Bootstrapを使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap」。
そのBootstrap3対応バージョン、「Material Design for Bootstrap3(以下、MDB3と表記)」のご紹介4回目です。
今回はアニメーションの実装について。
*Material Design for Bootstrap3
*animation – Material Design for Bootstrap

~ 目次 ~
- アニメーションをテキストに実装
- アニメーションをボタンに実装
- アニメーションをカスタマイズ
- 余談:ベンダープレフィックス
アニメーションをテキストに実装
アニメーションは、基本的にテキストでも画像でもボタンでも使えます。
全ての要素を試したわけではないですが、今のところインライン要素(span等)以外は普通に動きました。
まずはテキストをアニメーションで動かしてみましょう。
コードの記述例は以下になります。
<p class="animated swing infinite">swing</p>
まず、アニメーションで動かしたい要素に、class「animated」を付与します。
これが基本形です。
次にアニメーションの種類を決めてclassで付与します。
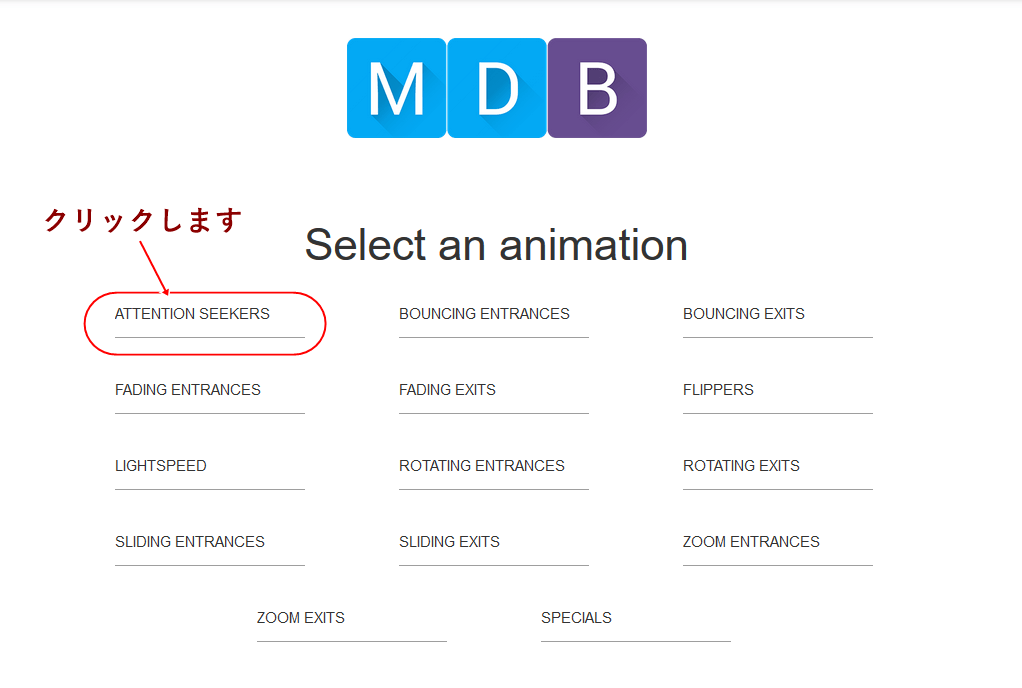
以下のような種類があります。
.bounce
.flash
.pulse
.rubberBand
.shake
.headShake
.swing
.tada
.wobble
.jello
.bounceIn
.bounceInDown
.bounceInLeft
.bounceInRight
.bounceInUp
.bounceOut
.bounceOutDown
.bounceOutLeft
.bounceOutRight
.bounceOutUp
.fadeIn
.fadeInDown
.fadeInDownBig
.fadeInLeft
.fadeInLeftBig
.fadeInRight
.fadeInRightBig
.fadeInUp
.fadeInUpBig
.fadeOut
.fadeOutDown
.fadeOutDownBig
.fadeOutLeft
.fadeOutLeftBig
.fadeOutRight
.fadeOutRightBig
.fadeOutUp
.fadeOutUpBig
.flipInX
.flipInY
.flipOutX
.flipOutY
.lightSpeedIn
.lightSpeedOut
.rotateIn
.rotateInDownLeft
.rotateInDownRight
.rotateInUpLeft
.rotateInUpRight
.rotateOut
.rotateOutDownLeft
.rotateOutDownRight
.rotateOutUpLeft
.rotateOutUpRight
.hinge
.rollIn
.rollOut
.zoomIn
.zoomInDown
.zoomInLeft
.zoomInRight
.zoomInUp
.zoomOut
.zoomOutDown
.zoomOutLeft
.zoomOutRight
.zoomOutUp
.slideInDown
.slideInLeft
.slideInRight
.slideInUp
.slideOutDown
.slideOutLeft
.slideOutRight
.slideOutUp
すごい数です。
具体的にどういう動きをするかは下記ページで確認してください。
*animation – Material Design for Bootstrap

また、アニメーションの動きをループさせたい場合はclass「infinite」を付与します。
デモページを作ってみました。ご参照ください。
テキストが好き勝手に動いてるのは、なんかシュールですね (^_^;)
アニメーションをボタンに実装
今度はアニメーションをボタンに実装してみました。
