「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その7」。
前回は、トップページのコンテンツ作成の途中まで進みました。
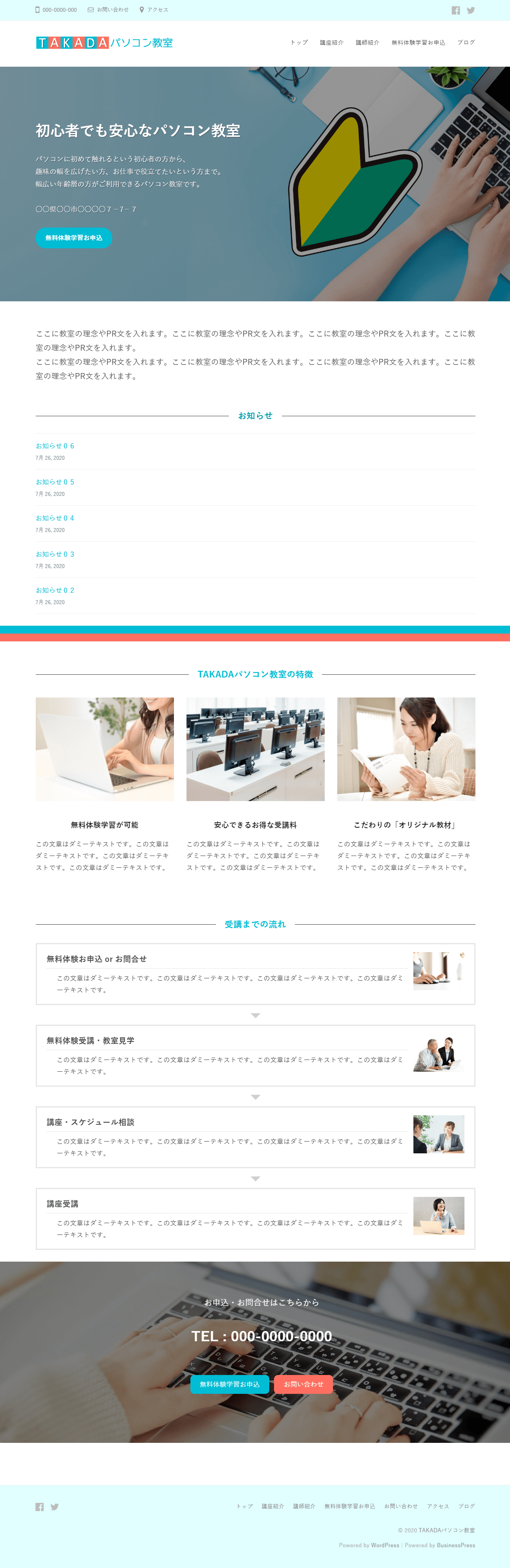
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
今回もコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
目次
「受講までの流れ」の見出し作成
まずは「受講までの流れ」を作成します。
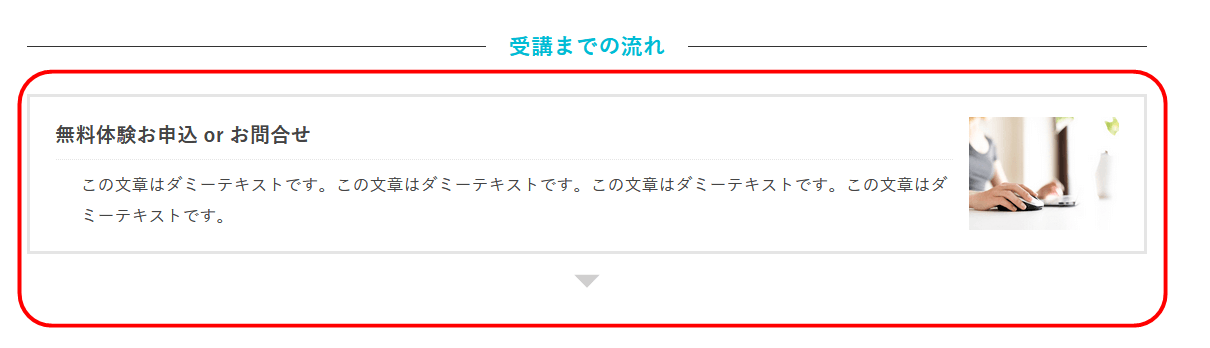
この箇所↓

