「MOCKUP GENERATOR」は、簡単にモックアップ画像を作成できるWEBツール。
無料のサービスです。アカウントの作成が必要。
*AppLaunchpad – (1000) Best Free Mockup Generator
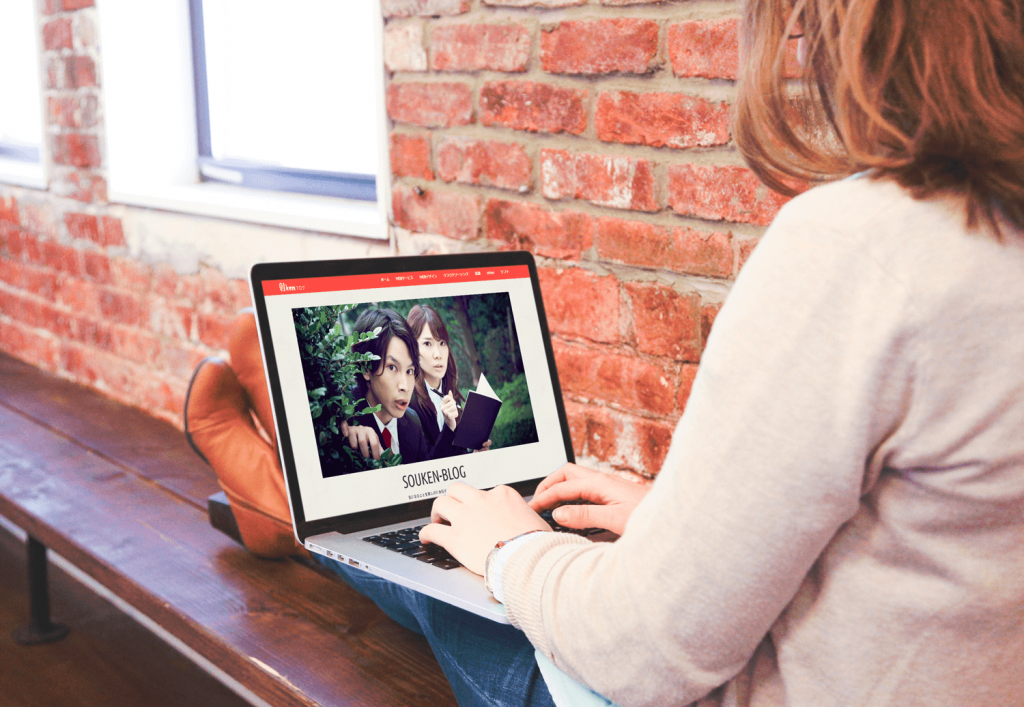
モックアップ画像とはこういうもので↓

PC・スマホなどの画面に任意の画像をはめ込みます。
WEBサービスやアプリのPRなどで、こういうはめ込み画像を使うことは多いですね。
今回はこの「MOCKUP GENERATOR」の解説。
アカウントの作成
まず、アカウントの作成から行います。
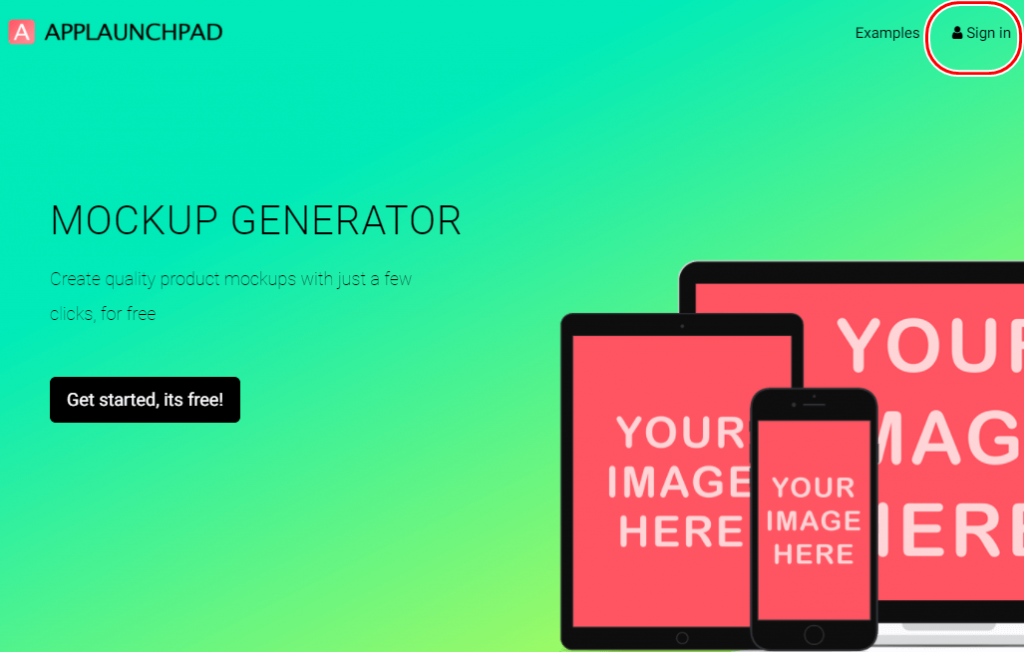
「MOCKUP GENERATOR」のサイトに行き、画面右上の「Sign in」をクリック。

