「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。。
前回に引き続き、BusinessPressでのサイト制作「その8」。
前回は、トップページのコンテンツ作成の途中まで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
今回もコンテンツ作成の続きです。
前回同様にブロックエディター(Gutenberg)を使って作っていきます。
目次
「受講生の声」を作成
今回、まずは「受講生の声」を作成します。
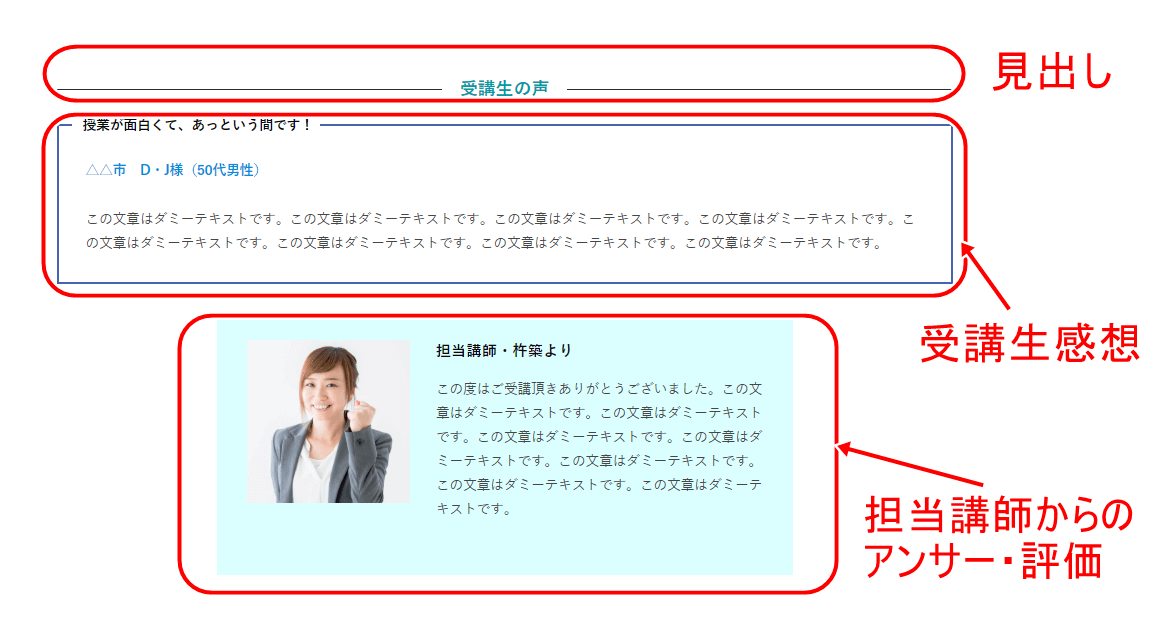
受講生の感想を書いた文章です
この箇所↓

3つのブロックで構成されています。
1,見出し(*幅広)
2,受講生感想(*幅広)
3,講師からのアンサー・評価(*普通)
この後は「2」「3」を2回繰り返します。
「受講生の声」:見出しを作成
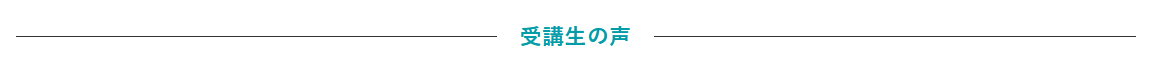
見出しから作ります。
ここは「その5~7」での、見出し作成と手順は同じです。

「受講生の声」:受講生感想を作成
続いて「受講生の感想」部分。
ここのブロックは「枠線ボックス」を使います。
プラグイン「VK Blocks」によって追加されたブロックです。

