「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その7」。
前回は、トップページのコンテンツ作成の途中まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回もコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
目次
業務概略(見出し・カラム)
前回に続いて、今回は「業務概略」の箇所からブロックで入れていきます。
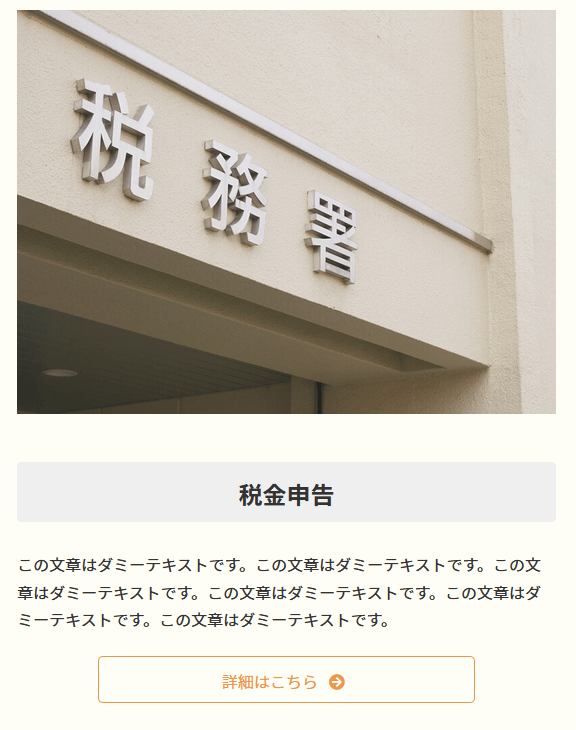
この箇所。

ここは、
「見出し」
「カラム」
の、2つのブロックで作成します。
見出し
見出しは、「見出し」ブロックで作成します。
「見出し」ブロックは前回「その6」で作りましたので、そちらを参照されてください。
見出し名は「業務概略」と入れます。

カラム
その下の税理士事務所の業務概略を記した部分を「カラム」ブロックで作ります。
ただし、一つ注意点があります。
それは「カラム」を使うとIE11では表示が乱れるということ。
それが嫌な人は、他のブロックで代替するしかありません。
これに関しては後述。
では、「カラム」でブロックを作成していきましょう。
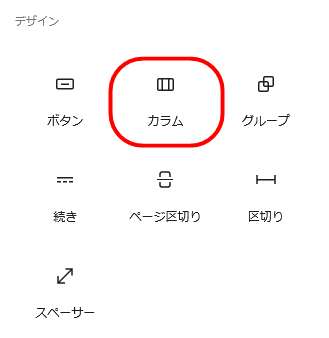
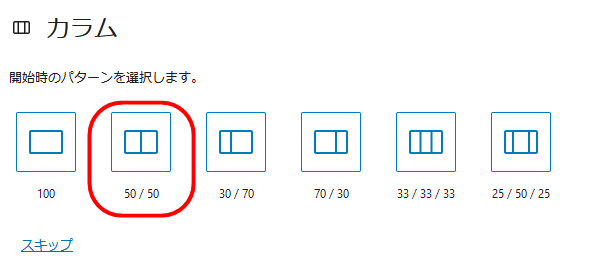
「+」をクリックして「カラム」。

表示された数パターンの中から、ここでは「50/50」を選びます。

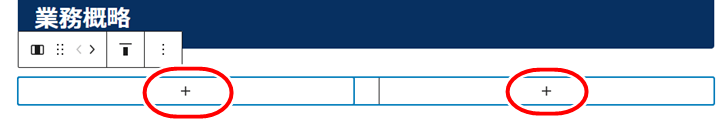
すると、左右の2つのブロックが構築されました。
この2つのブロックをそれぞれ「カラム」という単位で呼びます。
(2カラムというわけです)
左右それぞれのカラムの中の「+」をクリックして、

カラム内に、
「画像」ブロック
「見出し」ブロック
「段落」ブロック
「ボタン」ブロック
の順でブロックを入れています。
つまり、ブロックを入れ子構造にします。
では、入れていきましょう。
「画像」ブロック

