「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その11」。
前回で、ブログページを作成完了させました。
今回はトップページ以外の各固定ページを作っていきます。
基本的に、今回は複数ページにまたがるので、サラッと簡潔に記述します。
ブロックの構成・種類・設定内容のみの箇条書き解説になります。
以下の状態にまで作り上げます。
*TAKADAパソコン教室 – ○○県○○市 初心者でも安心なPC教室
(架空のダミーサイトです)
講座紹介ページの作成
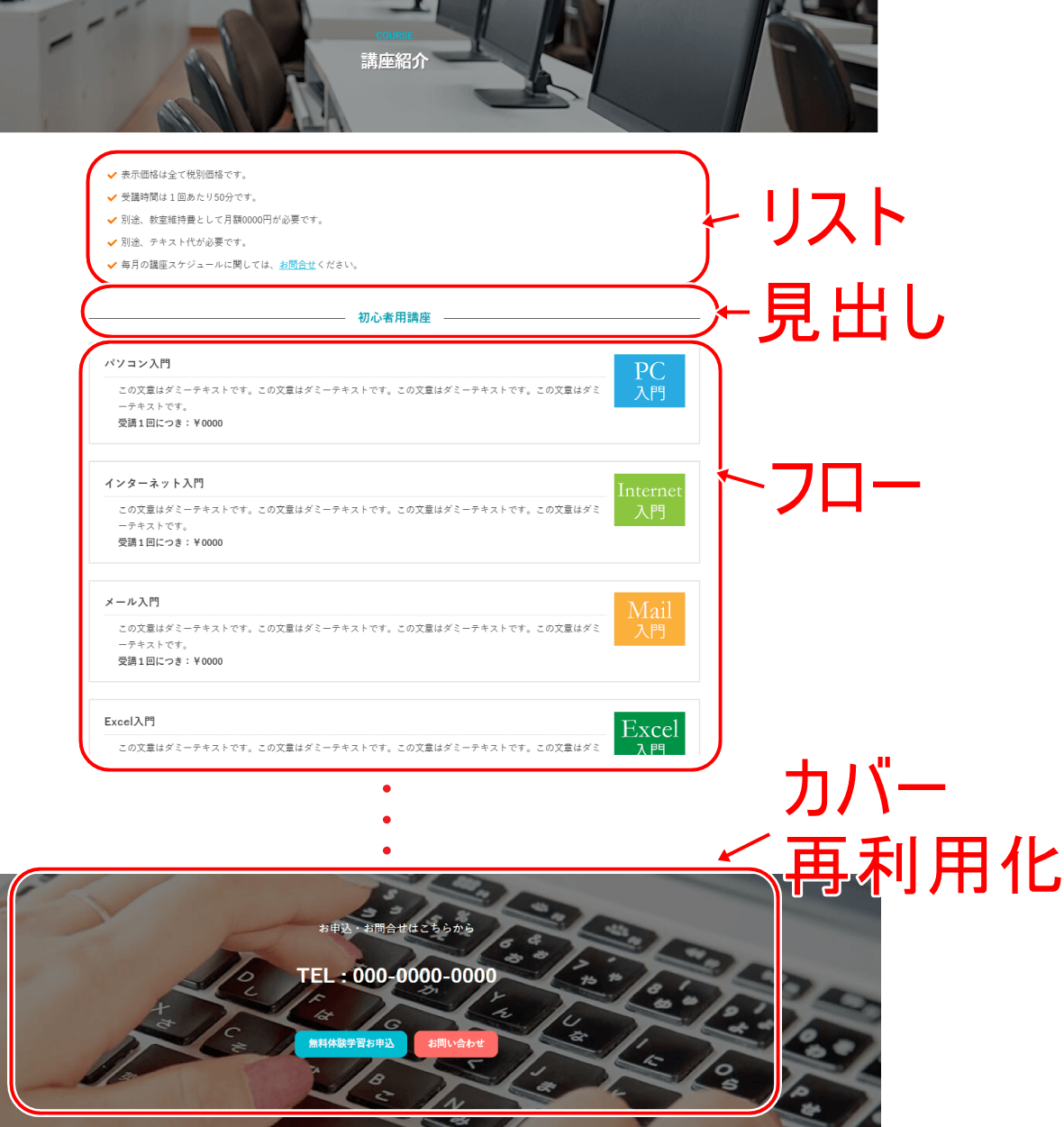
*講座紹介
このページのブロックは以下のように構成されています。

1,「リスト」
2,「見出し」
3,「フロー」
4,「カバー」再利用化
1,「リスト」
◇スタイル⇒チェック
◇リストアイコンの色⇒オレンジ
◇グループ化して幅広
2,「見出し」
◇「その5」の見出しと同じ
3,「フロー」
◇「その7」の「受講までの流れ」とほぼ同じ
◇違うのは、矢印の表示⇒矢印を表示しない
4,「カバー」再利用化
◇「その7」で作成、再利用化
◇「その8」で再利用の使用手順
講師紹介ページの作成
*講師紹介
このページのブロックは以下のように構成されています。