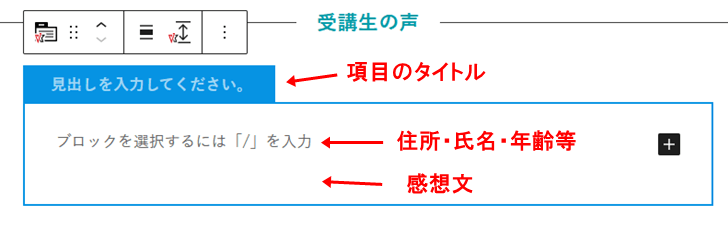
ブロックを入れると、タイトルと中の文章(住所・氏名・年齢等、感想文)を入れていきます。

「住所・氏名・年齢等」と「感想文」の箇所は、一つの「段落」ブロックで作成し、
エンターキーを押して2行に分けます。
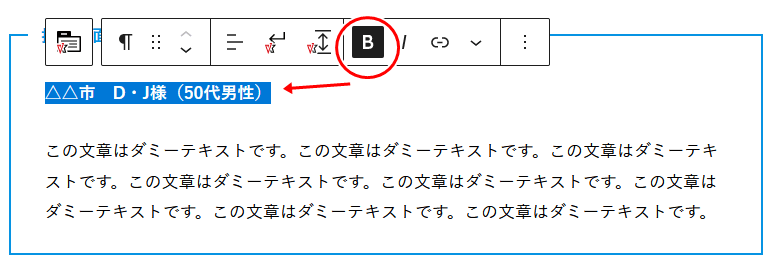
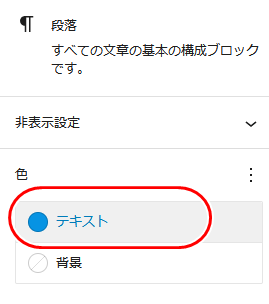
「住所・氏名・年齢等」の行に関しては、


