「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その9」。
前回は、トップページのコンテンツ作成完了まで進みました。
今回からはブログページの作成に入ります。
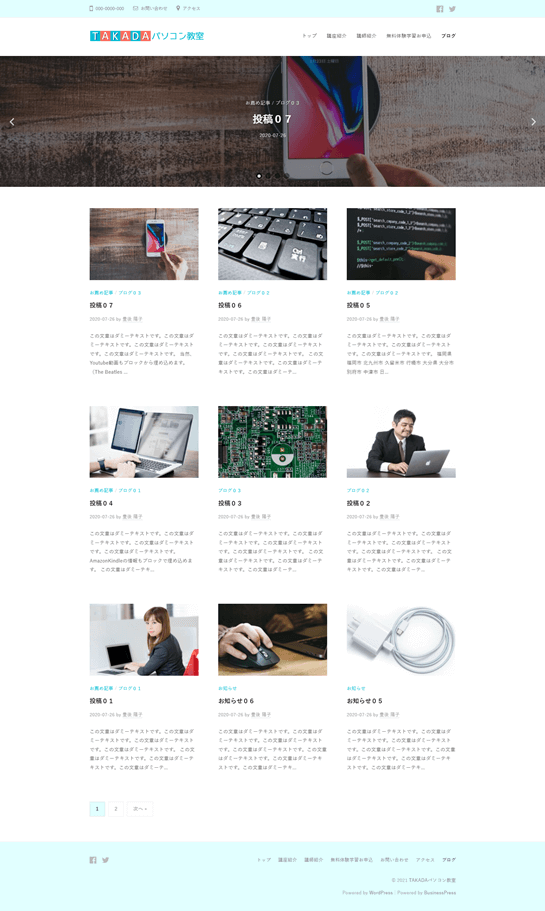
以下の状態にまで作り上げます。
*ブログ – TAKADAパソコン教室
(架空のダミーサイトです)
目次
BusinessPressの投稿系(ブログ)ページについて
基本的にこのテーマの場合は、初期設定のままで記事を投稿しても特に支障はありません。
最初からブログページのレイアウトは整っています。
ただ、そこに一定の設定を加えるだけで、ブログの読者を本業のビジネスにつなげるようにパワーアップさせることは可能です。
今回と次回は、ブログには一定の記事(ダミー記事)がすでに投稿されているという前提で書きます。
ブログサイドバーのウィジェット(ブロック)設定
まず、WP管理画面より
「外観」⇒「ウィジェット」