その見出しから作ります。
ここは前回・前々回の、見出しと手順は同じです。

「受講までの流れ」の内容を作成
続いて「流れ」の内容部分。
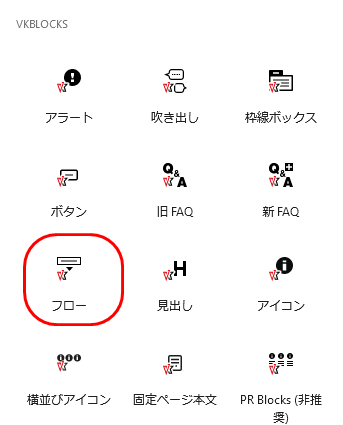
ここのブロックは「フロー」を使います。
プラグイン「VK Blocks」によって追加されたブロックです。

ブロックを入れると以下のように表示されます。

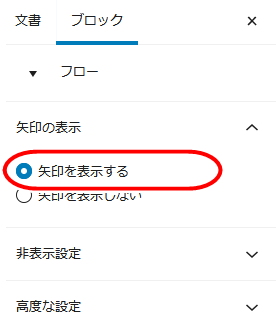
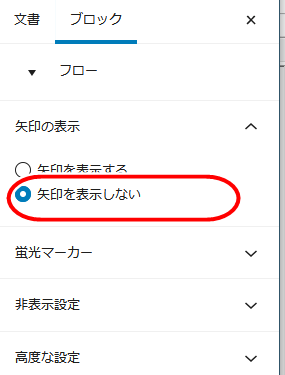
右の設定欄にて「矢印を表示する」を選択。