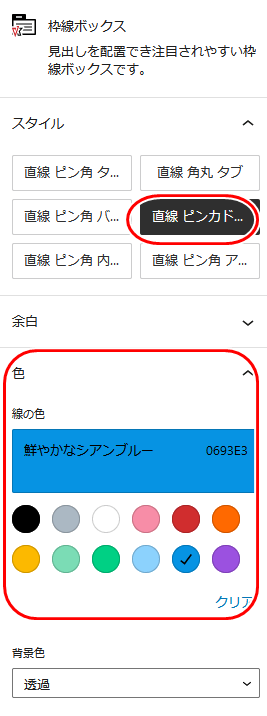
次に、「枠線ボックス」全体を選択して、これも右の設定欄から、

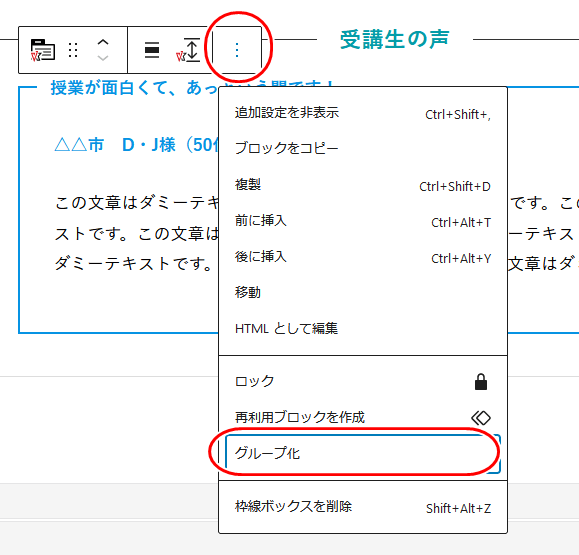
最後にブロックを「グループ化」し、

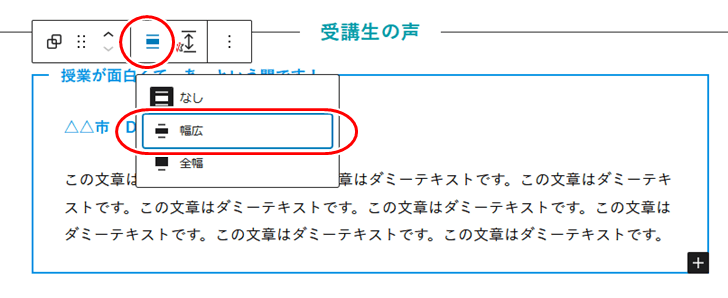
「幅広」に変更

ページを更新してください。
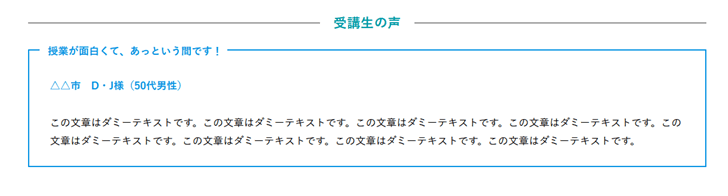
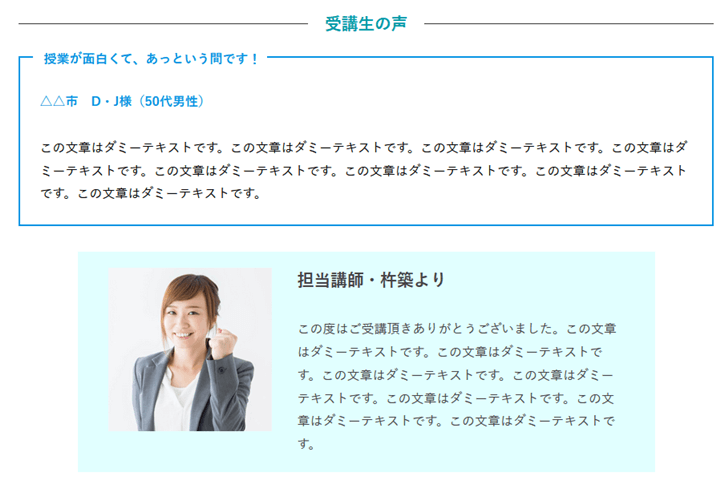
以下のように表示されます。

「受講生の声」:担当講師のアンサーを作成
ここのブロックは「カラム」を使います。

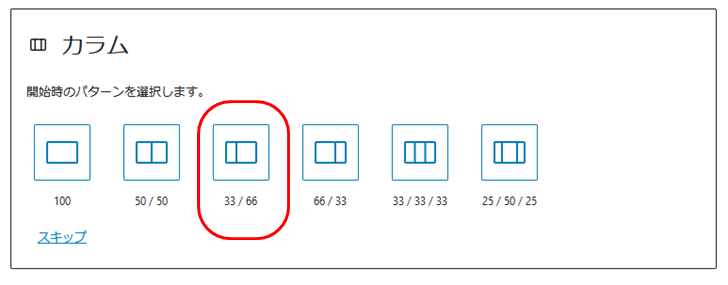
カラムを入れると「30/66」をクリック。

カラムは「その6」で一度解説してるので詳しい説明は端折ります。
今回は「30/66」を使います。
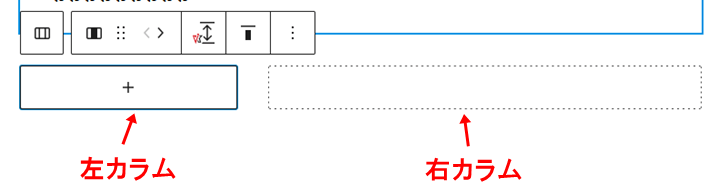
右の「カラム」と、左の「カラム」が表示されるので、

それぞれ、
と入れていきます。
見出しは
「H3」「装飾無し」
を使ってください。
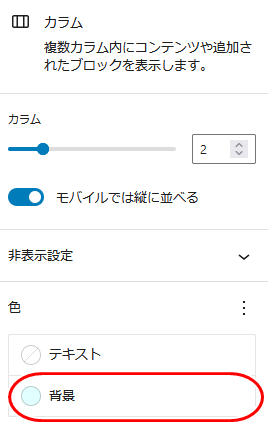
そしてカラムブロック全体を選択して、右側の設定欄から、

