「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その10」。
前回は、ブログページの作成に入り、ブログトップページは完成しました。
今回はブログの個別記事ページを作っていきます。
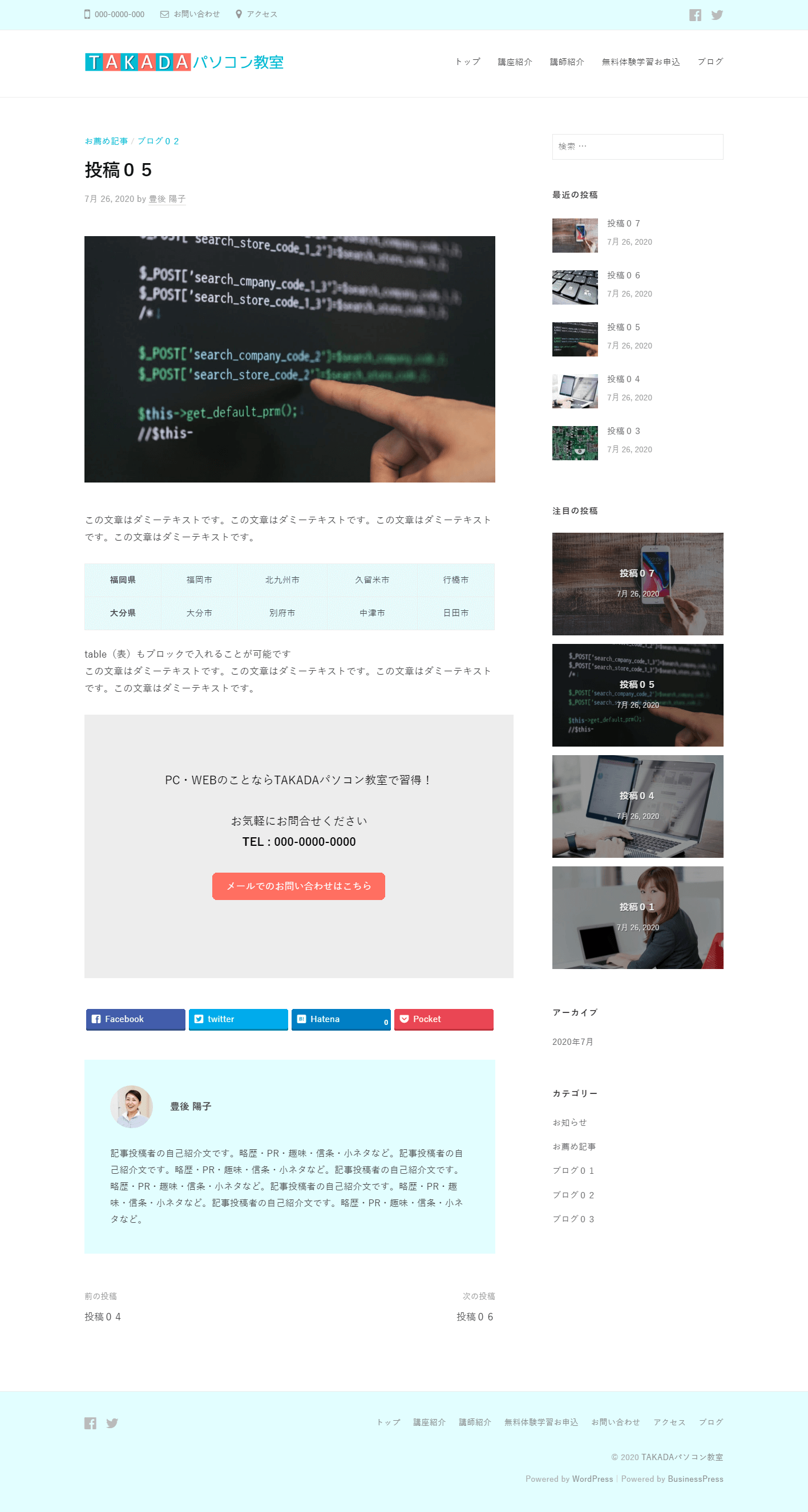
以下の状態にまで作り上げます。
投稿05 – TAKADAパソコン教室
(架空のダミーサイトです)
目次
記事下に「CTA」を設置する
まず、ブログ個別記事ページの記事下に「CTA」を表示させます。
「CTA」とは何ぞや?
正式名称は「コールトゥアクション(Call To Action)」です。
WEBサイトやブログなどで、訪問者に「とってもらいたい行動に誘導」する仕掛けのことです。
よくあるのが、
- 特定ページやサイトへの誘導リンク
- メルマガの登録
- セミナーの申込
- お試しセットの申込み
- 商品の購入
ここらへんです。
ブログの記事下に設置されていることが多いです。
詳しくは下記を参照されてください。
*CTAとは~ホームページから成果を生み出すには必須の基本用語を覚えよう
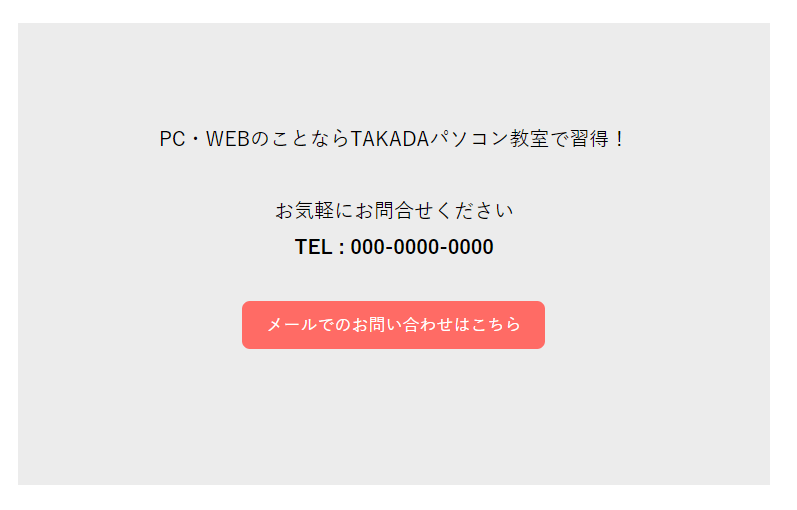
このサイトのCTAの場合は、
「PC・WEBのことならTAKADAパソコン教室で習得!
お気軽にお問合せください」
という文章と共に、電話番号とお問い合わせページへのリンクボタンを設置します。

