Bootstrapを使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap」。
以前、これのBootstrap4対応バージョンについて書きましたが、
まだBootstrap4はアルファ版なので、「3」を使ってる人のほうが圧倒的に多いと思います。
今回はBootstrap3対応バージョン、「Material Design for Bootstrap3(以下、MDB3と表記)」のご紹介です。
*Getting Started (MDB3) – Material Design for Bootstrap
MDB3は無料で商用利用可能です。
クレジット表記も必要なく、制作にも使えます。
(ライセンスはこちらから確認できます)
導入方法
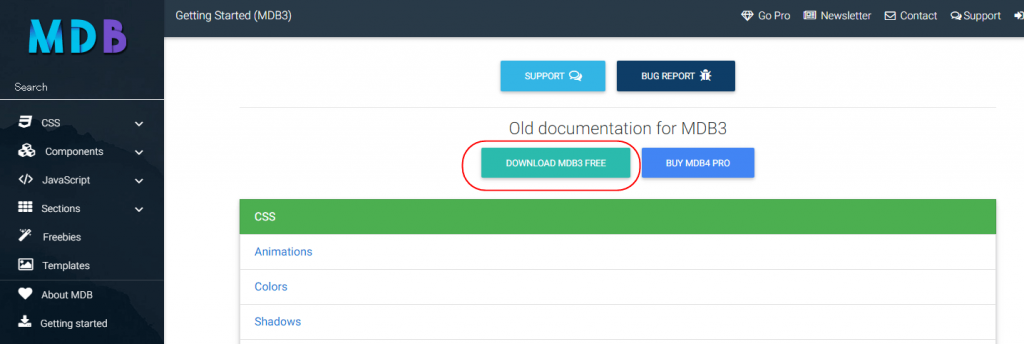
最初に、こちらのページからフォルダをダウンロードしてください。