ここは画像をいれます。
事前に用意した画像を入れてください。
(横幅600px程度の画像が適当でしょう)
「見出し」ブロック

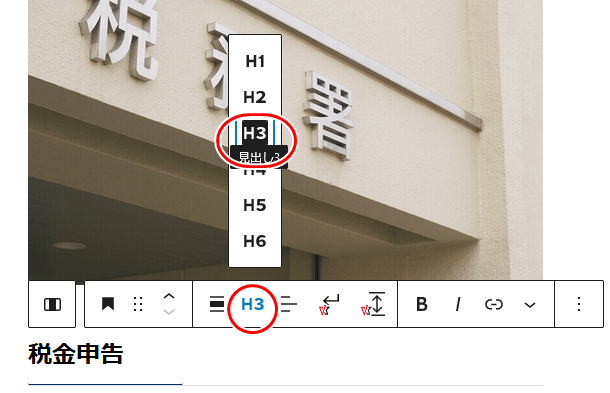
当サイトでは「税金申告」と文字を入れています。
◇見出しレベルをここは「H3」に変更。

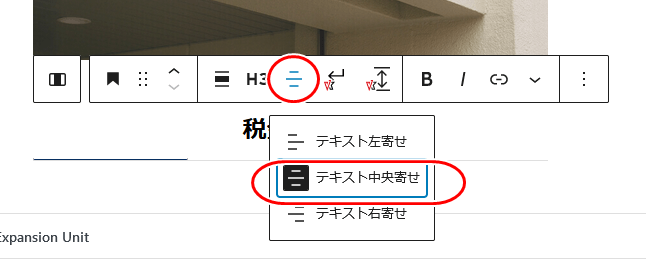
◇テキストの配置を中央寄せに変更。

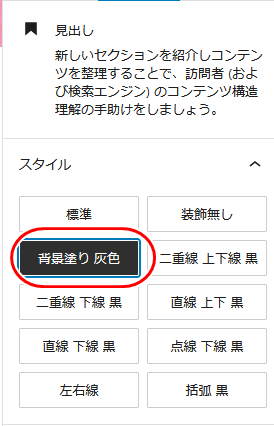
そして、右側のブロック設定欄より
◇スタイル⇒「背景塗り 灰色」を選択。

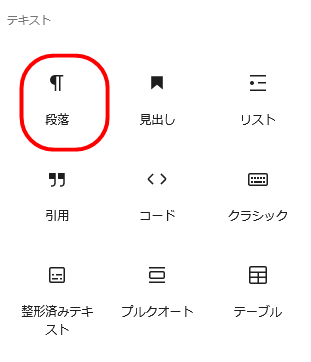
「段落」ブロック

ここはそのまま「段落」ブロックで、業務概要の説明文を入れてください。
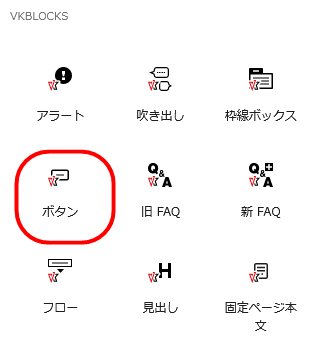
「ボタン」ブロック

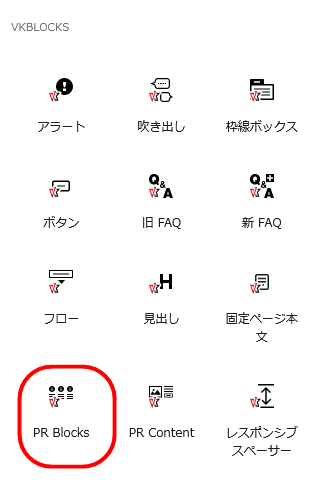
同じ名称の「ボタン」ブロックが2つあってややこしですが、このマークの方の「ボタン」です↑
ちなみに、2つあるボタンの内訳は、