検索などから各投稿ページに流入した閲覧者をお問い合わせに誘導して、ビジネスにつなげようとの発想です。
ここはそれぞれのサイトの特性に合わせて、内容やリンク先を決めてください。
自社商品の販売ということでアマゾンや楽天の商品販売ページにつなげたり、メルマガの登録サイトにつなげたりと、工夫は自由自在です。
では、具体的にCTAを設定していきます。
CTAの作成
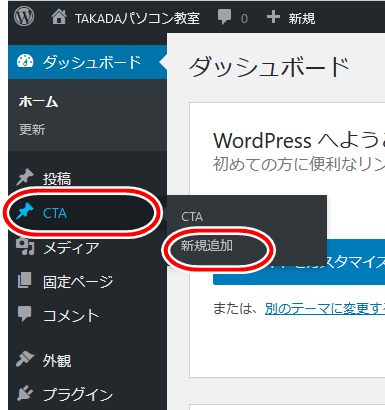
WP管理画面より
「CTA」⇒「新規追加」

もし、WP管理画面に「CTA」という項目が表示されてない人は、本シリーズ「その4」を確認してみてください。
プラグイン「VK All in One Expansion Unit」の設定でミスってると思います。
新規追加画面は以下のような感じで、

トップページなどのコンテンツ作成と同じようにブロックを入れていきます。
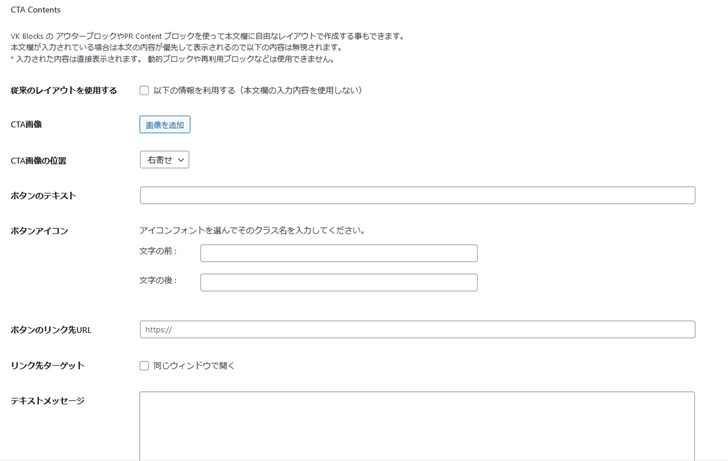
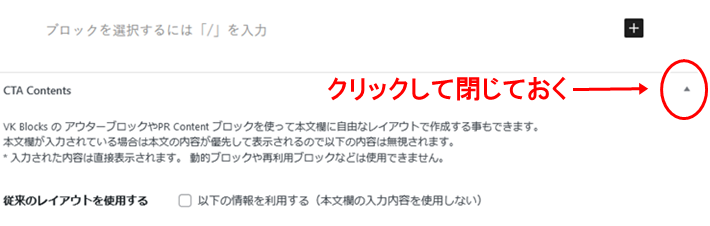
ちなみに、最初は画面下に「CTA Content」という入力欄が表示されると思います↓