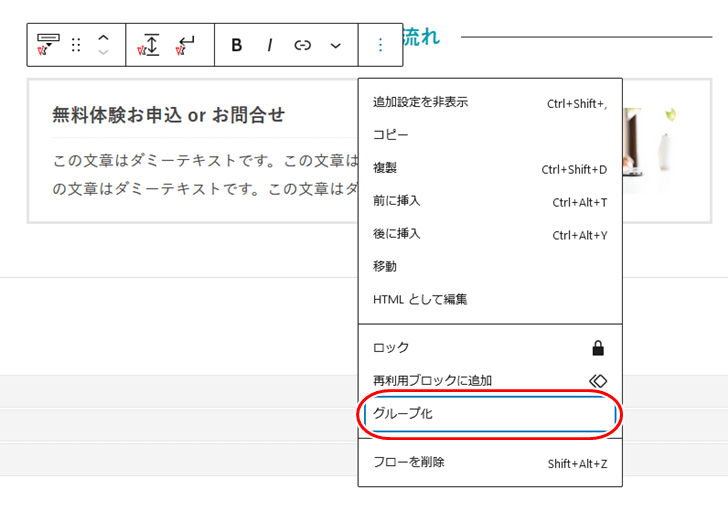
さらに

そのグループ化をしたブロックを

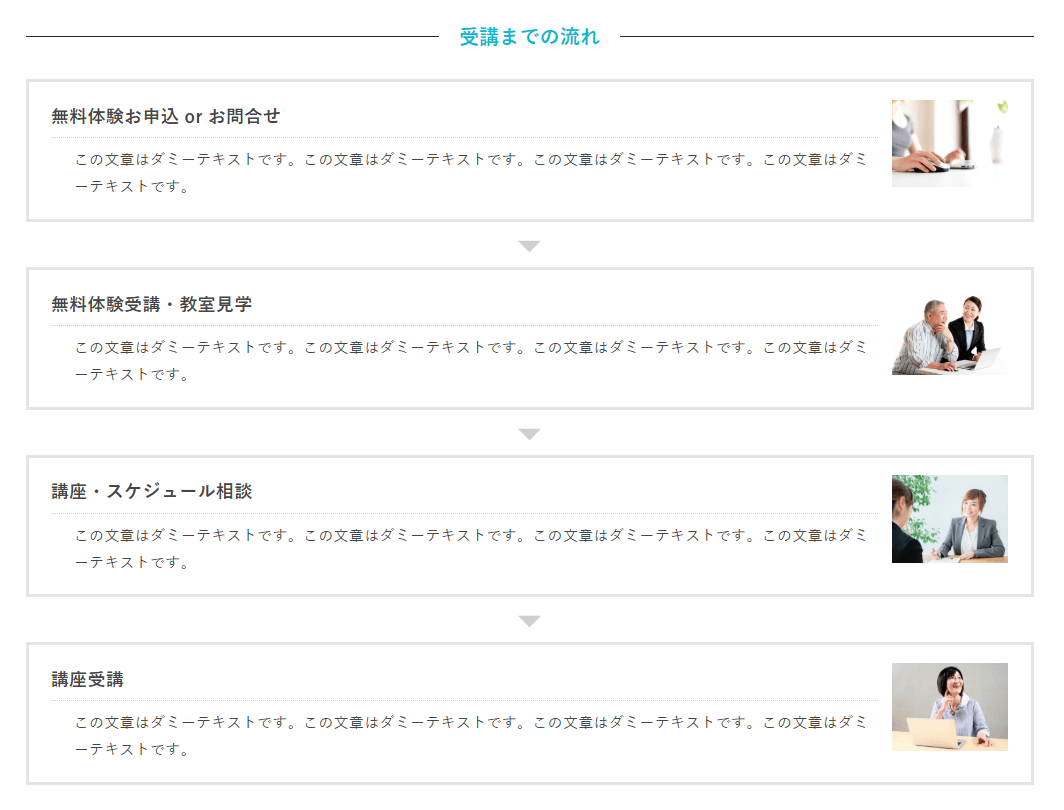
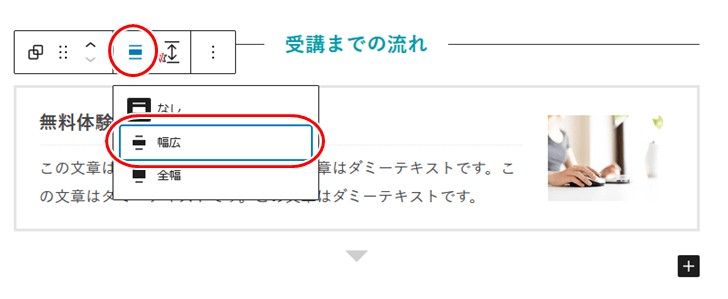
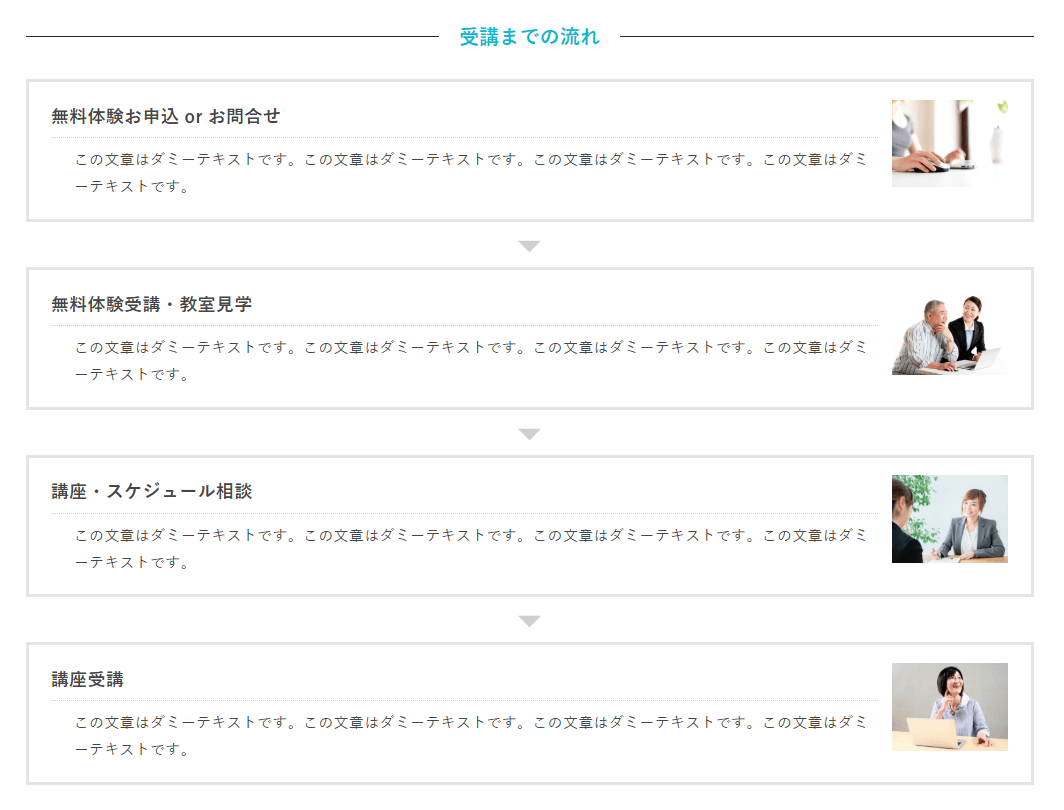
ページを更新すると以下のように表示されます。

