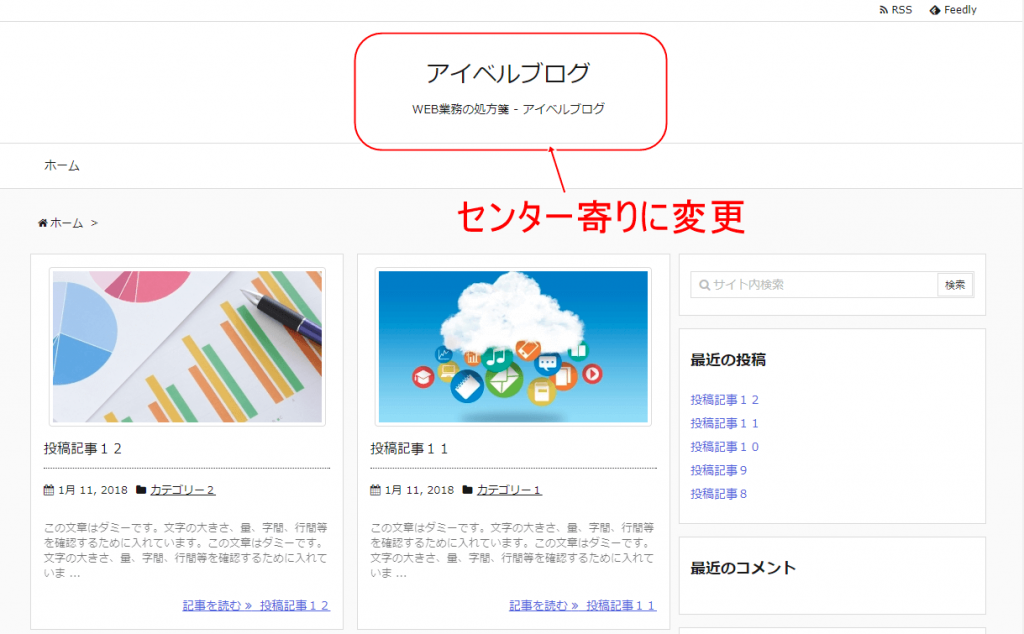
ヘッダーのタイトル位置を真ん中にします。
「タイトルの位置」⇒中央
さらにサイトタイトルの上に若干スペースを入れます。
「ヘッダーのパディング:ヘッダー上」⇒44px


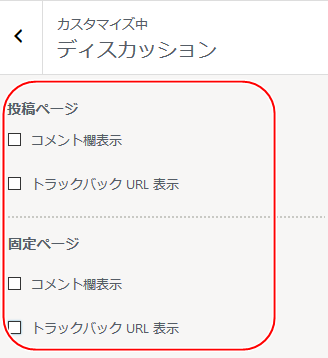
ディスカッション
投稿ページと固定ページから、コメントとトラックバックを外します。
「コメント欄表示」「トラックバック URL 表示」
⇒チェックを外す

最近のブログではトラックバックはほとんど使われてないので外します。
コメント機能を付けるか外すかは、そのブログの方針次第です。
コメント機能も善し悪しなんですよ。
荒れるとけっこう大変だったりするし (^_^;)
で、このブログは法人ブログということでコメントは外します。
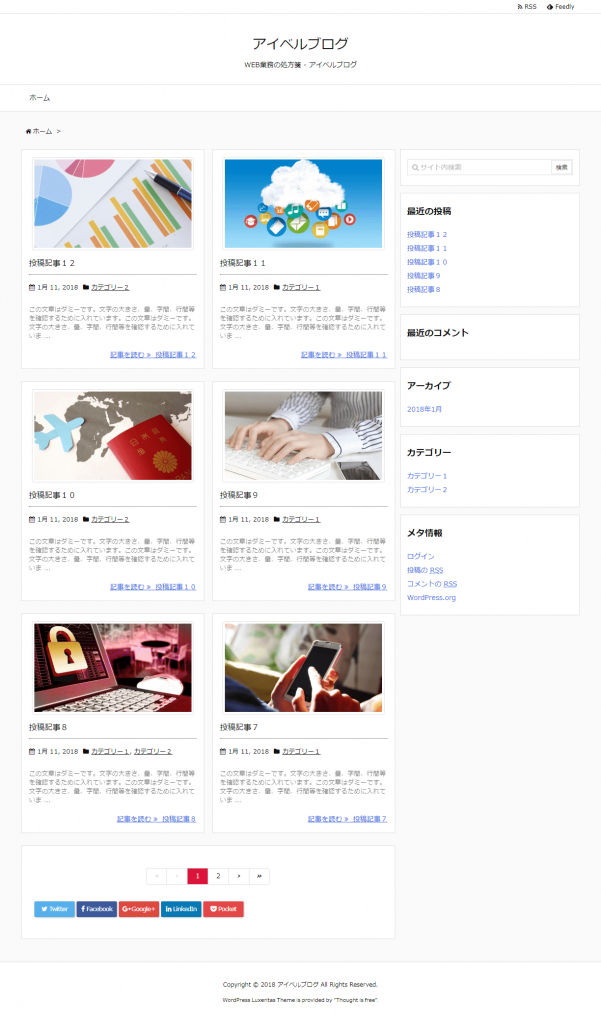
今回はここまで
さて、今回はここまでです。
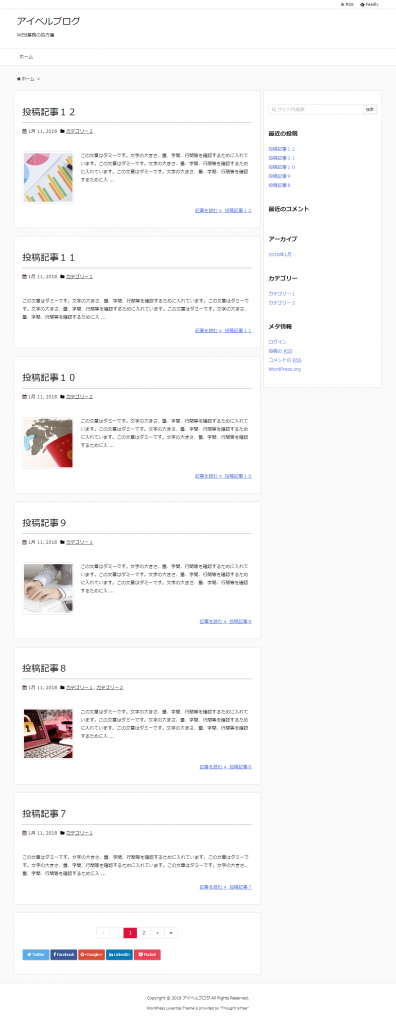
ブログのトップページが以下のように変化しました。

タイトルが中央に寄り、記事抜粋がタイル型2列となりました。
次回以降は、
WP管理画面からのカスタマイズを2回ほど、
その後にメニュー、ウィジェット、CSS追加と連載していきます。