これを使うと簡単にCTAが作成可能なのですが、色やレイアウトを調整できないので、当サイトでは使いません。
なので、「CTA Content」の表示は閉じておいてください。

では、CTAを作成していきます。
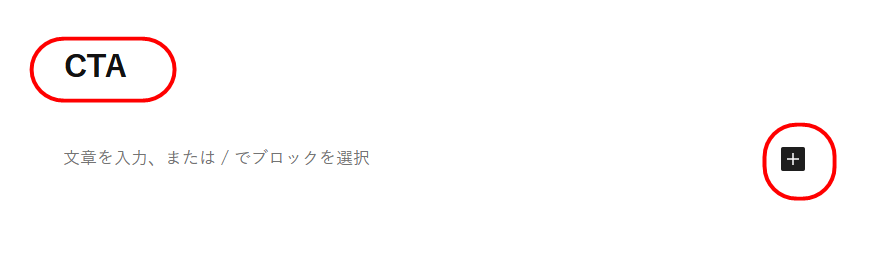
タイトルに「CTA」と入れ、「+」ボタンをクリック。

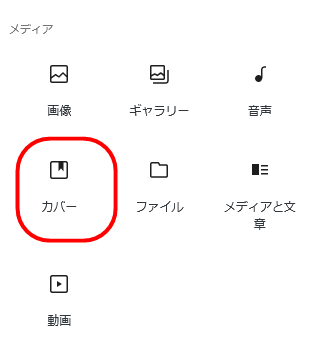
使用するブロックは「カバー」。

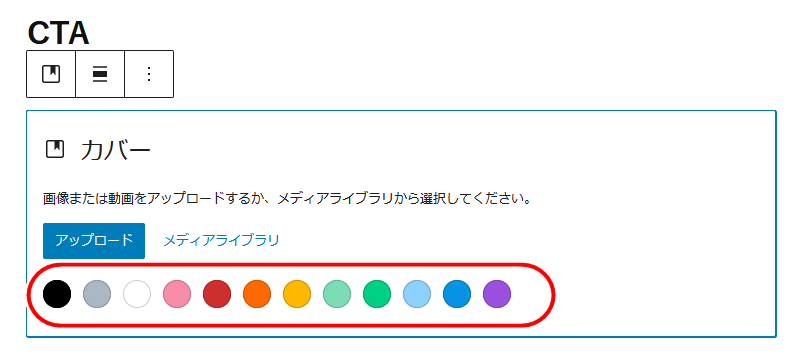
ここは背景に画像も入れられますが、背景色のみを入れます。

背景色は、この時点では適当な色をクリックして入れてください。
(この色は後で変更します)
すると、文字の入力欄を開くので