この要領で「フロー」ブロックを積み重ねていきます。
そして最後の「フロー」ブロックのみ、

ページを更新すると以下のように表示されます。

「お申込・お問合せ」の作成
次は、この箇所です。

白背景で縦長ページがだらだら続くコンテンツの中では一際目立つ箇所で、
「申込・お問合せください!」
と、アピールしています。
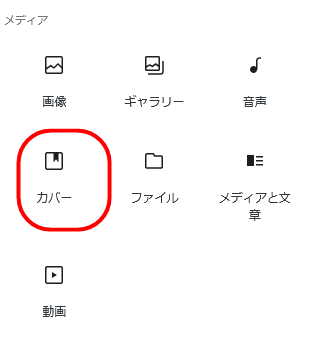
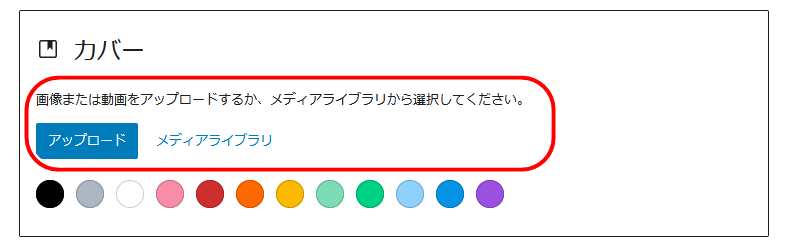
ここのブロックは「カバー」を使います。

ここは手順がややこしいので、小見出しを入れて何段階に分けて解説します。
まずは背景画像を入れる
「カバー」を入れると、まずは背景画像を入れていきます。

背景画像は、PC表示を考えて横は2200px以上ほしいところです。
このサイトでは「2200px×819px」の画像を入れています。
上に文字を載せる
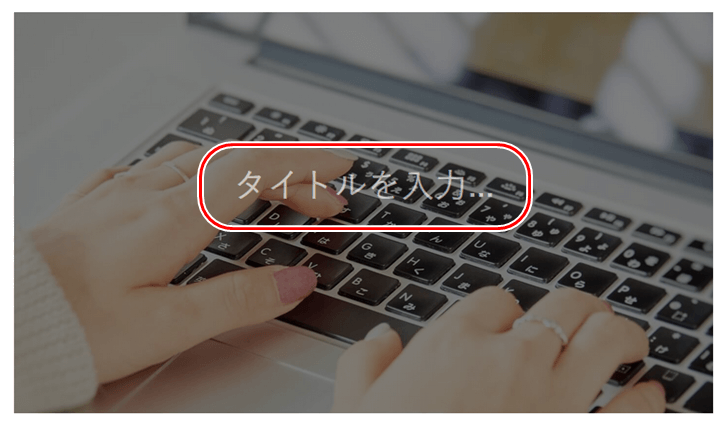
画像を入れると、上に文字を載せることができます。

