「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その3」。
前回は、プラグインをインストールし、ページ構成や配色の構想まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回はテーマの設定について。
目次
テーマの設定
さて、ここから本格的な制作に入ります。
テーマ「Lightning」の設定を行います。
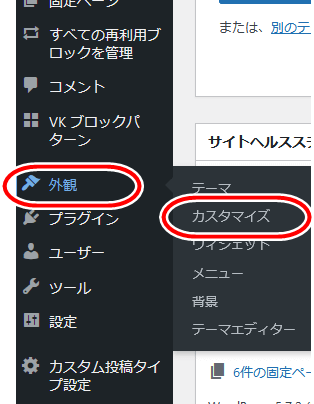
WordPress管理画面⇒「外観」⇒「カスタマイズ」

設定画面が開きます
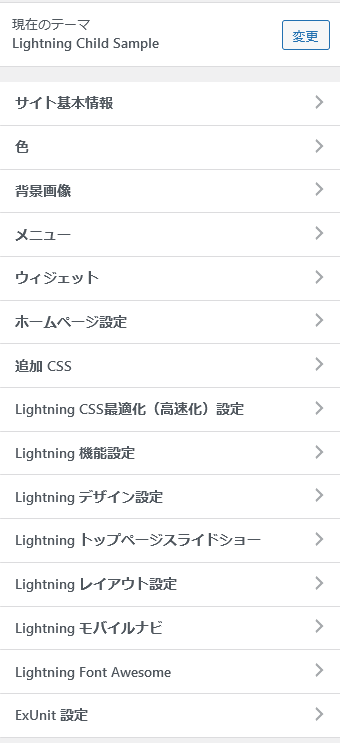
ここで基本的な設定がまとめて行えるようになっています。

以下、各項目を個別に解説します。
特に触れない箇所は初期状態のままで大丈夫です。
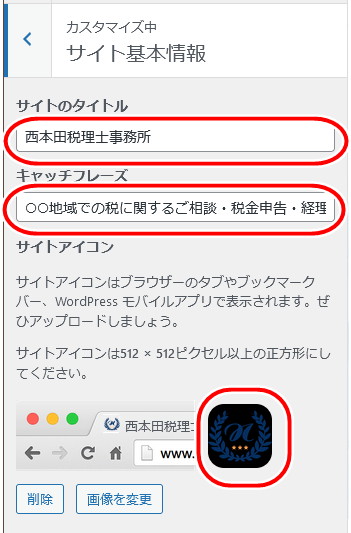
サイト基本情報

◇サイトのタイトル⇒西本田税理士事務所
◇キャッチフレーズ⇒○○地域での税に関するご相談・税金申告・経理・経営サポート等
ここは、それぞれの制作サイトに合わせて記入してください。
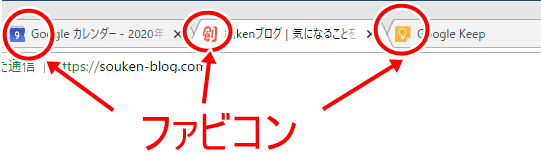
◇サイトアイコン⇒予め用意しておいた画像を入れます
サイトアイコンとは「ファビコン」というやつです。
サイトをブラウザで開くと、タブに表示される小さいマークのこと。

これは入れても入れなくてもどちらでもかまいませんが、入れると目立つのは間違いないです。
推奨サイズは「512×512px」以上の正方形の画像。
小さく表示されるので、単純でシンプルなマークが良いでしょう。
入れない場合は、以下のようなWordPress公式のファビコンが表示されます。