ここのブロックは「幅広」にはせず、通常のままでOKです。
主役はあくまでも受講生の感想文で、アンサーは脇役なのでわざと小さいサイズのままにしておきます。
で、ページを更新。

この後は
「受講生感想」
「担当講師アンサー」
この2つを繰り返していきます。
「よくあるご質問」を作成
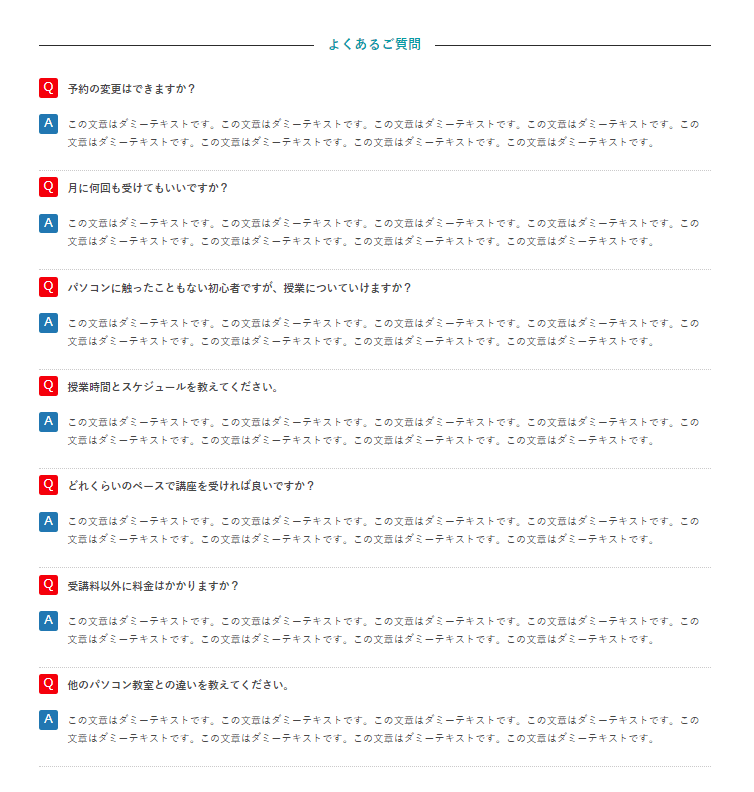
次は、この箇所です。

2種類のブロックで構成されています。
1,見出し(*幅広)
2,Q&Aの部分(*幅広)
この後は「2」を数回繰り返します。
「よくあるご質問」:見出しを作成
見出しから作ります。
ここは今までの、見出し作成と手順は同じです。

「よくあるご質問」:Q&Aの部分を作成
Q&A(質問と答え)の部分を作成します。
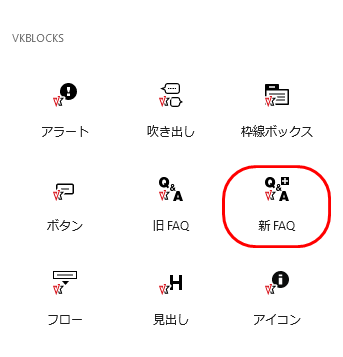
ここは「新FAQ」ブロックを使います。