コードの記述例は以下になります。
<!--Elegant--> <button type="button" class="btn btn-elegant animated infinite rotateInDownRight">rotateInDownRight</button> <!--Pink--> <button type="button" class="btn btn-pink animated infinite rubberBand">rubberBand</button> <!--Purple--> <button type="button" class="btn btn-purple animated infinite tada">tada</button> <!--Cyan--> <button type="button" class="btn btn-cyan animated infinite bounceInLeft">bounceInLeft</button> <!--Amber--> <button type="button" class="btn btn-amber animated infinite flipInY">flipInY</button> <!--Brown--> <button type="button" class="btn btn-brown animated infinite hinge">hinge</button>
実際の動きはデモページをご覧ください。
これも好き勝手に動いてますが、テキストと違ってこっちの方が実用性がありそうです。
特に2段目「rubberBand」と3段目「tada」は、クリックを誘発する効果がありそうですね。
アニメーションをカスタマイズ
アニメーションの時間を変更したり、遅延を追加することも可能です。
これにはjQueryの実装が前提となります。
例として画像をアニメーションで動かします。
コードの記述例は以下となります。
HTML
<img id="anime" src="images/XXX.jpg">
JS(bodyの閉じタグ直前に記述します)
<script> $('#anime').addClass('animated fadeOut'); </script>
CSS
#anime { -vendor-animation-duration: 5s; -vendor-animation-delay: 5s; -vendor-animation-iteration-count: infinite; animation-duration: 5s; animation-delay: 5s; animation-iteration-count: infinite; }
画像には任意のid(例:#anime)を付与します。
JSのコードにはidと、アニメーションの種類のclassを記述します(例:fadeOut)。
CSSのプロパティは以下になります。
| animation-duration | アニメーションの長さ | 例:5s |
|---|---|---|
| animation-delay | アニメーション開始前の遅延 | 例:5s |
| animation-iteration-count | アニメーションが繰り返される回数 | 例:infinite(ループ) |
CSSでは「vendor」の箇所にベンダープレフィックスを記述してください。
ちなみに、主要ブラウザのベンダープレフィックスは以下になります。
-moz- …… Firefox
-webkit- …… Google Chrome、Safari、opera
-ms- …… Internet Explorer、Edge
実際の動きはデモページをご覧ください。
余談:ベンダープレフィックス
実はベンダープレフィックスを付けなくても、主要ブラウザは全てアニメーションを実装済なので普通に動きます。
ですが、W3Cの策定ではまだ草案の段階なので、ベンダープレフィックスは記述しておいた方が無難です。
こんなの面倒くさいですが、作法みたいなものです。