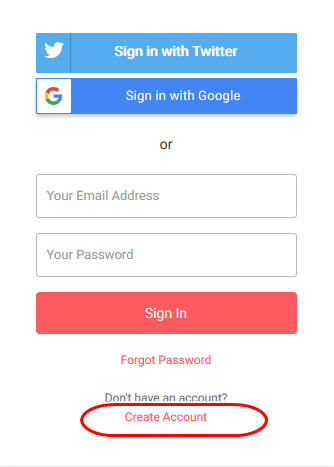
ログイン画面が開くので、

一番下の「Create Account」(アカウント作成)をクリック。
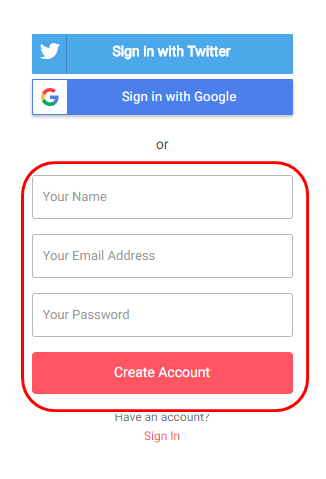
アカウント作成の画面がでます。

「名前」
「メールアドレス」
「パスワード」
を入れて作成します。
「名前」は英数字。
「パスワード」は6文字以上、1つの数字、1つの大文字と1つの小文字を含めてください。
また、TwitterやGoogleのアカウントでもログイン可能です。
登録したメルアド宛にメールが来るので、