と文章を入れてから、

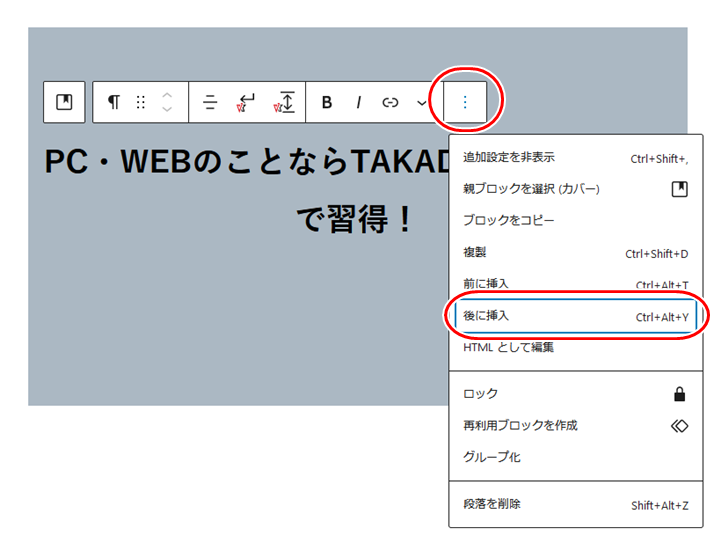
「後ろに挿入」を使って以下のブロックを入れていきます。

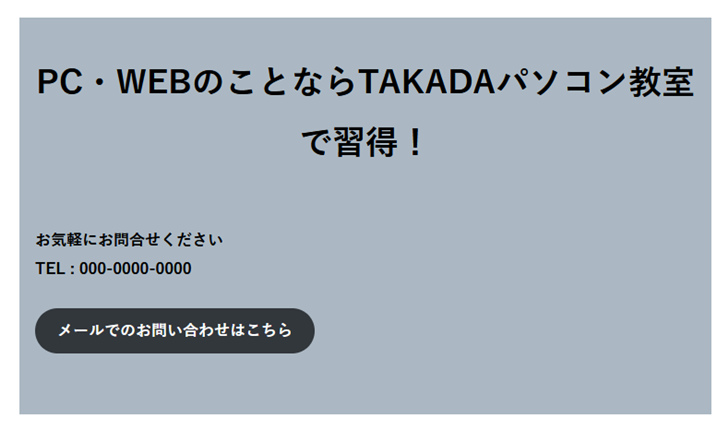
以下のような状態になります。

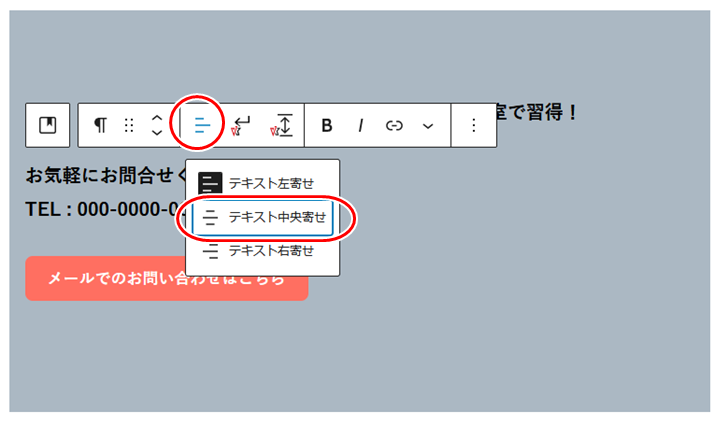
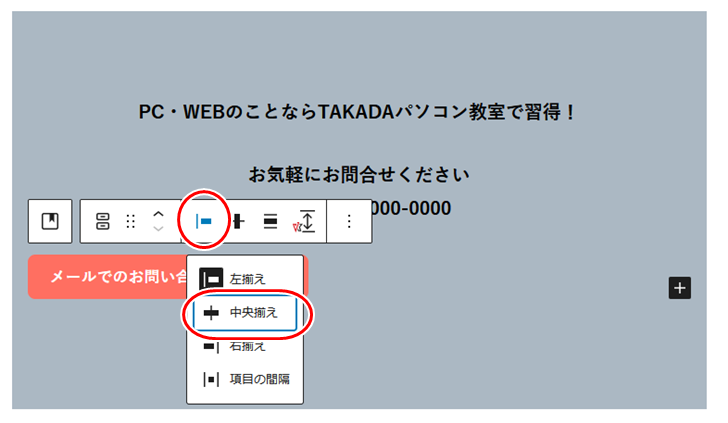
さらに、それぞれのブロックを中央寄せに変更、


右側「設定欄」を開いて文字の大きさ・色・ボタンのリンク先などを設定します。
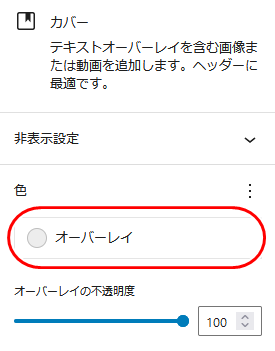
最後に「カバー」ブロック全体を選択して、右側の「設定欄」から

