「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その2」。
前回は、テーマ・子テーマをインストールしたところまで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のサンプルサイトです)
今回は、サイトのページ構成や配色についてです。
ページ構成
最初にサイトのページ構成を考えておきます。
当サイトでは、トップページ含めて以下の固定ページを作成します。
- トップ(お知らせ・教室特徴・受講手順・受講生感想・Q&A)
- 講座紹介
- 講師紹介
- 無料体験学習お申込
- お問い合わせ
- アクセス
- ブログ(投稿用トップページ)
まあ、ここらへんはそれぞれの事業内容に合わせて作成してください。
各ページの作成
このページ構成を基に、先に7つの固定ページをWordPress作成画面にて作成しておきます。
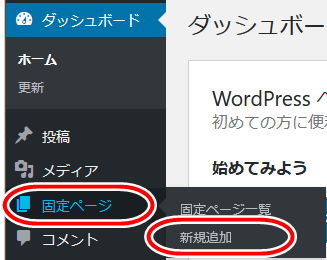
WordPress管理画面
「固定ページ」⇒「新規追加」

ページのみの作成で、取りあえず内容は空白でかまいません。
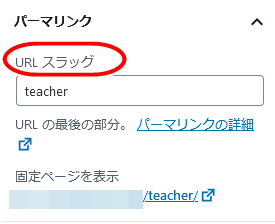
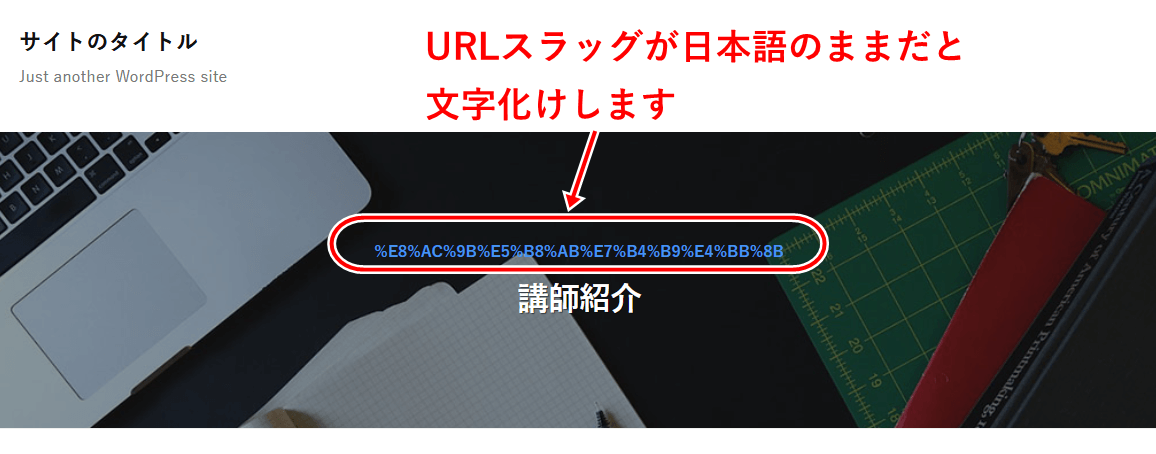
この時、各固定ページを一旦作成後に、パーマリンクの「URLスラッグ」を必ずアルファベット表記に変えておいてください。

「BusinessPress」の場合、日本語のままだと、各ページのヘッダーが文字化けします。

ちなみに、このサイトの場合は、以下のような「URLスラッグ」にしています。
◇トップ:top
◇講座紹介:course
◇講師紹介:teacher
◇無料体験学習お申込:free-trial
◇お問い合わせ:contact
◇アクセス:access
◇ブログ:blog
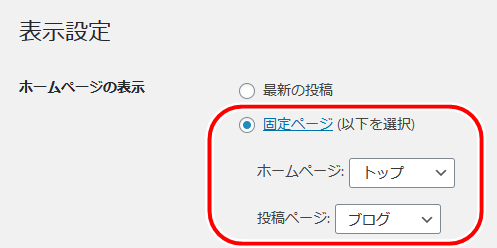
次に、WordPress管理画面「設定」⇒「表示設定」
「ホームページの表示」⇒「固定ページ」で
◇ホームページは「トップ」を選択。
◇投稿ページは「ブログ」を選択。

コーポレート型のWordPressサイトの場合は、トップページは必ず固定ページを使います。
また、投稿用トップページを作成する理由は、
これを作っておかないと「WEBサイトのトップページ」がイコール「ブログのトップページ」と見なされてしまうからです。
ブログはブログのトップページがほしいため、それ用の固定ページが1ページ必要です。
これで
「WEBサイト全体のトップページ」
「ブログのトップページ」
この2つを分離できます。
レイアウトとカラム数
次に、レイアウト。
各ページのレイアウトは、2カラムと1カラムの選択が可能です。
このサイトでは、
固定ページ:1カラム
投稿ページ:2カラム(右サイドバー)
でいきます。
配色を考える
さらに配色も考えておきます。
配色はWEBサイトのイメージを左右し、見る人の心理に大きな影響を与えるものなので、かなり重要です。
ここは事前にしっかり考えた方が良いでしょう。
WEBサイトに使う色は以下の3パターンが基本。
メインカラーは基軸となる色です。
法人のサイトだとコーポレートカラーとして固有の色が決まっていたりします。
アクションカラーは何らかの行動を誘発する(させたい)色です。
特に注目して欲しい箇所とか、お問合せボタンとかに使ったりします。
「このボタンをクリックしてほしい」
「ここに注目してほしい」
こんな箇所はアクションカラーを使います。
で、ここで色選びの方法をああだこうだと解説する気はないので、詳しくは下記サイトなどを参照されてください。
*WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
また、WEB上には便利な配色ツールもあるので、使ってみてください。
このWEBサイトは以下の配色で作成します。

この基本3色に以下の2色を加えて、
- メインカラー(濃)#049ca8 一部の文字色に使用
- メインカラー(薄)#e1ffff 一部の背景色に使用
出来るだけ、この5色でサイトのカラーを統一します。






































サイトの背景の色です。
コーポレート型サイト(ビジネスサイト)の場合は、白やグレーなどの薄い色が多いです。
文字が見えやすくなるからでしょう。