と文章を入れます。
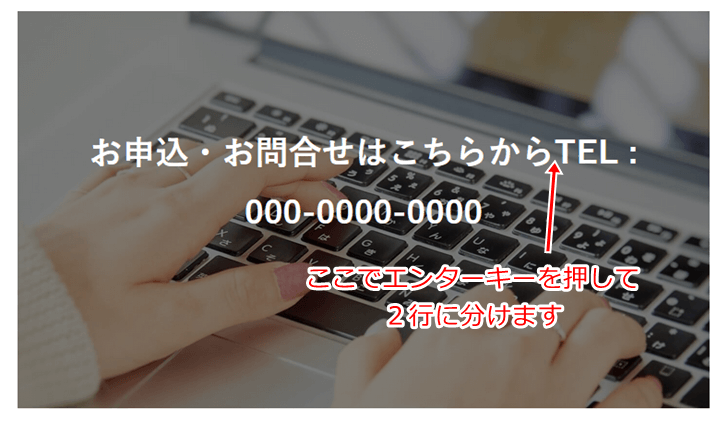
この文章の途中でエンターキーを押して2行に分けます。

分かれました↓

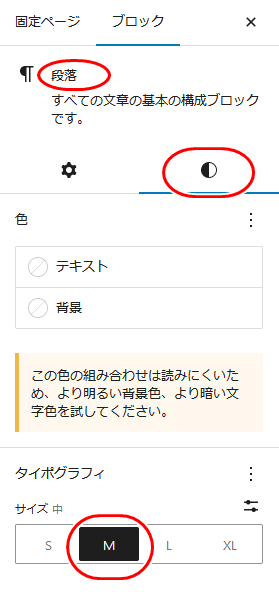
そして、1行目の文字をクリックして
右側のブロック設定欄から文字の大きさを変更

2行目の文字はそのままで大丈夫です。
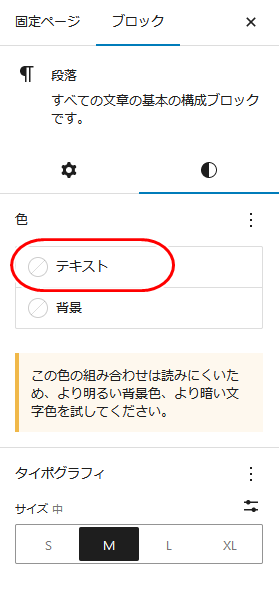
もし、文字の色が白になってない場合は、

「テキスト」から色を白に変更してください。
以下のようになります。

ボタンを入れる
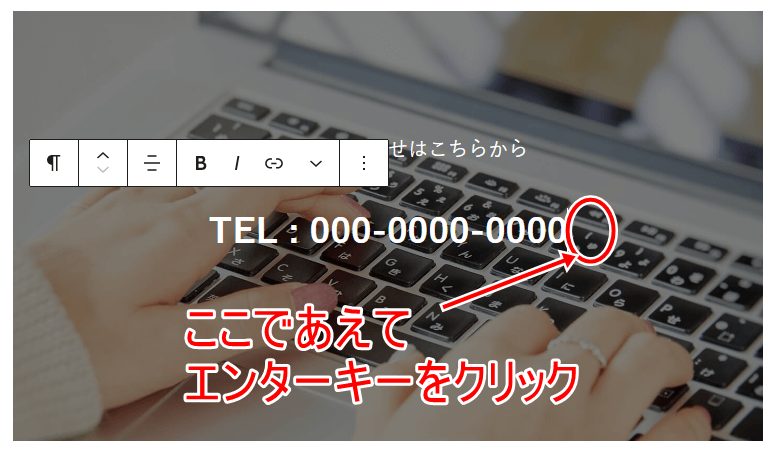
さらに、2行目の文章の最後でわざとエンタキーを押します。

すると、画像右に「+」マークが現れて、

画像内にもう一つ別なブロックを入れられるようになります。
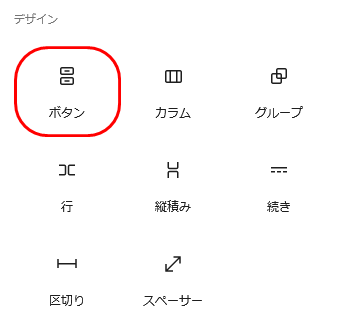
「+」をクリックし、「ボタン」ブロックを選択。

ボタンに文字を入れます。
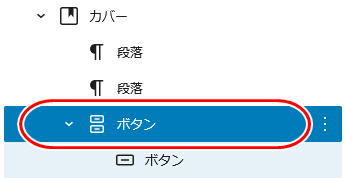
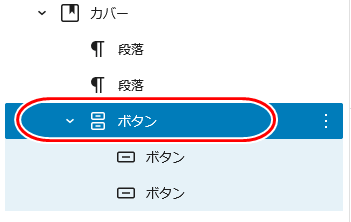
さらにボタン全体のブロックを選択。
ここはややこしいのですが
画面左のリスト表示だと以下になります。

