「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その3」。
前回は、各固定ページの作成・配色構想まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のサンプルサイトです)
今回はテーマの各設定について。
目次
テーマの設定
さて、ここから本格的な制作に入ります。
まず、テーマ「BusinessPress」の設定を行います。
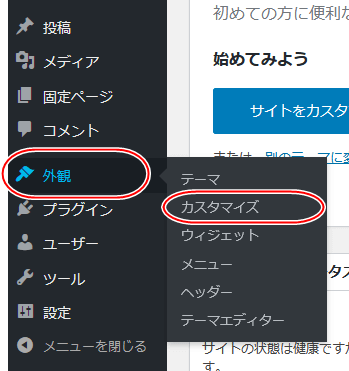
WordPress管理画面⇒「外観」⇒「カスタマイズ」

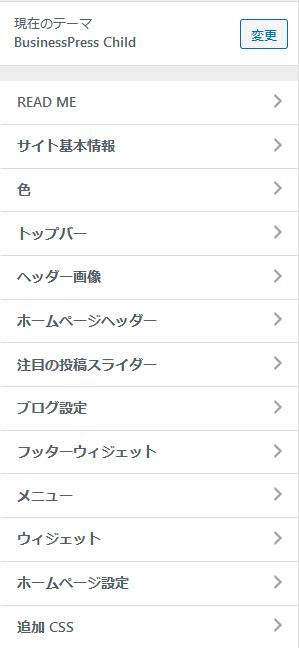
設定画面が開きます。

ここで基本的な設定がまとめて行えるようになっています。
以下、各項目を個別に解説します。
特に触れない箇所は初期状態のままで大丈夫です。
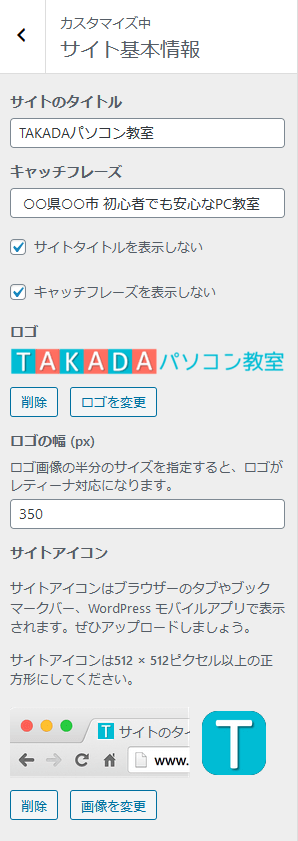
サイト基本情報
まずは「サイト基本情報」から。

ここは、それぞれの制作サイトに合わせて記入してください。
ロゴ画像の推奨サイズは「400×100px」です。
ただ、このサイトでは、あえて「700×68px」のものを入れています(後述)。
ロゴ画像をアップロードする時に、
「切り抜かない」
「画像切り抜き」
と、決定ボタンが2つ出ますが、ここは「切り抜かない」の方をクリックしてください。

つまり、幅700pxの画像を入れて、ワザと幅350pxで表示させるわけです。
これはWEB制作の世界でいうところの「レティーナ対策」というやつです。
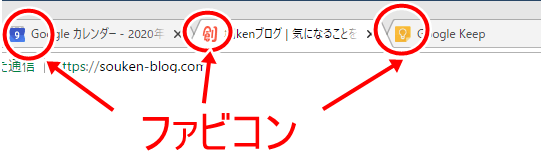
ここは「ファビコン」というやつです。
サイトをブラウザで開くと、タブに表示される小さいマークのこと。

これは入れても入れなくてもどちらでもかまいませんが、入れると目立つのは間違いないです。
サイズは512×512pxの画像を入れます。
小さく表示されるので、単純シンプルなマークが良いでしょう。
そして最後に必ず「公開」ボタンをクリックしてください。