似たようなブロックに「旧FAQ」がありますが、こっちは古いバージョンなので「新FAQ」を使ってください。
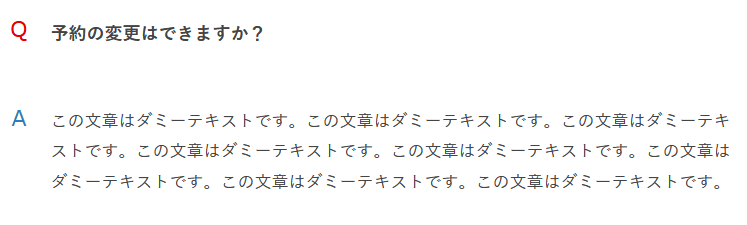
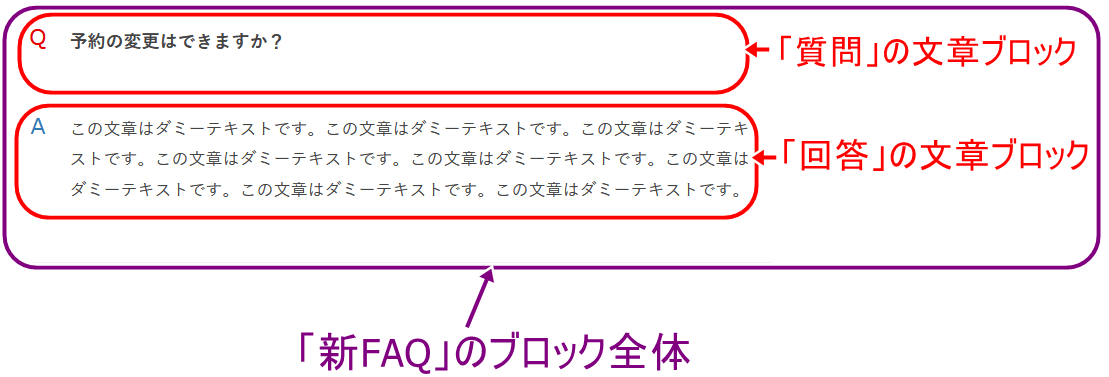
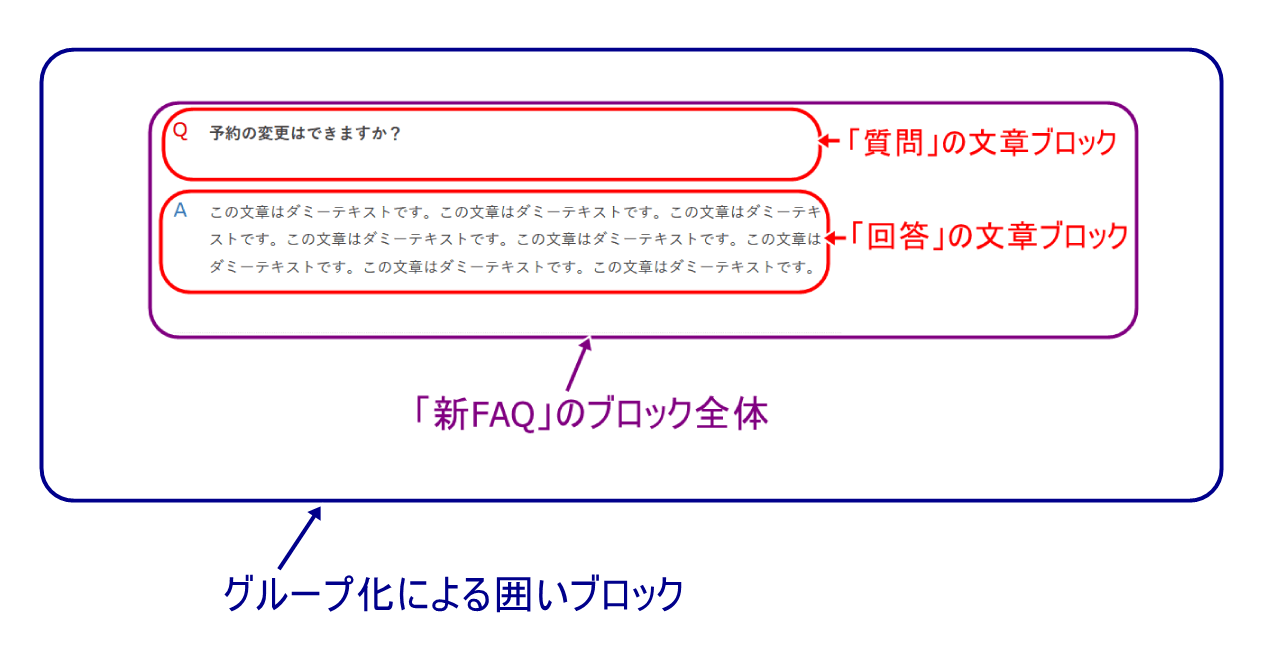
質問と回答の箇所にそれぞれ文字を入れます。