「DOWNLOAD MDB3 FREE」のボタンをクリックします。

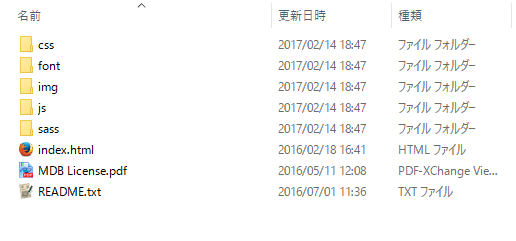
圧縮されたフォルダを解凍すると、中には必要なファイル一式が入っています。
bootstrap関連のファイルも全て揃ってます。

「index.html」のコードを見てもらえれば分かりますが、まずはHTMLのheadタグ内でCSSを読み込みます。
<!-- Material Design Icons --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet">
この場合、「style.css」にはオリジナルのCSSコードを記入します。
また、上の2つのコードはアイコンフォント用なので使わなければ省いてもかまいません。
次に、bodyの閉じタグの直前でjsを読み込みます。
<!-- JQuery --> <script type="text/javascript" src="js/jquery.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- Material Design Bootstrap --> <script type="text/javascript" src="js/mdb.js"></script>
これで導入は完了です。
カードデザインを実装
さて、今回は手始めに「カードデザイン」を実装してみます。
*参照元:ImageCard : Material Design for Bootstrap
HTMLのコードは以下になります。
<!--Image Card--> <div class="card hoverable"> <div class="card-image"> <div class="view overlay