「Xeory Extension」は国産の無料WordPressテーマです。

カスタマイズ自由で商用利用可。
SEO 最適化済、レスポンシブデザイン。
提供元クレジット表記無し。
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Xeory Extensionのカスタマイズ「その7」。
前回はメニューやCTA等の設定を行いました。

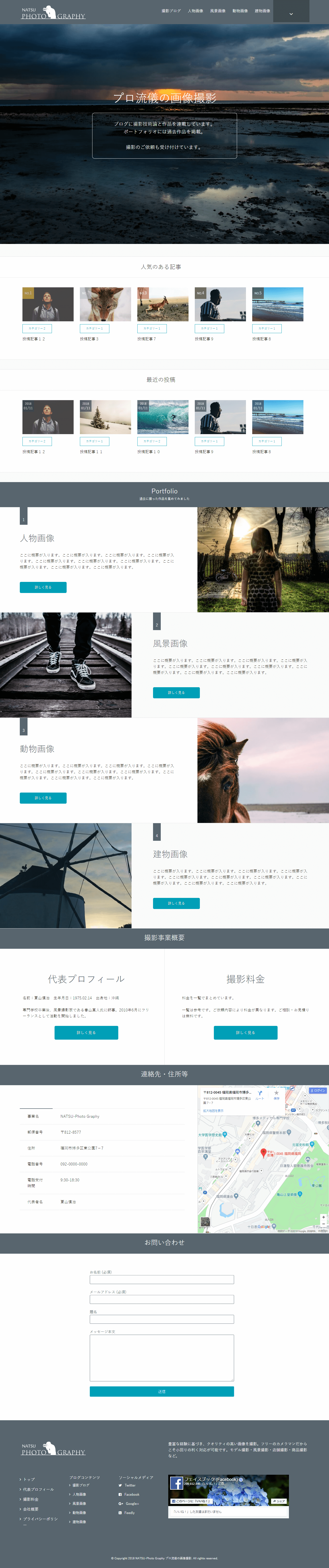
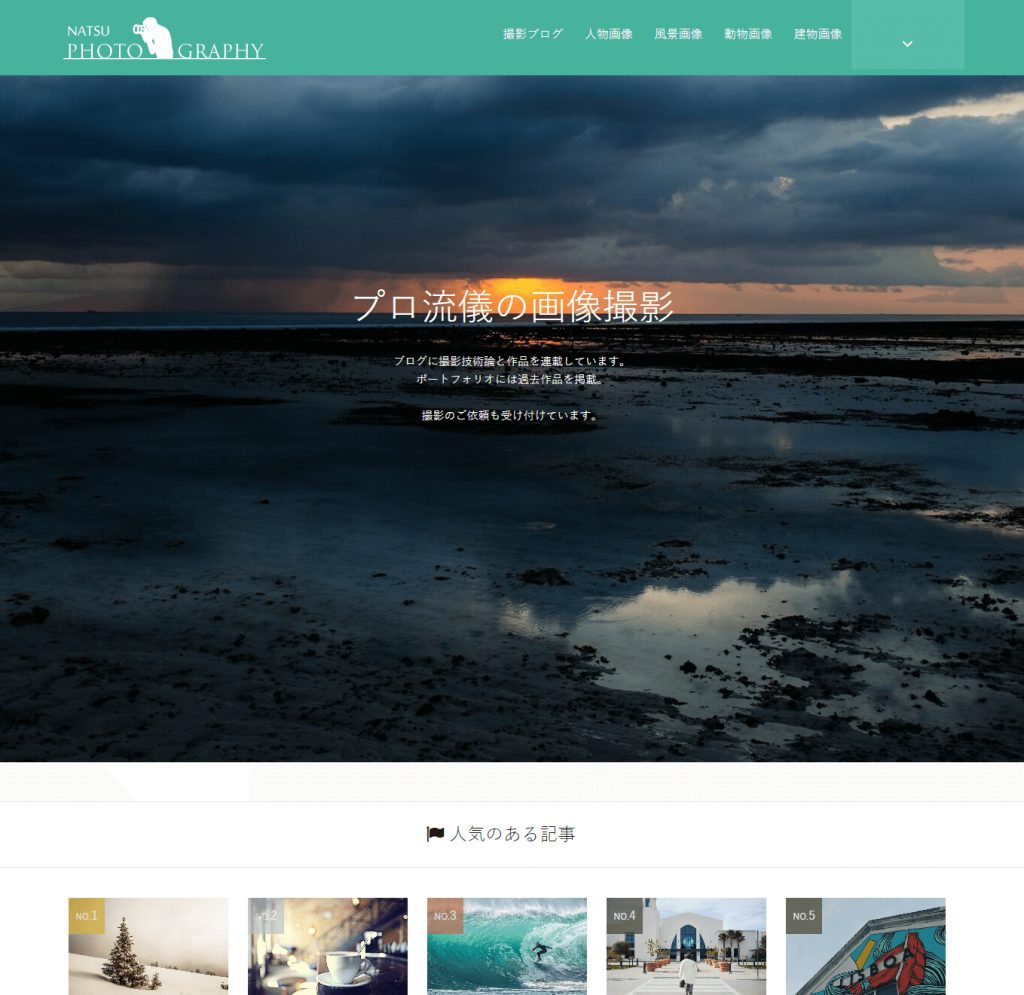
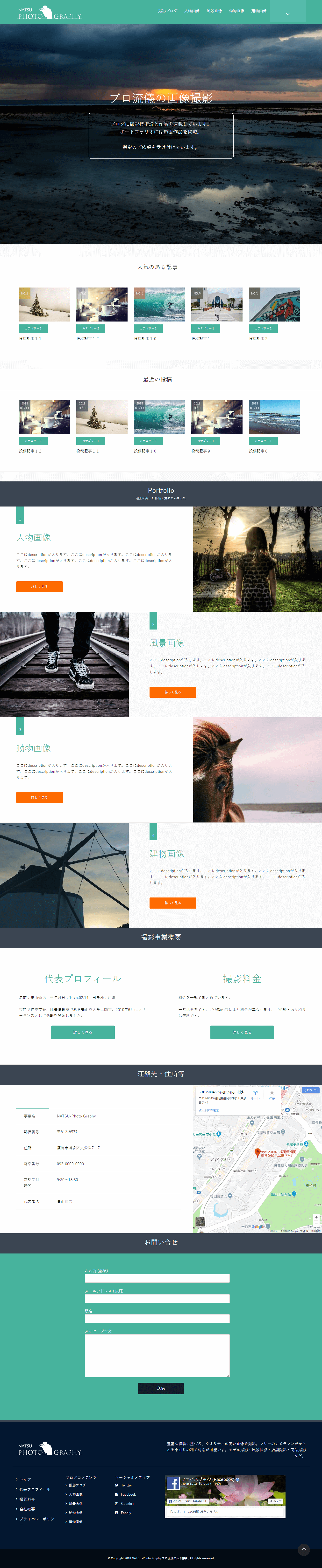
これを最終回までに、以下の状態にまでカスタマイズします。

*NATSU-Photo Graphy プロ流儀の画像撮影
(架空のサンプルサイトです)
今回はCSSカスタマイズの初回、トップページをカスタマイズします。
「ファストビューに背景画像入れ」
「見出しのアイコン消し」
「見出しの突起消し」
などなど。
~ 目次 ~
- 子テーマ「style.css」にコードを追加
- トップページ:ファーストビューに背景画像