実は、「新FAQ」ブロックは、ブロック同士が入れ子構造になっています。

で、それぞれのブロックを選択すると分かりますが、子ブロックである「質問」と「回答」は簡単にクリックできるのに対して、それを囲む「新FAQ」ブロック全体はクリックするのに苦労します。
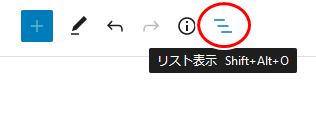
そういう時は、画面左上からリストをクリックし、

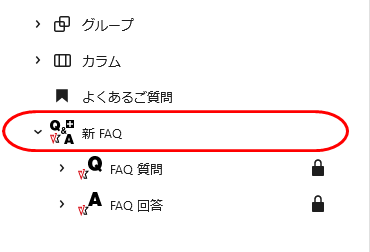
左サイドのリスト表示から、楽にクリック可能です。

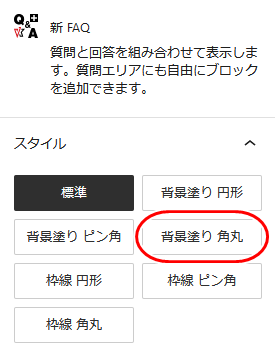
「新FAQ」ブロック全体をクリックすると、右側の設定欄より

「背景塗り角丸」を選択。
ここで「Q」と「A」の形状を決定します。
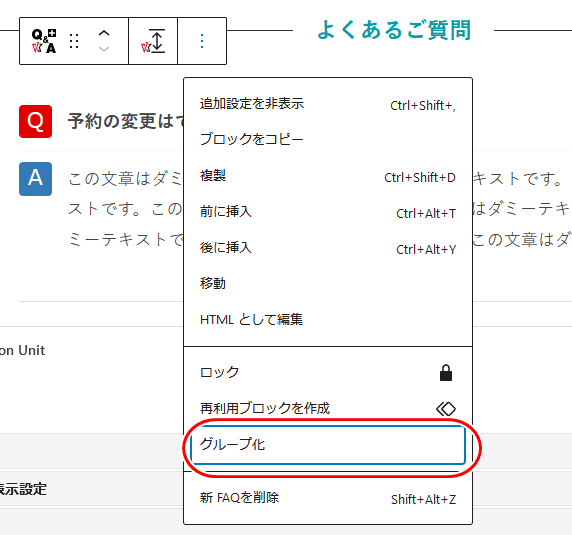
そして、いつものように「グループ化」

