Bootstrapを使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap」。
そのBootstrap4対応バージョン、「Material Design for Bootstrap4(以下、MDB4と表記)」のご紹介5回目です。
今回は色・文字色のクラス指定について。
*Material Design for Bootstrap
~ 目次 ~
- MDB4の基本色
- ダークカラー
- 各色
- RGBAの各色
- MDB4の基本的な文字色
- リンクの文字色
- 各文字色
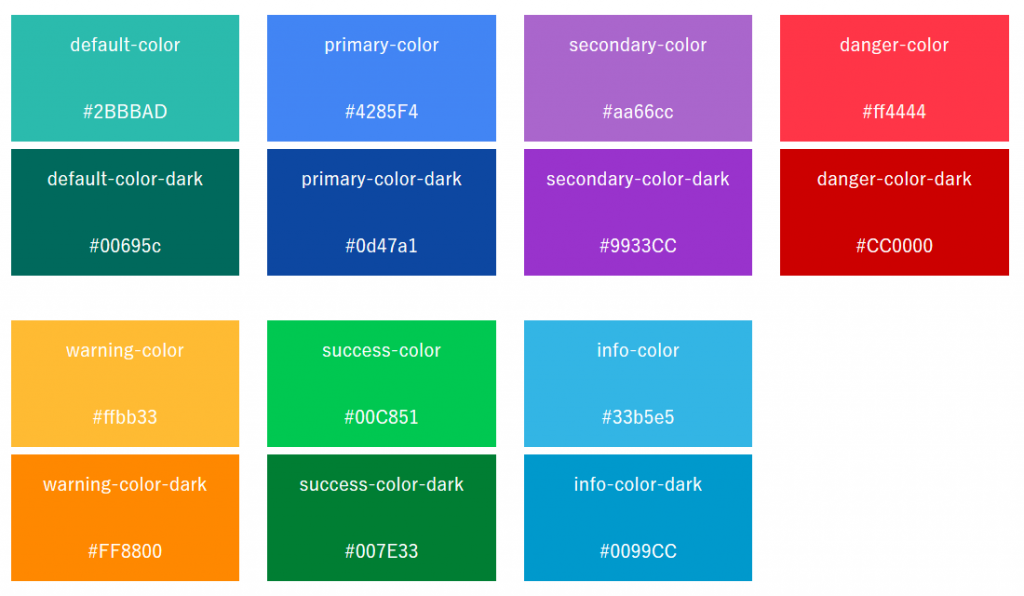
MDB4の基本色
まずは基本的な配色から。

たとえば、クラス「default-color」を指定すると、「#2BBBAD」のカラーとなります。
本家Bootstrap4も同様の「bg-default」「bg-info」「bg-success」などの基本色のクラスが用意されてます。
ただ、Bootstrap4とMDB4の違いは
◇色が若干違って、マテリアルっぽい
◇「濃い目バージョン」が用意されていること
この2つですね。
ちなみに、本家Bootstrap4の配色は、こちらのブログを参照されてください。
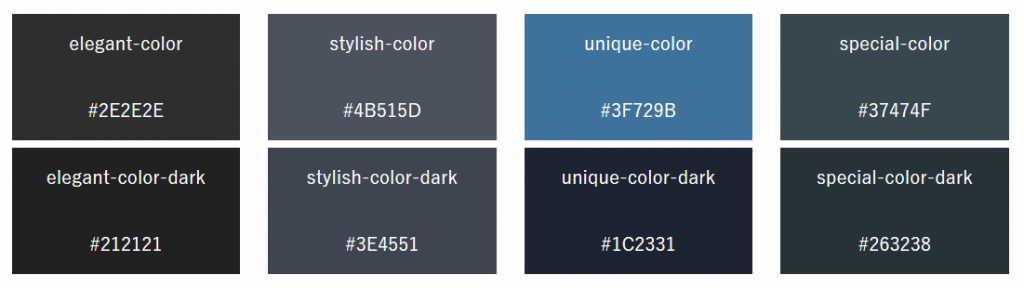
ダークカラー
次に、ダークカラーです。
ここは無駄に凝ってますw

各色
続いて、各色です。
もの凄い数が揃ってます。
多すぎて画像では掲載不能なので、下記デモページを参照されてください。
*デモページ:各色
たとえば、クラス「red」と「lighten-5」を指定すると、「#ffebee」の配色となります。
まさに至れり尽くせりで、クラス指定のみで細かい配色が可能ですね。
RGBAの各色
さらに、RGBAの配色も可能です。
「RGBAって何?」という方は、こちらを参照されてください。
要は「透過度」の調整が可能ということです。
下記デモページを参照されてください。
*デモページ:RGBAの各色
たとえば、クラス「rgba-blue-light」を指定すると、「rgba(3, 169, 244, 0.3)」の配色となります。
透過度は
「slight」
「light」
「strong」
の3段階で調整が可能です。
MDB4の基本的な文字色
基本的な文字色です。
下記デモページを参照されてください。
*デモページ:文字色
クラス指定は本家Bootstrap4と同じですが、色が若干違うのでご注意。
MDB4はマテリアルっぽい色になってます。
ちなみに、本家Bootstrap4の配色は、こちらのブログを参照されてください。
リンクの文字色
リンクの文字色です。
下記デモページを参照されてください。
*デモページ:リンクの文字色
aタグに対して指定します。
マウスカーソルをホバーさせると、色が変化するのが分かると思います。
こちらもクラス指定は本家Bootstrap4と同じですが、色が若干違うのでご注意ください。
各文字色
各文字色です。
下記デモページを参照されてください。
*デモページ:文字色
これもけっこうな種類が揃ってますね。