カバーの色を薄いグレー「#ededed」に変更しておきます。
「公開」ボタンを押して作成完了。
CTAの表示
作成したCTAを表示します。
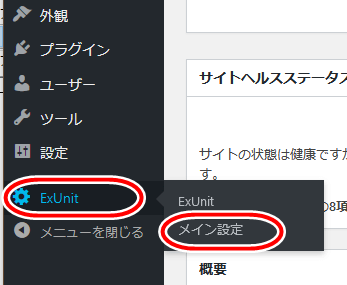
WP管理画面より
「ExUnit」⇒「メイン設定」

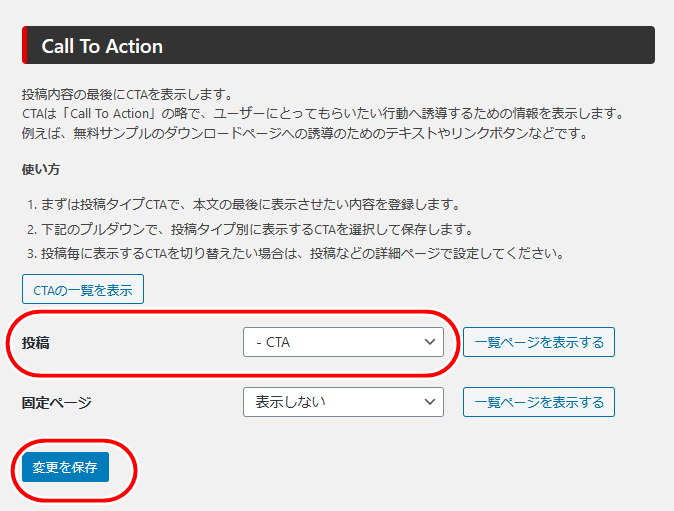
「Call To Action」の項目から、

そして「変更を保存」をクリック。
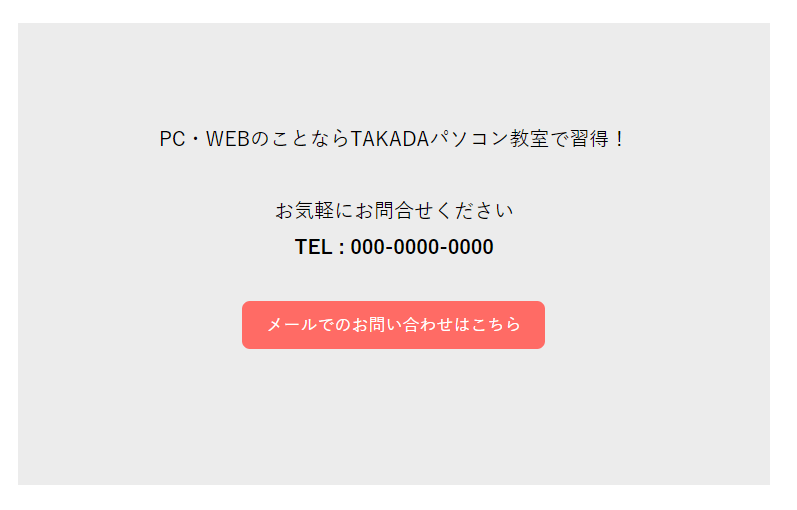
すると、ブログの個別記事ページの下に「CTA」が表示されます。