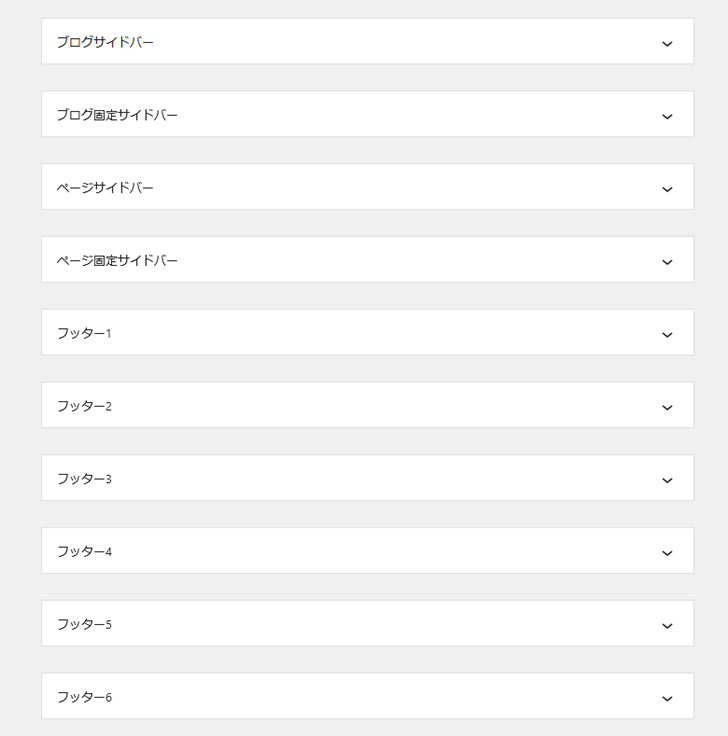
この中の「ブログサイドバー」にブロックを入れます。

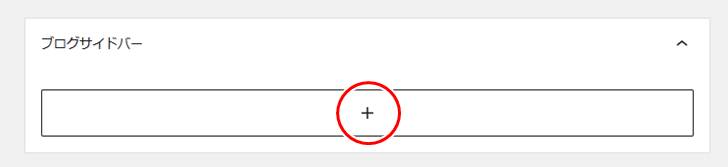
「+」をクリックして、
- 検索
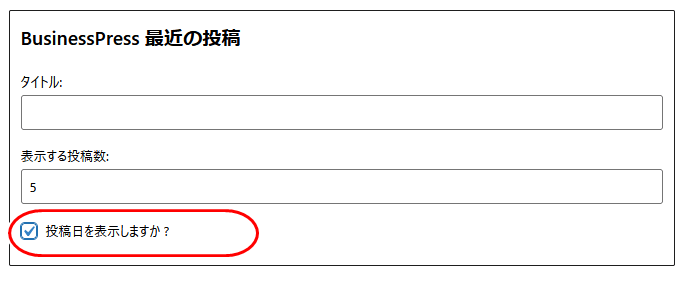
- BusinessPress 最近の投稿
- BusinessPress 注目の投稿
- カテゴリー
- アーカイブ
基本的に順番にブロックを入れるだけでOKです。
ただし、ブロック「BusinessPress 最近の投稿」のみは、

最後に画面右上の「更新」ボタンをクリックしておいてください。

投稿系の設定をカスタマイズ
次にテーマの設定の中から、投稿系の設定をカスタマイズします。
WP管理画面より
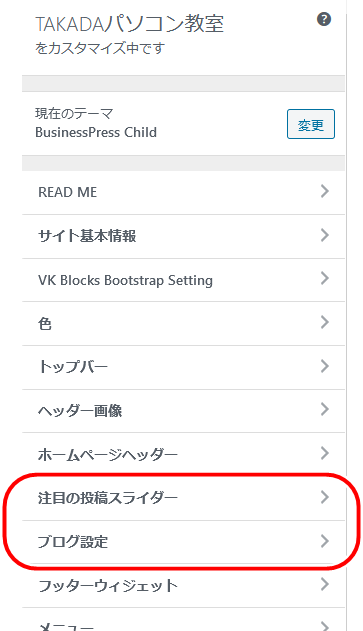
「外観」⇒「カスタマイズ」

「注目の投稿スライダー」
「ブログ設定」
この投稿系の2項目のみ設定します。
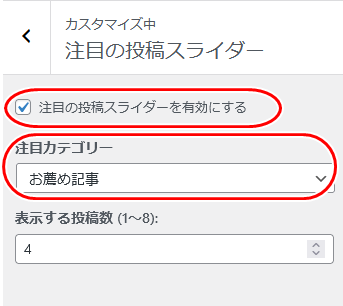
注目の投稿スライダー

