さくらのレンタルサーバでモリサワのWebフォント30種類が無料で使えます。
利用可能なプランはスタンダードプラン以上、最安値のライトプランは使えません。
ちなみにスタンダードプランは月額515円(初期費用1,029円)です。
当初はWordPressのみで使用可能でしたが、昨年9月より通常の静的サイト(HTML+CSS)でも使えるようになりました。
今回はこのWebフォントのご紹介。
利用可能フォント・使用条件
使用可能なWebフォントは30種類です。
【明朝体】
リュウミンR-KL、リュウミンM-KL、見出ミンMA31、A1明朝
【ゴシック体】
新ゴR、新ゴM、ゴシックMB101B、見出ゴMB31、ナウGM
【丸ゴシック体】
じゅん201、じゅん501、新丸ゴR
【デザイン書体】
フォークR、フォークM、丸フォークR、丸フォークM、カクミンR、解ミン宙B、シネマレター、トーキング、はるひ学園、すずむし、G2サンセリフ-B
【装飾書体】
新丸ゴ 太ライン
【筆書体】
正楷書CB1、隷書101
【UD新書体】
UD新ゴR、UD新ゴM、UD新ゴ コンデンス90L、UD新ゴ コンデンス90M
使用条件は以下になります。
◇スタンダードプラン以上
◇1ドメインまで
◇ドメインの月間PV数が2.5万以下
◇ドメインの年間PV数が30万以下
この4条件を満たせば使えます。
さくらコントロールパネルの設定
では、設定手順の解説です。
まず、さくらの「サーバコントロールパネル」にログインします。

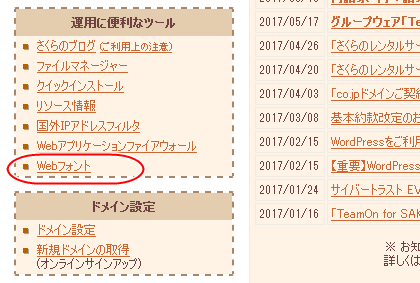
「運用に便利なツール」⇒「Webフォント」をクリックします。

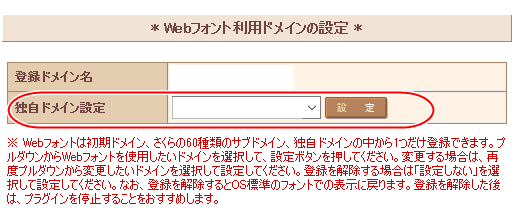
「Webフォント利用ドメインの設定」欄にて、Webフォントを使用するドメインを選択して「設定」をクリックします。

これでコントロールパネルからの設定は完了です。
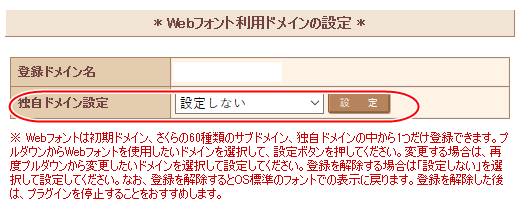
この時、すでに他のドメインを選択済の場合、一旦「設定しない」を選択して「設定」をクリック、その上で再度使用するドメインを選択し直してください。

コードを記述
次に、Webフォントを使用するサイトのHTMLに、以下のコードを記述します。
コードはheadの閉じタグの前に入れてください。
<script type="text/javascript" src="//webfonts.sakura.ne.jp/js/sakura.js"></script>
CSSにてfont-familyを設定します。
以下、設定例。
HTML
<p class="web-font">春は曙</p>
CSS
.web-font { font-family: "リュウミン M-KL"; }
htmlのタグに直接記述してもかまいません。
<p style="font-family: 'リュウミン M-KL'">春は曙</p>
font-familyに記述するフォント名は以下になります。
30種類有ります。
| リュウミン M-KL | Ryumin Medium KL | カクミン R | Kakumin Regular |
|---|---|---|---|
| リュウミン R-KL | Ryumin Regular KL | 解ミン 宙 B | Kaimin Sora Bold |
| 見出ミンMA31 | Midashi Min MA31 | シネマレター | Cinema Letter |
| A1明朝 A1 | A1 Mincho | トーキング | Talking |
| 新ゴ R | Shin Go Regular | はるひ学園 | Haruhi Gakuen |
| 新ゴ M | Shin Go Medium | すずむし | Suzumushi |
| ゴシックMB101 B | Gothic MB101 Bold | 新丸ゴ 太ライン | Shin Maru Go Futoline |
| 見出ゴMB31 | Midashi Go MB31 | 正楷書CB1 | Sei Kaisho CB1 |
| じゅん 201 | Jun 201 | 隷書101 | Reisho 101 |
| じゅん 501 | Jun 501 | UD新ゴ R | UD Shin Go Regular |
| 新丸ゴ R | Shin Maru Go Regular | UD新ゴ M | UD Shin Go Medium |
| フォーク R | Folk Regular | UD新ゴ コンデンス90 L | UD Shin Go Conde90 L |
| フォーク M | Folk Medium | UD新ゴ コンデンス90 M | UD Shin Go Conde90 M |
| 丸フォーク R | Maru Folk Regular | ナウ-GM | NOW-GM |
| 丸フォーク M | Maru Folk Medium | G2サンセリフ-B | GSanSerif-B |
Webフォントを使ってみました
実際に使ってみました。デモページをご参照ください。
30種類もあるので壮観な眺めですなあ。
特に「リュウミン」の2つが良い感じです。格好いいです。
PV数の現在値を知るには?
このWebフォントが使えるのは、前述したように月間2.5万PV以下のドメインのみです。
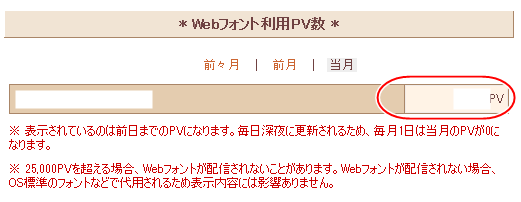
PVの現在値を知りたい場合は、さくらコントロールパネルの「Webフォント」⇒「Webフォント利用PV数」を確認してください。

ここで「前々月」「前月」「当月」分の合計PV数を確認できます。
また万が一、規定PV数を越えた場合に備えて、OSのデフォルトフォントもfont-familyにて設定しておいてください。