ロゴ画像の作成と画像加工に関して
ちなみに、ロゴの格好良さでサイトの見た目が大きく左右されます。
ロゴをPhotoshopやIllustratorなどで自前で作るのが難しい人は、以下のような作成用ジェネレーターを活用してみてください。
*ロゴ作成が無料のサイト24選!おしゃれなロゴジェネレーター
また、画像の切り抜きなどの加工に関しては、下記のような無料ソフトもあります。
*無料画像編集ソフト「PhotoScape」使用方法:まとめページ
簡単・便利なので使ってみてください
色
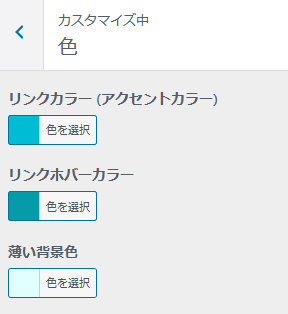
ここでサイトのリンク文字などの色を設定します。

「リンクカラー」はリンクの文字色、「リンクホバーカラー」はそれにマウスを載せたときに変化する色です。
「薄い背景色」とは以下の箇所などに使われます。
・ヘッダー上のトップバー
・フッター
・ブログの投稿者紹介欄
・ブログのページネーション
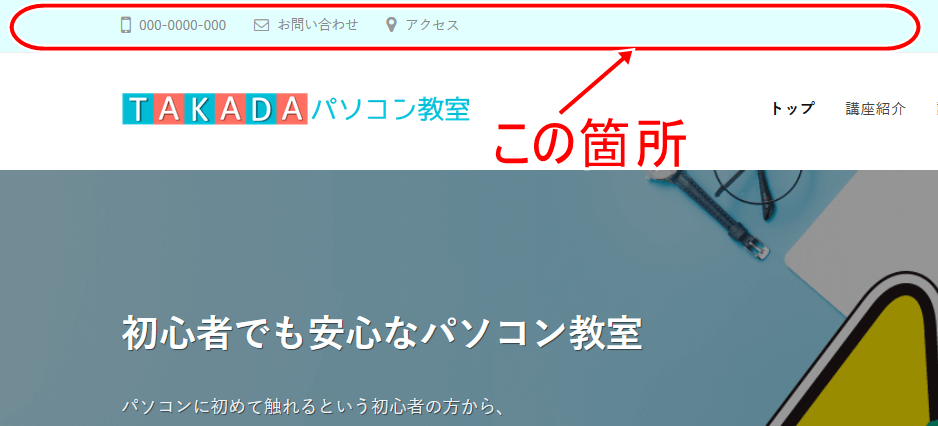
たとえばトップバーの場合はこの箇所。

基本的に、上に載せる文字が薄い黒なので、その背景色としては薄い色が望ましいです。
ここを濃い背景色にすると、上の文字が見づらくなります。
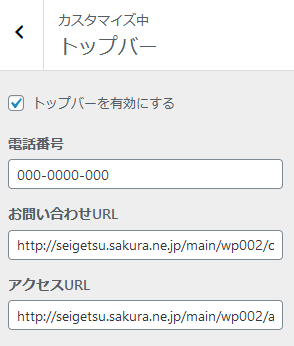
トップバー
そのトップバーの設定です。
電話番号やお問い合わせ・アクセスのリンクを表示させます。

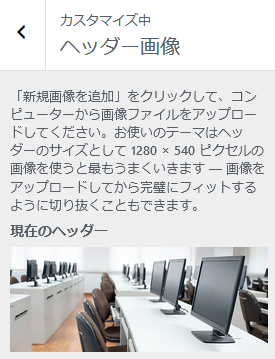
ヘッダー画像
ここはトップページ以外の固定ページのヘッダー画像を設定します。

設定画面の説明書きには、
「1280 × 540 ピクセルの画像を使うと最もうまくいきます 」
と書かれてますが、
上述のレティーナ対策で、このブログでは「2200×900px」の画像を入れています。
ここの画像はアップロードする時に、
「選択して切り抜く」⇒「切り抜かない」
の順でクリックしてください。
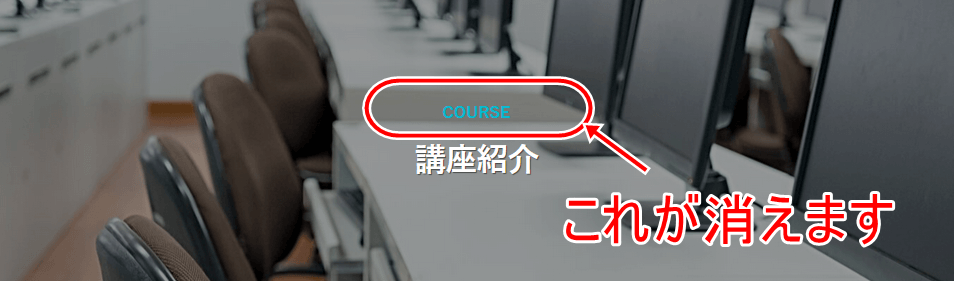
また、下部には「サブヘッダーを表示しない」というチェック事項があります。

