前々からマテリアルデザインを使って、サイトを制作したいなあと考えていたのですが、習得するのもやたらと小難しそうで躊躇していました。
このGoogleのガイドラインを見ても、
「マテリアルはメタファー(比喩)である」
などと書いていて、だから何なんだよと言いたくなります。
読むだけで頭が痛くなります。
で、手っ取り早くマテリアルデザインを実装する方法はないかと探してみたのですが、ありましたよ、ありました。
*Material Design for Bootstrap
Bootstrapを使い慣れてる人ならば、簡単に導入することが出来ます。
最新の「Bootstrap 4」に対応しています。
~ 目次 ~
- 多種多様のマテリアルパーツ
- 無料で商用利用可
- 導入方法
- 各パーツのコード
- 「bootstrap3」対応版も有り
多種多様のマテリアルパーツ
「Material Design for Bootstrap」を導入すると、多種多様のマテリアルデザインのパーツが使用可能になります。
以下のページをご覧ください。
*Material Design Bootstrap Template

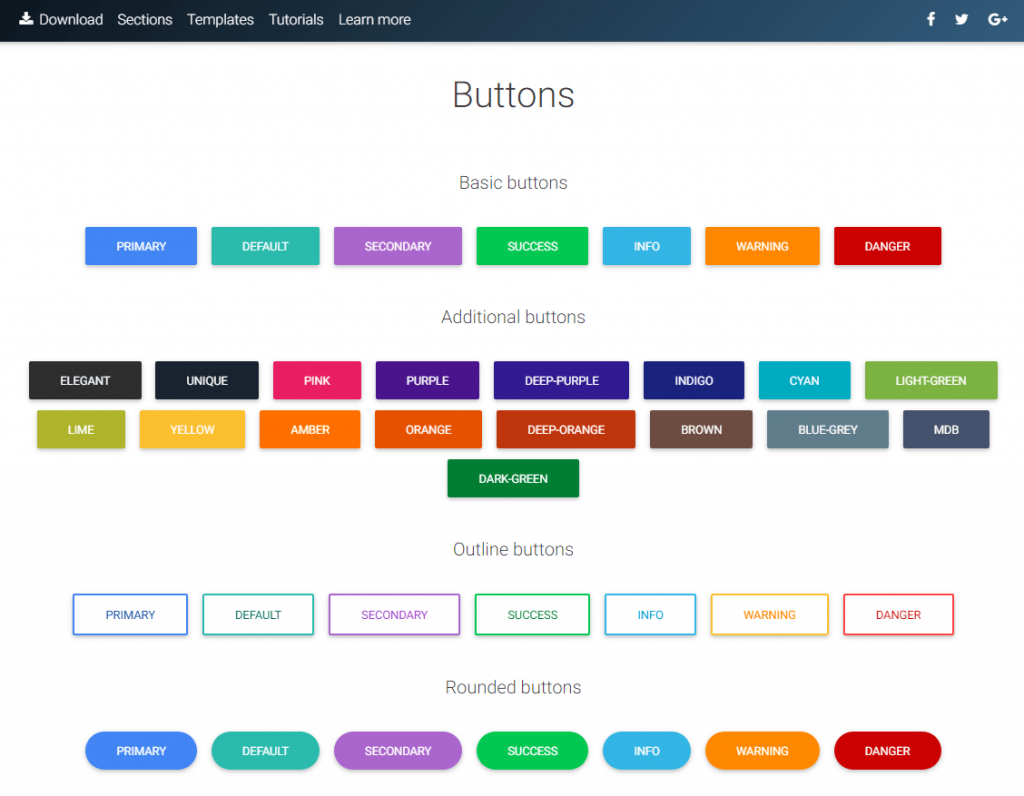
たとえば、ボタンなども微妙に影が入っていて、マウスホバーで広がります。
色の選択も、いかにもマテリアルデザインです。
ボタン、SNSボタン、カード、ドロップダウン、フォーム、カルーセル、アラート、アニメーション、モーダルダイアログ、ナビゲーション、タブ、等々等。
必要なパーツが一式揃ってるのが分かると思います。
無料で商用利用可
ライセンスはこちらから確認できます。
*License – Material Design for Bootstrap
英語でゴチャゴチャ書いてますが、無料で商用利用可です。
制作にもバッチリ使えます。
プロ版という高機能な有料のものもあるようですが、無料のフリー版で十分です。
導入方法
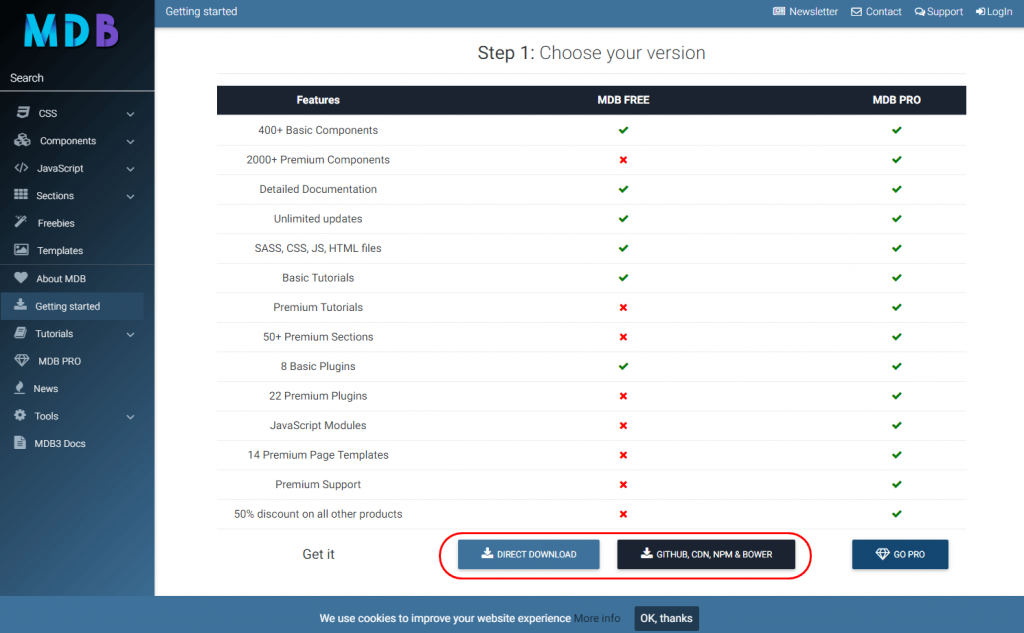
こちらのページからフォルダをダウンロードしてください。