本サイトでは「お薦め記事」というカテゴリーを作って、それを設定しています。
具体的に、ここに設定したカテゴリーの記事は2箇所で表示されます。
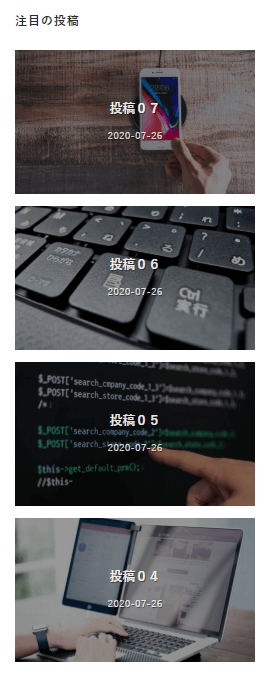
1,ブログトップページのヘッダーに、記事のアイキャッチ画像やタイトルなどが手動スライダーで表示。
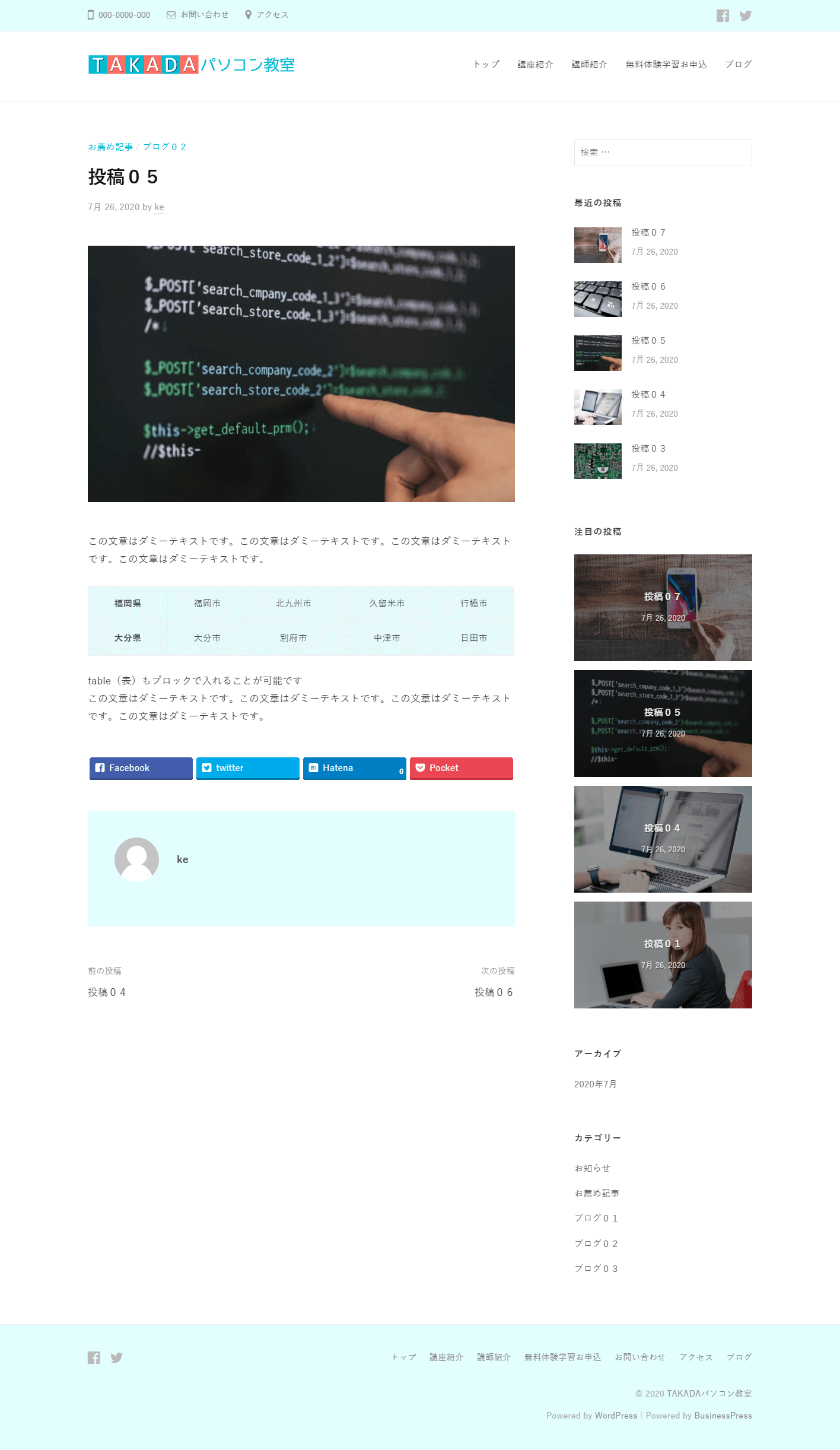
2,個別記事サイドバーの「注目の投稿」欄に表示。
ブログトップページのヘッダー:手動スライダー

