「Googleカレンダー」をWEBサイトに埋め込む方法について。
サイト上にて、何かの予定やスケジュールを公開する場合に便利です。
もちろん、通常のWEBサイトのみならず、WordPressなどでも埋め込み可能です。
サイトに埋め込む
Googleカレンダー自体の基本設定については
下記ページでもご参照ください。
*【初心者向け】すぐに活用できる!Googleカレンダーの使い方を解説
さて、これの埋め込み手順について。
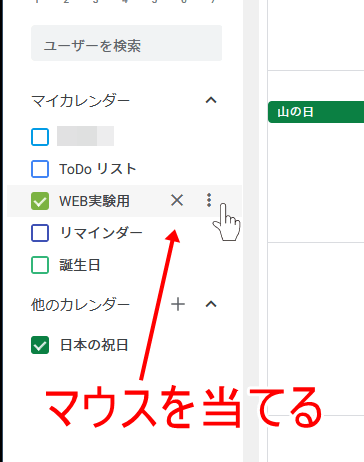
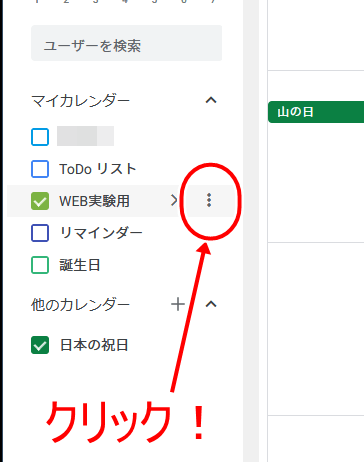
まず、Googleカレンダーの左欄にて
埋め込みたいカレンダーの右にマウスを当てます。