- ファーストビューの文章をカスタマイズ
- 背景画像に明るい画像を使う場合
- スライドショーを入れたい場合
- 見出しのアイコンを消す
- 見出しの突起を消す
- 今回はここまで
子テーマ「style.css」にコードを追加
CSSをカスタマイズします。
具体的には子テーマの「style.css」にコードを追加していきます。
CSSの記述方法は2つあります。
◇サーバ上の「style.css」に直接記述する
◇WP管理画面から記述する
WordPressに不慣れな人は後者の方が良いかもしれません。
後者の場合は、
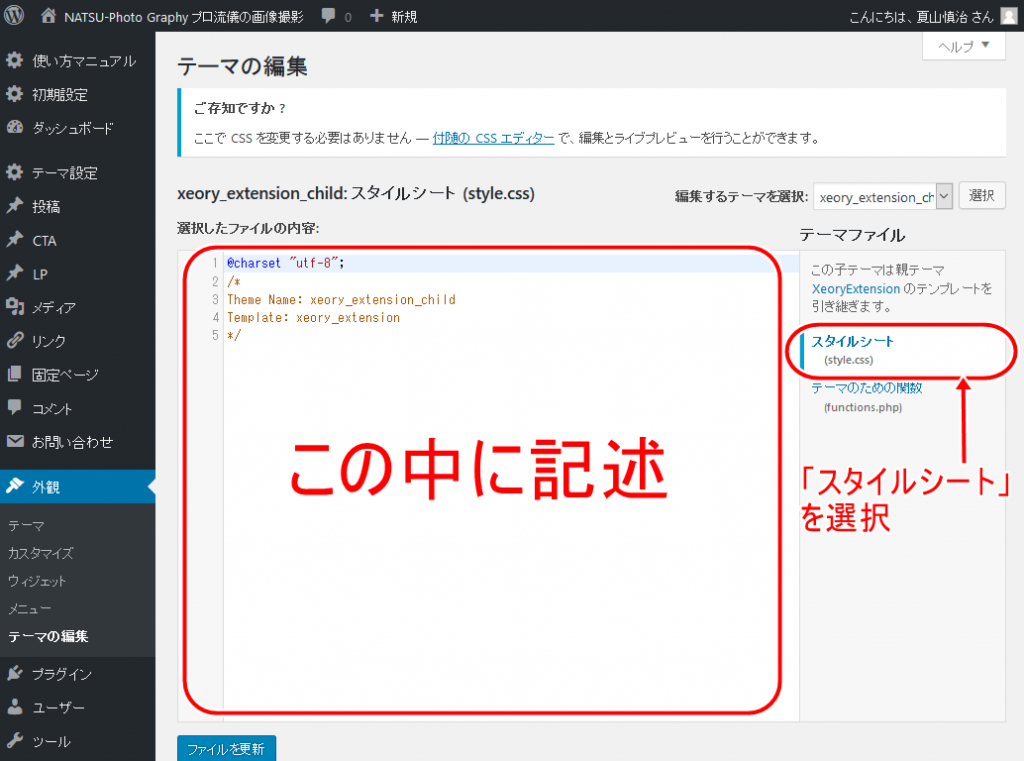
WP管理画面⇒「外観」⇒「テーマの編集」を開きます。

右サイドの「テーマファイル」の中から
必ず「スタイルシート(style.css)」を選択してください。
この時、間違って「functions.php」などに書いてしまうと、後で泣く羽目になるのでご注意ください。
真ん中の記述欄にCSSのコードを追加していきます。
初期状態で数行ほどコードが書かれてますが、これは必ず残しておいて、その下から記述してください。