そして最後に必ず「公開」ボタンをクリックしてください。

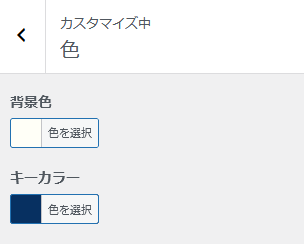
色

◇背景色⇒#FFFEF6
◇キーカラー⇒#073061
ここは背景色とメインカラーを入れます。
Lightning デザイン設定

◇ヘッダーロゴ画像⇒予め用意しておいたロゴの画像を入れます
ヘッダーに入れるロゴの画像は「500×120px」のサイズが推奨されています。
ピッタリ同じである必要はありませんが、出来るだけ推奨サイズに合わせるようにしてください。
ロゴ画像の作成と画像加工に関して
ちなみに、ロゴの格好良さでサイトの見た目が大きく左右されます。
ロゴをPhotoshopやIllustratorなどで自前で作るのが難しい人は、以下のような作成用ジェネレーターを活用してみてください。
*ロゴ作成が無料のサイト24選!おしゃれなロゴジェネレーター
また、画像の切り抜きなどの加工に関しては、下記のような無料ソフトもあります。
*無料画像編集ソフト「PhotoScape」使用方法:まとめページ
簡単・便利なので使ってみてください。
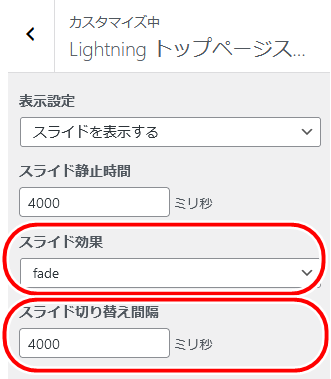
Lightning トップページスライドショー(*上部)
ここはトップページのスライドショーの設定です。
まず、設定欄の上部ですが、

◇スライド効果⇒fade
ここはサイトの内容や雰囲気に合っているスライド効果を選びます。
当サイトのような「士業サイト」の場合は、やはり誠実・真面目なイメージを重視して「fade」がいいでしょう。
逆に、もっと軽く躍動的な雰囲気が望ましい場合は「slide」や「coverflow」がいいでしょうね。
(例:IT系・サブカル系・高級品以外の販売店など)
「flip」のみはお勧めしません。
画像上の文字が乱れる瞬間があり、個人的にあまり好きではありません。
◇スライド切り替え間隔⇒4000
ここはスライドを切替える時間の設定です。
当サイトのような「士業サイト」の場合は、ゆったりとした長めの間隔でいいでしょう。
逆に、もっと軽く躍動的な雰囲気が望ましい場合は、短めがいいでしょうね。
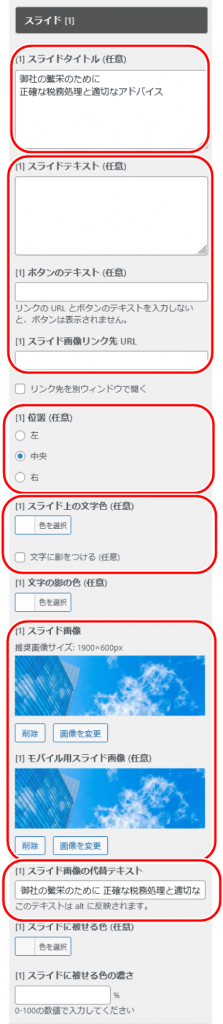
Lightning トップページスライドショー(*下部)
次に設定欄の下部ですが、ここで画像や文字の設定を行ないます。
また、設定できる画像は3枚のみです。
では、1枚目の画像から設定していきましょう。