- フォントサイズ設定可能
- 枠線設定可能
- 横にボタンを並べることが可能

- サブテキスト記入可能
- Font Awesomeのアイコン挿入可能
となっています。
普通に使う分には、プラグイン追加のボタンの方が使い勝手が良いので、当サイトではそちらを使います。
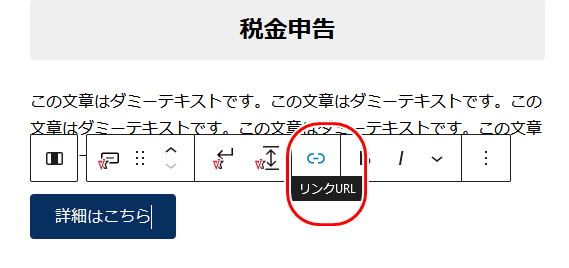
で、ボタンの中の文字は「詳細はこちら」
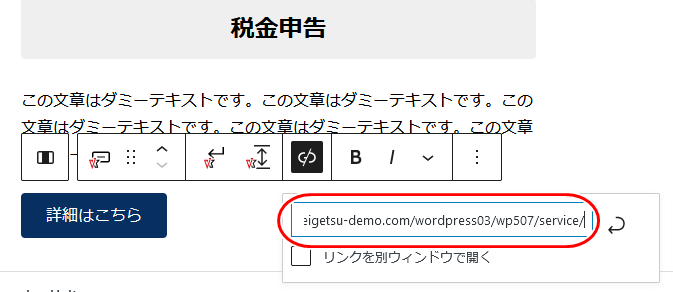
リンクのマークをクリックしてURLを入れます。

◇リンクURL⇒リンク先のURL
リンク先は、当サイトでは業務内容のページとなります。

最終的にエンターキーを押すと、リンクが確定します。
右側のブロック設定欄より
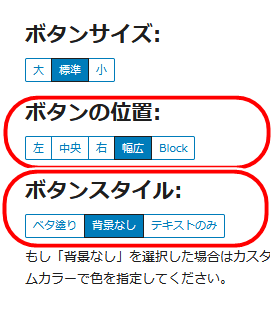
◇ボタンの位置⇒「幅広」
◇ボタンのスタイル⇒「背景なし」

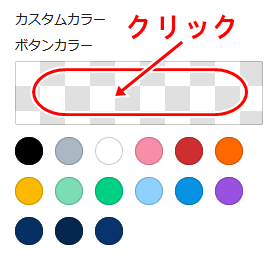
◇カスタムカラー(ボタンカラー)⇒アクションカラー(#EE964B)

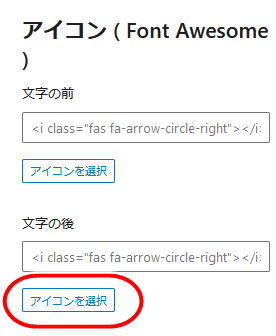
アイコン ( Font Awesome 6 Free )
◇文字の後⇒「アイコンを選択」をクリック

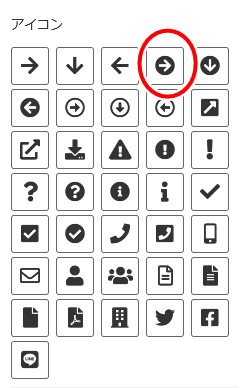
アイコン一覧が開くので、

右向きの矢印マークをクリック。
ページを更新すると以下のように表示されます。

これで左側のカラムが作成完了です。
以下同様に右側のカラムを作成し、その下にカラムブロックを2つ作ります。

「カラム」ブロックをIE11で見た場合
さて、カラムブロックはIE11では表示が乱れます。
この税理士サイトをIE11で見ると分かりますが、カラムブロックの箇所では画像がはみ出します。
もともとIEの退場自体は時の流れで、Lightningはすでに「IE11はサポート外」と明言してます。
さらにWordPress自体が、今年7月にリリース予定のバージョン5.8からサポートを終了します。
それでも一部の業界(官公庁など)では、IE11対応を続けざるを得ない場合もあると思います。
その場合、ここは「カラム」ブロックではなく、「PR Blocks」ブロックを使うしかないでしょう。

「PR Blocks」ブロックならば、IE11で表示しても大丈夫です。
*2021/06/25時点
*将来的には分かりません
「PR Blocks」ブロックを二段重ねにすると、こんな感じ↓