個別記事サイドバー:注目の投稿

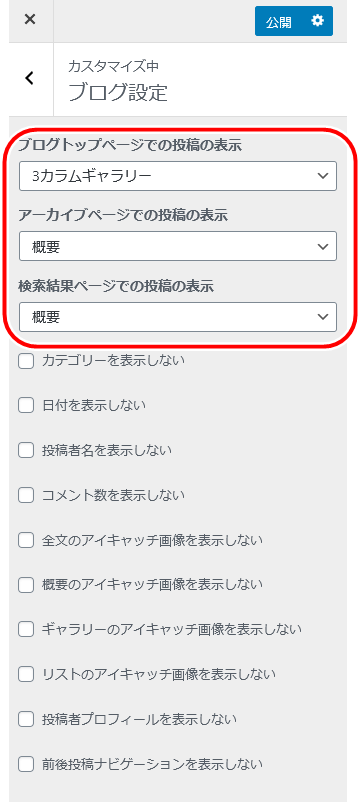
ブログ設定
次に「ブログ設定」の項目。

設定が完了したら「公開」ボタンをクリックしておいてください。
ブログトップの記事表示数を調整
最後に、ブログトップページに表示する記事数を調整します。
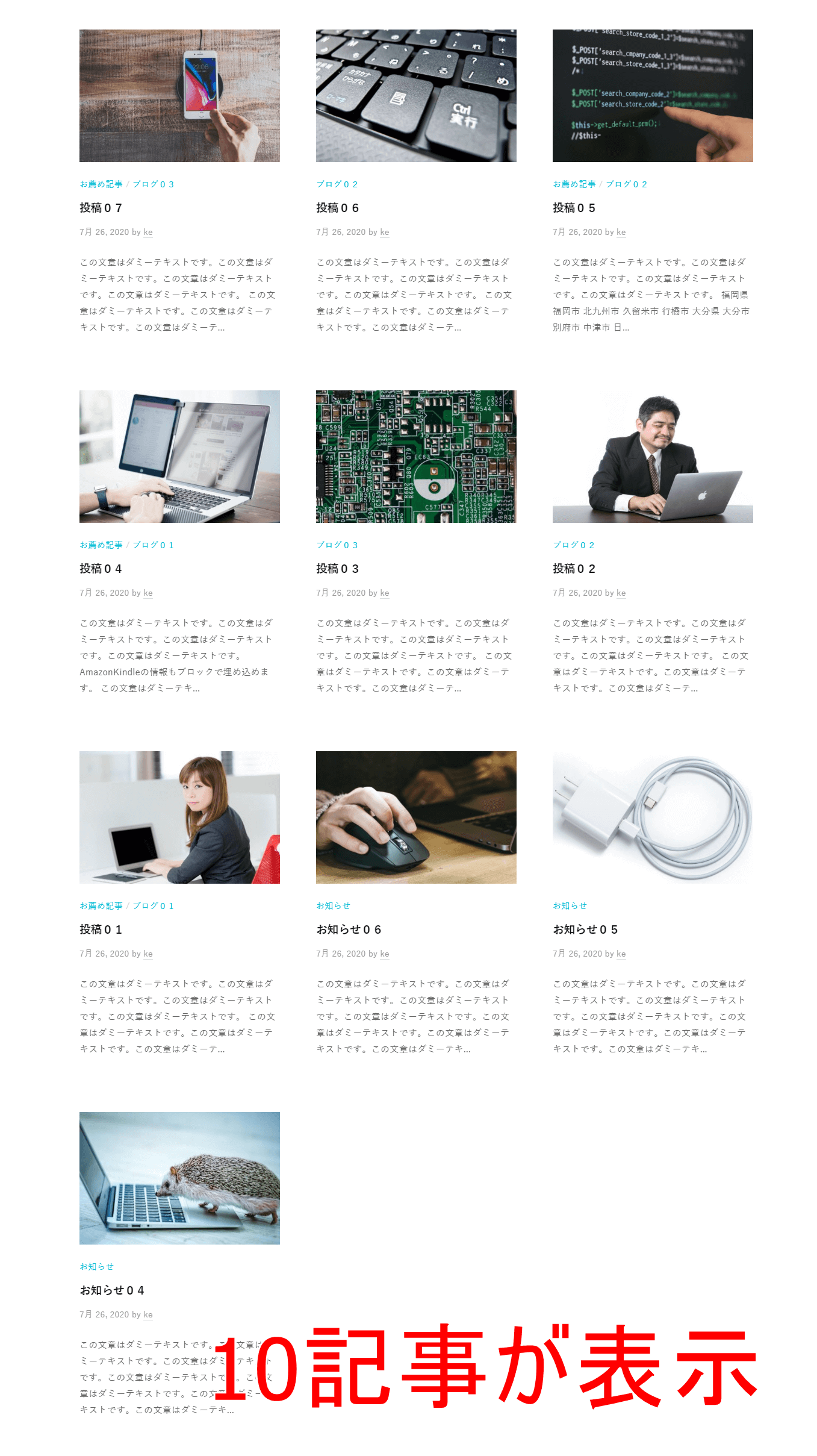
おそらく初期状態では、10個の記事が表示されていると思います。

PC表示の場合は「3カラムギャラリー」で3列ずつ記事が並ぶので、1記事が余ってこれだと格好悪いですね。
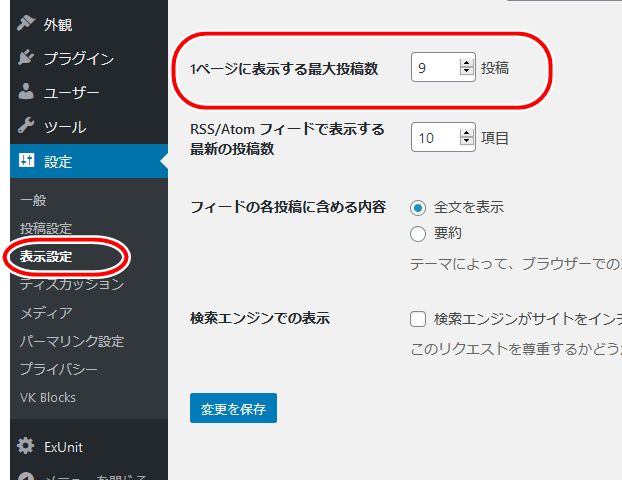
で、WP管理画面より
「設定」⇒「表示設定」