1,「スタッフ」
2,「カバー」再利用化
1,「スタッフ」
◇レイアウト⇒画像 左
◇色⇒プロフィールタイトル⇒濃いメインカラー(#049ca8)
◇グループ化して幅広
2,「カバー」再利用化
◇「その7」で作成、再利用化
◇「その8」で再利用の使用手順
「スタッフ」がブロックの一覧に表示されない人は、「その4」のVK Blocksの設定で非表示のままにしている可能性があります。
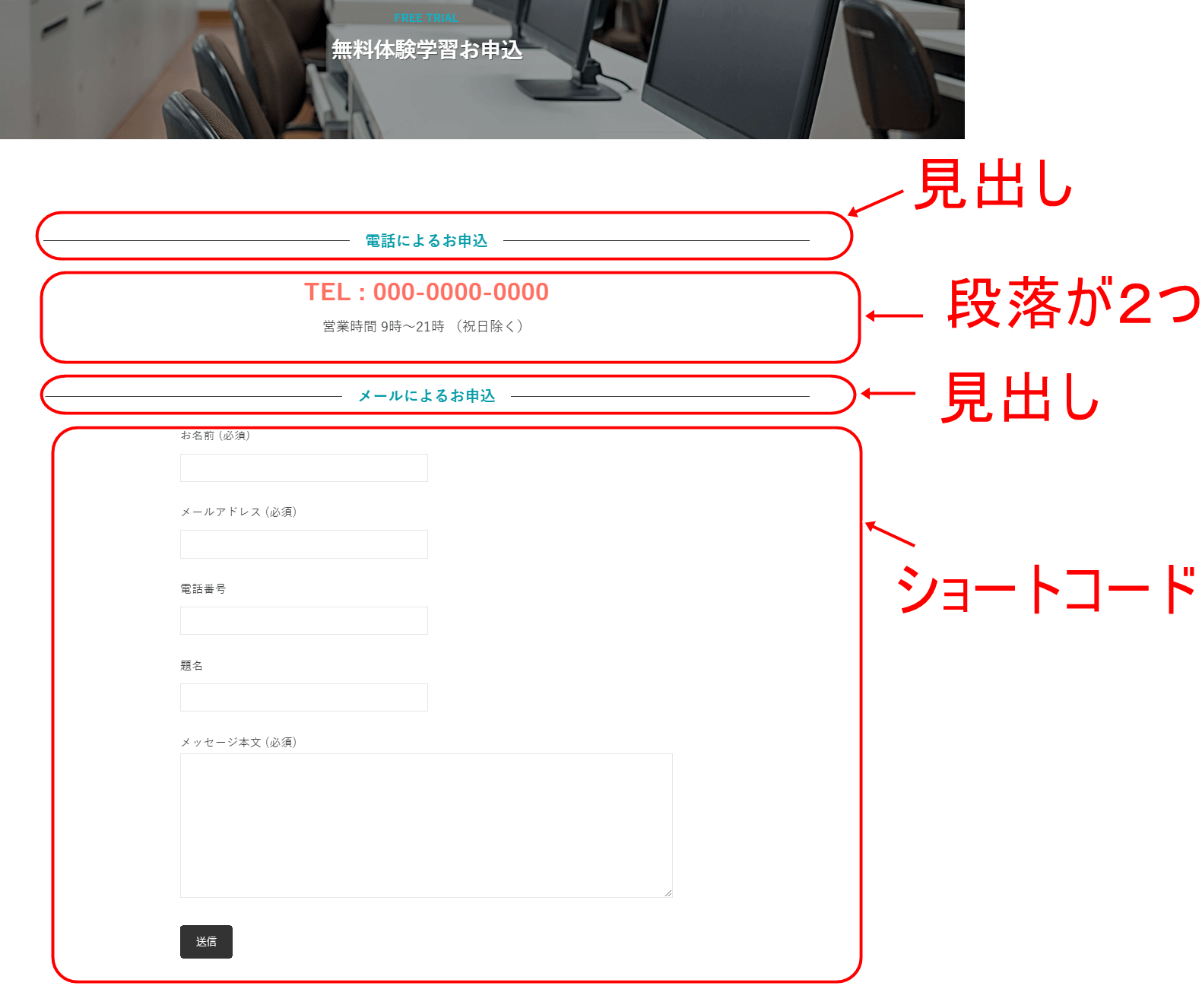
無料体験学習お申込とお問い合わせページの作成
この2つのページのブロックは以下のように構成されています。

1,「見出し」
2,「段落」
3,「見出し」
4,「ショートコード」
1,「見出し」
◇「その5」の見出しと同じ
2,「段落」
◇段落を2つ使う
◇上の電話番号はアクションカラー(#ff6f61)
3,「見出し」
◇「その5」の見出しと同じ
4,「ショートコード」
◇ブロック「ショートコード」を使用。ショートコード記述用のブロック
◇プラグイン「Contact Form 7」のショートコードを書き込む
◇ここは幅広にせず、通常のまま。幅広にすると左に寄ってしまうため。
アクセスページの作成
*アクセス
このページのブロックは以下のように構成されています。

1,「画像」
2,「見出し」
3,「段落」
4,「見出し」
5,「カスタム HTML」
6,「カバー」再利用化
1,「画像」
◇画像の寸法⇒幅⇒600(px)
◇中央寄せ
◇ここは幅広にせず、通常のまま。
2,「見出し」
◇「その5」の見出しと同じ
3,「段落」
◇段落を2つ使う
4,「見出し」
◇「その5」の見出しと同じ
5,「カスタムHTML」
◇ブロック「カスタムHTML」を使用。htmlコード入力用ブロック。
◇Googleマップの「共有」⇒「地図を埋め込む」表示されたhtmlコードを記述
◇コード内の「width=”600″ height=”450″」を「width=”100%” height=”650″」に修正
◇グループ化し、幅広に。
6,「カバー」再利用化
◇「その7」で作成、再利用化
◇「その8」で再利用の使用手順
今回はここまで
今回はシンプル解説でしたが、以下の5ページを作成しました。
◇講座紹介
◇講師紹介
◇無料体験学習お申込
◇お問い合わせ
◇アクセス
\ よ~やく、これでサイトは完成です /
お疲れ様でした~~
で、次回は最終回「応用編」として、気になった幾つかの箇所をCSSで調整します。







