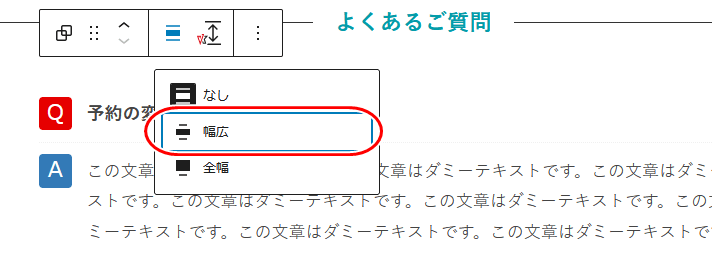
さらに「幅広」に。

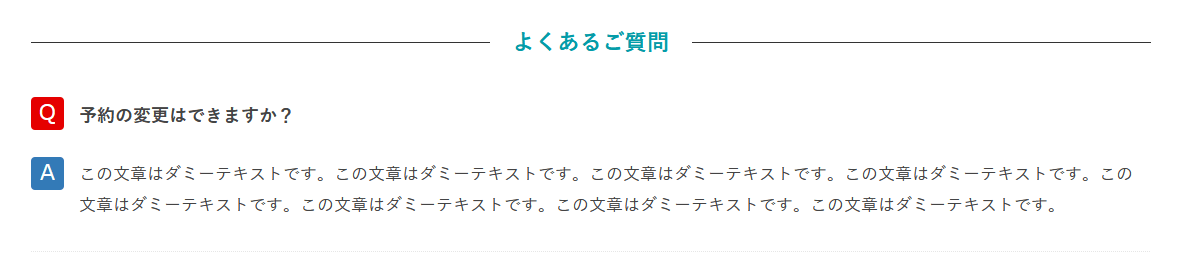
ページを更新すると以下のように表示されます。

「よくあるご質問」の箇所はこれで完成です。
以後、この「新FAQ」ブロックを繰り返して作成していきます。
「お申込・お問合せ」の再利用ブロックを使用
「よくあるご質問」の下には、前回に作った「お申込・お問合せ」をもう一度入れます。
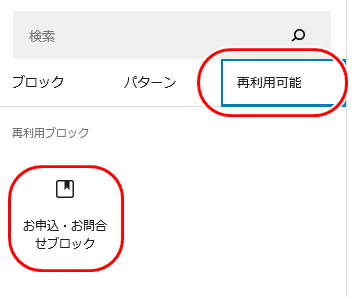
ブロック作成用の「+」をクリックして、「再利用可能」のタブを開き、以前に作っておいた「お申込・お問合せブロック」をクリック。

ページを更新すると以下のように表示されます。

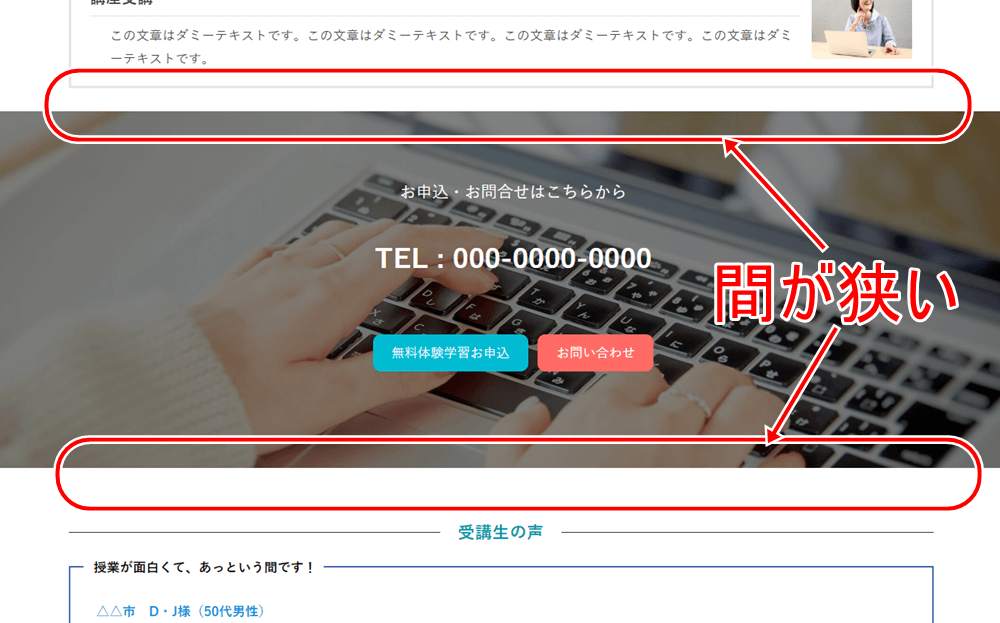
ブロック間の間隔調整
これでトップページのコンテンツは完成です。
ただ、よ~く見るとそれぞれのブロックとブロックの間が微妙に狭かったりします。