◇スライドタイトル
⇒御社の繁栄のために
正確な税務処理と適切なアドバイス
ここは画像上に表示される文字です。
◇スライドテキスト⇒削除
◇ボタンのテキスト⇒削除
◇ スライド画像リンク先 URL⇒削除
◇位置⇒中央
ここは文字の位置の設定です。
当サイトでは「中央」寄せにしています。
◇スライド上の文字色⇒白(#ffffff)
文字色は、当サイトでは白にしています。
ここは背景の画像との相性(文字の視認性)で色を決めてください。
画像が白っぽいものだと、逆に黒文字の方が目立ちます。
◇文字に影をつける⇒チェックを外す
◇スライド画像
⇒「1900×600px」の画像を入れてください。
◇モバイル用スライド画像
⇒特にサイズの指定はありませんが、
当サイトでは「767×242px」のものを入れています。
「スライド画像」と「モバイル用スライド画像」は、PC表示とスマホ表示用の切替えに必要です。
画面幅が「768px」以上と未満で、それぞれが入れ替わります。
「スライド画像」のみだと、スマホで見たときも「スライド画像」が表示され、おそらくGoogle様から不興を買いますw
◇スライド画像の代替テキスト
⇒「スライドタイトル」と同じ文章にします。
御社の繁栄のために 正確な税務処理と適切なアドバイス
同様のパターンで2枚目・3枚目の画像を設定します。
◇2枚目のスライドタイトル
⇒地域に密着、地域と共に歩む
◇3枚目のスライドタイトル
⇒長年の経験が、御社の一助となれば幸いです
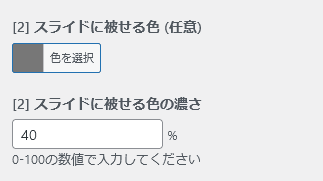
また、2枚目の画像と3枚目の画像は、上の白文字が見づらいため、
2枚目

3枚目

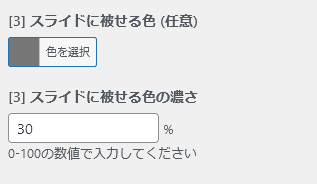
スライドに被せる色を「#777777」に。
スライドに被せる色の濃さを、それぞれ「40%」と「30%」にしています。
こうすると画像が少し暗めになって、上の白の文字色が目立つようになります。
ここは、ご自身の使う画像に合わせて工夫してみてください。
Lightningレイアウト設定

ここでは各ページのレイアウトを設定します。
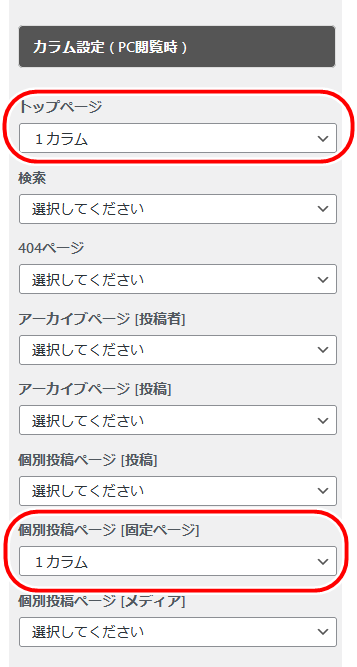
とりあえず、「カラム設定」に関しては、

◇トップページ⇒1カラム
◇個別投稿ページ [固定ページ]⇒1カラム
この時点では、この2つのみ設定しておけば十分です。
あとは、カスタム投稿の作成後に、再度設定し直します。
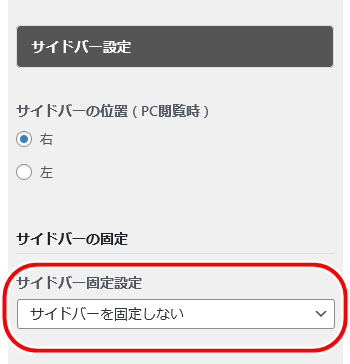
あと、「サイドバー設定」に関しては、

◇サイドバーの固定設定⇒サイドバーを固定しない
当サイトでは、このように設定してますが、ここは各自の好みで設定してください。
ここを上端固定や下端固定にすると、スクロール時の挙動が格好良いです。
ただし、IE11で見ると表示が乱れます。
「Lightning」は基本的にIEをサポート外としてますが、リスクは少しでも避けた方がいいので、当サイトでは「サイドバーを固定しない」に設定しています。
今回はここまで
今回はテーマの設定まで進みました。
表示的には、トップページにスライドショーが加わった程度です。

次回は、プラグインの設定に入ります。