このサイトのCSSカスタマイズの内容は主に3つです。
1.トップページのファーストビューに背景画像を入れる
2.サイト全体のカラーを統一する
3.その他
トップページ:ファーストビューに背景画像
では、まずトップページのファーストビューに背景画像を入れます。
/* トップページ:ファーストビュー */ body.home #main_visual { background-image:url(画像ファイルのURLを入れます) !important; width:100%; background-position: center center !important; background-repeat: no-repeat !important; background-color:#000 !important; }
あらかじめ
「メディア」⇒「新規追加」から画像ファイルをアップ。
そのURLを記述してください。
画像のサイズは「1920×1080px」。
PCの液晶サイズは今のところこのサイズが一番多いです。
これに画像のサイズも合わせます。
それ以上大きい液晶サイズはありますが数は少ないです。
ただ万が一、これ以上の大きな液晶サイズで見た場合に備えて、背景色は画像の色合いに合わせて黒(#000)にしておきます。
ファーストビューに背景画像が入りました。

ファーストビューの文章をカスタマイズ
ファーストビュー内の文章をカスタマイズします。
文字がざっと並んでいるだけなので、これを見栄え良くします。
body.home #main_visual p { font-size:15px; padding:30px 20px; border:solid 1px #fff; border-radius:10px; } @media (min-width: 768px) { body.home #main_visual p { font-size:20px; } }
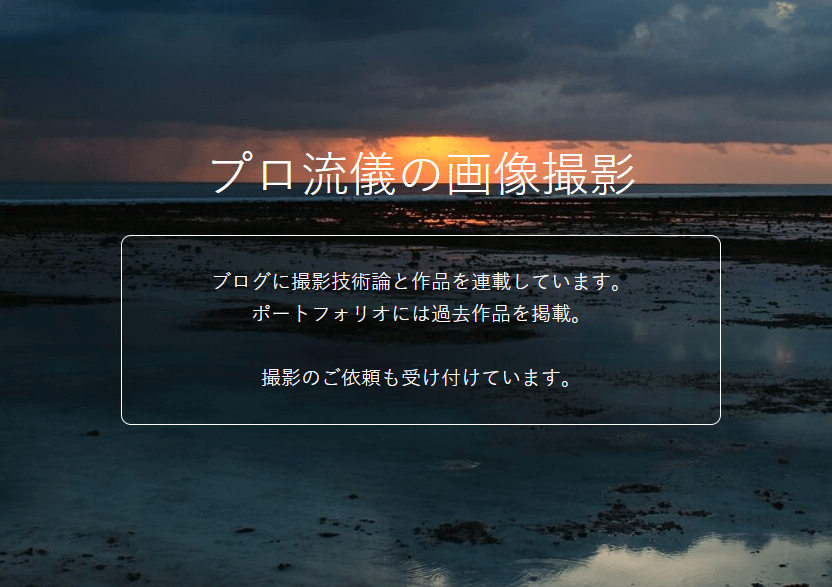
文字サイズが変わり、説明文に枠が付きました。

ただ、PC表示で見るとそれなりに格好良く見えますが、これをスマホ表示で見ると、

説明文の中央寄せと改行が災いして、すごく格好悪いです。
で、スマホ表示の場合は、改行を無効化させます。