なんだか余裕が無くて、もうちょっと間隔・余白がほしいところですね。
そういう場合は「スペーサー」ブロックか、

「レスポンシブスペーサー」ブロックを、ブロックとブロックの間に入れて、間隔を作ります。

両方とも間隔を空けるためのブロックです。
両者の違いは、
◇スペーサー
⇒シンプルに間隔を作る。
◇レスポンシブスペーサー
⇒見る端末(PC・タブレット・スマホ)ごとに間隔を作る。レスポンシブ設定。
となります。
どちらを使っても良いです。
間隔は右側の設定欄から設定可能です。
ブロック間の間隔・余白はサイトの業種や、作る側の美意識にも左右されるので、ここはご自身のセンスで入れてみてください。
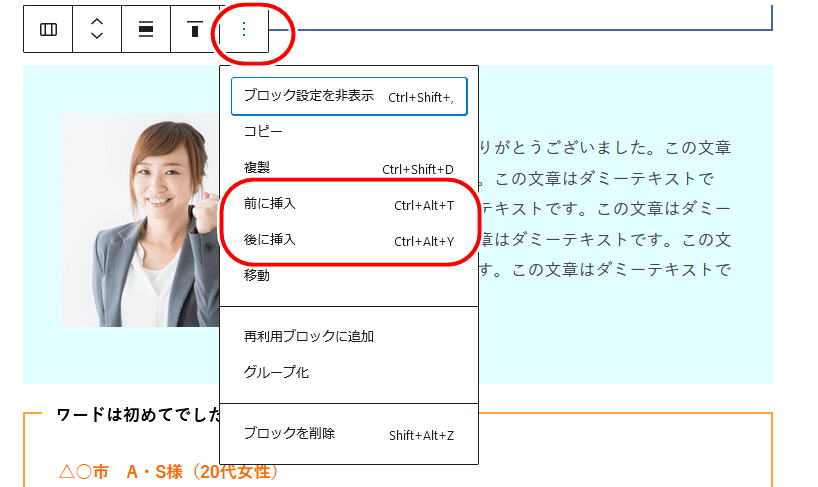
また、ブロック間にスペーサー等を入れる場合は、ブロックを選択した上で

「前に挿入」「後に挿入」を使うと便利です。
ちなみに、このデモサイトの場合は、全て「スペーサー」で間隔を空けています。
ブロックで困ったときは 6
ブロックを作りたいのに、何故か「+」ボタンが出てこないときがあります。
その時は慌てず騒がず、画面左上から「+」をクリックしてください。

ブロックで困ったときは 7
WordPressのブロックエディターを使う場合にしばしば悩まされるのが、ブロックの入れ子構造です。
今回作成した「よくあるご質問」のQ&Aの箇所も、最終的には、幅広にするためグループ化したことから、

なんと3重構造になっています。
そしてそれぞれのブロックが選択可能になるため、誤クリックが生じやすいです。
ブロックの入れ子構造でよくある間違いは、だいたい以下の3パターン。
1,ブロックの下に別なブロックを作ろうとしたら、間違ってブロックの中にブロックを作ってしまった。
2,ブロックの中に別なブロックを作ろうとしたら、間違ってブロックの外にブロックを作ってしまった。
3,誤クリックで、全然違うブロックを選択していた。
この記事シリーズに沿ってサイトを作成される人は、サンプルサイトと表示が違うものなった場合、上記3点のどれかを疑ってみててください。
だいたい誰でも、ブロック作成で何回かはヘマをするのが普通です。
要は慣れですよ、慣れ。
今回はここまで
今回はトップページのコンテンツのうち、
◇「受講生の声:見出し」(見出しブロック)
◇「受講生の声:受講生感想」(枠線ボックスブロック)
◇「受講生の声:講師アンサー」(カラムブロック)
◇「よくあるご質問:見出し」(見出しブロック)
◇「よくあるご質問:Q&A」(新FAQブロック)
◇「お申込・お問合せ」(カバーブロックの再利用)
この6つを作成しました。

これでトップページは完成です。
長かったですね~(^。^;)
次回は「ブログ」の作成について解説します。