以下の箇所をクリック。

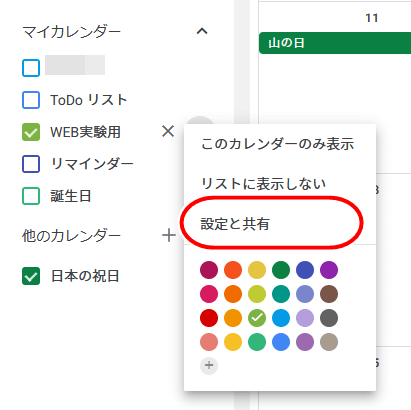
「設定と共有」をクリック。

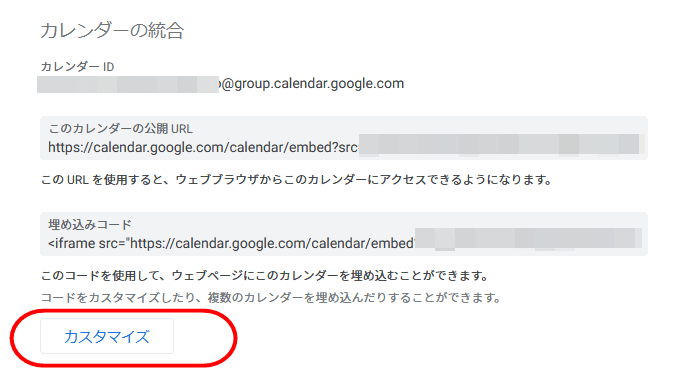
設定欄が開くので、
「埋め込みコード」の下の「カスタマイズ」をクリック。

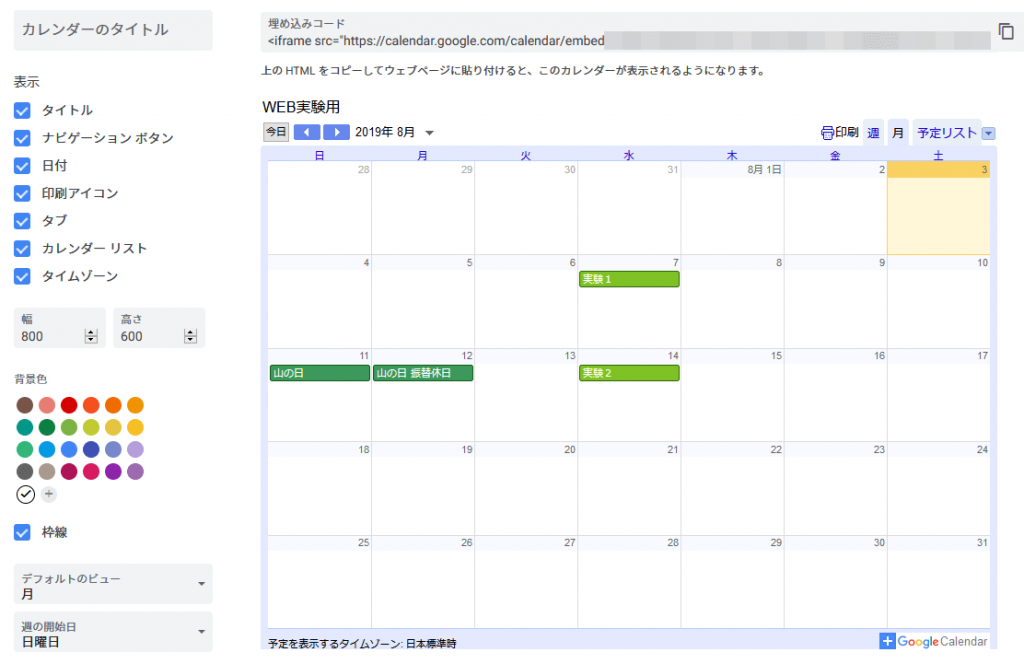
カスタマイズページが開きます。

お好みの表示パターンや背景色を選んでください。
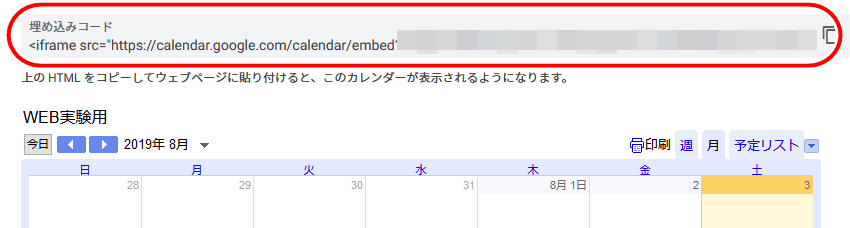
で、ページ上部の「埋め込みコード」をコピペしてください。

このコードをWEBサイトのHTMLに貼り付けると、
Googleカレンダーが表示されます。

Googleカレンダーのレスポンシブ化
ただ、単純にコードを埋め込むだけだとレスポンシブにはなりません。
そこでHTMLとCSSのコードをカスタマイズします。
以下、その一例です。
まず、HTMLから
<div class="g-calendar"> <iframe src="https://calendar.google.com/calendar/embedXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" style="border-width:0" width="800" height="600" frameborder="0" scrolling="no"></iframe> </div>
Googleカレンダー用のコードを
クラス「g-calendar」のdivタグで囲います。
次にCSS。
/* Googleカレンダー埋め込み */ .g-calendar { text-align:center; } .g-calendar iframe { width:100%; max-width:800px; height:400px; } @media (min-width: 768px) { .g-calendar iframe { height:600px; } }
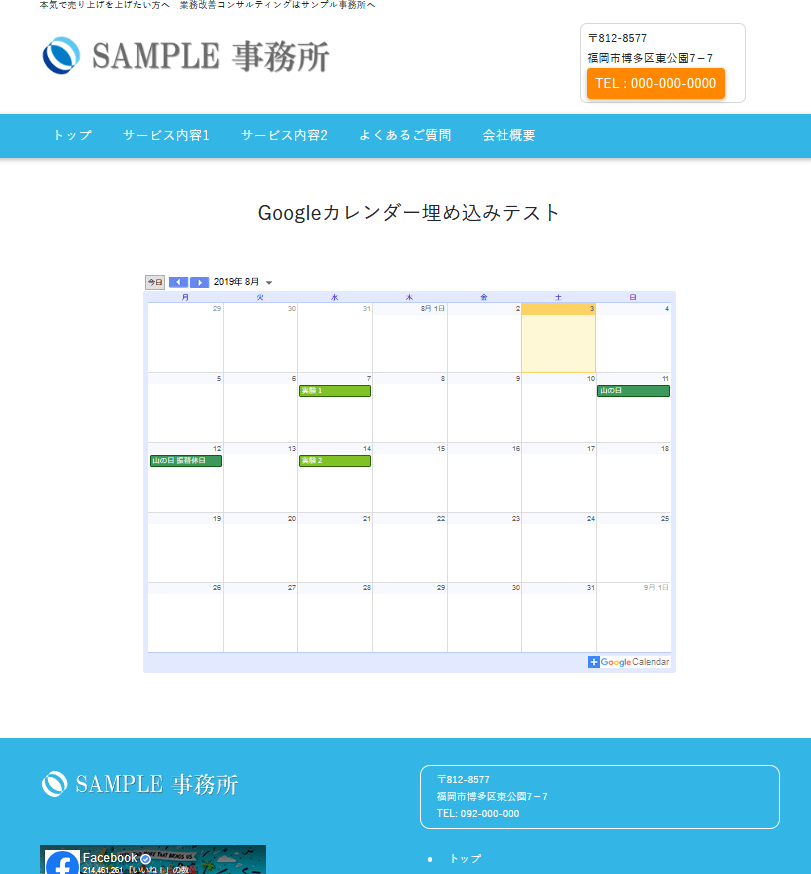
そうすると以下のような表示になります。
デモページをご参照ください。
PCでは、最大幅800px・高さ600pxで表示。
スマホ(画面幅767px以下)では、幅100%・高さ400pxで表示。
こんな感じに切り替わります。
こんな業種サイトに便利!
このGoogleカレンダー埋め込み、業種によっては大いに活用できます。、
たとえば、
◇医院:診察時間や担当医のスケジュールなど
◇美容サロン関係:美容師の出勤日時など
◇興行関係:興行スケジュールなど
◇予約が可能な業種・予約確認できると便利な業種
ここらへんが考えられますね。
スケジュールや予約確認などに重宝すると思います(^^)v