選択すると薄い白い枠線が表示されます。

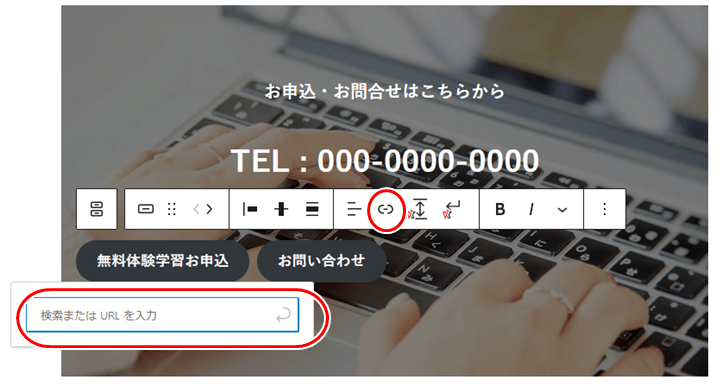
右の「+」をクリック。
右側にもう一つボタンが表示されるので
さらに2つのボタンを、それぞれ選択して
リンク先のURLを入力し、エンターキーを押します。

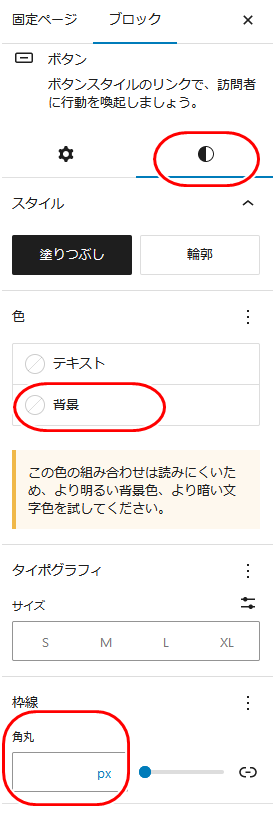
ボタンの背景の色と角丸半径は、
それぞれのボタンを選択した状態で、右の「設定欄」から入力。

さらに、2つのボタン全体のブロックを選択し、
(選択すると薄い白い枠線が表示されます)



これで2つのボタンがセンター寄りになります。
もし、センター寄りにならない場合は
変な改行が入ってしまってる可能性があります。
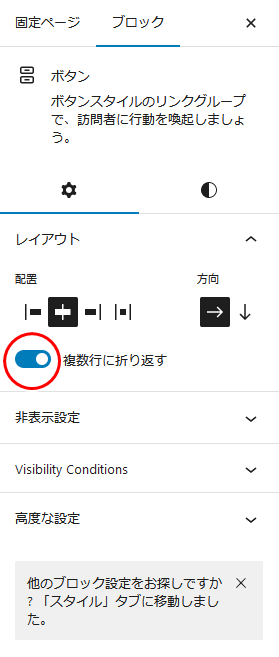
その場合は、2つのボタン全体のブロックを選択し、
右側のブロック設定欄にて

「複数行に折り返す」からチェックを外す
これでセンター寄りになると思います。
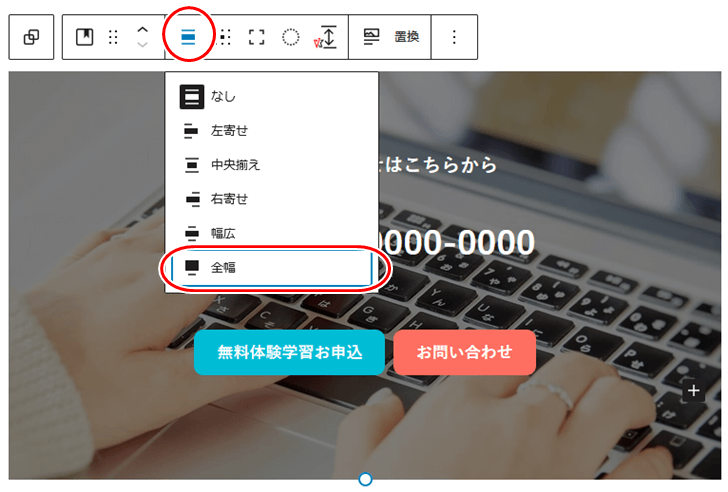
画像全体を「全幅」に
最後に、画像全体のブロックを選択して