「Click here to Confirm」をクリックしてください。
これでアカウント作成は完了です。
モックアップ画像を作成
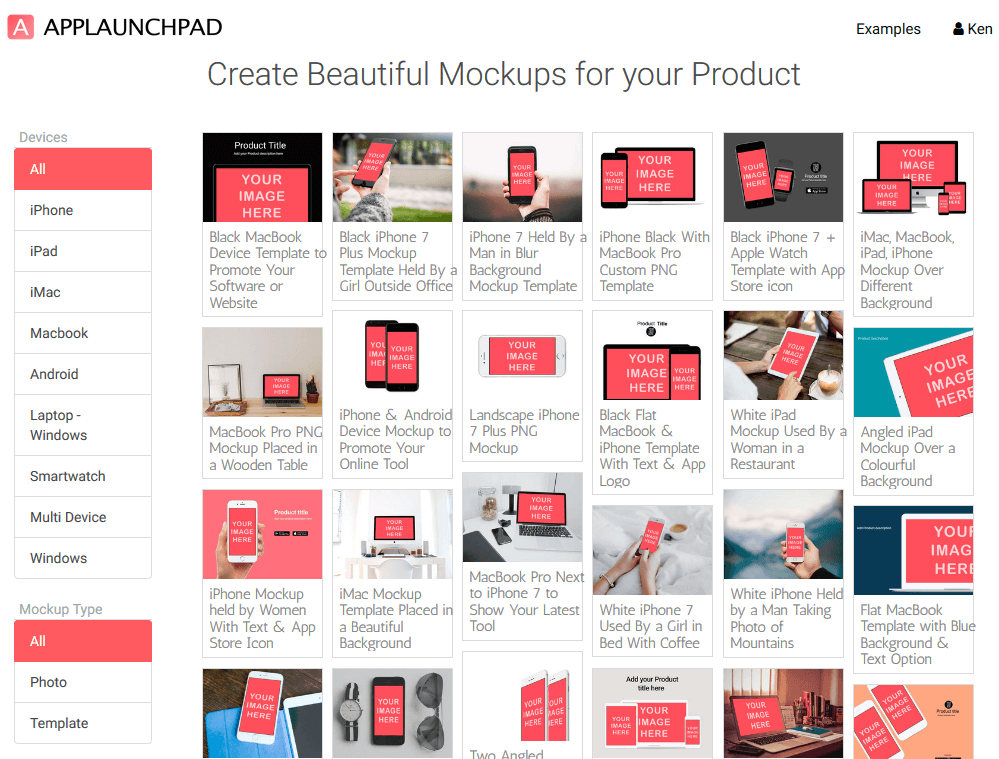
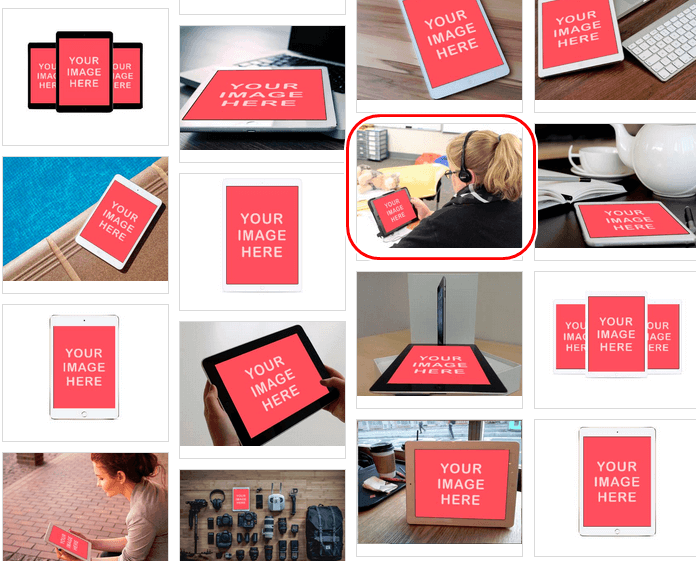
「MOCKUP GENERATOR」には様々なモックアップ素材が揃ってます。

