WEBサイトの制作時に、ブラウザの「デベロッパーモード」を使ってる人は多いと思います。
「デベロッパーモード」、あるいは「開発者モード」などと呼ばれています。
コーディングが思うようにいかなかったり、何故かレイアウトが崩れて原因を検証する時などに重宝しますね。
WEB制作者は、聞くとたいていの人がブラウザはChromeを使ってるようです。
当然、デベロッパーモードはChromeしか知らない人が多いと思いますが、意外にFirefoxのデベロッパーモードは使い勝手が良いです。
特に初心者さんにはこちらの方が使いやすいと思います。
Firefoxのデベロッパーモード
Firefoxのデベロッパーモードは、Chromeと同じようにキーボードのF12キーを押すか、あるいは右クリックで「要素を調査」から開きます。

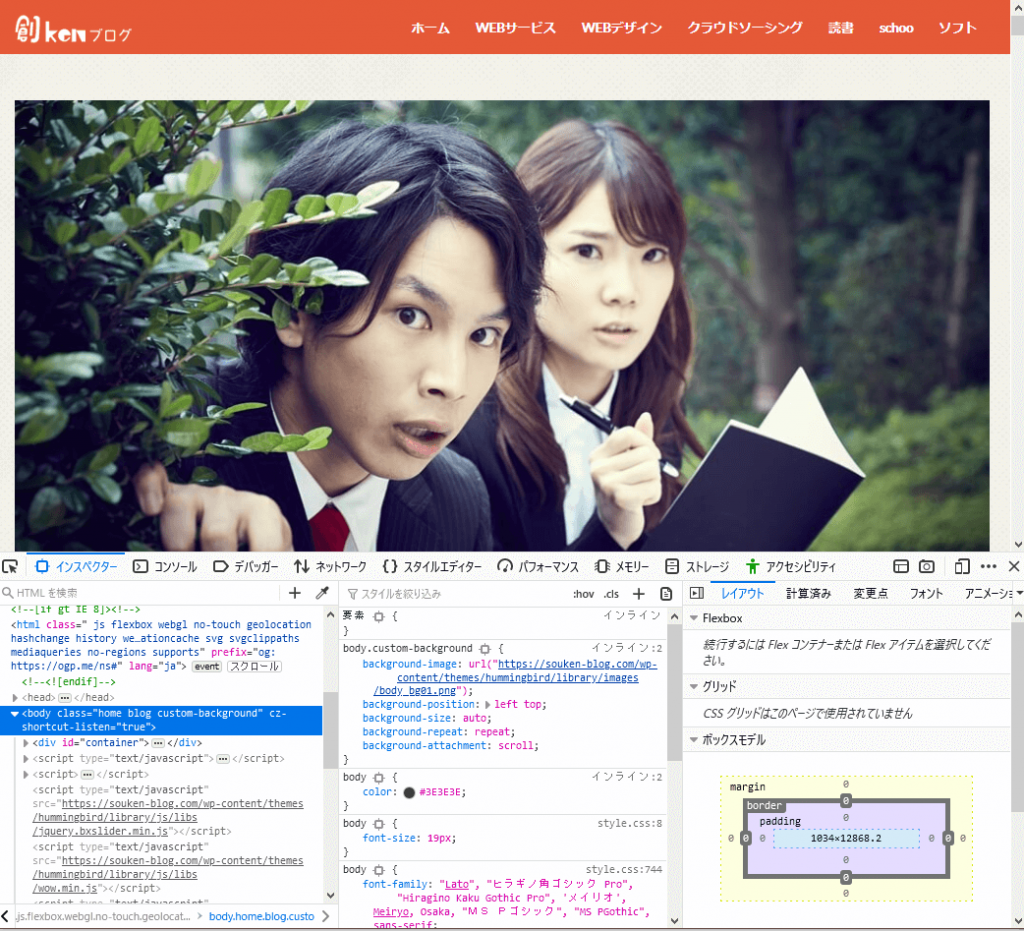
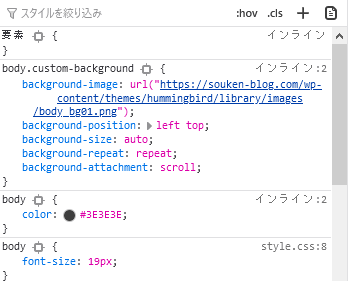
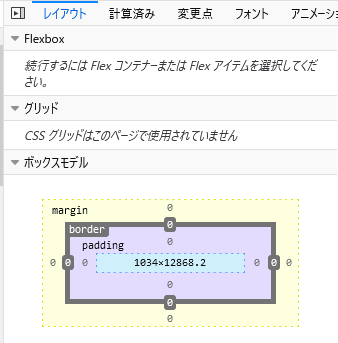
Firefoxのデベロッパーモード画面↓
(当ブログで開いてみました)