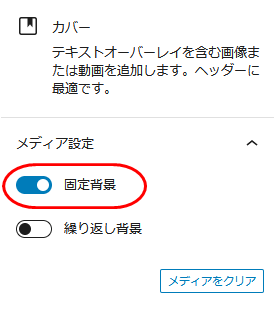
さらに右の「設定欄」にて

これを設定すると、パララックス効果で背景画像が固定され、スクロールされず、格好良くなります。
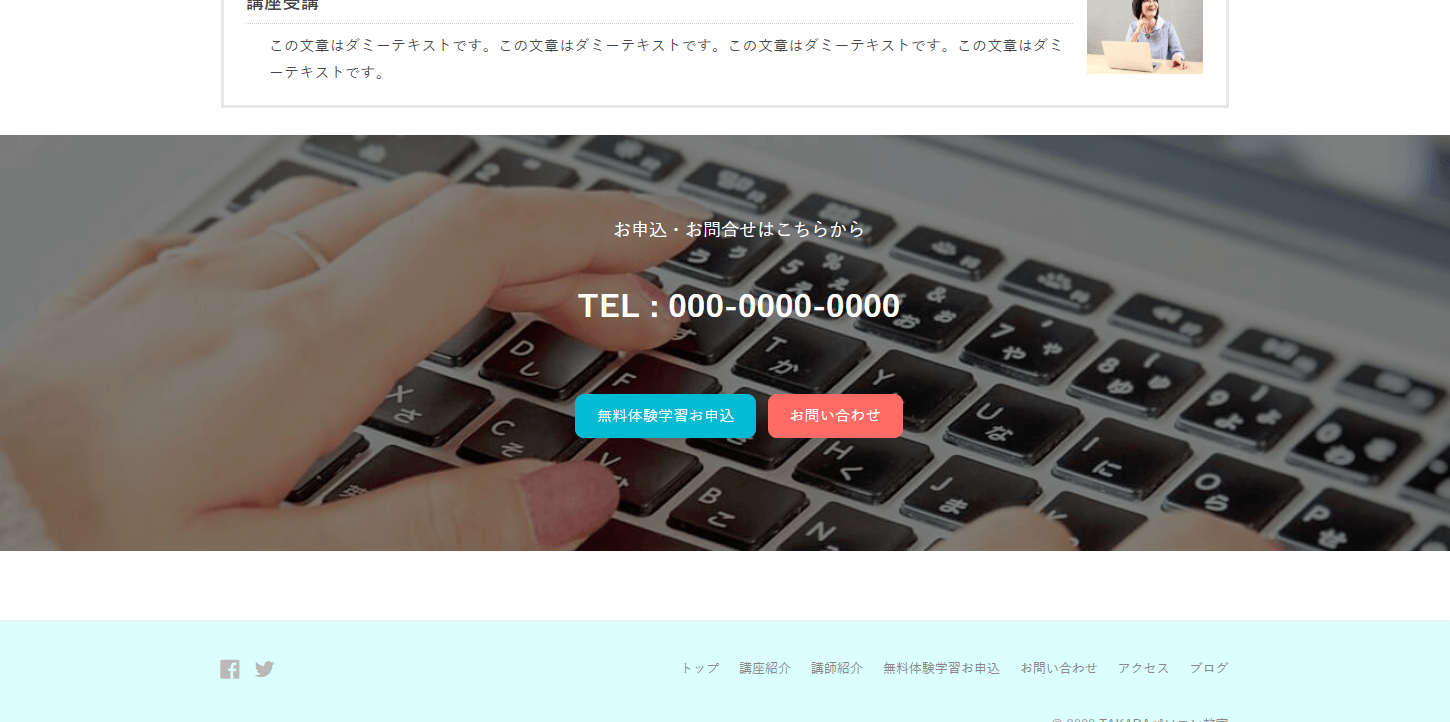
ページを更新すると以下のように表示されます。