body.home #main_visual p br { display:none; } @media (min-width: 768px) { body.home #main_visual p br { display:inline; } }
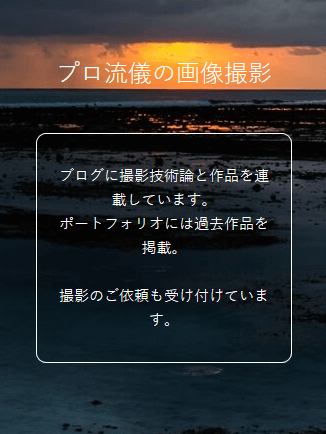
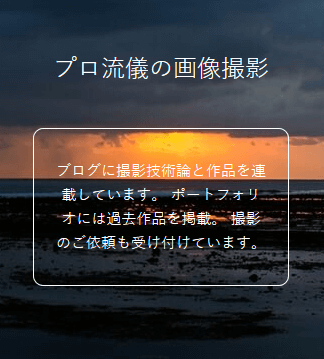
スマホ表示で改行が無効化され、すっきり見やすくなりました。

背景画像に明るい画像を使う場合
このサイトでは、ファーストビューの背景画像は暗いものを使いましたが、明るい画像を使いたい人もいると思います。
明るい画像を使う場合は、背景色もそれに合わせ、上に載せる文字色は逆に黒を使います。
その場合のコード例も挙げておきます。
/* トップページ:ファーストビュー:明るい画像パターン */ body.home #main_visual { background-image:url(画像ファイルのURLを入れます) !important; width:100%; background-position: center center !important; background-repeat: no-repeat !important; background-color:#fff !important; } body.home #main_visual h2 { color:#000; } body.home #main_visual p { font-size:15px; color:#000; padding:30px 20px; border:solid 1px #000; border-radius:10px; } @media (min-width: 768px) { body.home #main_visual p { font-size:20px; } } body.home #main_visual p br { display:none; } @media (min-width: 768px) { body.home #main_visual p br { display:inline; } }
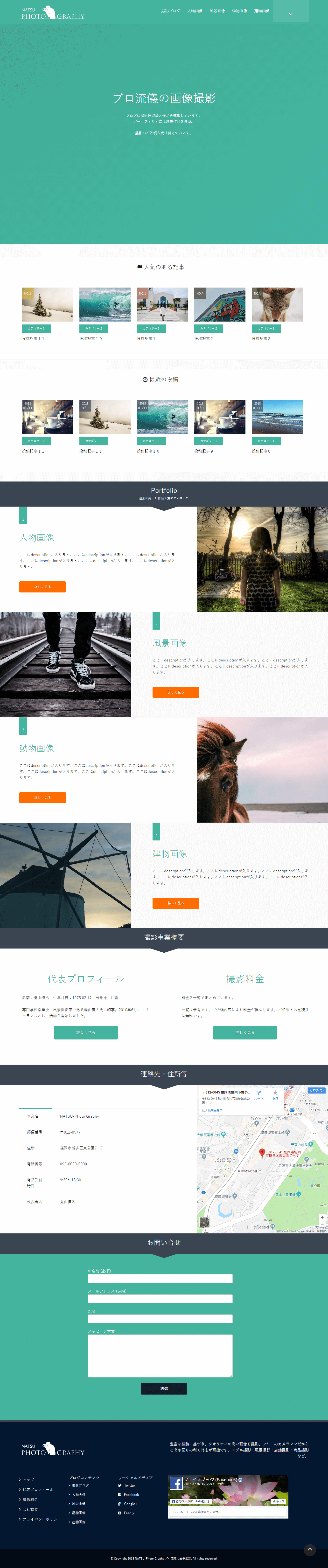
表示例は以下のようになります。

画像と文字の内容が合ってませんが(^_^;)
ま、それは置いておいて、
「明るい画像」+「黒文字」の組み合わせになっています。
スライドショーを入れたい場合