補足:「CTA Content」でCTAを作成した場合
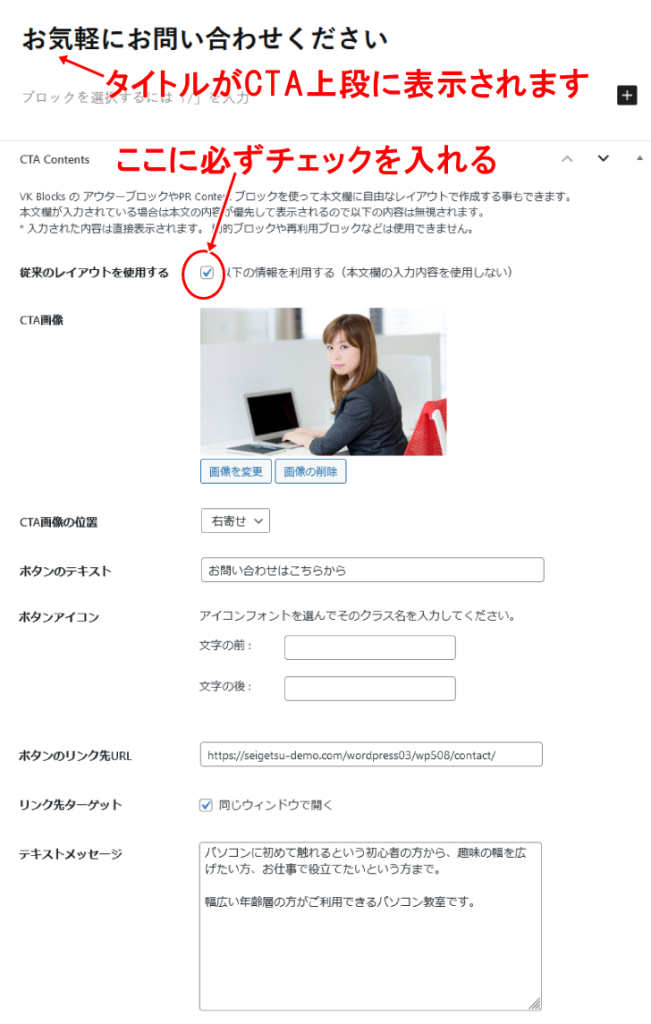
ちなみに「CTA Content」でCTAを作成する場合は以下のように設定します。