ここにはチェックは入れません。
ここにチェックを入れると、ヘッダー画像の英語表記が非表示になります。

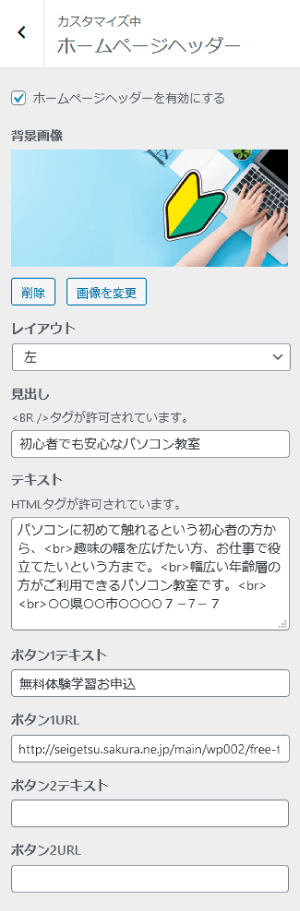
ホームページヘッダー
ここはトップページのヘッダーの設定です。

このブログではヘッダー画像は「2200×900px」で入れています。
ここは「左」「中央」「右」の三択です。
文字の寄せ方で、背景画像と合わせて判断してください。
「見出し」はbrタグ、「テキスト」はHTMLの全タグが使えます。
テキストには以下の文章を入れました。
改行用のbrタグを使っています。