このサイトでは、初心者さんには荷が重くなるため、ファーストビューには単に画像を組み込むだけにとどめました。
ただ、背景画像じゃ物足りない!
背景にはスライドショーを入れたい。
そういう人もいるかと思います。
その場合はこちらのサイトが参考になると思います。
こちらは子テーマではなく、テーマを直接いじっているので、そこを念頭に置きつつ、参考にされてみてください。
見出しのアイコンを消す
トップページ上段の
「人気のある記事」
「最近の投稿」
この見だし帯にアイコンが入ってます。

他の見出しのアイコンは設定で外せるのに、この2箇所は外せません。
他と合わせる意味でも、ここは消します。
/* トップページ:見出しのアイコンを消す */ #popular_post_content h2 i, #recent_post_content h2 i { display:none; }
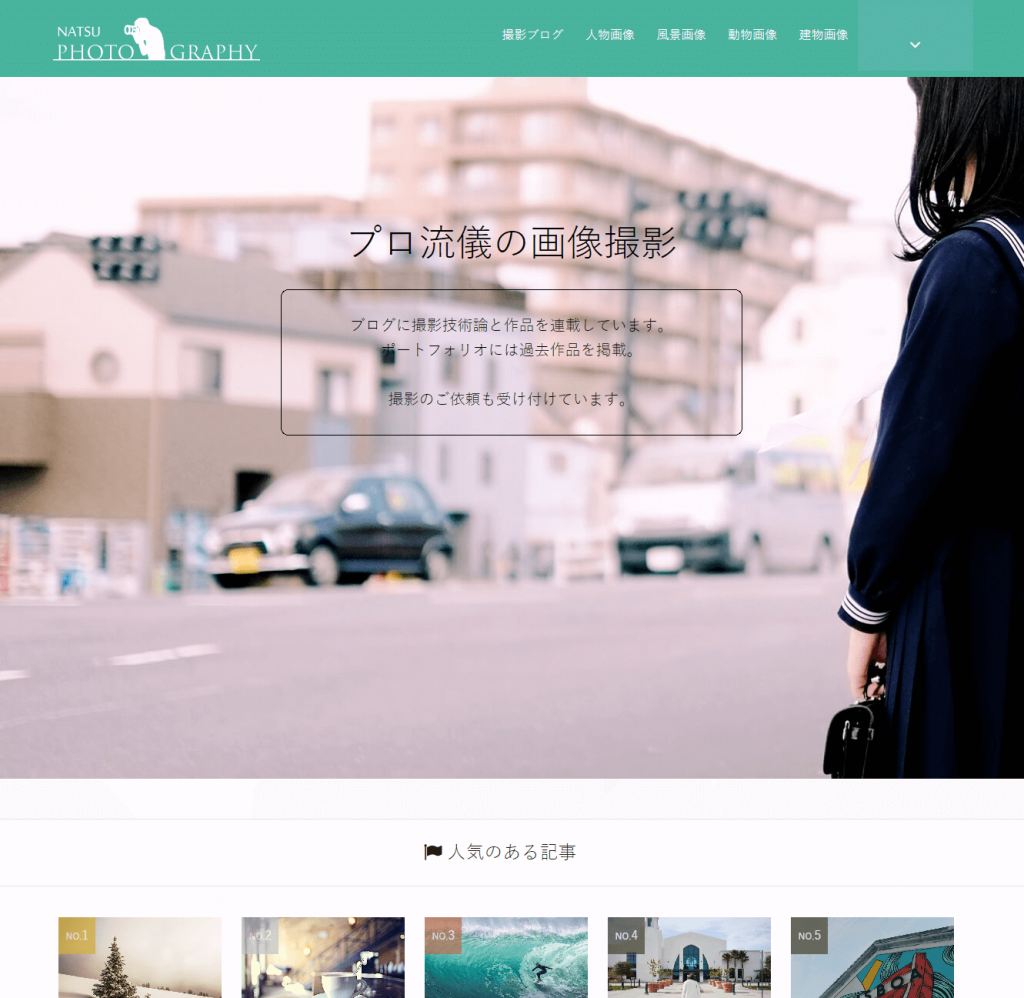
アイコンが消えました。

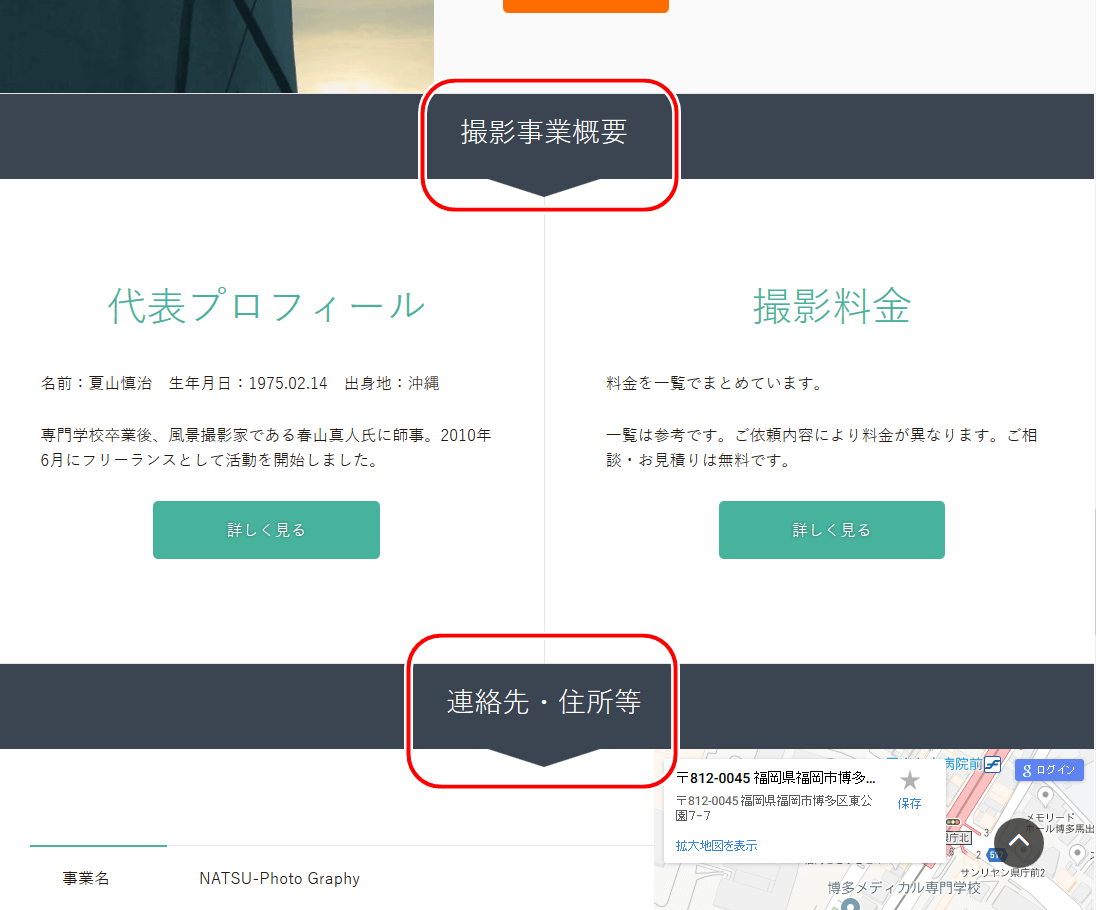
見出しの突起を消す
Xeory Extensionの特徴の一つが、トップページ中段の見出しの形状です。