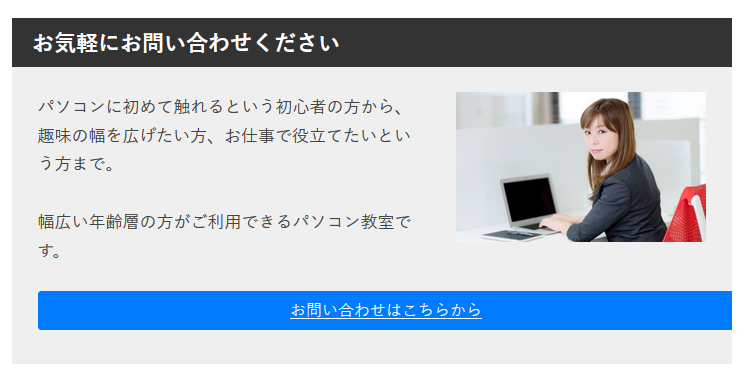
で、こちらが実際の表示。

これを使うと色やレイアウトを調整できませんし、プラグインに依拠しているレイアウトなので、ボタンの配置が中央寄せにならないという欠点があります。
ただ、CTAを手間かけて作成するのが面倒くさい人は、こちらを選んでも良いかもしれません。
記事投稿者欄の作成
記事投稿者欄(自己紹介)を作成します。
そのブログはどういう人が書いているのか?
略歴・PR・趣味・信条・小ネタなど。
その人となりを書いておくと、読む側に親近感を与えます。
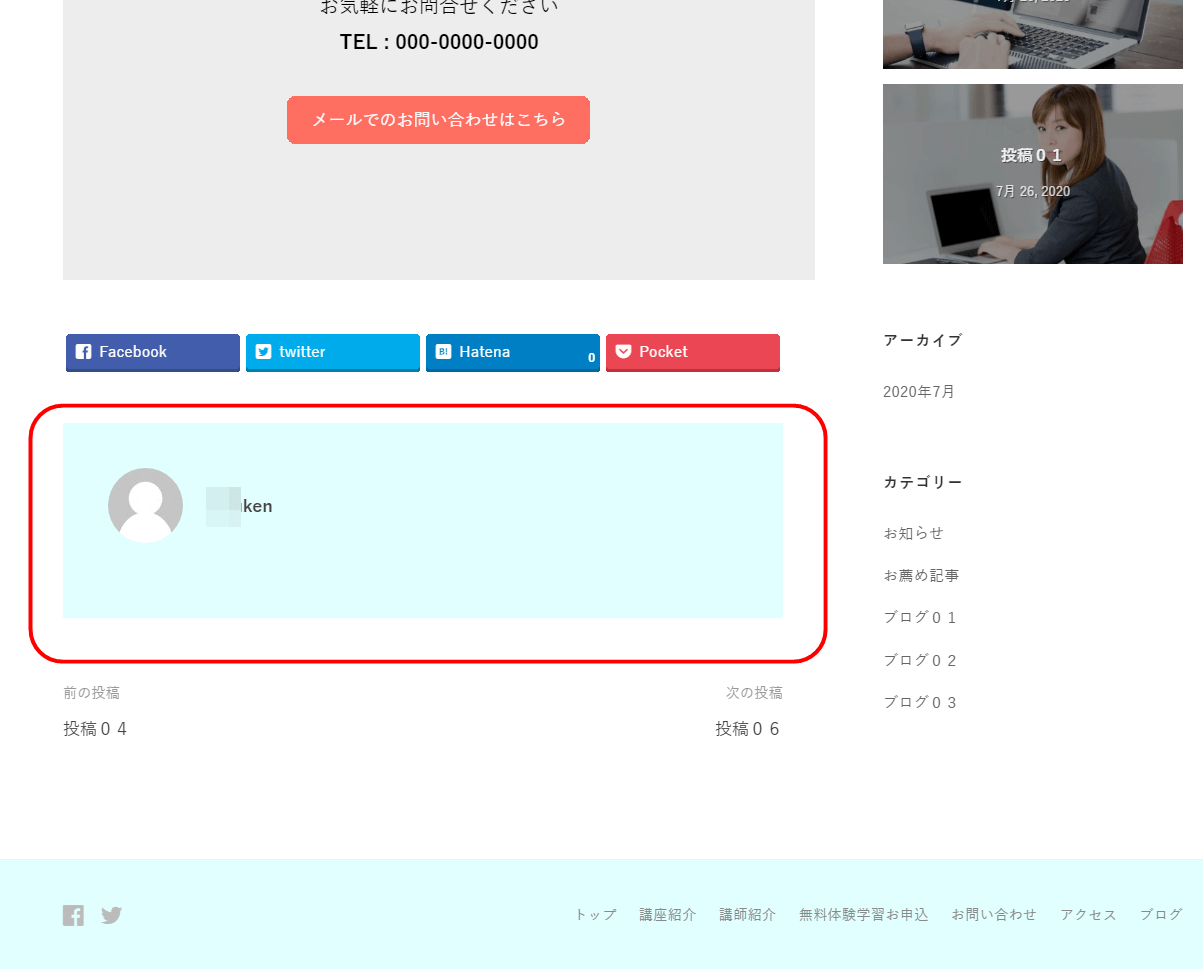
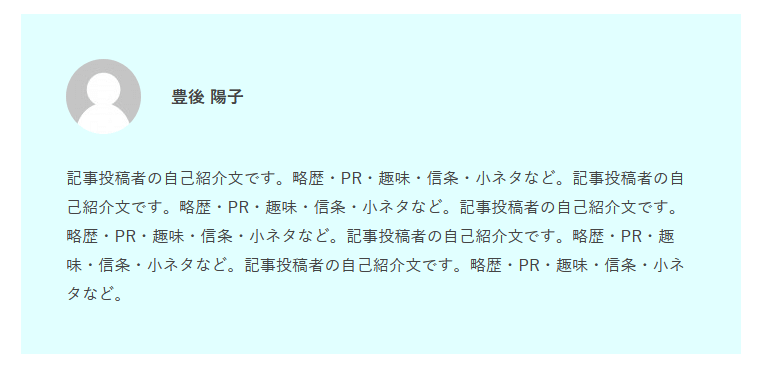
この時点では、ブログ個別記事下部の「記事投稿者」欄は、以下のような表示になってると思います。

実に貧相ですね(^_^;)
記事投稿者の名前がユーザー用のアカウントでそのまま表示され、投稿者の画像も入ってません。
文章も全く無い状態です。
これを変えていきます。
記事投稿者の名前・プロフを設定
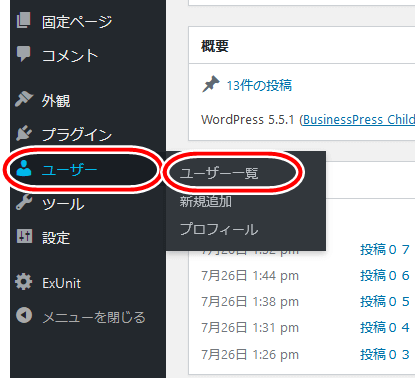
WP管理画面より
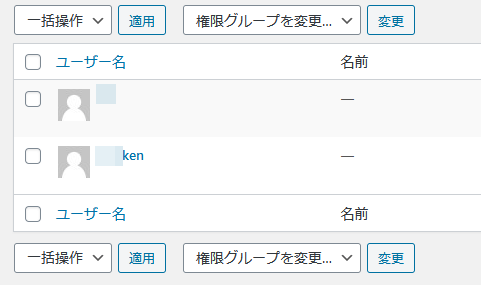
「ユーザー」⇒「ユーザー一覧」