「お申込・お問合せ」ブロック:iOS端末での表示パターン
この「お申込・お問合せ」ブロック、「固定背景画像」を使っているため、iOS端末(iPhoneやiPad)では表示パターンが若干異なります。
「iOS端末」で見ると、この箇所の画像は固定されず、スクロールされます。
iOS端末では、固定背景画像が真っ黒になるというバグがあるため、仕様上あえて固定背景画像を無効化させているようです。
これが面倒くさく感じる人は、「固定背景画像」は設定しなくても良いかと思います。
「お申込・お問合せ」ブロックの再利用ブロック化
この「お申込・お問合せ」ブロックですが、他の箇所や他のページでも同じものを使います。
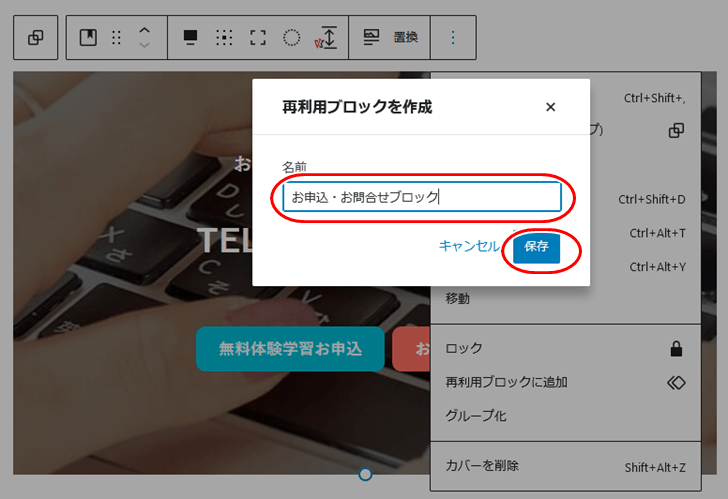
何度も作るのが面倒くさいブロックなので、手間を省くため、これを「再利用ブロック」に設定します。
カバーブロック全体を選択し、


ここで必ずページを更新。
こうすると、後で同じものが必要な時に再利用が可能となります。
ただし一旦、再利用化すると、そのブロック内の編集が出来なくなります。
ご注意ください。
ブロックで困ったときは 5
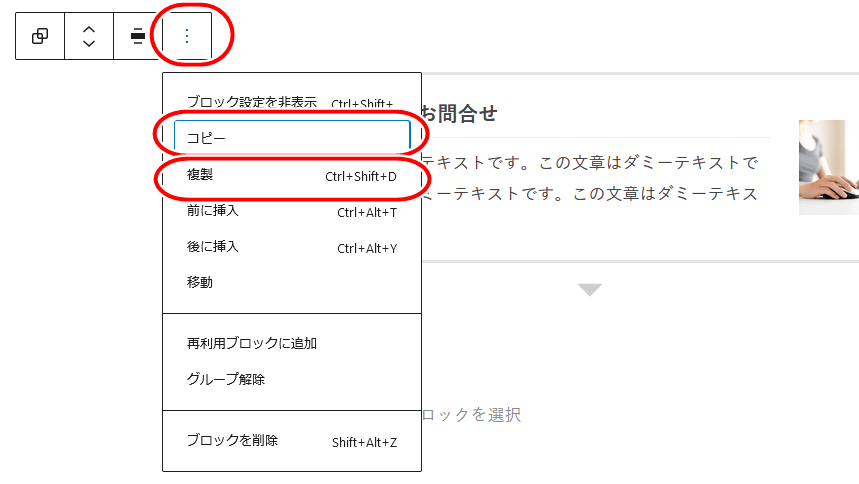
「再利用化」とは別に、同じようなブロックをサクッと入れたいときには「コピー」又は「複製」という機能も使えます。
たとえば、今回作成した「受講までの流れ」などでは同じものが続くので、

「コピー」はクリップボードへのコピー。
「複製」は同一のブロックがもう一つ作成されます。
どちらでも似たようなものですが、私は「複製」の方が分かりやすいのでこちらを使っています。
今回はここまで
今回はトップページのコンテンツのうち、
「受講までの流れの見出し」(見出しブロック)
「受講までの流れの内容」(フローブロック)
「お申込・お問合せ」(カバーブロック)
この3つを作成しました。

次回もコンテンツ作成の続きを解説します
おそらくトップページのコンテンツ作成に関しては、次回で完結すると思います(たぶん)。