hm-white-slight z-depth-1"> <img src="images/mdb3-a.jpg" class="img-responsive" alt=""> <a href="#"> <div class="mask waves-effect"></div> </a> </div> </div> <div class="card-content"> <h5>カードタイトル</h5> <p>テキストが入ります。</p> </div> <!--Buttons--> <div class="card-btn text-center"> <a href="#" class="btn btn-primary btn-md waves-effect waves-light">Read more</a> <a href="#" class="btn btn-default btn-md waves-effect waves-light">Buy now</a> </div> <!--/.Buttons--> </div> <!--Image Card-->
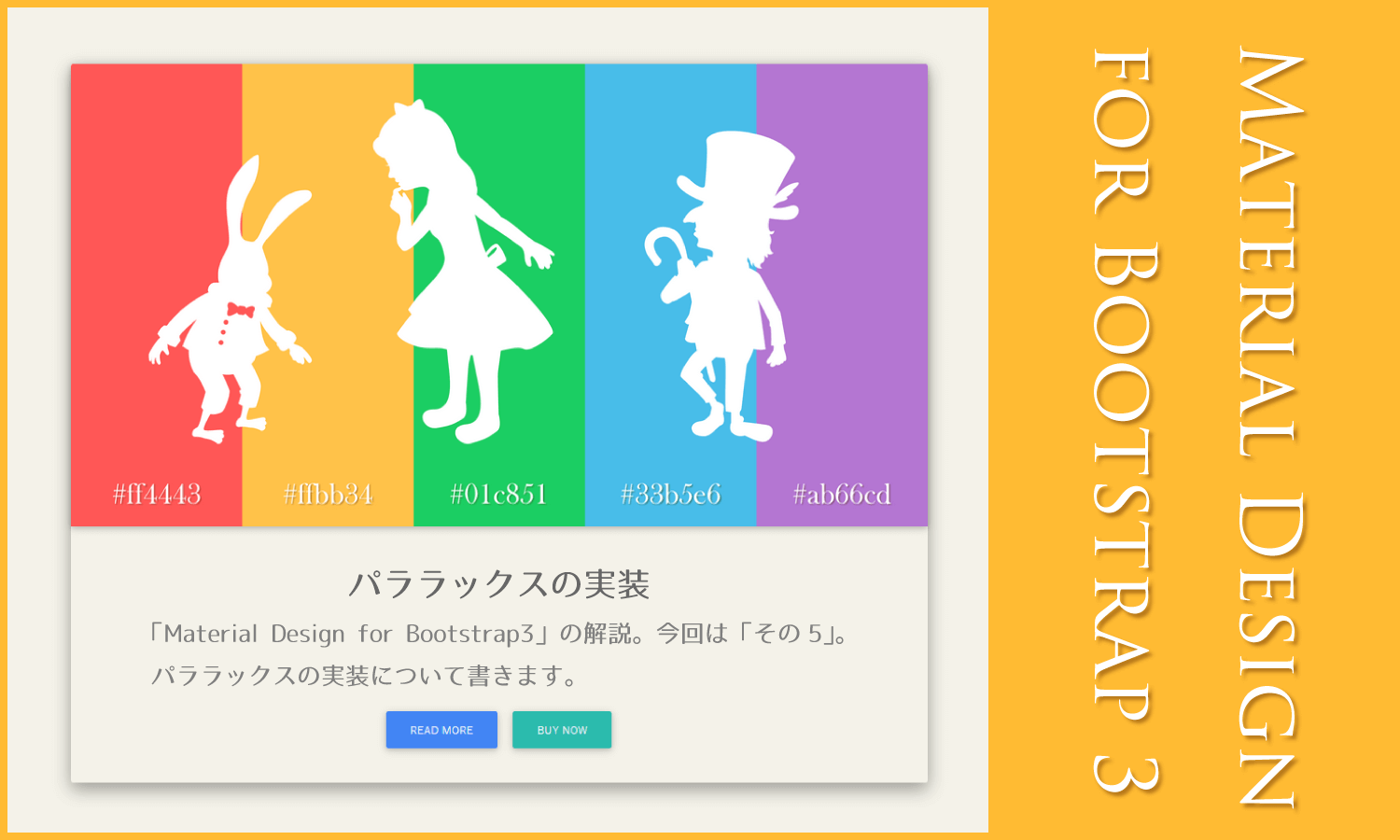
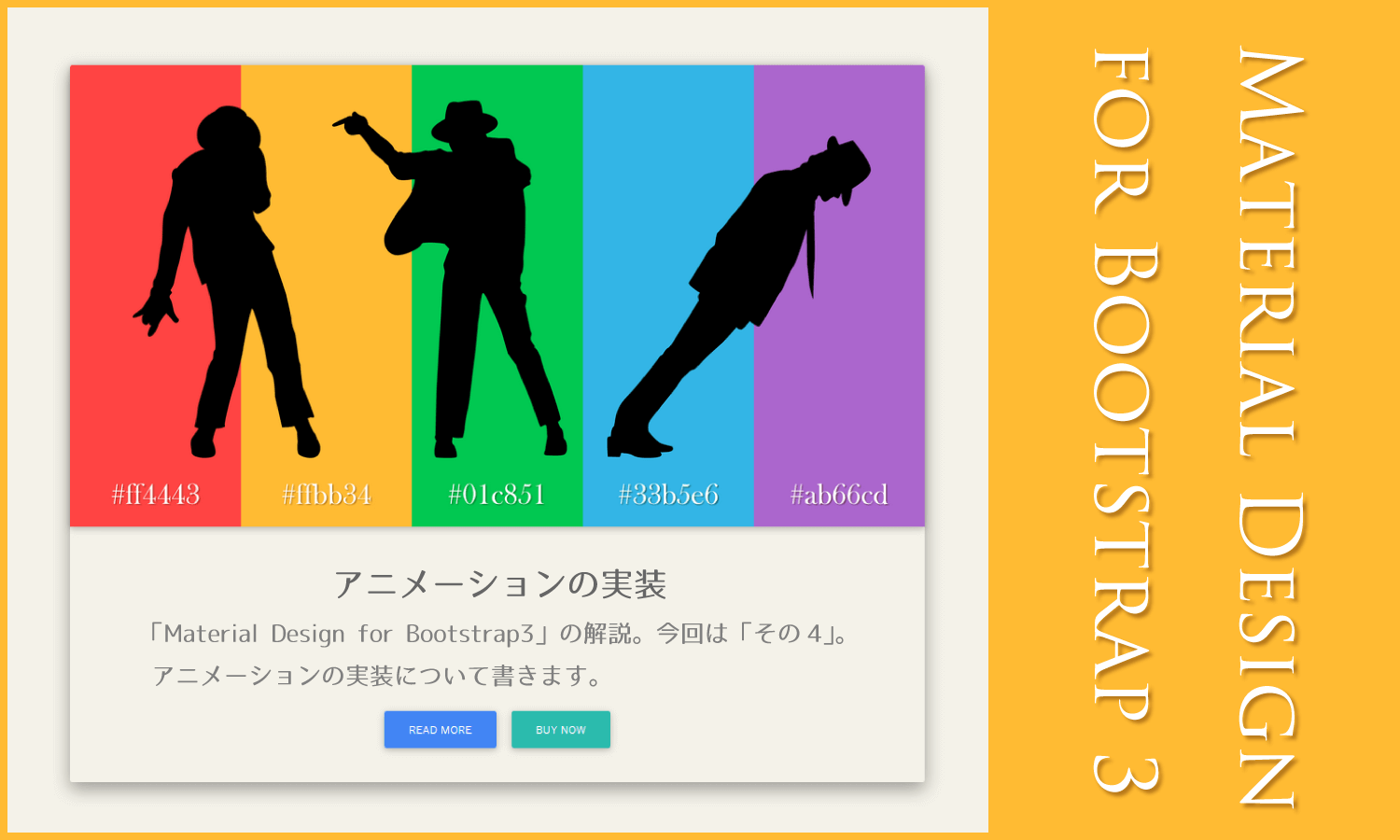
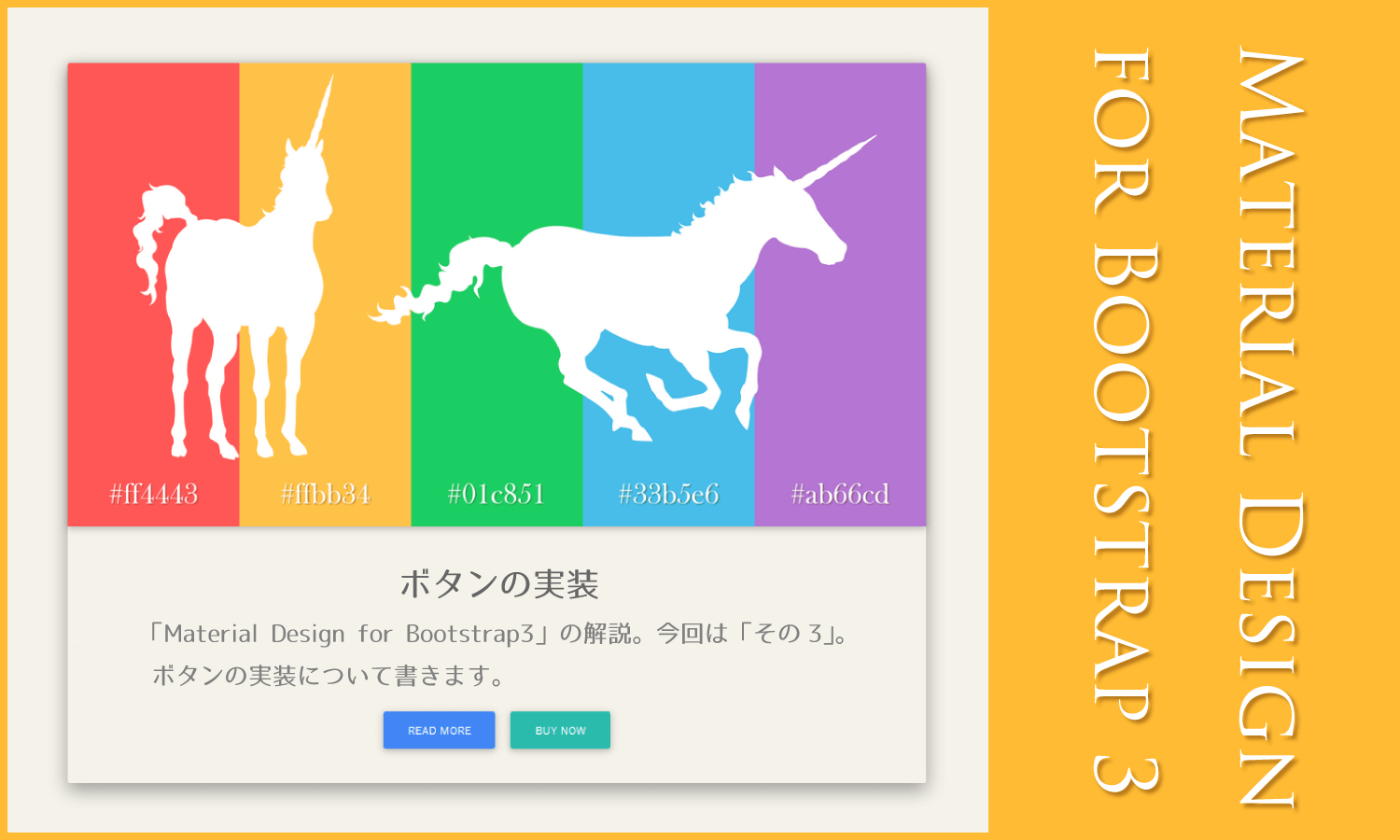
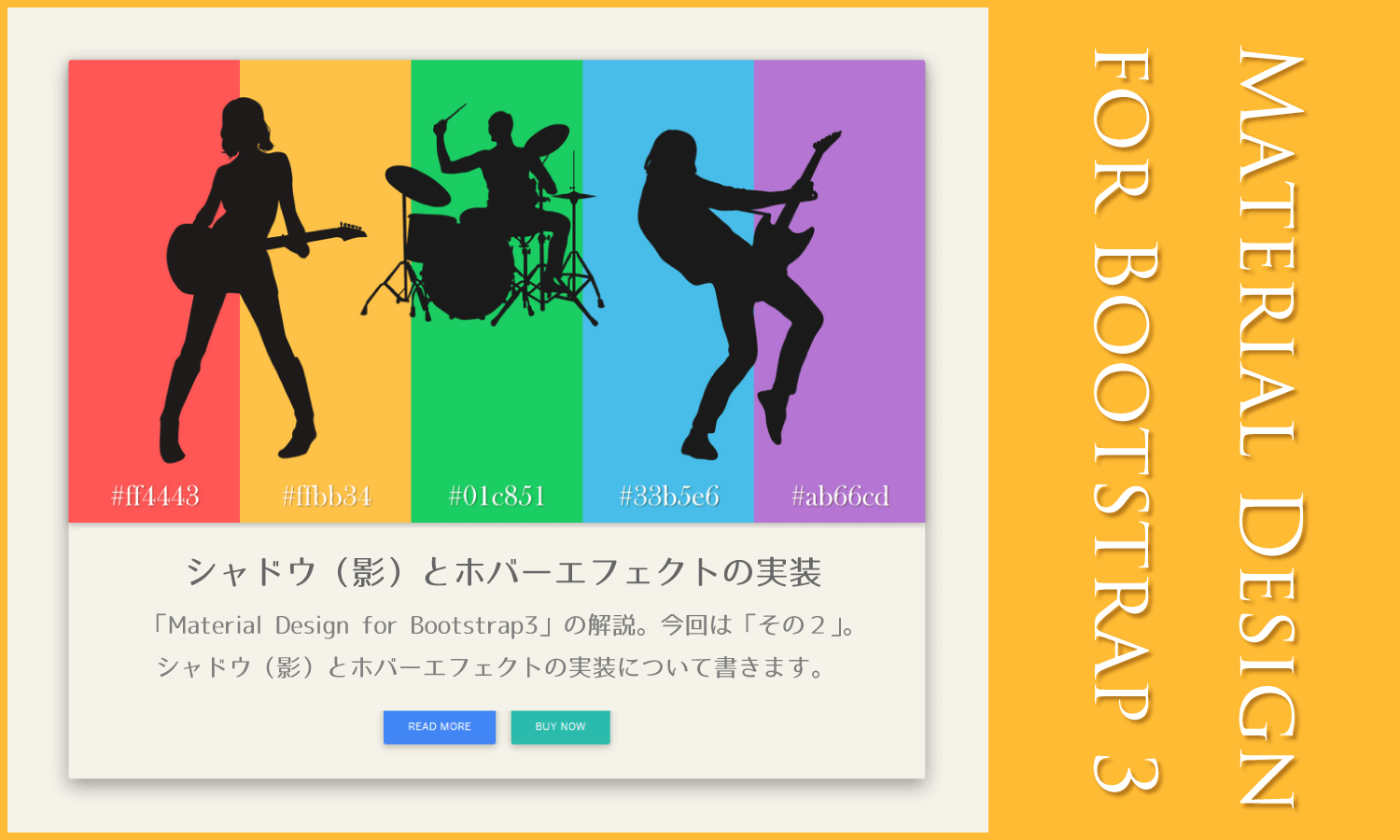
実際の表示はデモページをご覧ください。
Bootstrapでもカードデザインはすぐに実装できますが、MDB3を使った場合はブロックに陰影が付いて、マウスをホバーさせると浮き上がるような効果が付いてます。
これぞマテリアルデザイン!
今回「その1」では、導入方法とカードデザインの実装について書きました。
「その2」以降は各パーツを次々と紹介していきます。