逆三角形の突起が見だし帯の下に付いています。
これ、良い意味でも悪い意味でもインパクトが強いですね。
これによってサイトのイメージがシャープな感じになるので、業種を選ぶと思います。
たとえば、進取・積極性をイメージしたい企業・店舗などには合いますが、逆に「医療系」「福祉系」「子供系」などには、この突起は明らかにミスマッチです。
よって、この部分はXeory Extensionの弱点「その4」です。
この突起をCSSで消します。
/* トップページ:見出しの突起を消す */ body.home .tri-border { display:none; }
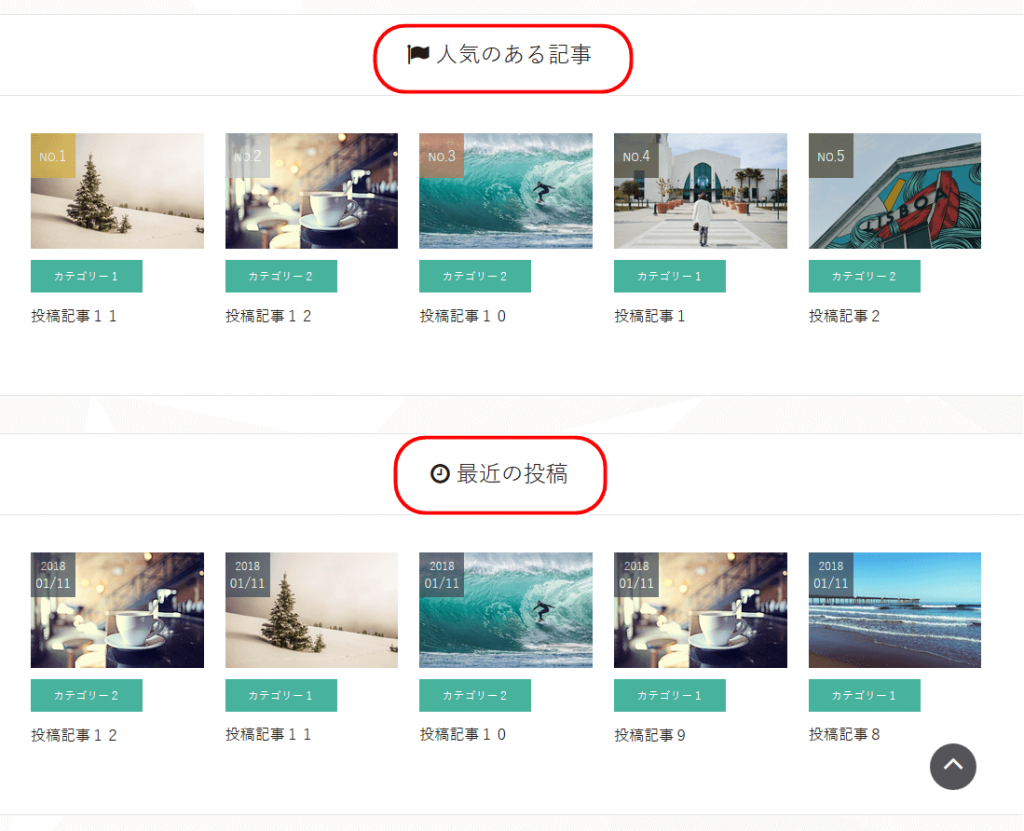
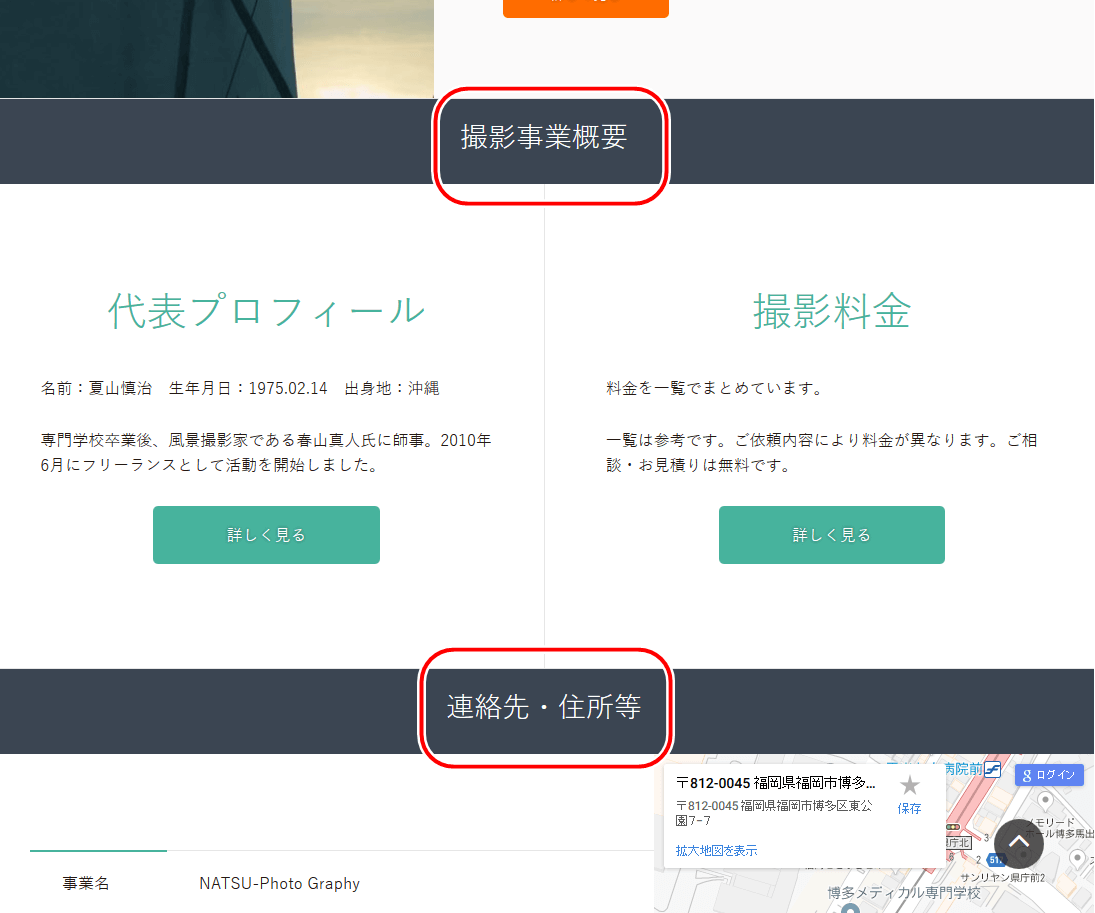
突起が消えてスッキリしました。

今回はここまで
さて、今回はここまでにしておきます。
トップページが以下のように変化しました。

背景画像が入ったことで、トップページ全体が格好良くなりましたね。
また中段の見出しの形状も変わりました。
さて、次回はCSSカスタマイズの2回目。
サイト全体のカラーを変更します。