直接でもGitHub経由でもどちらでもかまいません。
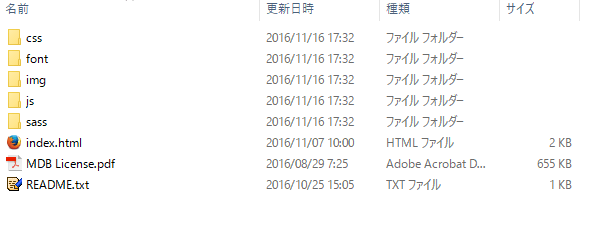
圧縮されたフォルダを解凍すると、中には必要なファイル一式が入っています。
bootstrap関連のファイルも全て揃ってます。

「index.html」のコードを見てもらえれば分かりますが、
まずは、HTMLのheadタグ内でcssを読み込みます。
<!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- Your custom styles (optional) --> <link href="css/style.css" rel="stylesheet">
この場合、「style.css」にはオリジナルのCSSコードを記入します。
次に、bodyの閉じタグの直前でjsを読み込みます。
<!-- JQuery --> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="js/tether.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="js/mdb.min.js"></script>
「tether.min.js」はツールチップ用のjsです。
これで完了です。
各パーツのコード
各パーツのコードは、こちらのページのコードを右クリックして確認するか、
*Material Design Bootstrap Template
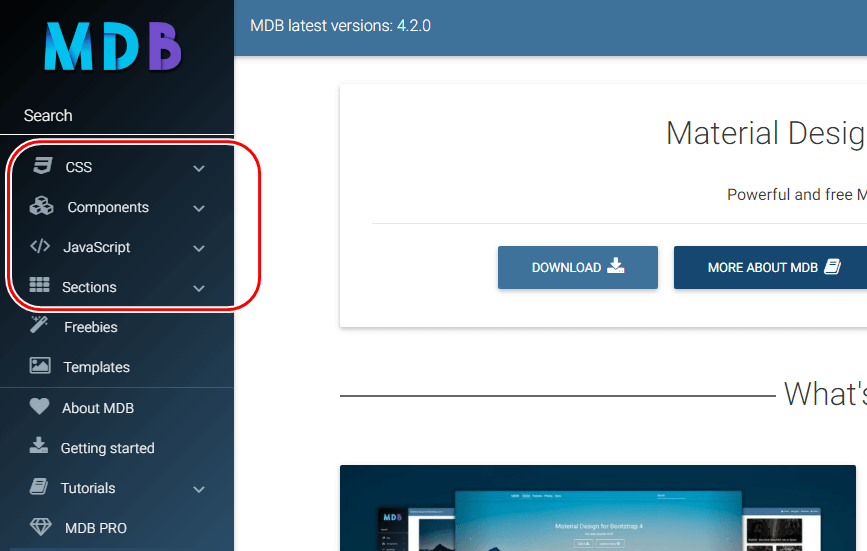
このページの左サイドバーから確認してください。
*Material Design for Bootstrap

一例をあげると、ボタンの中に「Additional buttons」というカラフルなボタン群があります。
これのコードがそれぞれ以下のようになります。
<!--Elegant--> <button type="button" class="btn btn-elegant">Elegant</button> <!--Unique--> <button type="button" class="btn btn-unique">Unique</button> <!--Pink--> <button type="button" class="btn btn-pink">Pink</button> <!--Purple--> <button type="button" class="btn btn-purple">Purple</button> <!--Deep-purple--> <button type="button" class="btn btn-deep-purple">Deep-purple</button> <!--Indigo--> <button type="button" class="btn btn-indigo">Indigo</button> <!--Cyan--> <button type="button" class="btn btn-cyan">Cyan</button>
bootstrapと同様に共通のクラス「btn」を適用したうえで、各色のクラス「btn-elegant」「btn-unique」などを追加します。
日本語の親切解説でコード一覧表とかあれば便利なんですけどね。
ググってみましたが、そんな都合の良いものはありませんでした(^_^;)
「bootstrap3」対応版も有り
マテリアルデザインが、かくも簡単に実装できるとは意外でした。
問題はこれが「bootstrap4」対応な点で、「3」は使い慣れてますが「4」はまだ本格的に使ったことがないので、まずはそこから慣れないといけませんね。
「bootstrap4」はまだアルファ版ですが(2016年11月現在)、近いうちに「3」から完全に切り替わると思うので、把握しておいて損は無いです。
「bootstrap4」は下記サイトが詳しいです。
ご参考までに。
*Bootstrap 3からBootstrap 4に移行する時に知っておく必要がある注意点のまとめ
また、パーツの数は少ないですが「bootstrap3」対応版もあります。
*Getting Started (MDB3) – Material Design for Bootstrap
「4」に慣れない人はこちらも有りです。
































WEBサイトをWordPressにて低価格・高品質で作成します
ご希望内容をお伺いした上で、金額・納期をお見積もりいたします。
お見積もり・ご注文はクラウドソーシングの「ランサーズ」にて承っております。
*ランサーズのアカウント(無料登録)が必要となります。