ここで「1ページに表示する最大投稿数」を、3の倍数に変更します。
最後に「変更を保存」をクリック。
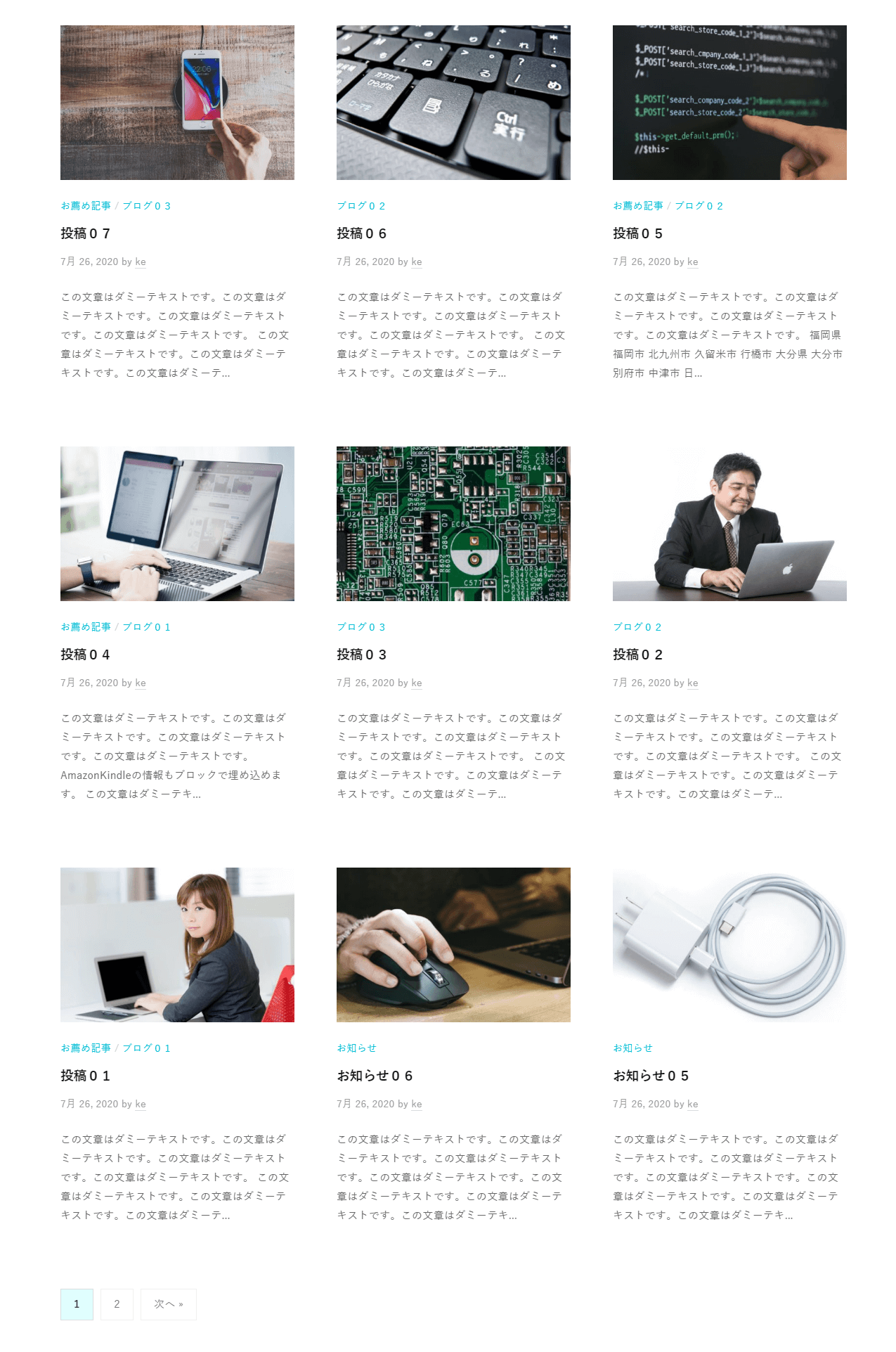
すると表示(PC表示)は以下のようになります。

こっちの方が見栄えが良いですな。
今回はここまで
今回でブログのトップページは以下のように変化しました。

このページはこれで完成です。
また、ブログの個別ページはサイドバーが変化しました。

次回は、この個別ページを完成させます。