「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
国産のコーポレート型テーマの中では、おそらく一番の人気テーマではないでしょうか?
これから数回に渡って「Lightning」を使ったサイト制作の手順例を載せていきます。
今回は「準備編」。
制作の準備回として、テーマと子テーマのインストールまで進めます。
目次
Lightningとは?
「Lightning」は日本では少数派のコーポレート型テーマです。
ビジネスサイト向きのWordPressテーマ。
その特徴として、
- GPLライセンス・無料・商用利用可・カスタマイズ自由
- ブロックエディター(Gutenberg)に完全対応。
- レスポンシブデザイン。
- Bootstrap4対応
- 固定ヘッダー
- 以下の3つのプラグイン使用が前提
「VK Blocks」「VK All in One Expansion Unit」「VK Block Patterns」
などがあります。
人気があるテーマなので解説サイトも多く、疑問点はググれば答えがすぐに見つかります。
架空の「税理士事務所」のWEBサイトを制作
今回は士業のサイトを制作します。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)

複数の読者さんから、いろいろリクエストをいただいたのですが、その中から士業サイトを選びました。
事務所名は「有りそうで、無さそうな」名前にしましたw
一般的に士業のサイトは、奇抜なレイアウトは必要無く、真面目な雰囲気のサイトが多いため、Lightningでは作りやすかったです。
サイト制作の骨子としては、
こういう脳内設定でいきます。
CSSの調整は小規模
以前に書いた旧Lightningシリーズ(*現在は非公開)では、CSSをカスタマイズすることを前提にしていましたが、本シリーズではCSSの調整は小規模に抑えています。
最低限、CSSをいじらずともサイトとして成立するようにしてます。
読む側は基本的操作は理解しているという前提
以下、制作手順を書いていきますが、初歩的な部分は出来るだけ端折ります。
特にブロックエディターについては、読む側は基本的操作は理解しているという前提で書きます。
それとトップページと投稿系ページの作成手順を主に掲載します。
他のページは最後にさらっとまとめて載せます。
テーマと子テーマのインストール
最初に、WordPressに「Lightning」のテーマと子テーマを入れます。
「子テーマとは何ぞや?」という人はこちらを参照されてください。
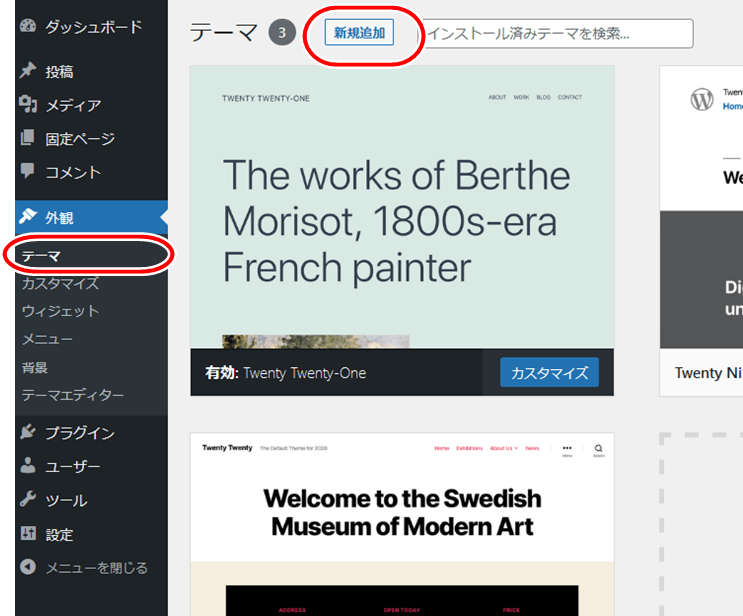
まず、WordPressの管理画面よりテーマをインストールします。
WordPress管理画面⇒「外観」⇒「テーマ」⇒「新規追加」

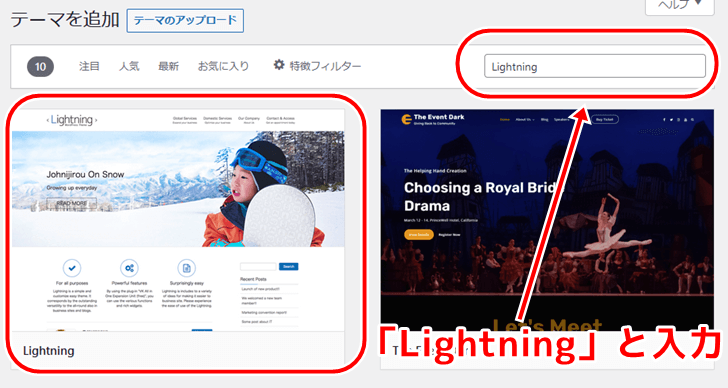
そして、右上の検索欄に「Lightning」と入力し、インストール。

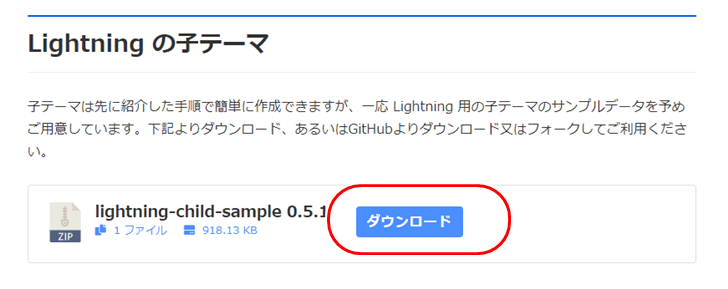
次に子テーマを、こちらのページよりダウンロード。
(ページの少し下にスクロールしたあたりに有ります)

ダウンロードしたZIPファイルを、解凍などせずにWordPress管理画面よりインストール。
WordPress管理画面⇒「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」

そして有効化。
これで
・テーマのインストール
・子テーマのインストールと有効化
は完了です。
旧バージョンをインストールしている場合は?
Lightningのバージョンは、最新の「14.0」以降のものを使用します。
(*Lightning G3)
それよりも古いバージョンを、すでにインストールしている方は、
*Lightning G3 :WordPressテーマ「Lightning」が大幅リニューアル!
上記記事を参考に、「14」以降にバージョンアップした後に、WordPress管理画面の世代設定から「Generation 3」に変更しておいてください。
次回以降は
今回は準備編と言うことで、次回以降は
◇サイトの構想
◇テーマとプラグインの設定
◇トップページの作成
◇ブログページの作成
◇その他ページの作成
◇応用編(CSSカスタマイズ等)
この流れで進めていきます。
おそらく、前回のLightningシリーズに比べると、あまりCSSの修正に頼ってないため、初心者さんには敷居が低いだろうと思います。
順次投稿予定。
「その9」ぐらいで完結させたいと思ってます(たぶん)。








































◇知人から依頼を受けてWordPressにて士業のWEBサイトを制作
◇中高年層でも見やすく、かつ、誠実な雰囲気を重視
◇その税理士事務所では、通常業務の他に、セミナーの開催を重視
(セミナーを通じての顧客確保、地域貢献)
◇3つの投稿系ページを併設
・インフォメーション(投稿)
・セミナー情報(カスタム投稿)
・税理士ブログ(カスタム投稿)
◇ブログの内容は、税務の知見を連載
◇ブログからの検索流入でアクセスを稼ぎ、顧客の増加を意図
◇クライアント側でのサイト更新を望んでおり、
コンテンツは全てブロックエディターで作成
◇使用するテーマは「Lightning」
◇「なるべく安く早く作ってね」⇒「 (^_^;)トホホ」