パソコンに初めて触れるという初心者の方から、<br>趣味の幅を広げたい方、お仕事で役立てたいという方まで。<br>幅広い年齢層の方がご利用できるパソコン教室です。<br><br>○○県○○市○○○○7-7-7
ここの箇所に関しては、PC表示では問題ありませんが、スマホ表示で見ると改行が災いして、画面幅によっては見づらくなります。
この問題に関しては本シリーズ最終回の「追加応用編」で改善します。
ボタンは2つ表示出来ます。
このサイトでは1つのみ作成します。
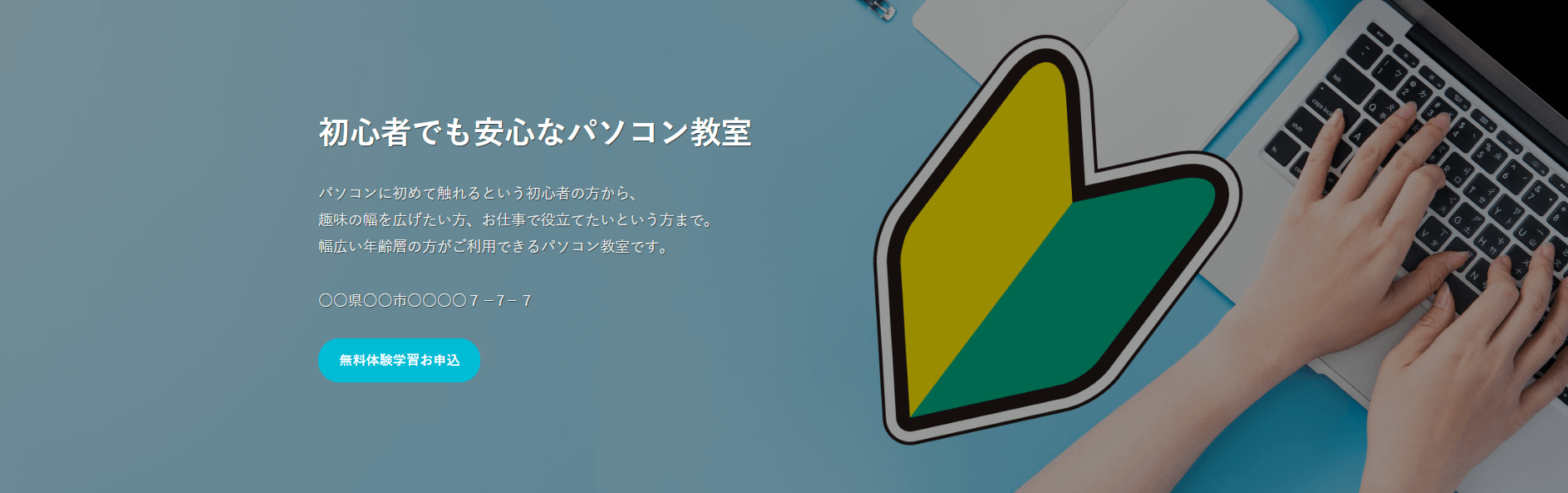
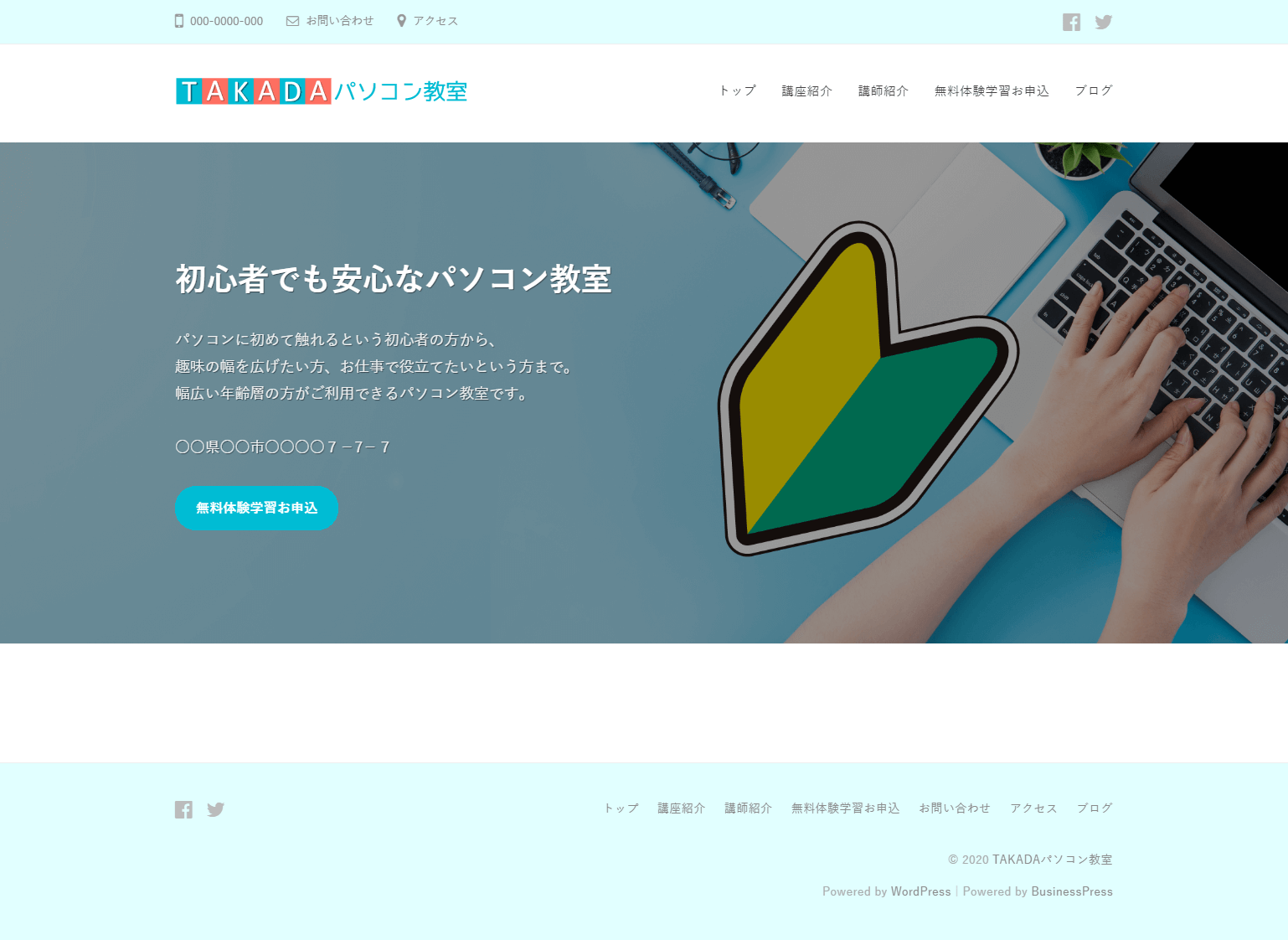
設定が完了するとヘッダーは以下のようになります。