では、試しに画像を1枚作成してみましょう。
使いたいモックアップ素材をクリックします。
今回はこの素材を使います。

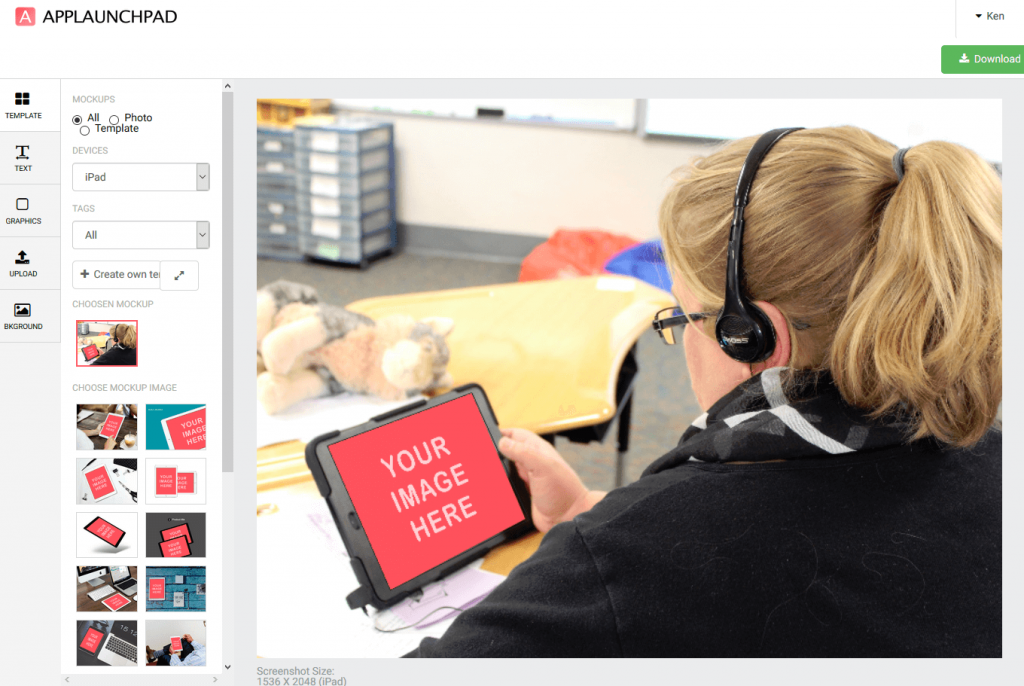
クリックすると、設定画面が開きます。

文字載せたり、アイコン載せたりといろいろ機能が付いてますが、本記事では単純明快に画像の埋め込みのみ解説します。
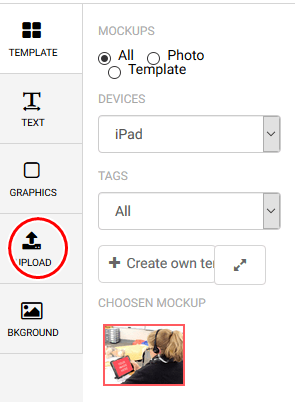
画面左の「UPLOAD」ボタンをクリック。

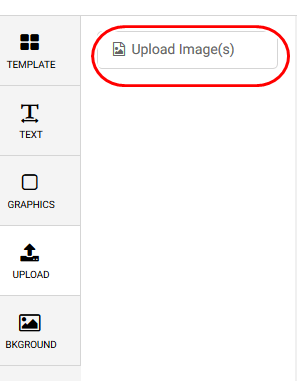
「Upload Image(s)」ボタンをクリック。

「Image1」ボタンをクリック。

埋め込む画像を選択してアップロードします。

するとトリミング画面が開くので、

埋め込みたい範囲を選択して
「Gte Cropped Canvas」ボタンをクリックします。
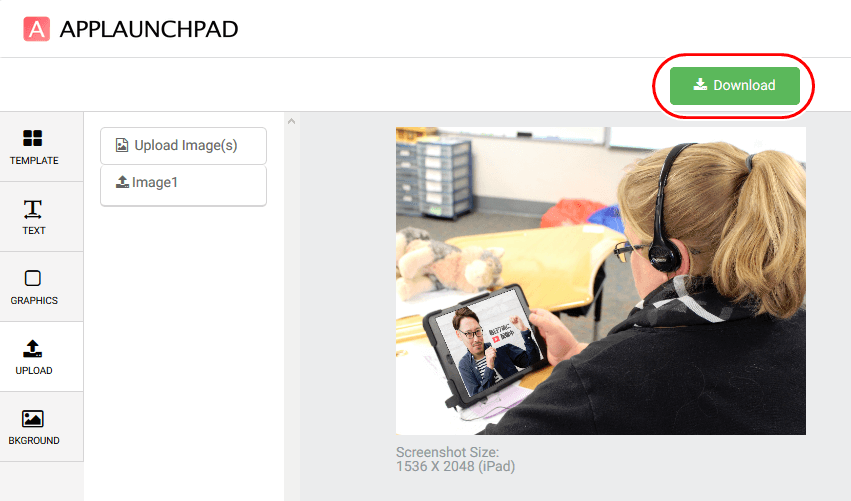
モックアップに画像が埋め込まれるので、画面右上の「Download」ボタンをクリックして、画像ファイル(PNG)をダウンロード。

この時、画像ファイルの大きさを
「HIGH」
「SUPER HIGH」
の2つから選択できます。

好きな方を選んでください。
ちなみに、このモックアップ素材の場合は
「HIGH」は横幅1920px
「SUPER HIGH」は横幅3300px
でした。
で、出来上がりがこちら↓

他にも2枚作成
同様の手順で、他にも2枚ほどモックアップ画像を作ってみました。


画像の埋め込み以外に、文字を載せたり、アイコンを載せたりする機能など付いてるので、気になる方はいろいろ試してみてください。
こういうモックアップ画像は、高度な画像編集ソフトなどを持ってない一般の人にはなかなか敷居が高いものですが、この「MOCKUP GENERATOR」を使えば簡単に作成できますね。