「PR Blocks」ブロックは、
◇画像表示(円形となる)
◇見出し表示
◇説明文表示
◇リンクが貼れる(ボタンは表示されず)
「カラム」ブロックと同じく、この4点が可能です。
固定背景画像を入れる(カバーブロック)
次に、固定の背景画像を「カバー」ブロックで入れます。

カバーブロックは「その6」で作成手順を解説しましたので、そちらを参照されてください。
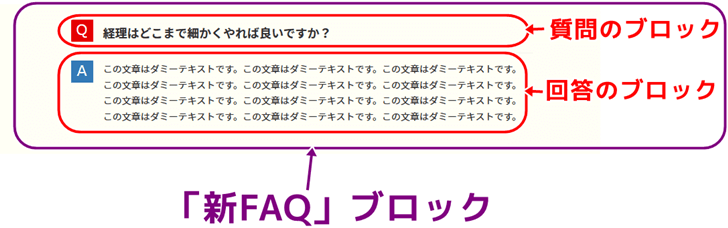
よくあるご質問(見出し+新FAQ)
「よくあるご質問」の箇所を作成します。

ここは、
◇「見出し」ブロック
◇「新FAQ」ブロック
を使います。
見出し
見出しは他の箇所でも作成済みなので、解説は割愛します。

新FAQ
実は、よくあるご質問(FAQ)作成のブロックは、似たようなものが2つあります。

「旧FAQ」
「新FAQ」
実際のところ機能的にはほぼ同じです。
正直、なんで2つに分けてるのかよく分かりませんw
(たぶんコード上の問題か何かでしょうけど)
とりあえず当サイトでは「新FAQ」の方を使います。
では、作っていきましょう。
「+」をクリックし、「新FAQ」ブロックを入れます。

ここに、質問と回答の文章を入れます。
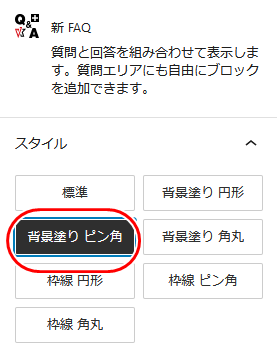
右側のブロック設定欄から
◇スタイル⇒背景塗り ピン角

ここは「Q」と「A」の形状の選択です。
当サイトでは税理士事務所らしく、お堅い感じで角型を選びました。
ここはサイトのイメージによって各自選んでください。
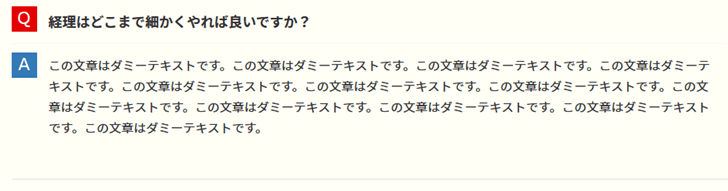
ページを更新すると以下のような表示になります。

後は、同様の手順で「新FAQ」ブロックを入れて積み重ねていきます。
ブロックで困ったときは(その1)
実は、「新FAQ」ブロックは、ブロック同士が入れ子構造になっています。

文字部分をクリックしても、「質問」のブロックや「回答」のブロックのみの選択になります。
では、「新FAQ」ブロック自体を選択するにはどうしたら良いのか?
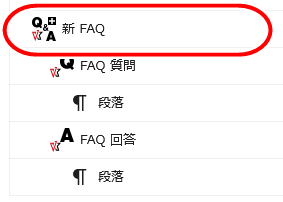
その場合は、編集画面上のアウトライン(三本線)マークをクリックし、

表示されたリストの中から「新FAQ」をクリックしてください。

簡単に選択できます\(^o^)/
このように入れ子構造になっているブロックは、該当の箇所を選択する際はこのやり方が一番簡単です。
この「アウトライン」という機能は、ページ内のブロックを全てリスト化してくれます。
今回はここまで
今回はトップページに
「業務概略」
「固定背景画像」
「よくあるご質問」
を入れました。

次回はトップページのコンテンツ作成を完成させます。