注目の投稿スライダー・ブログ設定
「注目の投稿スライダー」「ブログ設定」は、ブログページ作成時点で設定します。
今はこのままにしておいてください。
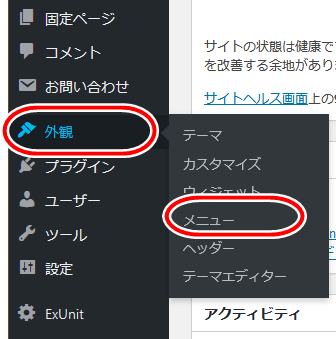
メニュー
メニューは、この設定欄よりも、
WordPress管理画面⇒「外観」⇒「メニュー」で開く方が、

はるかに設定しやすいです。
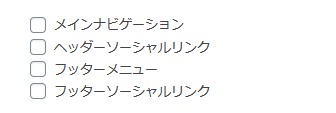
BusinessPressでは「メニューの位置」は4種類用意されています。

- 「メインナビゲーション」は、ヘッダーのメニュー(ページ上部に固定表示)
- 「フッターメニュー」は、フッターのメニュー
- 「ヘッダーソーシャルリンク」は、ヘッダーのSNSリンク
- 「フッターソーシャルリンク」は、フッターのSNSリンク
ヘッダーやフッターのメニュー設定手順自体は、Wordpressの初歩的な内容なのでここでは特に触れません。
分からない人はこちらのサイトを参照されてください。
*メニューの作成と設定 – WordPress超初心者講座
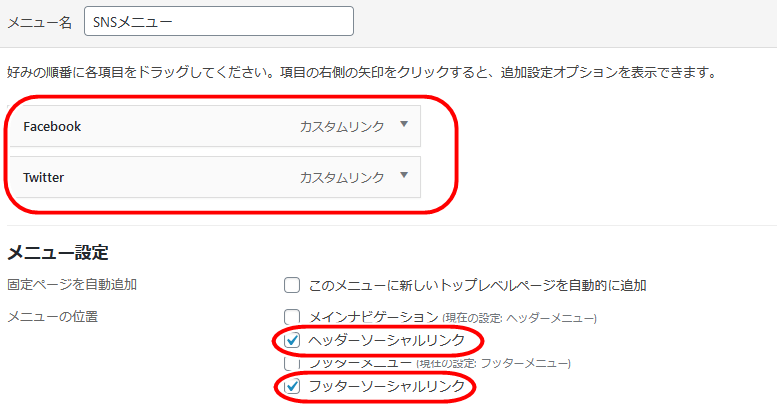
「ヘッダーソーシャルリンク」と「フッターソーシャルリンク」は、このブログでは以下のように設定しました。

カスタムリンクで、TAKADAパソコン教室のFacebookとTwitterのリンクを入れています。
*もちろん、そんなページは存在しません(^_^;)
ここに各SNSのリンクを入れると、自動的にトップバーやフッターにSNSマークが表示されます。メッチャ便利です。

今回はここまで
さて、今回はここまでにしておきます。
今回でトップページが以下のように変化しました。

コンテンツ以外はバッチリの状態になりましたね。
さて、次回はプラグイン「VK All in One Expansion Unit」の設定です。

本シリーズのアイキャッチは、ほぼここの白抜きツールを使用しています。気に入って有料登録しました。





































高解像度液晶でWEBサイトを見ると、画像の実寸と表示サイズが同じ場合は、画像がぼやけて表示されます。
*変な話しですよね(^_^;)
その対策として、ワザと表示サイズに対して数倍のサイズの画像を入れます。
ま、原理がサッパリ理解できないという人も「そういうものなんだ」と取りあえず納得してください。
これに関して詳しく知りたい方は下記を参照されてください。
*Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法