ざっと見るとお分かりですが、必要な箇所が日本語化されてます。
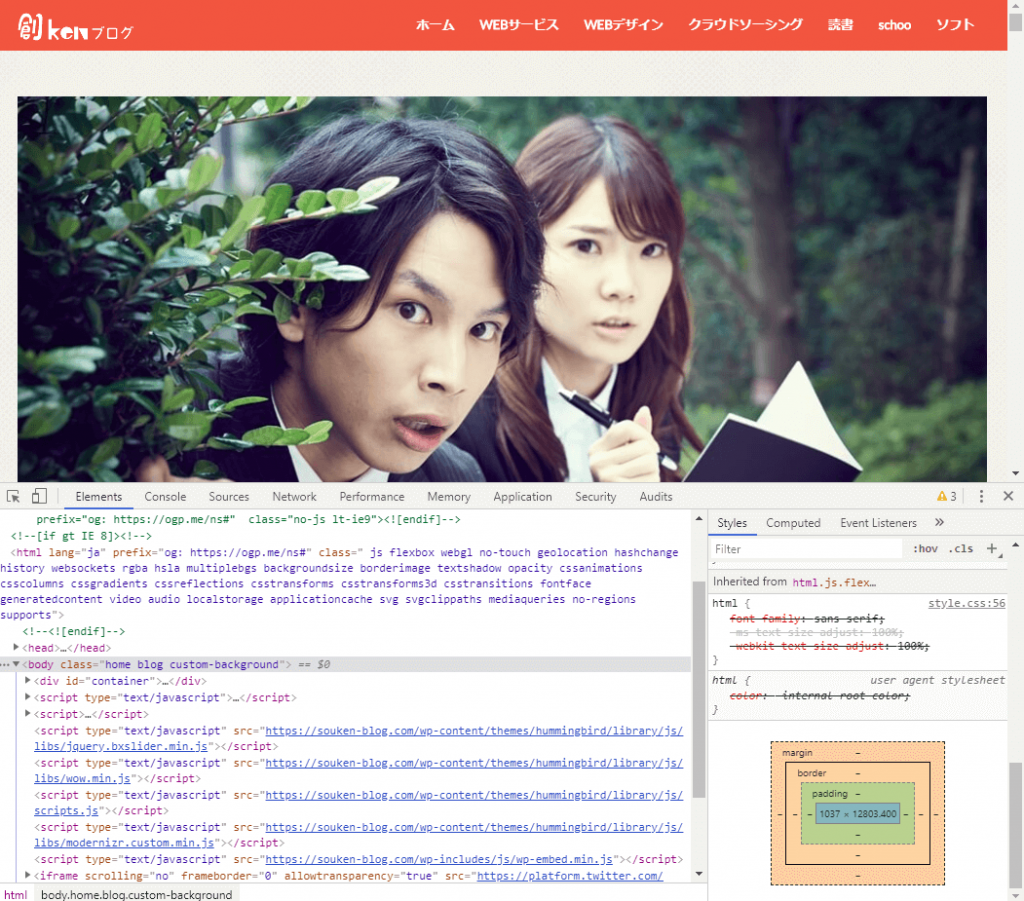
一方、こちらがChromeのデベロッパーモード画面↓

Chromeは英語オンリーで、慣れないとワケが分かりません。
Firefoxデベロッパーモードはメニューや字句の類いも日本語化されています。


初心者には重宝します!
私も両者の機能の違いを、事細かく比較したわけじゃありません。
しかし、パッと見、Firefoxの方が取っつきやすいですね。
いちいちブログ等の解説記事見ながらChromeのデベロッパーモードを使うのと、一見してどのメニューがどういう機能を持つのか理解できるFirefoxのそれと、初心者さんにはどちらが使いやすいかはハッキリしてると思います。