一覧から投稿するユーザーを選びます。

通常は1つのユーザーのみかと思います。
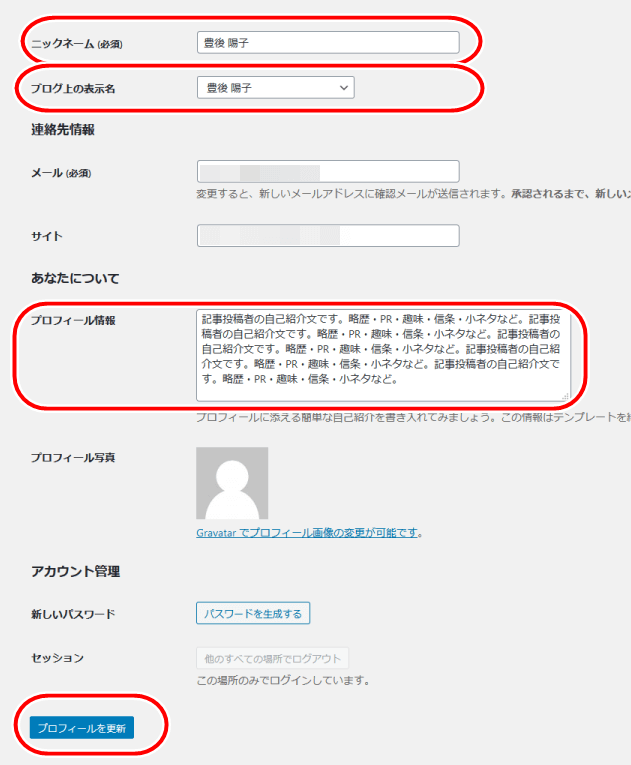
ユーザーのプロフィール欄が開くので、

「プロフィールを更新」ボタンをクリックすると、以下のように表示されます。

記事投稿者の画像を設定
記事投稿者(ユーザー)の顔画像の設定は、古いバージョンのWordPressでは簡単に設定が可能でした。
ところが最新のバージョンの場合は、主に2パターンのどちらかで設定する必要があります。
1,WordPress公式の「Gravatar」による設定
2,プラグイン「Simple Local Avatars」による設定
「Gravatar」とは、WordPress公式のアバター画像作成サービスですが、設定手順が面倒くさいです。
本サイトでは、簡単な「2」のプラグインを使って設定しています。
このプラグインによる設定方法は、下記記事を参照されてください。
*WordPressプラグイン:ユーザーの顔画像を簡単に設定「Simple Local Avatars」
また、ど~しても公式の「Gravatar」で設定したい人、プラグインなんか入れたくないよ!という人は下記ブログを参照されてください。
*Gravatarを利用してコメントに独自アバターを表示する
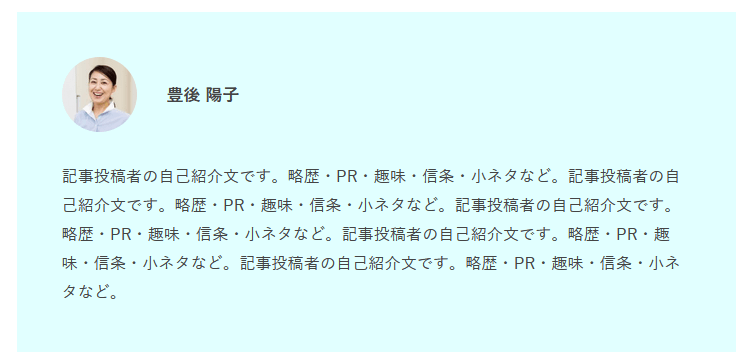
顔画像の設定が完了すると、記事投稿者欄は以下のように表示されます。

今回はここまで
今回でブログの個別記事ページは以下のように変化しました。

記事下に「CTA」と「記事投稿者欄」が設置されました。
これでブログ(投稿系)ページは全て完了です。
次回は、トップページ以外の各固定ページの作成について、簡潔にサラリと記述します。